Materi Kinetic Tipografi
Materi Kinetic Tipografi
Diunggah oleh
Happy Yugo PrasetiyaHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Materi Kinetic Tipografi
Materi Kinetic Tipografi
Diunggah oleh
Happy Yugo PrasetiyaHak Cipta:
Format Tersedia
MJ-313 | Animasi 2D
Pertemuan 3
KINETIC
TYPOGRAPHY
- Tipografi
- Copywriting
- Karakteristik & Unsur
- Morph
- Makna
- Ekspresi Ide
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
TIPOGRAFI
Ilmu yang mempelajari tentang pembuatan serta pemanfaatan huruf.
Huruf memiliki fungsi untuk dirangkai menjadi sebuah kata, dari kata menjadi kalimat, dari
kalimat menjadi paragraf untuk tujuan menyampaikan sebuah pesan tertulis. Agar informasi
yang termuat dalam tulisan tersebut dapat terbaca dengan jelas dan bermakna maka perlu
pengaturan huruf menjadi sangat penting untuk diperhatikan. Besar-kecil huruf, tebal – tipis
huruf, jarak antar huruf, jarak antar kata, jarak antar baris, jenis huruf yang digunakan, dan
seterusnya perlu mempertimbangkan aspek karakteristik pembaca. Komunikasi visual dengan
pembaca melalui huruf yang terangkai, seperti yang Anda baca saat ini.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
BACA BACA BACA
TULISAN TULISAN TULIS
INI AN INI
INI
KUAT KUAT
Pada suatu ketika Pada suatu ketika Pada suatu ketika yang
yang sudah lalu yang sudah lalu sudah lalu muncullah
muncullah muncullah kegilaan kegilaan abadi dari
kegilaan abadi dari sebuah pemikiran
abadi dari sebuah
sebuah pemikiran dangkal seorang
dangkal seorang pemikiran dangkal pemenang.
pemenang. seorang pemenang.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
“Pilih typeface yang sesuai
dengan konteks informasi
yang disampaikan”
Informasi tersebut mewakili siapa? Sudahkah merepresentasikan yang bersangkutan?
Untuk siapa pesan itu disampaikan? Seperti apa mereka? Perhatikan legalitas!
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
COPYWRITER
Orang yang bertugas membuat kata-kata/tulisan yang
ditampilkan di media. Kata-kata/tulisan mengandung ajakan,
edukasi, persuasi, provokasi, hingga propaganda.
Copywriter menghadapi tantangan keterbatasan ruang di
media informasi, sehingga diperlukan kreativitas tinggi dalam
mengolah kata-kata yang dapat diingat oleh audiens.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Kinetic
Typography
“Seni menggerakkan huruf, untuk
mengkomunikasikan pesan melalui visual tipografi
yang bergerak”
Selain sebagai media komunikasi pesan, melalui tipografi kinetik ini diharapkan mampu menggugah rasa dari
penonton atas apa yang mereka lihat dari pergerakan huruf tersebut
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Jenis Kinetic
Typography
MOTION TYPOGRAPHY
Tipografi menjadi elemen
utamanya, baik itu bentuknya
2D/3D. Jenis ini mempertahankan
wujudnya sebagai elemen
tipografi dalam setiap perwujudan
gerak. Setiap Kata atau huruf
bergerak masuk, keluar,
membesar, mengecil, berputar,
atau gerak yang lain selama
elemen huruf masih berupa
huruf./kata yang sama
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Jenis Kinetic
Typography
FLUID TYPOGRAPHY
Elemen tipografi bergerak
berubah menjadi bentuk elemen
lain yang berbeda, atau menjadi
huruf atau kata yang berbeda.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Wujud Gerak
1. Enter/exit
2. Build/destroy
3. Morphing
4. Inventive Metaphors
5. Arc/Path Motion
6. Storytelling
7. Signaling Motion
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Wujud Gerak
Enter/Exit
Gerakan untuk memunculkan dan
menghilangkan elemen tipografi.
Tidak hanya untuk menampilkan judul
saja, tapi juga bisa sebagai transisi.
Kemunculan dan keluarnya elemen
tipografi perlu diatur ritme dan pola
geraknya agar selaras dengan tempo
audio atau video.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Wujud Gerak
Build/Destroy
Elemen tipografi terbentuk dari
gerakan bidang dasar yang menyatu.
Unsur ini bisa didekonstruksi,
dibubarkan atau dihancurkan.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Wujud Gerak
Morphing
Elemen tipografi bisa berubah menjadi
bentuk elemen lain non-tipografi. Perubahan
kata menjadi bentuk elemen grafis ini dapat
mendukung perwujudan metafora visual
dari kata menjadi gambar. Perlu memahami
struktur bentuk dasar dan tipografi untuk
bisa mentransisikan menjadi elemen grafis.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Wujud Gerak
Inventive Metaphors
Setiap karakter huruf dapat
meminjam karakteristik bentuk/gerak
dari dunia nyata.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Wujud Gerak
Arc/Path Motion
Pergerakan teks berdasarkan jalur
lengkung atau linear.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Wujud Gerak
Storytelling
Gerakan huruf/teks untuk
menyampaikan kisah atau
melengkapi narasi.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Wujud Gerak
Signaling Motion
Gerakan yang menandakan akan
kehadiran gerkan yang lebih besar.
Gerakan ini bisa dimanfaatkan untuk
mengarahkan pusat perhatian
penonton pada satu titik pusat.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Prinsip
1. Pertahankan Linearitas
2. Atur Relativitas
3. Optimalkan Keterbacaan
4. Optimalkan Durasi Efek
5. Kelola Rasa
6. Sensivitas Gerakan
7. Optimalkan Aksesibilitas
8. Batasi Atensi
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Prinsip
Pertahankan Liniearitas Atur Relativitas
Manusia memiliki kebiasaan Gerakan linier bisa memberikan
membaca secara liniear, seperti kebosanan bagi audiens. Untuk
kebiasaan membaca dari arah kiri mengatasi itu pergerakan huruf
ke-kanan atau atas ke-bawah atau kata perlu diatur
secara berurutan. Urutkan secara relativitasnya. Seperti
liniear huruf dan kata yang menambahkan overlapping pada
muncul atau hilang. gerak antar huruf, atau arah gerak
setiap huruf berbeda namun
masih dalam urutan yang sama.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Prinsip
Optimalkan Keterbacaan Optimalkan Durasi Efek
Keterbacaan huruf ditentukan Durasi efek harus cukup
oleh bentuk dan isi. Penyajian membangkitkan kesan,
bentuk perlu memperhitungkan pemahaman, atau respon audiens.
aspek tipografi; ukuran, tinggi, Tidak perlu berlebihan untuk
jarak, dst. Sedangkan dari bagian menargetkan tentang apa yang
isi tentunya seberapa efektif ingin ditimbulkan.
pemilihan kata yang digunakan;
kompleksitas kosakata dan
sintaksisnya.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Prinsip
Kelola Rasa/Kesan Sensivitas Gerakan
Gerakan pada momen yang tepat Animasi modern semakin banyak
dapat membangkitkan kesan bagi yang menarik, namun tidak
audien. Warna, transisi, dan semuanya sesuai dengan
perubahan bentuk dapat konteksnya. Perlu memperhatikan
mempengaruhi kesan di mata sensivitas gerak pada animasi,
audiens. memhamai porsi bagian yang
perlu dan tidak perlu digerakkan.
Hal ini untuk menghindari
kebingungan audens dengan
adanya kompleksitas gerak yang
berlebihan.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Prinsip
Optimalkan Aksesibilitas Batasi Atensi
Pahami kinetic typography ini Ingat kinetic typography bukan
akan dimunculkan di media tujuan utamanya, apalagi
seperti apa. Layar dengan ukuran berkaitan dengan
aspek rasio berapa, atau mempromosikan produk orang
sensitivitas warna. Kinetic lain. Atensi tetap harus pada
typography ini akan disaksikan produk, bukan pada animasinya.
oleh mereka bukan hanya anda. Animasi sebagai alat untuk
menekankan produk yang
dimaksud.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
LATIHAN
5 detik
Kinetic
Typography
Membuat Kinetic Typography
berdurasi 5 detik. Implementasikan
wujud gerak yang sudah diberikan
pada contoh sebelumnya.
Aset text tidak harus dari Ai, bisa
juga dibuat dari Ae langsung.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
MJ-313 | Animasi 2D
Tutorial
Tutorial yang membahas
pembuatan kinetic
typography.
Happy Yugo Prasetiya, S.Sn., M.Sn.
112092 / 0020038605
Anda mungkin juga menyukai
- Ki Manteb SoedharsonoDokumen190 halamanKi Manteb SoedharsonoJunar YatnoBelum ada peringkat
- Fungsi Unsur SeniDokumen27 halamanFungsi Unsur SenikcycmeowBelum ada peringkat
- Asesmen Nasional - Tahun 2021-Kartu GladiDokumen8 halamanAsesmen Nasional - Tahun 2021-Kartu Gladizurayda hastutiBelum ada peringkat
- Materi DiamondDokumen8 halamanMateri DiamondSitti HasaniyahBelum ada peringkat
- 016 Pemberitahuan Jadwal MKU Genap 2023 UPNVJTDokumen9 halaman016 Pemberitahuan Jadwal MKU Genap 2023 UPNVJTGredy ChristianBelum ada peringkat
- Kelas Per 2 Jan 24Dokumen8 halamanKelas Per 2 Jan 24hilmijauhari0821Belum ada peringkat
- Rev 10 Jadwal KBM Kelas Mulai 1 Februari 2021Dokumen9 halamanRev 10 Jadwal KBM Kelas Mulai 1 Februari 2021bukan sayaBelum ada peringkat
- Bab 1Dokumen25 halamanBab 1Muhammad ilham RamadhanBelum ada peringkat
- Bab 2Dokumen31 halamanBab 2Yudha PramanaBelum ada peringkat
- Seminar Proposal Kerajinan Topeng Bubong Di Gunungkidul Tabs PDFDokumen27 halamanSeminar Proposal Kerajinan Topeng Bubong Di Gunungkidul Tabs PDFLindaBelum ada peringkat
- CETAK KARTU Asesmen Nasional - Tahun 2021Dokumen5 halamanCETAK KARTU Asesmen Nasional - Tahun 2021boby thyssenBelum ada peringkat
- Sidang Januari 2020Dokumen4 halamanSidang Januari 2020Bangkit FarizkiBelum ada peringkat
- Jadwal Kelas Sem Gasal 2022-2023Dokumen56 halamanJadwal Kelas Sem Gasal 2022-2023Alvian Zul FahmiBelum ada peringkat
- Sejarah Pembangunan Masjid Agung Palemba Ff05de5cDokumen14 halamanSejarah Pembangunan Masjid Agung Palemba Ff05de5ckobe brayentBelum ada peringkat
- BacaanDokumen1 halamanBacaanPlacidia AmandaBelum ada peringkat
- Surat Undangan Anggota APINDO Jatim - Member Gathering2023 - 3Dokumen4 halamanSurat Undangan Anggota APINDO Jatim - Member Gathering2023 - 3Muhamad KoharBelum ada peringkat
- Tor Baksos 2019 HimadanDokumen4 halamanTor Baksos 2019 Himadansekaringtyas rBelum ada peringkat
- 6.1.2.c Komitmen KINERJADokumen7 halaman6.1.2.c Komitmen KINERJAamalia rizkaBelum ada peringkat
- Asesmen Nasional - Tahun 2021Dokumen8 halamanAsesmen Nasional - Tahun 2021Agus PramonoBelum ada peringkat
- Stereogram Ilusi 3DDokumen41 halamanStereogram Ilusi 3DmichaelgumelarBelum ada peringkat
- Asesmen Nasional - Tahun 2021Dokumen2 halamanAsesmen Nasional - Tahun 2021elinBelum ada peringkat
- Jadwal Kelas Sem. 1 TP. 2023-2024 (Berlaku 17 Juli 23)Dokumen27 halamanJadwal Kelas Sem. 1 TP. 2023-2024 (Berlaku 17 Juli 23)Satoto NayonoBelum ada peringkat
- CV - Yogi Aldias ZakariyahDokumen3 halamanCV - Yogi Aldias Zakariyahmarsimanamronbani15Belum ada peringkat
- Berita Acara Pelantikan Ketua RSIA Mutbun 1Dokumen1 halamanBerita Acara Pelantikan Ketua RSIA Mutbun 1yeni lidyaBelum ada peringkat
- PARIWISATADokumen2 halamanPARIWISATATONIBelum ada peringkat
- Jadwal LabDokumen1 halamanJadwal LabRendra Triana ChandraBelum ada peringkat
- LPJ TV Variety ShowDokumen19 halamanLPJ TV Variety ShowSIMPLE MUSICIANBelum ada peringkat
- 6 Jadwal MengajarDokumen1 halaman6 Jadwal MengajarnugrohoBelum ada peringkat
- Berita Acara Pelaksanaan PKKSDokumen1 halamanBerita Acara Pelaksanaan PKKSmimiBelum ada peringkat
- Perancangan Trailer Rangga Rajasa Sang Amurwabhumi Kedalam Media Cinematic Motion Comic - BAB IDokumen26 halamanPerancangan Trailer Rangga Rajasa Sang Amurwabhumi Kedalam Media Cinematic Motion Comic - BAB ISalma SyahidahBelum ada peringkat
- Jadwal Kelas 4 April PDFDokumen34 halamanJadwal Kelas 4 April PDFAndy Speed2Belum ada peringkat
- Asesmen Nasional - Tahun 2023122Dokumen4 halamanAsesmen Nasional - Tahun 2023122Wulan SariiBelum ada peringkat
- Jadwal Sumatif Akhir Semester 1Dokumen1 halamanJadwal Sumatif Akhir Semester 1Nining Puspa PramuditaBelum ada peringkat
- Asesmen Nasional - Tahun 2023Dokumen5 halamanAsesmen Nasional - Tahun 2023ismantoBelum ada peringkat
- Cetak Kartu BaruDokumen8 halamanCetak Kartu BaruTory KiqiBelum ada peringkat
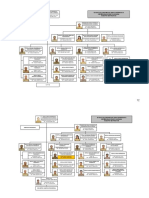
- Struktur Organisasi PKG - OkDokumen2 halamanStruktur Organisasi PKG - Oknita dewi100% (1)
- Materi XiDokumen1 halamanMateri XiInasBelum ada peringkat
- Jadwal Oktober 2023Dokumen1 halamanJadwal Oktober 2023Rendy AgustinoBelum ada peringkat
- Makalah Sketsa Gambar IkhlasDokumen9 halamanMakalah Sketsa Gambar IkhlasvansBelum ada peringkat
- Jadwal Pelaksanaan Pelatihan BLKDokumen5 halamanJadwal Pelaksanaan Pelatihan BLKguntur gumilarBelum ada peringkat
- Majalah SCG Edisi Maret 2018Dokumen76 halamanMajalah SCG Edisi Maret 2018Max AndrianBelum ada peringkat
- Asesmen Nasional - Tahun 2021Dokumen3 halamanAsesmen Nasional - Tahun 2021adiawaluddinBelum ada peringkat
- Jadwal Pas Gasal 2023-2024 Untuk SiswaDokumen12 halamanJadwal Pas Gasal 2023-2024 Untuk Siswa24. Fadhlan Nuha MukhlishinBelum ada peringkat
- Kisi - Kisi PTS Tema 1Dokumen15 halamanKisi - Kisi PTS Tema 1Sonia OktavianiBelum ada peringkat
- Jadwal Pengawasan PAT 2022-2023Dokumen4 halamanJadwal Pengawasan PAT 2022-2023Andri RiswantoBelum ada peringkat
- Asesmen Nasional - Tahun 2021Dokumen8 halamanAsesmen Nasional - Tahun 2021achmadcibaduyutBelum ada peringkat
- 5.3 NulisDokumen2 halaman5.3 NulisJennifer CaseyBelum ada peringkat
- 9073-Article Text-25836-1-10-20150216Dokumen17 halaman9073-Article Text-25836-1-10-20150216nitra watiBelum ada peringkat
- Asesmen Nasional - Tahun 2021 1Dokumen8 halamanAsesmen Nasional - Tahun 2021 1masriBelum ada peringkat
- UTS Gasal 2022-2023Dokumen3 halamanUTS Gasal 2022-2023Amenda SarliyaniBelum ada peringkat
- Majalah SCG Edisi Februari 2019Dokumen76 halamanMajalah SCG Edisi Februari 2019Max AndrianBelum ada peringkat
- Tugas Akhir Perancangan Film Animasi Pendek 3D Tentang Dampak Buruk Junk FoodDokumen25 halamanTugas Akhir Perancangan Film Animasi Pendek 3D Tentang Dampak Buruk Junk FoodnasmaBelum ada peringkat
- Asesmen Nasional - Tahun 2021Dokumen3 halamanAsesmen Nasional - Tahun 2021Agus SupriantoBelum ada peringkat
- Buku Diktat Gender PDFDokumen11 halamanBuku Diktat Gender PDFsech rootBelum ada peringkat
- Buku Diktat Gender PDFDokumen11 halamanBuku Diktat Gender PDFsech rootBelum ada peringkat
- Bab 2.Dokumen23 halamanBab 2.Angga PrayudaBelum ada peringkat
- Jadwal + Link ZoomDokumen3 halamanJadwal + Link ZoomfinuryBelum ada peringkat
- Proposal Pengajuan KonsepDokumen10 halamanProposal Pengajuan Konsepnajwa mashihoBelum ada peringkat