Kerangka Inti Dan Cara Kerja HTML
Diunggah oleh
Muhammad AidilJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Kerangka Inti Dan Cara Kerja HTML
Diunggah oleh
Muhammad AidilHak Cipta:
Format Tersedia
NAMA : NABILA TUNNISA
KELAS : 12 A
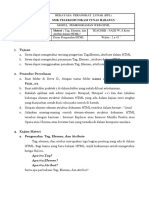
Kerangka Inti dan Cara Kerja HTML
Lantas, bagaimana cara membuat kode program HTML yang baik dan benar? Untuk dapat
mempelajari bahasa markup ini, anda dapat belajar dari media mana saja. Anda dapat
memanfaatkan internet untuk mencari berbagai forum atau jurnal yang membahas terkait tutorial
HTML. Berikut ini merupakan beberapa macam kerangka inti yang membentuk struktur bahasa
markup mulai tag, elemen, dan atribut.
Tag, merupakan perintah atau awalan instruksi yang nantinya akan dibaca pada web browser.
Misalnya adalah penggunaan tag <strong>, yang berfungsi untuk memberikan ketebalan pada teks
paragraf.
Element, merupakan proses keseluruhan kode yang dimulai dari tag pembuka (< >) dan diakhiri
dengan tag penutup (</>), sebagai contoh element <p>Ini adalah website saya</p>.
Attribute, merupakan informasi atau perintah tambahan yang dimasukkan ke dalam sebuah elemen.
Misalnya saja <img class=”gambar” src=”komputer.jpg” alt=”komputer1” />, sehingga atributnya
adalah class, src dan alt image.
Setelah mengetahui informasi terkait struktur awal dari HTML, selanjutnya kita akan mengenal
kerangka intinya.
1. <!DOCTYPE html>
Berfungsi untuk mendeklarasikan kepada komputer bahwa anda menuliskan sebuah perintah di
dalam kode HTML.
2. <html></html>
Berfungsi untuk tag yang menandakan proses mulai menuliskan kode program pada dokumen HTML.
3. <head></head>
Tag ini digunakan untuk menambahkan metadata ke dalam dokumen html yang berisi judul,
deskripsi, library dan lain sebagainya.
4. <body></body>
Dan yang terakhir, tag body digunakan sebagai tempat untuk menuliskan setiap elemen atau lebih
tepatnya disebut juga dengan konten pada HTML itu sendiri.
Anda mungkin juga menyukai
- Mari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Dari EverandMari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Penilaian: 4 dari 5 bintang4/5 (16)
- A Nadia Aziz Ah CodingDokumen12 halamanA Nadia Aziz Ah Codinganadiaazizah04Belum ada peringkat
- Membuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013Dari EverandMembuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013Penilaian: 3.5 dari 5 bintang3.5/5 (7)
- HTML AnatomyDokumen29 halamanHTML AnatomyMuhammad Fatur RochmanBelum ada peringkat
- Pendekatan sederhana untuk komunikasi profesional: Panduan praktis untuk komunikasi profesional dan strategi komunikasi bisnis tertulis dan interpersonal terbaikDari EverandPendekatan sederhana untuk komunikasi profesional: Panduan praktis untuk komunikasi profesional dan strategi komunikasi bisnis tertulis dan interpersonal terbaikBelum ada peringkat
- Selamat Datang Di HTMLDokumen28 halamanSelamat Datang Di HTMLfiqri baeBelum ada peringkat
- Manajemen Hosting Berbasis WHM/cPanelDari EverandManajemen Hosting Berbasis WHM/cPanelPenilaian: 4 dari 5 bintang4/5 (5)
- HTML Apa ItuDokumen8 halamanHTML Apa ItuUbay ElmundzirBelum ada peringkat
- Materi Dasar-Dasar HTMLDokumen9 halamanMateri Dasar-Dasar HTMLnurulBelum ada peringkat
- HTML_DASARDokumen33 halamanHTML_DASARJuni ArtaBelum ada peringkat
- HTMLDokumen24 halamanHTMLWisnu JatiBelum ada peringkat
- DokumenDokumen18 halamanDokumenNovitafnfBelum ada peringkat
- HTMLDokumen22 halamanHTMLDhany IDBelum ada peringkat
- Makalah - Pemrograman Web - FITO AZLANDokumen12 halamanMakalah - Pemrograman Web - FITO AZLANZigfridZvo Russian 'Belum ada peringkat
- HTMLDokumen3 halamanHTMLhasyim asharyBelum ada peringkat
- Modul 1 Pengenalan HTMLDokumen7 halamanModul 1 Pengenalan HTMLAquines AyusianaBelum ada peringkat
- HTMLDokumen37 halamanHTMLalfihri221Belum ada peringkat
- Enrichment Ict Artikel HTML Qonitha 3Dokumen5 halamanEnrichment Ict Artikel HTML Qonitha 3Qonitha hanadya.aBelum ada peringkat
- Materi Singkat HTMLDokumen3 halamanMateri Singkat HTMLsitialyanvynti95Belum ada peringkat
- Modul HTMLDokumen52 halamanModul HTMLCandra RusmanaBelum ada peringkat
- Tugas Portofolio Web BrowserDokumen22 halamanTugas Portofolio Web BrowserRaffito Train OfficialBelum ada peringkat
- Webdev11 PDFDokumen242 halamanWebdev11 PDFBian Abi NugrohoBelum ada peringkat
- PWPB Bab IiDokumen2 halamanPWPB Bab IiFikri Muhamad FauziBelum ada peringkat
- Modul 2 Menerapkan Format Pada Teks Pada Halaman Web PDFDokumen3 halamanModul 2 Menerapkan Format Pada Teks Pada Halaman Web PDFRivaldoBelum ada peringkat
- HTML CSS Dari Akar Ke RumputDokumen74 halamanHTML CSS Dari Akar Ke RumputIskandarBelum ada peringkat
- Belajar Dasar HTMLDokumen15 halamanBelajar Dasar HTMLamakuza ryuBelum ada peringkat
- Modul Kuliah 1 PDFDokumen12 halamanModul Kuliah 1 PDFAulia Azizah RamadhantiBelum ada peringkat
- Laporan Praktikum Front End Web Developer - Tag-Tag Dasar HTMLDokumen29 halamanLaporan Praktikum Front End Web Developer - Tag-Tag Dasar HTMLMuhammad RizkyBelum ada peringkat
- Dasar HHTMLDokumen16 halamanDasar HHTMLSarna Gap AwaqBelum ada peringkat
- TUGASP1 - Muhammad Hans Falah - 2020210026Dokumen2 halamanTUGASP1 - Muhammad Hans Falah - 2020210026Hans FalahBelum ada peringkat
- Apa Itu HTMLDokumen8 halamanApa Itu HTMLguruBelum ada peringkat
- HTML BelajarDokumen17 halamanHTML Belajardudung padlullohBelum ada peringkat
- HTML Bagian 1Dokumen20 halamanHTML Bagian 1Yudha Dwi AnandaBelum ada peringkat
- XML (Extensible Markup Language) PDFDokumen16 halamanXML (Extensible Markup Language) PDFAsrama ProfitBelum ada peringkat
- Apa Itu WebDokumen54 halamanApa Itu Web81on syariefBelum ada peringkat
- Modul 6Dokumen26 halamanModul 6Kuwu CupBelum ada peringkat
- APA ITU WEBDokumen10 halamanAPA ITU WEBYudi NugrohoBelum ada peringkat
- Modul Aplikasi Berbasis Web - HTMLDokumen29 halamanModul Aplikasi Berbasis Web - HTMLRofyPratimiPuteriBelum ada peringkat
- HTML PENGERTIAN DAN FUNGSIDokumen61 halamanHTML PENGERTIAN DAN FUNGSIKhafid OfficialBelum ada peringkat
- Makalah Dasar Pemrograman Web Dengan HTMLDokumen15 halamanMakalah Dasar Pemrograman Web Dengan HTMLWanto IwanBelum ada peringkat
- LabSheet 08-Pemrograman WEB HTMLDokumen12 halamanLabSheet 08-Pemrograman WEB HTMLAndri AndriyanBelum ada peringkat
- Part 1-7 DMIDokumen36 halamanPart 1-7 DMIwi2ntriaBelum ada peringkat
- Makalah HTML 2Dokumen18 halamanMakalah HTML 2Loker Ngab100% (1)
- Makalah Teknologi Web Muhammad Luthfi AminDokumen45 halamanMakalah Teknologi Web Muhammad Luthfi AminLuthfi aminBelum ada peringkat
- Modul HTML 2Dokumen11 halamanModul HTML 2faiz widadiBelum ada peringkat
- HTML DasarDokumen8 halamanHTML DasarRizky RiyandikaBelum ada peringkat
- Valentina Rossi 17118191 3KA34 UjianCDokumen5 halamanValentina Rossi 17118191 3KA34 UjianCMicky MouseBelum ada peringkat
- Belajar HTML DasarDokumen9 halamanBelajar HTML DasarabangiyanBelum ada peringkat
- Modul Desain WebDokumen71 halamanModul Desain WebFitri Dewi NBelum ada peringkat
- MODUL WEBDokumen47 halamanMODUL WEBSeliwati GintingBelum ada peringkat
- Pertemuan 2 HTML Dan Format TextDokumen16 halamanPertemuan 2 HTML Dan Format Textnoel grevanshaBelum ada peringkat
- HTML dan Pemrograman KomputerDokumen23 halamanHTML dan Pemrograman KomputerRiza MirandaBelum ada peringkat
- Materi HTML-1 UNIKOM PDFDokumen12 halamanMateri HTML-1 UNIKOM PDFzioBelum ada peringkat
- Modul Web ProgrammingDokumen177 halamanModul Web ProgrammingMuhammad RochimBelum ada peringkat
- Modul Perancangan Web3Dokumen58 halamanModul Perancangan Web3Panji YezaBelum ada peringkat
- Apa Itu HTMLDokumen3 halamanApa Itu HTMLernyBelum ada peringkat
- Sejarah HTMLDokumen6 halamanSejarah HTMLGreen HornetBelum ada peringkat
- Modul 3 Pengenalan HTML Dan CSSDokumen18 halamanModul 3 Pengenalan HTML Dan CSSRamdhannBelum ada peringkat
- HTML-LAPORANDokumen24 halamanHTML-LAPORANIvan WahyuBelum ada peringkat