Action Script Dasar Pada Flash
Diunggah oleh
Ilham TriaskamilDeskripsi Asli:
Judul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Action Script Dasar Pada Flash
Diunggah oleh
Ilham TriaskamilHak Cipta:
Format Tersedia
Modul 2 : ActionScript Dasar
ActionScript DASAR
Fadhil Hidayat
E-Mail: fadhil_hidayat@yahoo.com Blog: 2persen.wordpress.com
Sasaran
Mengenal dan memahami ActionScript Memahami symbol Memahami aturan penulisan ActionScript Mengenal dan memahami penggunaan property
ActionScript Adalah bahasa pemrograman pada Macromedia Flash yang digunakan untuk mengontrol objek dan movie sehingga animasi dapat lebih interaktif. ActionScript ini bersifat casesensitive, yang berarti penulisan huruf kapital dengan huruf kecil biasa itu berbeda. Contoh: sepatu dengan Sepatu akan dikenal sebagai objek yang berbeda. Karena itu, penulisan pada ActionScript harus hati-hati. Panel Action Merupakan tempat di mana kita dapat menulis atau mengubah script yang dibuat dengan dilengkapi oleh berbagai macam tools yang tentu saja dapat mempermudah penulisan script.
Gambar 1. Panel Action Frame
Untuk menampilkan Panel Action ini dengan cepat, kita dapat menekan tombol F9. Script yang kita buat dapat disimpan di frame, button atau movieclip. Tergantung kebutuhan kita membuat animasi. Dan yang harus diperhatikan juga adalah jangan sampai kita tertukar tempat script. Karena kalau tertukar, bisa fatal akibatnya. Agar lebih jelas, mari kita buat animasi dengan ActionScript yang disimpan di frame, button dan movieclip... 1
Modul 2 : ActionScript Dasar .: Framescript :. Sekarang, kita akan membuat sebuah animasi sederhana menggunakan ActionScript yang disimpan di frame. Atau bisa disebut framescript. Ayo kita mulai.. 1. Buat dokumen baru. Tekan [Ctrl] + [N]. Pilih Flash Document | OK. 2. Buat sebuah lingkaran pada layer 1 frame 1. 3. Insert Keyframe di frame 20, dan geser lingkaran ke kanan. Lalu, insert keyframe di frame 60. Tujuannya agar isi frame 20 dan 60 memiliki isi yang sama.
4. Insert keyframe di frame 40. Dan geser lingkaran ke bawah. 5. Kemudian di frame 60, isi dengan actionscript. Caranya, simpan playhead di frame 60, Tekan [F9] untuk memunculkan panel Action. Dan ketikkan script berikut : gotoAndPlay (20);
Perhatikan Panel Action!! Karena kita menyimpan script di frame, maka harus tertera Actions Frame. Dan di timeline akan muncul yang berarti di sana terdapat script. 6. Tes animasinya. Apa yang terjadi?? Ayo siapa yang bisa menjelaskan maksud script tersebut??
Modul 2 : ActionScript Dasar .: Buttonscript :. Script yang disimpan pada tombol, biasa disebut buttonscript. Cara penulisannya adalah seperti berikut : on (nama_actions) { perintah atau handler } Berikut beberapa actions event handler button dan keterangannya. Actions Event Keterangan Handler Button on(press) Tombol mouse ditekan di atas area button. on(release) Tombol mouse diklik di atas area button. on(releaseOutside) Tombol mouse diseret dari dalam area button ke luar area button, lalu melepas tekanan pada mouse. on(rollOver) Pointer berada di atas area button. on(rollOut) Pointer digeser dari dalam area button ke luar area button. on(dragOver) Tombol mouse diseret dari luar area button ke dalam area button. on(dragOut) Tombol mouse diseret dari dalam area button ke luar area button. onkeypress<Left> Menekan tombol panah kiri di keyboard. Selain actions di atas, masih ada actions yang lain. Seperti onkeypress<Delete>, onkeypress<End>, dsb. Dengan hanya membaca nama actions tersebut dan melihat tabel di atas, tentunya arti dari actions yang lain dapat diartikan sendiri bukan?! Dan begitu juga dengan methods event handler button yang hampir sama dengan actions-nya. Gimana?? Ngerti g?? Biar jelas kita praktekan bersama yuk!! tapi, dikesempatan ini tidak semua event handler akan dicoba. Jadi, event handler yang lain coba sendiri saja ya.. 1. Siapkan sebuah dokumen baru. 2. Pada layer pertama di frame 1, isikan blank keyframe dengan sebuah gambar bola yang sudah disiapkan di library. Tarik gambar bola yang ada di library ke stage. Dan ubah nama layer menjadi bola. 3. Lalu, buatlah animasi bola sederhana. Sehingga bola akan bergulir ke kanan dan kiri. Tentunya kalian sudah bisa membuat animasi ini sendiri bukan?!
Modul 2 : ActionScript Dasar
4. Insert layer baru . Ubah nama layer menjadi button. Lalu, drag button Play , Pause dan Stop dari panel Common Libraries Button ke stage. Jika tidak ada, pilih menu Window > Common Libraries > Button.
5. Insert layer baru. Ubah namanya menjadi skrip. Dan buka Panel Action [F9]. 6. Kita akan memulai dengan memberikan script di frame 1. Ketikkan script berikut : stop(); dan di frame 30, dengan script berikut : gotoAndPlay(2); Hati-hati!! Pastikan kita menyimpan dan menuliskan script dengan benar.
Modul 2 : ActionScript Dasar 7. Berikutnya adalah mengisi button dengan actionscript. Sorot tombol play. Isikan script : on(release){ play(); } Sekali lagi, perhatikan peletakan dan cara penulisannya. Jangan sampai salah ya..!!
8. Sorot tombol pause. Isikan script berikut : on(release){ stop(); } 9. Sorot tombol stop. Isikan script berikut : on(release){ gotoAndStop(1); } 10. Copy frame 1 pada layer button dan bola secara bersamaan. Lalu, seleksi semua frame bola dan button. Geser sampai ke frame 2.
Modul 2 : ActionScript Dasar 11. Paste frame di frame 1 layer bola dan button. Jangan lupa insert frame di layer skrip agar posisinya sama.
12. Tes animasi. Apa perbedaan tombol pause dan stop?? Kenapa bisa seperti itu?
Tips! Animasi bola tersebut terlihat kaku, karena ternyata bola menggeser bukan menggelinding. Lalu bagaimana cara agar bola terlihat berputar?? Adalah pada Panel Properties. Sorot objek bola. Ubah Rotate > CW. 1 times. Lalu, tes lagi animasimu!! Tips! Supaya animasi lebih bagus, kamu bisa tambahkan efek suara. Misalnya saat button ditekan, nanti keluar suara bip. Caranya drag saja efek suara yang dimaksud dari library ke stage, seperti kamu men-drag gambar bola dari library ke stage. Tapi pastikan playhead berada di timeline button, frame Down. Selamat mencoba ya..!!
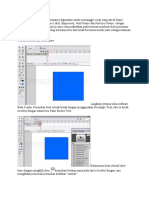
Modul 2 : ActionScript Dasar - Contoh animasi lainnya yang menggunakan button Ceritanya begini.. ada sebuah layar dengan beberapa tombol. Ya, boleh dibilang cara kerjanya seperti televisi. Jika tombol itu dipindahkan maka gambar pada layar pun akan berubah. Tapi, karena sekarang yang ditekankan adalah pemahaman ActionScript maka gambar televisinya kita buat dari kotak biasa saja ya.. hehehehe.. 1. Siapkan sebuah dokumen baru. Ubah nama layer menjadi bekgron. Lalu, buatlah kotak dengan Rectangle Tool (R) atau Brush Tool (B). Seperti contoh berikut..
2. Buat layer baru, beri nama button. Lalu, buatlah tombol-tombol navigasi pada layer tersebut. Sudah bisa membuat button sendiri kan?! Sorot objeknya lalu, tekan [F8]. Convert objek yang akan dijadikan button tersebut. Beri nama dan pilih Button > Ok.
Modul 2 : ActionScript Dasar 3. Lalu, isi tiap frame up, over, down dan hit sesuai kreatifitas kalian. Misalnya, pada frame over, font size-nya diubah jadi 17. Untuk frame hit, buat sebuah area button menggunakan Rectangle Tool (R). Dan biarkan frame up dan down sama seperti sebelumnya. Oh ya, pada frame down juga boleh ditambahkan efek suara. Lanjutkan pada semua button.
4. Insert layer baru, beri nama isi. Dan mulailah untuk membuat keyframe di frame 2. Isi dengan gambar yang ada pada library. Masih ingat caranya kan?! Tinggal tarik gambar ke stage. Teruskan dengan membuat keyframe di frame 3,4,5 dan 6. Dan isi dengan gambar yang berbeda.
Modul 2 : ActionScript Dasar 5. Selanjutnya, memberi nama label. Maksudnya adalah untuk mempermudah pengalamatan frame mana yang dituju. Caranya, pada panel Properties > Frame > isikan gbr1. Tentunya, playhead pada timeline harus berada di frame yang tepat.
Perhatikan pada layer isi. Di tiap keyframenya ada bendera merah. Yang tandanya frame tersebut sudah diberi label.
6. Kemudian, buat layer baru lagi. Beri nama skrip. Pada frame pertamanya isikan skrip stop(); tentunya script tersebut ditulis di panel action frame. 7. Isikan script di panel action button untuk objek button yang ada di stage. Mulailah dari button animasi 1 : on(release){ gotoAndStop("gbr1"); } Button animasi 2 : on(release){ gotoAndStop("gbr2"); } Button animasi 3 : on(release){ gotoAndStop("gbr3"); } Button animasi 4 : on(release){ gotoAndStop("gbr4"); } Button animasi 5 : on(release){ gotoAndStop("gbr5"); } Button off : on(release){ gotoAndStop(1); } 8. Dan tes animasi tersebut.
Modul 2 : ActionScript Dasar .: Moviescript:. Masih ingat dengan beberapa tipe objek yang ada di modul sebelumnya?? Hayo, sebutkan apa saja? Yak, salah satunya adalah movie clip. Dan ActionScript juga dapat disimpan di movie clip atau bisa disebut moviescript. Tata cara penulisan moviescript adalah : onClipEvent (nama_actions) { perintah atau handler } Berikut adalah daftar actions event handler movie clip dan keterangannya. Actions Event Handler Keterangan Movie Clip onClipEvent(load) Setelah movie clip ditampilkan di timeline. onClipEvent(unload) Setelah frame terakhir tempat movie clip berada dilewati. onClipEvent(enterFrame) Pada semua frame di dalam movie clip dan diproses sebelum actions frame yang diterapkan pada frame yang bersangkutan. onClipEvent(mouseDown) Tombol mouse ditekan. onClipEvent(mouseMove) Setiap menggerakkan mouse. onClipEvent(mouseUp) Tombol mouse dilepas. onClipEvent(keyDown) Tombol pada keyboard ditekan. onClipEvent(keyUp) Tombol pada keyboard dilepas. onClipEvent(data) Setelah data di dalam actions loadVariable() atau loadMovie() diterima. Pada movie clip ada beberapa property yang harus diketahui, yaitu : _x dan _y untuk merubah posisi, _xscale dan _yscale untuk merubah ukuran, _rotation untuk kemiringan dan _alpha untuk transparansi. Sekali lagi diingatkan, bahwa script di Flash ini bersifat case-sensitive. Dan ada beberapa panel action atau tempat penulisan script. Karena itu harus berhati-hati. Sebab jika berniat menulis script di movie clip tapi ternyata tertukar dengan panel action button, akan fatal akibatnya. Agar dapat lebih memahami tentang movie clip dan moviescript, ayo kita membuat animasi dengan movie clip sekarang..!! Bukalah dokumen sebelumnya yang berisi animasi televisi sederhana. Lalu, ikuti langkah-langkahnya.. 1. Convert objek gambar pada frame 2 layer isi menjadi movie clip. Tekan [F8] lalu, beri nama. Dan pilih Movie Clip > Ok.
10
Modul 2 : ActionScript Dasar 2. Dengan keadaan movie clip tersebut tersorot. Buka panel Action Movie Clip [F9]. Isikan script berikut : onClipEvent(load){ n=-10; } onClipEvent(enterframe){ _x=_x+n; if((_x<0) or (_x>150)){ n=-(n); } } Script tersebut menggunakan property posisi _x (horizontal) Artinya : bahwa 3.
11
Anda mungkin juga menyukai
- Belajar FlashDokumen97 halamanBelajar FlashDans AhmadBelum ada peringkat
- Area Kerja Dalam FlashDokumen14 halamanArea Kerja Dalam FlashedrianhadinataBelum ada peringkat
- FlashDokumen14 halamanFlashRina MartinaBelum ada peringkat
- 08 Ivan Dzaky Saputra Tugas Ta 2dDokumen4 halaman08 Ivan Dzaky Saputra Tugas Ta 2dIvanskyBelum ada peringkat
- Actionscript 2.0Dokumen80 halamanActionscript 2.0Hisyam Nasrulloh Samsara0% (1)
- Fungsi Script GotoAndPlay Biasanya Digunakan Untuk Memanggil Script Yang Ada Di Frame Seperti Frame NumberDokumen6 halamanFungsi Script GotoAndPlay Biasanya Digunakan Untuk Memanggil Script Yang Ada Di Frame Seperti Frame NumberRandy YogaBelum ada peringkat
- Dasar Pemrograman Flash GameDokumen236 halamanDasar Pemrograman Flash GameSukrillah Umnis100% (66)
- Membuat Presentasi Dengan Menggunakan Macromedia Flash MX 2004Dokumen25 halamanMembuat Presentasi Dengan Menggunakan Macromedia Flash MX 2004Witri H'yatiBelum ada peringkat
- Flash Dengan ScriptDokumen16 halamanFlash Dengan ScriptAip AjaBelum ada peringkat
- Materi 3 Action ScriptDokumen8 halamanMateri 3 Action ScriptjuangmahmudBelum ada peringkat
- Modul Tutorial Flash MXDokumen17 halamanModul Tutorial Flash MXwandehaBelum ada peringkat
- Modul Action Script MXDokumen15 halamanModul Action Script MXDiazz Alieskyy MaistenBelum ada peringkat
- Dasar Action Script FlashmxDokumen15 halamanDasar Action Script Flashmxrudi226Belum ada peringkat
- Modul 6B Action ScriptDokumen8 halamanModul 6B Action ScriptHah HihBelum ada peringkat
- Cara Membuat Tombol Play Button Play DenDokumen3 halamanCara Membuat Tombol Play Button Play DenRilo Adi NugraheniBelum ada peringkat
- Makalah MulMedDokumen9 halamanMakalah MulMedBoboy LimBelum ada peringkat
- Perintah ActionScriptDokumen38 halamanPerintah ActionScriptHadi WidiyantoBelum ada peringkat
- Action Script PDFDokumen3 halamanAction Script PDFMuhammadUsepSaepudinBelum ada peringkat
- Membuat File Presentasi Dengan Flash Mengenal Action Script1 Untuk PemulaDokumen20 halamanMembuat File Presentasi Dengan Flash Mengenal Action Script1 Untuk PemulaZulfikar Nur AlizamanBelum ada peringkat
- Tentang Flash PlayerDokumen20 halamanTentang Flash PlayerAgus SiswoyoBelum ada peringkat
- Pukul Tikus (Flash)Dokumen5 halamanPukul Tikus (Flash)An DriyanBelum ada peringkat
- Modul Praktikum Multimedia Flatten1Dokumen12 halamanModul Praktikum Multimedia Flatten1Andrian KasturiBelum ada peringkat
- Membuat CD InteraktifDokumen22 halamanMembuat CD InteraktifAlief ChandraBelum ada peringkat
- FLASH DIKTAT Membuat - Presentasi PDFDokumen9 halamanFLASH DIKTAT Membuat - Presentasi PDFronggoBelum ada peringkat
- Tutorial Macro Media DirectorDokumen7 halamanTutorial Macro Media DirectorArief Okta FiandiBelum ada peringkat
- Membuat Quiz Sedeharna Dengan Skor Di Adobe FlashDokumen8 halamanMembuat Quiz Sedeharna Dengan Skor Di Adobe FlashRosalinda TiaBelum ada peringkat
- Adobe Animate 1Dokumen50 halamanAdobe Animate 1agus ikiBelum ada peringkat
- Action ScriptDokumen13 halamanAction Scriptaque_manafBelum ada peringkat
- Belajar Action Script Flash DasarDokumen15 halamanBelajar Action Script Flash DasarFarit MahmudiBelum ada peringkat
- Kali Ini Saya Akan Membagikan Tutorial Tentang Cara Menfhgdeteksi Sebuah Tembukan Dalam Flash Dengan Menggunakan Action ScriptDokumen10 halamanKali Ini Saya Akan Membagikan Tutorial Tentang Cara Menfhgdeteksi Sebuah Tembukan Dalam Flash Dengan Menggunakan Action ScriptBudi Ari PurwantoBelum ada peringkat
- Tutorial Flash Cs3Dokumen22 halamanTutorial Flash Cs3SHANUM TABASSUMBelum ada peringkat
- MODUL 2 MaxDokumen48 halamanMODUL 2 Maxmapan79Belum ada peringkat
- Animasi Interaktif Melalui Action ScriptDokumen41 halamanAnimasi Interaktif Melalui Action ScriptYuBelum ada peringkat
- Laporan Pemrograman KomputerDokumen26 halamanLaporan Pemrograman Komputer19-081 Muhammad Fikri SetiawanBelum ada peringkat
- Bahan Kuliah Animasi PDFDokumen56 halamanBahan Kuliah Animasi PDFGobil Cjhopy KadeBelum ada peringkat
- Buku AnimasiDokumen3 halamanBuku AnimasiFitrianto AntoBelum ada peringkat