Membuat Animasi Sederhana Dengan Macromedia Flash 8
Diunggah oleh
Alwi Al Faruq AlDeskripsi Asli:
Judul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Membuat Animasi Sederhana Dengan Macromedia Flash 8
Diunggah oleh
Alwi Al Faruq AlHak Cipta:
Format Tersedia
MEMBUAT ANIMASI SEDERHANA DENGAN MACROMEDIA FLASH 8
Mengenal Animasi Macromedia Flash Animasi pada Macromedia Flash sama halnya dengan
film secara fisik, yang tersusun dari banyak frame dengan gambar-gambar penyusunnya.
Frame yang mendefinisikan adanya perubahan pada objek disebut dengan keyframe. Dalam
dunia animasi Web, teknologi Flash kini seolah meraja, bagaimana tidak keunggulan-
keunggulan yang ditonjolkan membuat hampir semua hal yang terlihat rumit menjadi
sedemikian simple dan gampang. Dukungan terhadap Macromedia Flash belakangan ini
semakin luas, format Flash Movie *.SWF kini dapat dibuat tidak hanya oleh Macromedia
Flash saja.
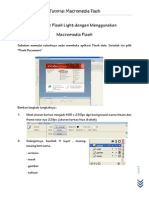
Berikut langkah-langkah dalam membuat Animasi Sederhana Dengan Macromedia Flash 8:
1. Buat 3 layer, masing-masing layer diberi nama dengan layer 1(background) layer 2(bola) dan
layer 3 (teks).
2. Atur size layer dengan ukuran 550x400 pixels.
3. Beri layer background dengan warna hitam.
4. Setelah itu pada layer teks buat tulisan sesuai yang Anda inginkan seperti gambar dibawah
ini.
5. Setelah itu pada layer bola buat lingkaran seperti bola.
6. Setelah pembuatan objeknya selesai, sekarang kita buat animasinya dengan buatlah frame
sepanjangan 90-> kemudian klik kanan pilih insert frame.
7. Setelah itu kita buat animasi motion tweenig dengan objeknya yaitu layer bola, klik kanan
pada layer bola lalu pilih insert keyframe.
8. Setelah langkah diatas selesai drag layer bola /drag objek bolanya dengan menekan tombol v
di keyboard kemudian klik gambar bolanya lalu geser. Seperti gambar dibawah ini. 90 ->
kemu
ng
dian klik kanan lalu pi
9. Setelah digeser (jangan menggeser menggunakan mouse pakai saja tanda panah kanan di
keyboard agar posisinya tidak berubah).an
obje
10. Langkah berikutnya yaitu kita menuju ke layer bola klik kanan di dalam frame,
kemudian klik create motion tween.
10. 11. Setelah selesai klik juga frame ke 90 caranya klik kanan yang sudah kita buat pilih create
motion tween. Semua juga sama buat semua layer dirubah menjadi motion tweening.
11. 12. Setelah semua selesai maka untuk melihat hasilnya dengan tekan Ctrl+Enter.oba sudah
selesai kini knjak ke animasinya, buatlah frame sepanjang n lalu pilih insert frame
Anda mungkin juga menyukai
- Cara Membuat Gambar Animasi Dengan Flash MXDokumen15 halamanCara Membuat Gambar Animasi Dengan Flash MXsydengBelum ada peringkat
- Animasi Teknik TweeningDokumen10 halamanAnimasi Teknik TweeningUned JunaidiBelum ada peringkat
- Cara Membuat Gambar BergerakDokumen8 halamanCara Membuat Gambar BergerakSyuhada MalelaBelum ada peringkat
- Cara Membuat Animasi Bola Melambung Pada Macromedia Flash 8Dokumen5 halamanCara Membuat Animasi Bola Melambung Pada Macromedia Flash 8Ory DwiputraBelum ada peringkat
- Untuk Membuat Animasi Bola Pantul Dengan Menggunakan SoftwareDokumen9 halamanUntuk Membuat Animasi Bola Pantul Dengan Menggunakan SoftwareAna MyBelum ada peringkat
- Dasar Animasi Pada Macromedia FlashDokumen11 halamanDasar Animasi Pada Macromedia FlashchristopherspBelum ada peringkat
- Belajar Flash DasarDokumen22 halamanBelajar Flash DasarPiyek IdBelum ada peringkat
- Modul Praktikum Multimedia Flatten1Dokumen12 halamanModul Praktikum Multimedia Flatten1Andrian KasturiBelum ada peringkat
- Animasi Sederhana Dengan Motion TweeningDokumen9 halamanAnimasi Sederhana Dengan Motion TweeningAlief ChandraBelum ada peringkat
- Animasi FlashDokumen110 halamanAnimasi FlashyusfiBelum ada peringkat
- Modul Praktikum Adobe Flash Kelas XIDokumen36 halamanModul Praktikum Adobe Flash Kelas XIHerawati Ratri FajriyahBelum ada peringkat
- Materi Animasi TweeningDokumen5 halamanMateri Animasi TweeningKdsatriyawisnuBelum ada peringkat
- Belajar Dasar AdobeDokumen19 halamanBelajar Dasar AdobeChristel KounturBelum ada peringkat
- Adobe After Effects REMIDIDokumen8 halamanAdobe After Effects REMIDIpremaabhiBelum ada peringkat
- Cara Membuat AnimasiDokumen22 halamanCara Membuat AnimasiMulya BlankBelum ada peringkat
- Membuat Jam Analog Dengan Macromedia Flash 8Dokumen16 halamanMembuat Jam Analog Dengan Macromedia Flash 8didingokBelum ada peringkat
- Belajar Flash Dasar OKEEEDokumen33 halamanBelajar Flash Dasar OKEEEmohammad sholikanBelum ada peringkat
- BAGIAN 2 Animasi Movie Clip Dan ButtonDokumen13 halamanBAGIAN 2 Animasi Movie Clip Dan ButtonCaseys Ryeckh SquearpentsBelum ada peringkat
- Mengenal Animasi (Pertemuan 2)Dokumen14 halamanMengenal Animasi (Pertemuan 2)gitaBelum ada peringkat
- Membuat Animasi BerputarDokumen16 halamanMembuat Animasi BerputarRifki FardianBelum ada peringkat
- Animasi 2DDokumen53 halamanAnimasi 2Dbulanque0% (1)
- Modul Praktikum Animasi 2DDokumen29 halamanModul Praktikum Animasi 2DRofinus wakeBelum ada peringkat
- How To Drawing Walking Stickman With Macromedia Flash 8Dokumen6 halamanHow To Drawing Walking Stickman With Macromedia Flash 8Indraswari PrabowowatiBelum ada peringkat
- Jobsheet - Teknik Animasi TweeningDokumen4 halamanJobsheet - Teknik Animasi Tweeningaya rayungBelum ada peringkat
- Membuat Animasi Loading FileDokumen5 halamanMembuat Animasi Loading Fileemir_dnBelum ada peringkat
- T2D3D Xi-3Dokumen53 halamanT2D3D Xi-3Wahyuni SusantiBelum ada peringkat
- Tutorial Membuat Pantulan Bola Basket PDFDokumen5 halamanTutorial Membuat Pantulan Bola Basket PDFRealita MuayaBelum ada peringkat
- Tutor FlashDokumen5 halamanTutor FlashbelajarnulisBelum ada peringkat
- Desain Animasi Dengan Flash CS6Dokumen32 halamanDesain Animasi Dengan Flash CS6Safni AgustinaBelum ada peringkat
- Membuat Animasi Dua Dimensi: Dengan Macromedia FlashDokumen9 halamanMembuat Animasi Dua Dimensi: Dengan Macromedia FlashmadromBelum ada peringkat
- 6 KB 2 Animasi Frame by Frame Dan Animasi TweeningDokumen19 halaman6 KB 2 Animasi Frame by Frame Dan Animasi TweeningSri AndrianiBelum ada peringkat
- MAKALAHDokumen10 halamanMAKALAHJamal LaililBelum ada peringkat
- Macromedia FlashDokumen28 halamanMacromedia FlashAfwanilhuda NstBelum ada peringkat
- Motion GuideDokumen2 halamanMotion GuideHutami AdiningtyasBelum ada peringkat
- Makalah MulMedDokumen9 halamanMakalah MulMedBoboy LimBelum ada peringkat
- Disusun Oleh: Rina Yulianda 232010086 D Sore / Semester II GanjilDokumen23 halamanDisusun Oleh: Rina Yulianda 232010086 D Sore / Semester II GanjilRina YuliandaBelum ada peringkat
- Tutorial Flash Cs3Dokumen22 halamanTutorial Flash Cs3SHANUM TABASSUMBelum ada peringkat
- 6 KB 2 Animasi Frame by Frame Dan Animasi Tweening PDFDokumen19 halaman6 KB 2 Animasi Frame by Frame Dan Animasi Tweening PDFrontumBelum ada peringkat
- Modul Flash 2Dokumen5 halamanModul Flash 2Thina GaranBelum ada peringkat
- Pertemuan 3 & 4 MACROMEDIA FLASH 8Dokumen25 halamanPertemuan 3 & 4 MACROMEDIA FLASH 8Andi PlusBelum ada peringkat
- Laporan Praktikum Multimedia Modul 4Dokumen19 halamanLaporan Praktikum Multimedia Modul 4Ezrafel AmadeuzBelum ada peringkat
- MACROMEDIA Mega Sari LinggaDokumen26 halamanMACROMEDIA Mega Sari LinggaMega Sari LinggaBelum ada peringkat
- Cara Membuat Animasi Kipas Angin Dengan FlashDokumen3 halamanCara Membuat Animasi Kipas Angin Dengan FlashtaridayantiBelum ada peringkat
- Kegiatan Belajar 1 Animasi TweeningDokumen15 halamanKegiatan Belajar 1 Animasi Tweeningirpan ramdaniBelum ada peringkat
- 4.PPT - TEKNIK ANIMASI Tweening-3.3Dokumen70 halaman4.PPT - TEKNIK ANIMASI Tweening-3.3MacHrozMacBelum ada peringkat
- Tugas Presentasi TA2D3D 11 MM 2 KELOMPOK 1 Teknik Animasi 2D Dengan Tweening 1 EditedDokumen17 halamanTugas Presentasi TA2D3D 11 MM 2 KELOMPOK 1 Teknik Animasi 2D Dengan Tweening 1 EditedIndri Putri HapsariBelum ada peringkat
- Modul 4 - Dasar MulmedDokumen11 halamanModul 4 - Dasar MulmedSamsul ArifinBelum ada peringkat
- Modul ANIMASI FLASHDokumen11 halamanModul ANIMASI FLASHSamsul ArifinBelum ada peringkat
- Job Sheet (Lembar Kerja) Multimedia Membuat Animasi Tingkat Dasar PDFDokumen60 halamanJob Sheet (Lembar Kerja) Multimedia Membuat Animasi Tingkat Dasar PDFVeronika Walen MaranBelum ada peringkat
- Ada Banyak Sekali Animasi Yang Bisa Kita Buat Di Macromedia Flash 8 Seperti KartunDokumen17 halamanAda Banyak Sekali Animasi Yang Bisa Kita Buat Di Macromedia Flash 8 Seperti KartuniinnorBelum ada peringkat
- Siapkan Sebuah Dokumen Flash Baru Menggunakan Flash CS 3Dokumen29 halamanSiapkan Sebuah Dokumen Flash Baru Menggunakan Flash CS 3Akira ShansayBelum ada peringkat
- Rahma Putra KusdarmawanDokumen10 halamanRahma Putra KusdarmawandemakBelum ada peringkat
- Modul Macromedia Flash 8Dokumen21 halamanModul Macromedia Flash 8Adindra Vickar EgaBelum ada peringkat
- Cara Membuat Jam Analog Animasi Dengan Macromedia FlashDokumen6 halamanCara Membuat Jam Analog Animasi Dengan Macromedia FlashGakusei BajaBelum ada peringkat
- Teknik Dasar Membuat Animasi 2DDokumen8 halamanTeknik Dasar Membuat Animasi 2DReza Rizaldi NinefBelum ada peringkat
- Animasi Flash Frame by FrameDokumen1 halamanAnimasi Flash Frame by FrameNanang ChozimBelum ada peringkat
- Tutorial Membuat Header Blog AnimasiDokumen15 halamanTutorial Membuat Header Blog AnimasiAdoenBelum ada peringkat
- Membuat Animasi 2d Dengan Adobe Flash Cs6Dokumen21 halamanMembuat Animasi 2d Dengan Adobe Flash Cs6taufik umarBelum ada peringkat
- Panduan Menginstall Windows Vista Sp2 Edisi Bahasa InggrisDari EverandPanduan Menginstall Windows Vista Sp2 Edisi Bahasa InggrisPenilaian: 5 dari 5 bintang5/5 (1)
- Macam Format File GambarDokumen4 halamanMacam Format File GambarAlwi Al Faruq AlBelum ada peringkat
- DHCP 3Dokumen6 halamanDHCP 3Alwi Al Faruq AlBelum ada peringkat
- Slide Presentasi Desain Grafis KD 1Dokumen41 halamanSlide Presentasi Desain Grafis KD 1Alwi Al Faruq AlBelum ada peringkat
- Gerbang Jaringan (Gateway)Dokumen1 halamanGerbang Jaringan (Gateway)Alwi Al Faruq AlBelum ada peringkat
- Membuat User Dan Group Di LinuxDokumen1 halamanMembuat User Dan Group Di LinuxAlwi Al Faruq AlBelum ada peringkat
- Istilah Umum Dalam Jaringan Komputer Beserta PenjelasannyaDokumen3 halamanIstilah Umum Dalam Jaringan Komputer Beserta PenjelasannyaAlwi Al Faruq AlBelum ada peringkat
- Macam-Macam Alamat IPDokumen6 halamanMacam-Macam Alamat IPAlwi Al Faruq AlBelum ada peringkat
- 2063-KST-Teknik Komputer Dan Jaringan PDFDokumen2 halaman2063-KST-Teknik Komputer Dan Jaringan PDFAlwi Al Faruq AlBelum ada peringkat
- Animasi Kartun Menggunakan Macromedia Flash Proffesional 8 PDFDokumen0 halamanAnimasi Kartun Menggunakan Macromedia Flash Proffesional 8 PDFLeonidas Indra100% (1)
- Cara Membuat Mail Merge Di Word 2007Dokumen13 halamanCara Membuat Mail Merge Di Word 2007Alwi Al Faruq AlBelum ada peringkat
- Instalasi Debian PDFDokumen56 halamanInstalasi Debian PDFAlwi Al Faruq AlBelum ada peringkat
- Bidik MisiDokumen2 halamanBidik MisiAlwi Al Faruq AlBelum ada peringkat