Modul Flash Android
Diunggah oleh
Widyanurrahma WinandaDeskripsi Asli:
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Modul Flash Android
Diunggah oleh
Widyanurrahma WinandaHak Cipta:
Format Tersedia
Tutorial Adobe Flash Android
Sebelum mulai membuat media pembelajaran, pastikan aplikasi Adobe Flash CS6 dan Adobe Air 11
telah terinstall di perangkat komputer kalian. Jika belum maka kalian dapat mengunduh keduanya di link
Google Drive gg.gg/dmi2019.
MENGGUNAKAN TEMPLATE SWIPE
Untuk mempermudah pembuatan aplikasi pembelajaran berbasis Android maka kita akan menggunakan
template yang telah disediakan oleh Adobe Flash. Cara Membuatnya adalah:
1. Buka aplikasi Adobe Flash seperti biasa lalu pilih AIR for Android
2. Saat muncul kotak dialog, pilihlah pada menu Template AIR for Android. Silahkan pilih jenis
Templates Swipe Gallery
© 2019 SMKN 1 Sooko Mojokerto 1
Tutorial Adobe Flash Android
3. Akan muncul tampilan seperti berikut pada stage kalian. Kotak-kotak berisi angka tersebut adalah
tempat kita akan mengisikan objek-objek untuk media kita.
4. Untuk mengetahui nama objek-objek tersebut maka kliklah objek tersebut, pada bagian properties di
sebelah kanan akan muncul informasinya nama dan jenisnya
5. Untuk menambahkan objek cukup ketikkan atau posisikan objek tersebut di area yang telah
disediakan
MENAMBAHKAN ACTION SWIPE
Action digunakan untuk memberikan perintah berupa script yang akan menentukan proses kerja media
kalian. Jenis script yang digunakan pada template Android ini adalah Action Script 3.0. untuk
menampilkan panel action caranya adalah
1. Pilih menu Window lalu pilih action atau langsung tekan tombol F9
© 2019 SMKN 1 Sooko Mojokerto 2
Tutorial Adobe Flash Android
2. Akan muncul panel baru seperti berikut
3. Pilihlah Action : Frame 1 untuk melihat action script apa saja yang ada pada Frame 1 projek kita
4. Jika memiliki lebih dari 1 materi maka gantilah atau tambahilah seluruh nama variable dan function
yang ada pada script tersebut (yang berupa tulisan berwarna hitam)
© 2019 SMKN 1 Sooko Mojokerto 3
Tutorial Adobe Flash Android
MEMBUAT TOMBOL
1. Buat bentuk tombol yang diinginkan, misalnya berbentuk persegi panjang, lalu rubahlah menjadi jenis
symbol BUTTON (JANGAN LUPA beri nama sesuai kebutuhan)
2. JANGAN LUPA beri nama instance pula
3. Klik 2 kali pada button tersebut sehingga akan muncul tampilan seperti berikut
- UP : adalah kondisi awal tombol dan kursor sedang tidak ada di atasnya
- OVER : adalah kondisi ketika kursor berada di atas button (namun tidak ditekan). Contoh
penggunaannya adalah sebagai berikut.
© 2019 SMKN 1 Sooko Mojokerto 4
Tutorial Adobe Flash Android
a. Insert keyframe baru pada frame over
b. Rubahlah warna objek, misalnya menjadi merah
- DOWN : adalah kondisi ketika button ditekan. Contoh penggunaannya adalah sebagai berikut.
a. Insert keyframe baru pada frame down
© 2019 SMKN 1 Sooko Mojokerto 5
Tutorial Adobe Flash Android
b. Rubahlah warna objek, misalnya menjadi biru
- HIT : adalah kondisi setelah tombol tersebut ditekan (setelah klik dilakukan). Contoh
penggunaannya adalah sebagai berikut.
a. Insert keyframe baru pada frame hit
b. Rubahlah warna objek, misalnya menjadi kuning
© 2019 SMKN 1 Sooko Mojokerto 6
Tutorial Adobe Flash Android
4. Setelah selesai maka klik 2 kali pada area selain objek button kalian atau langsung klik tombol panah
di bagian pojok kiri atas stage untuk kembali ke scene sebelumnya
5. Untuk melihat hasil tombol yang telah dibuat maka lakukanlah tes dengan menekan CTRL + ENTER,
coba posisikan kursor kalian di atas tombol tersebut, lalu tekanlah tombol tersebut
MENAMBAHKAN ACTION PADA BUTTON
Action pada button dapat digunakan untuk bermacam kebutuhan, mayoritan fungsinya adalah untuk
berpindah halaman setelah tombol tesebut ditekan.
1. Pastikan button kalian telah diberi nama symbol dan nama instance yang sesuai
2. Tambahkan keyrame baru
3. Tambahkan teks pada masing-masing frame untuk membedakannya
© 2019 SMKN 1 Sooko Mojokerto 7
Tutorial Adobe Flash Android
4. Buka panel Action dengan memilih WINDOW ACTION atau langsung tekan F9
5. Posisikan kursor pada frame 1 lalu tambahkan script seperti berikut pada panel action tersebut
6. Posisikan kursor pada frame 1 lalu tambahkan script seperti berikut
7. Cek hasilnya dengan menekan tombol CTRL + ENTER, cobalah menekan masing-masing tombol
yang muncul dan perhatikan perubahannya
© 2019 SMKN 1 Sooko Mojokerto 8
Tutorial Adobe Flash Android
MENAMBAHKAN QUIZ SEDERHANA
1. Buatlah tampilan seperti berikut ini
2. Blok objek merah dan teks A lalu rubahlah menjadi button pilihan A, jangan lupa beri nama symbol
dan nama instance sesuai kebutuhan, lakukan hal yang sama pada tombol untuk pilihan B
© 2019 SMKN 1 Sooko Mojokerto 9
Tutorial Adobe Flash Android
3. Tambahkan keyframe baru
4. Buat hal yang sama seperti pada frame sebelumnya
5. Jika menggunakan tombol hasil copy dari frame sebelumnya, maka jangan lupa mengubah nama
instancenya, misalnya seperti contoh berikut
6. Tambahkan keyframe baru
© 2019 SMKN 1 Sooko Mojokerto 10
Tutorial Adobe Flash Android
7. Buatlah teks seperti berikut (biarkan salah satu teks kosong sebagai wadah skor nantinya)
8. Seleksi teks kosong tesebut lalu beri instance name
9. Buat satu teks lagi untuk ucapan nantinya, jangan lupa beri instance name juga
10. Klik pada frame 1 lalu ketikkan script berikut
© 2019 SMKN 1 Sooko Mojokerto 11
Tutorial Adobe Flash Android
11. Klik pada frame 2 lalu ketikkan script berikut
12. Klik pada frame 3 lalu ketikkan script berikut
MELIHAT PREVIEW HASIL JIKA DI ANDROID
1. Tekan CTRL + ENTER. Hasil yang akan muncul adalah seperti berikut. Karena ditujukan untuk
Android maka hasilnya akan menjadi portrait berbeda dengan hasil animasi Flash umumnya yang
landscape.
© 2019 SMKN 1 Sooko Mojokerto 12
Tutorial Adobe Flash Android
2. Jika menggunakan action swipe, perangkat komputer kita tidak dapat melakukan swipe. Untuk dapat
menggunakannya maka pada panel simulator di sebelah kiri pilih menu Touch and Gesture lalu
centang Touch Layer, setelah itu pilih Gesture : Swipe. Dengan demikian maka swipe dapat dilakukan
dengan cara klik dan drag hasil preview tersebut.
© 2019 SMKN 1 Sooko Mojokerto 13
Anda mungkin juga menyukai
- Cara Mudah Membuat App Android Dengan Template Flash CS6Dokumen15 halamanCara Mudah Membuat App Android Dengan Template Flash CS6Toni Setyawan33% (3)
- 6D-180103117-Zahrani Jamilah-Laporan Praktikum Adobe FlashDokumen22 halaman6D-180103117-Zahrani Jamilah-Laporan Praktikum Adobe FlashMeri Aoliana Fitri UIN MataramBelum ada peringkat
- Tutorial Pembuatan Media Pembelajaran InteraktifDokumen31 halamanTutorial Pembuatan Media Pembelajaran Interaktifprop39162Belum ada peringkat
- Area Kerja Dalam FlashDokumen14 halamanArea Kerja Dalam FlashedrianhadinataBelum ada peringkat
- Modul Awal Bedah Template Publish Template Adobe Flash Pro Cs 6 Menjadi File Aplikasi AndroidDokumen13 halamanModul Awal Bedah Template Publish Template Adobe Flash Pro Cs 6 Menjadi File Aplikasi AndroidSista SopianaBelum ada peringkat
- Tutorial Membuat Animasi Dan Efek Khusus Dengan Adobe Premiere ProDokumen5 halamanTutorial Membuat Animasi Dan Efek Khusus Dengan Adobe Premiere ProAzaNn Fcbfi DeutschBelum ada peringkat
- Action Script Dasar Pada FlashDokumen11 halamanAction Script Dasar Pada FlashIlham TriaskamilBelum ada peringkat
- Modul Praktikum Multimedia Flatten1Dokumen12 halamanModul Praktikum Multimedia Flatten1Andrian KasturiBelum ada peringkat
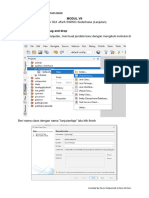
- Praktikum Multimedia Modul Vi Creating A Simple Company Profile and Quiz in Flash With Actionscript. Disusun Oleh - Munengsih Sari BungaDokumen13 halamanPraktikum Multimedia Modul Vi Creating A Simple Company Profile and Quiz in Flash With Actionscript. Disusun Oleh - Munengsih Sari BungawartechBelum ada peringkat
- Dio Alvendri Totorial Animasi Berbicara Menggunakan Adobe FlashDokumen10 halamanDio Alvendri Totorial Animasi Berbicara Menggunakan Adobe FlashYusuf Aldy PutraBelum ada peringkat
- Actionscript 2.0Dokumen80 halamanActionscript 2.0Hisyam Nasrulloh Samsara0% (1)
- Praktikum2 - DMI - Nor Halisa ADokumen7 halamanPraktikum2 - DMI - Nor Halisa AFile ArsipBelum ada peringkat
- Praktikum Pemrograman Berorientasi Objek MODUL VIIDokumen10 halamanPraktikum Pemrograman Berorientasi Objek MODUL VIINurul IstiqamahBelum ada peringkat
- Ari Fadli - Tutorial Flash - Membuat Aplikasi Perhitungan Dengan Flash 8Dokumen9 halamanAri Fadli - Tutorial Flash - Membuat Aplikasi Perhitungan Dengan Flash 8Ari FadliBelum ada peringkat
- Tutorial Flash Cs3Dokumen22 halamanTutorial Flash Cs3SHANUM TABASSUMBelum ada peringkat
- Dasar Pemrograman Flash GameDokumen236 halamanDasar Pemrograman Flash GameSukrillah Umnis100% (66)
- Tutorial Membuat Media PembelajaraanDokumen5 halamanTutorial Membuat Media PembelajaraanBataBelum ada peringkat
- PRAKTIKUM89Dokumen49 halamanPRAKTIKUM89HannaZahrotulIlmiBelum ada peringkat
- Mebuat Presentasi Dengan FlashDokumen8 halamanMebuat Presentasi Dengan FlashLogis FanromikBelum ada peringkat
- Membuat Presentasi Dengan Macromedia Flash 8Dokumen8 halamanMembuat Presentasi Dengan Macromedia Flash 8Deris Villa CahyanaBelum ada peringkat
- Macromedia FlashDokumen28 halamanMacromedia FlashAfwanilhuda NstBelum ada peringkat
- ModulDokumen51 halamanModuluzaharaBelum ada peringkat
- Operasi Microsoft Power PointDokumen12 halamanOperasi Microsoft Power PointMutasyilla AzizahBelum ada peringkat
- Tips Dan Trik Membuat Media Pembelajaran Di Macromedia Flash 8 PDFDokumen18 halamanTips Dan Trik Membuat Media Pembelajaran Di Macromedia Flash 8 PDFIrvan MarzukiBelum ada peringkat
- Scrollbar Adobe Flash CS3Dokumen15 halamanScrollbar Adobe Flash CS3Tidak BerlakuBelum ada peringkat
- Membuat - Presentasi Menggunakan FlashDokumen7 halamanMembuat - Presentasi Menggunakan FlashSuli HartoBelum ada peringkat
- Penggunaan SceneDokumen4 halamanPenggunaan SceneMuh ThosinBelum ada peringkat
- Membuat CD Interaktif Menggunakan Macromedia DirectorDokumen10 halamanMembuat CD Interaktif Menggunakan Macromedia DirectorDuta SyailendraBelum ada peringkat
- Praktikum2 Dmi Ahmad Tsabbit KiramiDokumen8 halamanPraktikum2 Dmi Ahmad Tsabbit KiramiFile ArsipBelum ada peringkat
- Membuat Soal InteraktifDokumen5 halamanMembuat Soal InteraktifwinarnaBelum ada peringkat
- Tugas Membuat CD InteraktifDokumen25 halamanTugas Membuat CD InteraktifFirdausBelum ada peringkat
- Laporan 6 Multimedia - Action Script 2.0Dokumen12 halamanLaporan 6 Multimedia - Action Script 2.0Nela P. NuraniBelum ada peringkat
- Cara Menggunakan MacromediaDokumen3 halamanCara Menggunakan MacromediaRatih Hasanah arrasyidahBelum ada peringkat
- Membuat Animasi BerputarDokumen16 halamanMembuat Animasi BerputarRifki FardianBelum ada peringkat
- Custom Button Pada AndroidDokumen10 halamanCustom Button Pada AndroidIdris KautsarBelum ada peringkat
- Kisi-Kisi Soal TIK Kls XI Ganjil 2017-2018Dokumen5 halamanKisi-Kisi Soal TIK Kls XI Ganjil 2017-2018andi lukmanBelum ada peringkat
- After EffectDokumen8 halamanAfter EffectAdhyarsa SuryaBelum ada peringkat
- Modul Pelatihan Adobe Flash Professional CS6Dokumen44 halamanModul Pelatihan Adobe Flash Professional CS6zayid musiafaBelum ada peringkat
- Model Dan SimuMODEL DAN SIMULASI MENGGUNAKAN GPSSlasi Menggunakan GpssDokumen40 halamanModel Dan SimuMODEL DAN SIMULASI MENGGUNAKAN GPSSlasi Menggunakan GpssSteven Boo0% (1)
- Jobsheet KeyframeDokumen10 halamanJobsheet KeyframeA'gie PrayitnoBelum ada peringkat
- Modul Pelatihan ICTDokumen32 halamanModul Pelatihan ICTMohdYunusBelum ada peringkat
- Modul Membuat Mockup-IsDokumen6 halamanModul Membuat Mockup-IsRianto AmrulBelum ada peringkat
- Bab 1 Pen Gen Alan As 3Dokumen11 halamanBab 1 Pen Gen Alan As 3Kay O KayBelum ada peringkat
- Panduan Iklan Berbayar Modern untuk Pemilik Bisnis: Pengantar Cepat ke Iklan Google, Facebook, Instagram, YouTube, dan TikTokDari EverandPanduan Iklan Berbayar Modern untuk Pemilik Bisnis: Pengantar Cepat ke Iklan Google, Facebook, Instagram, YouTube, dan TikTokBelum ada peringkat