Materi KD 3.3 Dan 4.3 Pemweb X
Diunggah oleh
hafiz amriJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Materi KD 3.3 Dan 4.3 Pemweb X
Diunggah oleh
hafiz amriHak Cipta:
Format Tersedia
MATERI AJAR MATA PELAJARAN PEMROGRAMAN WEB KELAS X
FORMAT TABEL HALAMAN WEB
KD. 3.3 DAN KD 4.3
Pembuatan Tabel
Tabel merupakan cara untuk menampilkan informasi dalam bentuk sel yang
terdiri atas baris dan kolom. Untuk menampilkan data dalam bentuk table
pada HTML, digunakan Tag<Table>.
Elemen table berisi property <tr> untuk menentukan baris(table row) yang
didalamnya terdapat properti <td> untuk menampkan data pada setiap sel
table(table data).
<table>
<tr>
<td>data baris 1 kolom 1</td>
<td>data baris 1 kolom 2</td>
</tr>
</table>
Struktur elemen table adalah sebagai berikut:
<table>
<tr>
<td>data baris 1 kolom 1</td>
<td>data baris 1 kolom 2</td>
</tr>
</table>
Untuk mendifinisikan table heading atau judul tiap kolom menggunakan
tag <th> ….. </th>
Atribut Elemen Tabel
Width panjang(lebar table, pixel atau persen)
Height panjang(tinggi table, pixel atau persen)
Border pixel(tebal garis tepi)
Cellspacing pixel(spasi antar sel)
Cellpadding pixel(spasi di dalam sel)
Align [left|center|right](perataan table)
Bgcolor warna(warna latar belakang table)
Atribut Table Row
Align [left|center|right](perataan sebaris sel secara
horizontal)
Valign [top|middle|bottom](perataaan sebaris sel
secara vertical)
Bgcolor warna(warna latar belakang baris)
Atribut Tabel Data
Align [left|center|right](perataan horizontal)
Width [top|middle|bottom](perataan vertical)
Height pixel(tinggi sel, pixel atau persen)
Bgcolor warna(warna latar belakang sel)
Pembuatan Tabel
Ada kalanya kita membuat table dengan menggabungkan baris, ataupun
kolom. Berikut ini contoh tabel yang menggabungkan baris :
Untuk membuat table seperti di atas, maka Tabel Atribut Data yang digunakan
adalah sebagai berikut
Rowspan =angka(baris yang di span oleh sel)
Colspan =angka(kolom yang di span oleh sel)
Jadi untuk menggabungkan 4 baris seperti table di atas adalah :
<td rowspan=4> …….</td>
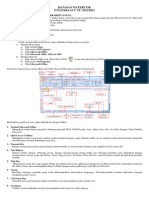
Anatomi halaman web
Secara garis besar anatomi atau susunan dari suatu halaman web terdiri dari
containing block, Logo, navigation, content, white space dapat digambarkan
sebagai berikut :
Containing Block.
Containing block merupakan bagian dari halaman web yang
membungkus semua komponen halaman web. Umumnya dibuat dengan
tag <body>, <div> atau <table>.
Logo.
Identitas perusahaan, organisasi, pemilik situs.
Navigation.
Navigasi atau menu merupakan bagian penting dari situs yang
memudahkan pengunjung berpindah-pindah halaman.
Content.
Content atau isi adalah segalanya, karena disinilah sebagian besar
informasi disajikan.
Footer.
Footer merupakan bagian bawah dan berisi informasi singkat pemilik situs
(copyright) dan beberapa link.
Whitespace.
Whitespace merupakan area kosong yang membatasi antar-komponen.
Whitespace menjadi penting agar pengunjung mempunyai ruang berhenti
di antara bagian-bagian situs yang lain. Whitespace dapat juga diisi
dengan banner atau animasi.
Layout halaman web
Layout situs merupakan tata letak elemen halaman situs web.Layout situs
yang baik akan menjadikan halaman web web baik juga. Dengan desain
halaman web yang baik dan tepat akan membuat pengunjung merasa nyaman
dengan tampilan (layout) halaman web tersebut, dan tetap dapat fokus pada isi
(content). Desain halaman web tidak mengganggu kejelasan bagian isi.
Pada desain layout yang tepat, pengunjung dapat berpindah ke halaman lain
dengan mudah melalui navigasi yang baik, mudah dan informatif. Pengunjung
merasa bahwa setiap halaman dari situs merupakan satu kesatuan. Setiap
halaman memiliki posisi dan kesamaan tampilan (layout), yang berbeda hanya isi
(content).
Adanya layout tata letak yang baik dapat membuat halaman lebih cantik dan
seimbang, terutama enak dilihat dan mudah dibaca. Desain layout suatu
halaman web meliputi penyusunan:
- pembagian tempat pada halaman
- pengaturan jarak sepasi
- pengelompokan teks dan grafik
- serta penekanan pada suatu bagian tertentu
Beberapa model layout yang biasa digunakan dalam mendesain suatu
halaman web, diantaranya adalah
- Top Index
digunakan untuk menampilkan link yang banyak ke situs lain, seperti
search engine
Anda mungkin juga menyukai
- Part 5 Teknologi Tepat Guna Dalam Pelayanan KebidananDokumen18 halamanPart 5 Teknologi Tepat Guna Dalam Pelayanan Kebidananhafiz amri100% (1)
- Membuat Tabel - Part 3Dokumen8 halamanMembuat Tabel - Part 3WahidBelum ada peringkat
- Tabel HTMLDokumen9 halamanTabel HTMLBagus Budi PrasetyoBelum ada peringkat
- Modul KD3.3-KD 4.3 Format Table Pada WebDokumen18 halamanModul KD3.3-KD 4.3 Format Table Pada WebLoli ConBelum ada peringkat
- Script HTMLDokumen4 halamanScript HTMLDika NovianaBelum ada peringkat
- Pengenalan Tag Pada HTMLDokumen2 halamanPengenalan Tag Pada HTMLMuhammad AzharBelum ada peringkat
- HTML Dan Pembuatan TabelDokumen6 halamanHTML Dan Pembuatan TabelMelisa Winda PertiwiBelum ada peringkat
- Kegiatan Belajar 7 Menyajikan Pembuatan TabelDokumen8 halamanKegiatan Belajar 7 Menyajikan Pembuatan Tabelerwin januarismanBelum ada peringkat
- Materi Tabel HTMLDokumen8 halamanMateri Tabel HTMLAchmad PardedeBelum ada peringkat
- Table 2Dokumen17 halamanTable 2Antaress AuntenticBelum ada peringkat
- Bahan AjarDokumen17 halamanBahan AjarAsep DeniBelum ada peringkat
- Elemen DasarDokumen7 halamanElemen DasarAl Hur HusainBelum ada peringkat
- Daftar Tag Pada HTMLDokumen38 halamanDaftar Tag Pada HTMLMahfuan Udi AnangBelum ada peringkat
- Handout DMI Dasar HTML #2-DikonversiDokumen28 halamanHandout DMI Dasar HTML #2-DikonversimardiyahBelum ada peringkat
- Sesi 5 - Tabel HTMLDokumen6 halamanSesi 5 - Tabel HTMLMauLana SyaRifBelum ada peringkat
- Cara Membuat HTML Dengan NotepadDokumen216 halamanCara Membuat HTML Dengan Notepadrofiq ainur100% (1)
- Modul II Form Dan TabelDokumen5 halamanModul II Form Dan TabelIbnu HandriansyahBelum ada peringkat
- Pengenalan Tag Pada HTMLDokumen7 halamanPengenalan Tag Pada HTMLbabayo kullbetBelum ada peringkat
- Modul Design Web - BAB IIIDokumen10 halamanModul Design Web - BAB IIIFadil GivariBelum ada peringkat
- Materi 3 - Format Tabel Pada HTMLDokumen12 halamanMateri 3 - Format Tabel Pada HTMLmrizkypwBelum ada peringkat
- ExcelDokumen11 halamanExcelLucy SavosBelum ada peringkat
- Soal Uas 1Dokumen60 halamanSoal Uas 1komarudinsyaadahBelum ada peringkat
- Pertemuan 3 HTMLDokumen43 halamanPertemuan 3 HTMLIisputriBelum ada peringkat
- Modul Hari Ini Web 1 131023Dokumen11 halamanModul Hari Ini Web 1 131023Si SoKeliamenBelum ada peringkat
- Pengenalan Tag Pada HTMLDokumen7 halamanPengenalan Tag Pada HTMLRiduansyahBelum ada peringkat
- Modul TIK 1 - Memahami Bagian-Bagian Di Ms ExcelDokumen10 halamanModul TIK 1 - Memahami Bagian-Bagian Di Ms ExcelParang ParangBelum ada peringkat
- Cara Membuat Tabel Di HTMLDokumen3 halamanCara Membuat Tabel Di HTMLZainudin AboedBelum ada peringkat
- Pertemuan 6Dokumen27 halamanPertemuan 6M Egip PratamaBelum ada peringkat
- TabelDokumen29 halamanTabelDian PermatasariBelum ada peringkat
- Tabel Dalam HTMLDokumen12 halamanTabel Dalam HTMLLidya StephaniBelum ada peringkat
- Worksheet 3 WebDokumen16 halamanWorksheet 3 Webdiya kartikaBelum ada peringkat
- HTML 5 Membuat TabelDokumen29 halamanHTML 5 Membuat TabelZuhairah sri juliaBelum ada peringkat
- Batasan Materi Tik PTS 2 KLS 5Dokumen4 halamanBatasan Materi Tik PTS 2 KLS 5Erika D.WBelum ada peringkat
- Simkom-Pengolah AngkaDokumen4 halamanSimkom-Pengolah AngkaSintaBelum ada peringkat
- Pertemuan 3 HTMLDokumen42 halamanPertemuan 3 HTMLBonex CoyBelum ada peringkat
- Tabel HTMLDokumen10 halamanTabel HTMLNikolausBelum ada peringkat
- Left Right Center Justify Left Right Justify Center: Cara Mengatur Format Teks Dalam Perataan Teks Excel 2007Dokumen12 halamanLeft Right Center Justify Left Right Justify Center: Cara Mengatur Format Teks Dalam Perataan Teks Excel 2007Tulik MamaeabidBelum ada peringkat
- Kumpulan Tag HTMLDokumen4 halamanKumpulan Tag HTMLNur Tazkia Amalia Hamdie100% (1)
- Materi 7 TabelDokumen13 halamanMateri 7 TabelKEVIN ARSYBelum ada peringkat
- Artikel Fungsi Tag Pada HTMLDokumen11 halamanArtikel Fungsi Tag Pada HTMLAgung Putra AdhietamaBelum ada peringkat
- Bab KeempatDokumen14 halamanBab KeempatHartini DamanikBelum ada peringkat
- Rumus HTMLDokumen2 halamanRumus HTMLJibril SajaBelum ada peringkat
- Membuat TabelDokumen12 halamanMembuat TabelnovaBelum ada peringkat
- Membuat Tabel Dalam HTMLDokumen9 halamanMembuat Tabel Dalam HTMLdewiBelum ada peringkat
- Pengertian Menu Page LayoutDokumen3 halamanPengertian Menu Page LayoutMitra geaBelum ada peringkat
- Makalah Microsoft ExcelDokumen16 halamanMakalah Microsoft ExcelAnnisa PutriBelum ada peringkat
- Pengenalan ExcelDokumen15 halamanPengenalan ExcelTARIGAN COPIERBelum ada peringkat
- 04 Tabel-Form0Dokumen18 halaman04 Tabel-Form0Muhammad IbrahimBelum ada peringkat
- KELOMPOK 3 (3B) Chintya Ellen, CAdora, Deva - Pert 18Dokumen26 halamanKELOMPOK 3 (3B) Chintya Ellen, CAdora, Deva - Pert 18Deva GustinaBelum ada peringkat
- Tugas Table Faridah Dan DeliaDokumen13 halamanTugas Table Faridah Dan Deliafaridahhas15Belum ada peringkat
- Makalah ExcelDokumen21 halamanMakalah ExcelAngga Kusumah AtmadjaBelum ada peringkat
- Mengenal Lembar Kerja Microsoft ExcelDokumen3 halamanMengenal Lembar Kerja Microsoft ExcelKholid Ahmad SahlanBelum ada peringkat
- Menggunakan TabelDokumen8 halamanMenggunakan TabelAulia Rahman Wibisono HarinBelum ada peringkat
- Pemograman Web Per3 RevDokumen25 halamanPemograman Web Per3 RevAnggi AndriyadiBelum ada peringkat
- Tabel Dalam HTMLDokumen12 halamanTabel Dalam HTMLLidya StephaniBelum ada peringkat
- 7 Desain InterfaceDokumen10 halaman7 Desain InterfaceRizky Dwi AnandaBelum ada peringkat
- Modul HTMLDokumen9 halamanModul HTMLAhmadi AhmadiBelum ada peringkat
- Materi Tentang Ms ExcelDokumen11 halamanMateri Tentang Ms Exceljerino87Belum ada peringkat
- Bahan Ajar Aksi 3Dokumen31 halamanBahan Ajar Aksi 3SEFTIANA BUHANEGA RIZKI AMILIABelum ada peringkat
- 3.4 TabelDokumen16 halaman3.4 TabelAji Prasetya WibisonoBelum ada peringkat
- Gaya Antar MolekulDokumen7 halamanGaya Antar Molekulhafiz amriBelum ada peringkat
- Introduction Chemical BondingDokumen16 halamanIntroduction Chemical Bondinghafiz amriBelum ada peringkat
- KD 3.1 Dirgantara ADokumen27 halamanKD 3.1 Dirgantara Ahafiz amriBelum ada peringkat
- 02 - Introducing C ProgrammingDokumen13 halaman02 - Introducing C Programminghafiz amriBelum ada peringkat
- 01 - Introducing C ProgrammingDokumen13 halaman01 - Introducing C Programminghafiz amriBelum ada peringkat
- AnuitasDokumen7 halamanAnuitashafiz amriBelum ada peringkat
- Gerakan KepalangmerahanDokumen34 halamanGerakan Kepalangmerahanhafiz amriBelum ada peringkat
- PDFDokumen112 halamanPDFhafiz amriBelum ada peringkat