Membuat Tulisan (Text Out), ARC: Prepared by Andri Saputra
Diunggah oleh
Niko S1 Informatika0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
7 tayangan7 halamanJudul Asli
p-6(2) (1)
Hak Cipta
© © All Rights Reserved
Format Tersedia
PDF, TXT atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PDF, TXT atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
7 tayangan7 halamanMembuat Tulisan (Text Out), ARC: Prepared by Andri Saputra
Diunggah oleh
Niko S1 InformatikaHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PDF, TXT atau baca online dari Scribd
Anda di halaman 1dari 7
Membuat Tulisan(Text Out), ARC
Prepared By Andri Saputra
Membuat Tulisan(Text Out)
✓ Gunakan method TextOut untuk menampilkan
tulisan pada canvas.
Contoh berikut menampilkan tulisan “Hello World”
pada posisi 10,10
Canvas.TextOut(10,10,'Hello World');
✓ Untuk memotong tulisan sehingga tidak melewati
suatu daerah tertentu, gunakan Canvas.TextRect
✓ Contoh:
Canvas.TextRect(Rect(10,10,50,20),10,
10,'Hello world');
akan menghasilkan (perhatikan kata yang terpotong):
• Untuk mengatur jenis dan ukuran, ubahlah property
Canvas.Font.
• Contoh:
Canvas.Font.Color:=clBlue; //warna
Canvas.Font.Name:='Arial'; //jenis huruf
Canvas.Font.Style:=[fsItalic,fsBold];
//bold dan italic
Canvas.Font.Size:=20; //ukuran font
Canvas.TextOut(10,10,'Hello World');
//Biru, arial, bold, italic
Arc
Gunakan Arc untuk menggambar lengkungan.
• Method Arc membutuhkan enam parameter (X1, Y1,
X2, Y2, X3, Y3, X4, Y4). Empat parameter pertama
(x1,y1) dan (x2,y2) sama dengan parameter Method
Ellipse yaitu mendefinisikan kotak. Lengkungan
digambar mulai dari titik awal ke titik akhir berlawanan
dengan jarum jam. Titik awal adalah titik potong antara
ellips dengan garis yang menghubungkan antara pusat
ellips dengan X3,Y3 . Titik akhir adalah titik potong
antara ellips dengan garis yang menghubungkan antar
pusat lingkaran dengan X4,Y4.
Contoh:
with image1.Canvas do
begin
Rectangle(10,10,100,100);
MoveTo(45,45); //titik pusat ellips
LineTo(10,50); //titik mulai
MoveTo(45,45); //titik pusat ellips
LineTo(100,50); //titik akhir
Arc(10,10,100,100,10,50,100,50);//lengkungan
end;
• Untuk membuat lingkaran yang melengkung
cembung pindahkan titik awal ke sebelah
kanan dan titik akhir ke sebelah kiri. Ingat
lengkungan digambar dari titik awal ke titik
akhir berlawanan dengan jarum jam.
Anda mungkin juga menyukai
- Grafika Komputer BAB IIDokumen26 halamanGrafika Komputer BAB IInasrulBelum ada peringkat
- Tutorial ProcessingDokumen8 halamanTutorial ProcessingAhyad DjanggoBelum ada peringkat
- 11 HandOutProgKomp12Dokumen10 halaman11 HandOutProgKomp12Permana TeguhBelum ada peringkat
- Tugas P.aminDokumen10 halamanTugas P.aminVikyJamudtharSinaGaShipuudenBelum ada peringkat
- Apa Itu CanvasDokumen14 halamanApa Itu Canvasmarlina_boru_hombingBelum ada peringkat
- Bahan Ajar Pertemuan 1Dokumen7 halamanBahan Ajar Pertemuan 1Dewi TumbelBelum ada peringkat
- Limas UploadDokumen32 halamanLimas Uploadanggi_pradaBelum ada peringkat
- Tugas AkhirDokumen10 halamanTugas Akhirriva dwi anggraeniBelum ada peringkat
- BAB 8 Bangun RuangDokumen13 halamanBAB 8 Bangun RuangVeshelda AgnesBelum ada peringkat
- Modul Autocad 2007Dokumen13 halamanModul Autocad 2007DianaDianaSlavinaBelum ada peringkat
- Kisi KisiDokumen6 halamanKisi KisiYesi Okta ApriyantiBelum ada peringkat
- Kisi KisiDokumen6 halamanKisi KisiYesi Okta ApriyantiBelum ada peringkat
- Praktikum Cad - Week 02 PDFDokumen19 halamanPraktikum Cad - Week 02 PDFRyan D'fault28Belum ada peringkat
- Soal LisaDokumen18 halamanSoal LisaRifka NusaBelum ada peringkat
- Bangun DatarDokumen9 halamanBangun DatarDedep AnugrahBelum ada peringkat
- Jajar GenjangDokumen5 halamanJajar Genjangester carolina manikBelum ada peringkat
- Bangun Ruang KubusDokumen16 halamanBangun Ruang KubusAmba LatakBelum ada peringkat
- Menentukan Skala Pada Gambar TeknikDokumen8 halamanMenentukan Skala Pada Gambar Teknikwiji astutiBelum ada peringkat
- Makalah Matematika Kelas 8Dokumen21 halamanMakalah Matematika Kelas 8kaizariaagung0Belum ada peringkat
- Balok Dan KubusDokumen23 halamanBalok Dan KubuscantikaBelum ada peringkat
- Membuat ObjekDokumen26 halamanMembuat ObjekmuhandhisBelum ada peringkat
- Segi Banyak LingkaranDokumen11 halamanSegi Banyak LingkarannovaBelum ada peringkat
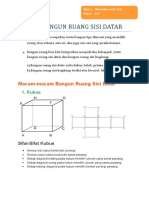
- Bangun Ruang Sisi DatarDokumen9 halamanBangun Ruang Sisi DatarCaca AgustinBelum ada peringkat
- Modul Grafika KomputerDokumen24 halamanModul Grafika KomputerVikyJamudtharSinaGaShipuudenBelum ada peringkat
- Materi Bangun Ruang Sisi DatarDokumen5 halamanMateri Bangun Ruang Sisi DatardelfiBelum ada peringkat
- Tugas 4 Diskusi Kelompok 1Dokumen5 halamanTugas 4 Diskusi Kelompok 1NurfajriBelum ada peringkat
- Bangun Ruang Sisi DatarDokumen14 halamanBangun Ruang Sisi DatarMuadz FaridBelum ada peringkat
- Materi Bangun DatarDokumen7 halamanMateri Bangun DatarToto Fahmi Bachtiar 2937Belum ada peringkat
- Luas Permukaan Bangun RuangDokumen14 halamanLuas Permukaan Bangun RuangNi Kadek Anjali A.SBelum ada peringkat
- Modul Math Kls 5 Sem 2Dokumen24 halamanModul Math Kls 5 Sem 2Ika ElizaBelum ada peringkat
- Materi Mat Kelas 6 BalokKubusDokumen5 halamanMateri Mat Kelas 6 BalokKubusangelaarieni22Belum ada peringkat
- Kelompok 13Dokumen3 halamanKelompok 13Al-qudsyBelum ada peringkat
- Perimtah AutocadDokumen5 halamanPerimtah AutocadNurhaliza 098Belum ada peringkat
- Balok Dan Kubus FadhilDokumen6 halamanBalok Dan Kubus FadhilAnaBelum ada peringkat
- Bangun Ruang Sisi Datar Part 1 (Kubus Dan Balok) Kelas 8 SMPDokumen24 halamanBangun Ruang Sisi Datar Part 1 (Kubus Dan Balok) Kelas 8 SMPMarvel WiliamBelum ada peringkat
- Auto Cad 1Dokumen14 halamanAuto Cad 1Annisa SuraswatiBelum ada peringkat
- Teknologi Informasi Dan Komunikasi (TIK) : Tugas Terstruktur & Dan Tugas Mandiri Kelas Xii Semester 1Dokumen10 halamanTeknologi Informasi Dan Komunikasi (TIK) : Tugas Terstruktur & Dan Tugas Mandiri Kelas Xii Semester 1sugengBelum ada peringkat
- Bangun RuangDokumen5 halamanBangun RuangDavid WashingtonBelum ada peringkat
- Architectural CGIDokumen31 halamanArchitectural CGIKOPI HITAM MATALOKOBelum ada peringkat
- Soal Dan Pembahasan Matematika Kelas 12Dokumen7 halamanSoal Dan Pembahasan Matematika Kelas 12bam bankBelum ada peringkat
- Bangun RuangDokumen30 halamanBangun Ruangfitra cahyatiBelum ada peringkat
- Modul 10 ArrayDokumen9 halamanModul 10 ArrayHanna SajidhaBelum ada peringkat
- Dwi Rizky Mulya Isti Rahayu - Soal PISADokumen7 halamanDwi Rizky Mulya Isti Rahayu - Soal PISAbintar academyBelum ada peringkat
- Modul Microsoft Excel TerbaruDokumen20 halamanModul Microsoft Excel TerbaruNining NiningBelum ada peringkat
- Tugas KreativitasDokumen11 halamanTugas KreativitasAbelito ReynoBelum ada peringkat
- Auto Cad 1Dokumen14 halamanAuto Cad 1Maulana AkhsanBelum ada peringkat
- MODUL AutocadDokumen68 halamanMODUL AutocadMuslimin SalimBelum ada peringkat
- MTK Modul 10Dokumen11 halamanMTK Modul 10Pujiadi SujatmikoBelum ada peringkat
- LKS MicroteachingDokumen8 halamanLKS MicroteachingelisBelum ada peringkat
- Translation and RotationDokumen31 halamanTranslation and RotationAsyer ManullangBelum ada peringkat
- Modul Kubus Balok Math 5 PDFDokumen14 halamanModul Kubus Balok Math 5 PDFKarhysma HumairaBelum ada peringkat
- Giometri Dimensi TigaDokumen10 halamanGiometri Dimensi TigaDrizzle ShanBelum ada peringkat
- Setting AwalDokumen28 halamanSetting AwalAngelBelum ada peringkat
- Bangun RuangDokumen16 halamanBangun RuangNur Azizah MusliminBelum ada peringkat
- Gambar BalokDokumen10 halamanGambar Balokfreedom netBelum ada peringkat
- Geomtri IsiDokumen34 halamanGeomtri Isirosis putra dandi100% (1)
- Praktikum Cad 3Dokumen27 halamanPraktikum Cad 3Alfath boomBelum ada peringkat
- Tugas Bangun Datar (Sybil Souhuwat)Dokumen10 halamanTugas Bangun Datar (Sybil Souhuwat)Sybil syelin SouhuwatBelum ada peringkat