Animasi Kereta API Dengan Adobe Flash CS3
Diunggah oleh
Eva SetianiHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Animasi Kereta API Dengan Adobe Flash CS3
Diunggah oleh
Eva SetianiHak Cipta:
Format Tersedia
Animasi Kereta api dengan Adobe Flash CS3
Kali ini, pak Goeru mau sharing tentang program animasi Flash. Mungkin dah banyak yang dengar tentang program animasi yang satu ini tapi pengen mempelajarinya? Nah biar gampang mempelajarinya, pak Goeru akan membuat latihan dasar tentang animasi Flash yakni animasi kereta api. Pada latihan dasar ini, kita akan belajar bagaimana membuat obyek gambar dengan Flash. kemudian tentu saja bagaimana meng-animasi-kannya. okelah kalo begitu, ikuti langkahlangkah sebagai berikut : 1. untuk membuat animasi kereta api, pak Goeru menggunakan Program Adobe Flash CS3 (bagi yang menggunakan versi lain misal CS ato CS5, juga bisa mengikuti loh...tinggal disesuaikan aja tool-tool yang dipake). 2. ok, silakan dibuka program Flashnya. Khusus Adobe Flash CS3 tampilannya seperti ini :
3. pilih Flash File ( Action Script 2.0 ) 4. sebelum mulai berkarya, terlebih dahulu kita wajib mengenal interface Flash :
btw klik ajah gambarnya biar keliatan jelas alias diperbesar
5. Atur terlebih dahulu ukuran stagenya dengan cara mengklik bagian Properties dan mengklik tombol size yang berisi ukuran 550 x 400 pixel.
6. Didalam document properties, ubahlah ukuran width nya menjadi 900. Kemudian klik OK
7. Pada area Timeline, ubahlah nama layer 1 menjadi lokomotif (caranya klik 2x pada tulisan layer 1 kemudian ubahlah. Tekan enter apabila sudah) awal :
jadi :
8. Perhatikan pada layer lokomotif pada frame 1 terdapat bulatan kosong. Hal ini menandakan bahwa belum ada obyek .
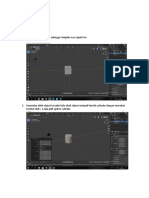
9. Nah, sekarang kita akan membuat obyek lokomotif, caranya : pada Tool Box pilih tool Rectangle untuk membuat kotak :
10. kemudian pilih warnanya dengan cara mengklik stroke color (untuk milih warna garis) dan juga Fill color (untuk milih warna obyeknya)
11. Pilihlah NO-STROKE sebagaimana terlihat pada gambar berikut (tujuannya agar obyek tersebut tidak memiliki garis luar (outline)
12. kemudian buatlah gambar lokomotif seperti berikut :
13. Tips : untuk membuat bagian tengah lokomotif tersebut menjadi "hilang" gunakan warna Putih untuk Fill Color kemudian buatlah kotak putih di bagian tersebut. 14. buatlah layer baru dengan cara mengklik tombol Insert Layer yang terdapat di Timeline
15. ubahlah nama layer 2 menjadi gerbong 16. kemudian buatlah gerbong seperti di bawah ini :
17. buat layer baru, kali ini beri nama roda 18. pada Tool Box, pilih tool Oval (bila tidak ada / muncul, klik kiri dan tahan pada tool Rectangle, sehingga muncul pilihan tool, pilih Oval.
19. Pilih warna hitam untuk Stroke Color dan Abu-abu untuk Fill Color 20. buatlah lingkaran (roda) --> tips : saat membuat lingkaran, tekan tahan tombol SHIFT pada keyboard sehingga terbentuk lingkaran yang sempurna 21. ingatlah untuk memposisikan roda tersebut di bagian depan lokomotif 22. buatlah jeruji roda dengan menggunakan tool Line dengan warna hitam untuk Stroke Color 23. hasilnya seperti ini :
24. Langkah selanjutnya adalah mengubah gambar-gambar obyek yang telah dibuat menjadi sebuah symbol graphic. 25. Pilih layer lokomotif. Kemudian Klik tombol F8 pada keyboard sehingga muncullah jendela Convert to Symbol. Pilih type Graphic dan beri nama Lokomotif. Kemudian klik Ok
26. lakukan langkah-langkah tersebut untuk gerbong dan roda. 27. Apabila telah selesai meng-convert semua obyek menjadi symbol Graphic, maka tersimpan di library.
28. Buatlah layer baru sebanyak 3 buah dan beri nama roda2, roda3, dan roda4 (roda1 adalah roda yang pertama kali dibuat). 29. kemudian ambillah obyek roda (graphic) yang ada di dalam library dengan cara sebagai berikut : a. pilih layer roda2 kemudian klik tahan obyek roda di dalam library dan langsung digeser (sambil tetap menahan klik) ke posisi belakang lokomotif b. pilih layer roda3, kemudian klik tahan obyek roda di dalam library dan langsung digeser
(sambil tetap menahan klik) ke posisi depan gerbong c. pilih layer roda 4, kemudian klik tahan obyek roda di dalam library dan langsung digeser (sambil tetap menahan klik) ke posisi belakang gerbong 30. hasilnya sebagai berikut :
31. Langkah berikutnya adalah memposisikan kereta api tersebut agar dapat berjalan dari kanan ke kiri. 32. Blok semua obyek dengan menggunakan Selection Tool
33. pindahkan semua obyek ke tepi kanan stage (lembar kerja) 34. arahkan mouse ke frame 40 35. blok frame 40 untuk semua layer
36. klik kanan pada mouse dan pilih insert keyframe
37. Kemudian blok semua obyek dan pindahkan ke tepi kiri stage 38. Blok frame antara 1 - 40 untuk semua layer (misal : frame 20) 39. klik kanan pada mouse dan pilih Create Motion Tween 40. Blok salah satu frame pada layer roda, roda2, roda3, dan roda4 (misal : frame 12)
41. Kemudian lihat pada bagian properties, pada bagian rotate, klik dan pilih CCW, dan ketik angka 5 pada bagian times
42. Untuk melihat hasilnya tekan tombol CTRL + Enter pada keyboard
klik pada gambar untuk ngeliat hasil dari pembelajaran Flash kali ini
Anda mungkin juga menyukai
- MEMBUKA KIPAS ANGINDokumen16 halamanMEMBUKA KIPAS ANGINRifki FardianBelum ada peringkat
- Tutorial Macromedia Flash 8Dokumen14 halamanTutorial Macromedia Flash 8Alfin ArifinBelum ada peringkat
- Animasi FlashDokumen110 halamanAnimasi FlashyusfiBelum ada peringkat
- Modul Praktikum Adobe Flash Kelas XIDokumen36 halamanModul Praktikum Adobe Flash Kelas XIHerawati Ratri FajriyahBelum ada peringkat
- Langkah-Langkah Membuat Mobil Berjalan Di AdobeDokumen2 halamanLangkah-Langkah Membuat Mobil Berjalan Di AdobeNuril HusnaBelum ada peringkat
- Membuat Animasi Loading FileDokumen5 halamanMembuat Animasi Loading Fileemir_dnBelum ada peringkat
- Animasi Mobil Berjalan Menggunakan Macromedia Flash 8Dokumen5 halamanAnimasi Mobil Berjalan Menggunakan Macromedia Flash 8Aris WidiyantoBelum ada peringkat
- Cara Membuat Animasi CapungDokumen16 halamanCara Membuat Animasi CapungsimsonbaratBelum ada peringkat
- MT_Gerakan_BebasDokumen29 halamanMT_Gerakan_BebasRofinus wakeBelum ada peringkat
- Animasi Mobil Berjalan Menggunakan Macromedia Flash 8Dokumen7 halamanAnimasi Mobil Berjalan Menggunakan Macromedia Flash 8Tarsisius MadurBelum ada peringkat
- Membuat Animasi KupuDokumen6 halamanMembuat Animasi KupuAhmad Fadil MusliminBelum ada peringkat
- LOGO INDAHDokumen78 halamanLOGO INDAHPutuWijayantiBelum ada peringkat
- Animasi Mobil Macromedia FlashDokumen7 halamanAnimasi Mobil Macromedia FlashGobloXz LolzBelum ada peringkat
- Laporan Praktikum MultimediaDokumen8 halamanLaporan Praktikum MultimediaEqrio Revanda MafiBelum ada peringkat
- Taman AnimasiDokumen15 halamanTaman AnimasisydengBelum ada peringkat
- Mengimport File Hasil Autocad Ke File 3ds Max Dan Memperbagus Objek Dari Autocad Di 3ds MaxDokumen8 halamanMengimport File Hasil Autocad Ke File 3ds Max Dan Memperbagus Objek Dari Autocad Di 3ds MaxNanang Sifaq100% (2)
- Tutorial Macromedia Flash 8Dokumen11 halamanTutorial Macromedia Flash 8Peter HasanuddinBelum ada peringkat
- MEMBUAT_BOLADokumen17 halamanMEMBUAT_BOLAiinnorBelum ada peringkat
- Membuat Logo Dengan Teknik ShapingDokumen31 halamanMembuat Logo Dengan Teknik ShapingdkurniantoBelum ada peringkat
- Nama: Cindy Dea Riska Nim: 18030045Dokumen16 halamanNama: Cindy Dea Riska Nim: 18030045cindy deaBelum ada peringkat
- CorelDRAW DasarDokumen94 halamanCorelDRAW DasarHendraman PituinBelum ada peringkat
- Tutorial CATIADokumen32 halamanTutorial CATIAM.indarto budi onoBelum ada peringkat
- A.Pengenalan AntarmukaDokumen9 halamanA.Pengenalan Antarmukawahyu smkntuturBelum ada peringkat
- Cara Membuat Animasi Bola Melambung Pada Macromedia Flash 8Dokumen5 halamanCara Membuat Animasi Bola Melambung Pada Macromedia Flash 8Ory DwiputraBelum ada peringkat
- Laporan Praktikum Multimedia Modul 4Dokumen19 halamanLaporan Praktikum Multimedia Modul 4Ezrafel AmadeuzBelum ada peringkat
- Rahma Putra KusdarmawanDokumen10 halamanRahma Putra KusdarmawandemakBelum ada peringkat
- Tutorial Membuat BubutDokumen22 halamanTutorial Membuat BubutKhoirul AnwarBelum ada peringkat
- Membuat Animasi Kupu-KupuDokumen4 halamanMembuat Animasi Kupu-KupuDonny FadliBelum ada peringkat
- Cara Membuat AnimasiDokumen22 halamanCara Membuat AnimasiMulya BlankBelum ada peringkat
- Algoritma-GreenfootDokumen15 halamanAlgoritma-GreenfootgilangBelum ada peringkat
- Scrollbar Adobe Flash CS3Dokumen15 halamanScrollbar Adobe Flash CS3Tidak BerlakuBelum ada peringkat
- Membuat Animasi KipasDokumen3 halamanMembuat Animasi KipastaridayantiBelum ada peringkat
- Soal Dan Jawaban Adobe FlashDokumen10 halamanSoal Dan Jawaban Adobe FlashKrisma Dwi Brata100% (1)
- Animasi MotionDokumen5 halamanAnimasi MotionRifki MaulanaBelum ada peringkat
- MOD2-ANIMASI-DASAR-MOTION-TWEEN-SHAPE-DAN-GUIDEDokumen5 halamanMOD2-ANIMASI-DASAR-MOTION-TWEEN-SHAPE-DAN-GUIDEThina GaranBelum ada peringkat
- Macromedia Flash 8 Cara Membuat Benda BerputarDokumen2 halamanMacromedia Flash 8 Cara Membuat Benda BerputarCarlos ThomasBelum ada peringkat
- How To Drawing Walking Stickman With Macromedia Flash 8Dokumen6 halamanHow To Drawing Walking Stickman With Macromedia Flash 8Indraswari PrabowowatiBelum ada peringkat
- Cara Membuat dan Mengoperasikan Tools Dasar AutoCADDokumen20 halamanCara Membuat dan Mengoperasikan Tools Dasar AutoCADnovita dwi nora p s pBelum ada peringkat
- Cara Membuat Helm Di BlenderDokumen10 halamanCara Membuat Helm Di BlenderCyntha L FaghaBelum ada peringkat
- Berikut Adalah Cara Membuat Karikatur Dengan Mudah Menggunakan CorelDRAWDokumen39 halamanBerikut Adalah Cara Membuat Karikatur Dengan Mudah Menggunakan CorelDRAWWahyudi RambeBelum ada peringkat
- ANIMASI FLASHDokumen11 halamanANIMASI FLASHchristopherspBelum ada peringkat
- SOALDokumen16 halamanSOALMuftiAmirulMu'mininBelum ada peringkat
- E-Book Fun Creative Robotic V.1.1 Baru BGTDokumen33 halamanE-Book Fun Creative Robotic V.1.1 Baru BGTNajwa SalsabilaBelum ada peringkat
- Logocelluler 130203061220 Phpapp02Dokumen12 halamanLogocelluler 130203061220 Phpapp0217 Ihsan ErtansaBelum ada peringkat
- Animasi Teknik TweeningDokumen10 halamanAnimasi Teknik TweeningUned JunaidiBelum ada peringkat
- Soal FlashDokumen10 halamanSoal FlashkamilBelum ada peringkat
- Soal Esay Macromedia Flas 8Dokumen11 halamanSoal Esay Macromedia Flas 8Eric WilkersonBelum ada peringkat
- Membuat Animasi Dengan Adobe Flash CS3 Bagian 1Dokumen5 halamanMembuat Animasi Dengan Adobe Flash CS3 Bagian 1Fatim FatimahBelum ada peringkat
- CARAMEMBUATLOGODokumen36 halamanCARAMEMBUATLOGOEllenMayestikaBelum ada peringkat
- Materi Adobe FlashDokumen14 halamanMateri Adobe FlashRida alfiani SimanjuntakBelum ada peringkat
- E Book Tutorial Adobe Flash Cs 3Dokumen17 halamanE Book Tutorial Adobe Flash Cs 3bunawiBelum ada peringkat
- Laporan Praktikum Multimedia Modul 5Dokumen15 halamanLaporan Praktikum Multimedia Modul 5Ezrafel AmadeuzBelum ada peringkat
- Job Sheet (Lembar Kerja) Multimedia Membuat Animasi Tingkat Dasar PDFDokumen60 halamanJob Sheet (Lembar Kerja) Multimedia Membuat Animasi Tingkat Dasar PDFVeronika Walen MaranBelum ada peringkat