3 Grafik Komp-Konsep Dasa
3 Grafik Komp-Konsep Dasa
Diunggah oleh
Siti Fatimah NasutionHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
3 Grafik Komp-Konsep Dasa
3 Grafik Komp-Konsep Dasa
Diunggah oleh
Siti Fatimah NasutionHak Cipta:
Format Tersedia
Grafik Komputer dan Pengolahan Citra
Grafik Komputer :
KONSEP DASAR
Universitas Gunadarma
2006
Grafik Komputer : Konsep Dasar
1/14
Grafik Komputer dan Pengolahan Citra
Kegiatan yang Terkait dengan
Grafik Komputer
Pemodelan geometris: menciptakan
model matematika dari objek-objek 2D
dan 3D.
Rendering: memproduksi citra yang
lebih solid dari model yang telah
dibentuk.
Animasi: Menetapkan/menampilkan
kembali tingkah laku/behavior objek
bergantung waktu .
Grafik Komputer : Konsep Dasar
2/14
Grafik Komputer dan Pengolahan Citra
Kerangka Grafik Komputer
Interaktif
Application
model
Application
program
Graphics
Library
(GL)
Graphics
System
Graphics library/package (contoh: OpenGL) adalah
perantara aplikasi dan display hardware (Graphics
System)
Application program memetakan objek aplikasi ke
tampilan/citra dengan memanggil graphics library
Hasil dari interaksi user menghasilkan/modifikasi citra
Citra merupakan hasil akhir dari sintesa, disain,
manufaktur, visualisasi dll.
Grafik Komputer : Konsep Dasar
3/14
Grafik Komputer dan Pengolahan Citra
Pemodelan Geometris
Transformasi dari suatu konsep (atau suatu
benda nyata) ke suatu model geometris yang bisa
ditampilkan pada suatu komputer :
Shape/bentuk
Posisi
Orientasi (cara pandang)
Surface Properties / Ciri-ciri Permukaan (warna,
tekstur)
Volumetric Properties / Ciri-ciri volumetric
(ketebalan/pejal, penyebaran cahaya)
Lights/cahaya (tingkat terang, jenis warna)
Dan lain-lain
Pemodelan Geometris yang lebih rumit :
Jala-Jala segi banyak: suatu koleksi yang besar dari
segi bersudut banyak, dihubungkan satu sama lain.
Bentuk permukaan bebas: menggunakan fungsi
polynomial tingkat rendah.
CSG: membangun suatu bentuk dengan menerapkan
operasi boolean pada bentuk yang primitif.
Grafik Komputer : Konsep Dasar
4/14
Grafik Komputer dan Pengolahan Citra
Elemen-elemen Pembentuk Grafik:
GEOMETRI
Titik
2D
Garis
Polygon
Kurva
Lingkaran
3D
Grafik Komputer : Konsep Dasar
5/14
Grafik Komputer dan Pengolahan Citra
Pemrosesan Citra untuk
Ditampilkan di Layar
Vector Display
2D/3D Citra/
Model Data
Grafik
Komputer
Raster Display
2D Tampilan
Citra
Grafik Komputer : Konsep Dasar
6/14
Grafik Komputer dan Pengolahan Citra
Hardware Display Grafik : Vektor
Vetor (calligraphic, stroke, random-scan)
Arsitektur Vektor
Grafik Komputer : Konsep Dasar
7/14
Grafik Komputer dan Pengolahan Citra
Hardware Display Grafik : Raster
Raster (TV, bitmap, pixmap), digunakan dalam
layar dan laser printer
Arsitektur Raster
Grafik Komputer : Konsep Dasar
8/14
Grafik Komputer dan Pengolahan Citra
Elemen-elemen Pembentuk Grafik:
WARNA (1/4)
Sistem Visual Manusia
Pembentukan Citra oleh Sensor Mata
Intensitas cahaya ditangkap oleh diagram iris dan
diteruskan ke bagian retina mata.
Bayangan obyek pada retina mata dibentuk dengan
mengikuti konsep sistem optik dimana fokus lensa
terletak antara retina dan lensa mata.
Mata dan syaraf otak dapat menginterpretasi
bayangan yang merupakan obyek pada posisi terbalik.
Grafik Komputer : Konsep Dasar
9/14
Grafik Komputer dan Pengolahan Citra
Elemen-elemen Pembentuk Grafik:
WARNA (2/4)
Sistem Visual Manusia.(lanjutan)
Fovea di bagian retina terdiri dari dua jenis receptor:
Sejumlah cone receptor, sensitif terhadap warna, visi cone disebut
photocopic vision atau bright light vision
Sejumlah rod receptor, memberikan gambar keseluruhan pandangan
dan sensitif terhadap iluminasi tingkat rendah, visi rod disebut scotopic
vision atau dim-light vision
Blind Spot
adalah bagian retina yang tidak mengandung receptor sehingga tidak
dapat menerima dan menginterpretasi informasi
255
Black
Subjective brightness
Merupakan tingkat kecemerlangan yang dapat
ditangkap sistem visual manusia;
Gray
Merupakan fungsi logaritmik dari intensitas
cahaya yang masuk ke mata manusia;
Mempunyai daerah intensitas yang bergerak dari
ambang scotopic (redup) ke photocopic (terang).
128
White
Brightness adaption
Brightness Spacing
Merupakan fenomena penyesuaian mata manusia
dalam membedakan gradasi tingkat kecemerlangan; Proses Kwantisasi
Batas daerah tingkat kecemerlangan yang mampu Brightness Resolution
dibedakan secara sekaligus oleh mata manusia lebih kecil
dibandingkan dengan daerah tingkat kecemerlangan sebenarnya.
Grafik Komputer : Konsep Dasar
10/14
Grafik Komputer dan Pengolahan Citra
Elemen-elemen Pembentuk Grafik:
WARNA (3/4)
Kubus Warna RGB
-Sistem Koordinat
dengan R,G, B sebagai
axes.
Model Warna CMY
-Sistem Koordinat dengan C, M, Y sebagai
axes; banyak digunakan untuk
Red
menggambarkan warna pada perangkat
output hard-copy
M Magenta
Blue
Black
Cyan
- Grayscale axis runs from (0,0,0) to (1,1,1).
- Color : proses substractive.
C
Yellow
Grafik Komputer : Konsep Dasar
Green
11/14
Grafik Komputer dan Pengolahan Citra
Elemen-elemen Pembentuk Grafik:
WARNA (4/4)
True Color
Indexed Color
High Color
High Color
True Color
Indexed Color
Grafik Komputer : Konsep Dasar
12/14
Grafik Komputer dan Pengolahan Citra
Koordinat Sistem
Koordinat sistem Jendela /
Layar Monitor
(0,0)
Koordinat sistem
Framebuffer OpenGL
(0,0)
Contoh :
3
1
Grafik Komputer : Konsep Dasar
1. (0, 0)
2. (5, 7)
3. (8, 3)
13/14
Grafik Komputer dan Pengolahan Citra
Dasar Matematika yang Diperlukan
dalam Grafik Komputer
Geometry (2D, 3D)
Trigonometry
Vector spaces
Points, vectors, dan koordinat
Dot dan cross products
Grafik Komputer : Konsep Dasar
14/14
Anda mungkin juga menyukai
- Kiasan Dasar Dalam PramukaDokumen7 halamanKiasan Dasar Dalam PramukaWahyudin100% (1)
- Prinsip Dasar KepramukaanDokumen9 halamanPrinsip Dasar KepramukaanWahyudin100% (2)
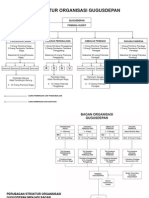
- Struktur GudepDokumen2 halamanStruktur GudepWahyudin33% (3)
- SAKADokumen22 halamanSAKAWahyudin100% (2)
- Struktur Organisasi GPDokumen4 halamanStruktur Organisasi GPWahyudin100% (2)
- Menciptakan Kegiatan Menarik, MenantangDokumen6 halamanMenciptakan Kegiatan Menarik, MenantangWahyudin100% (2)
- Mengelola SatuanDokumen10 halamanMengelola SatuanWahyudinBelum ada peringkat
- Lagu LaguDokumen42 halamanLagu LaguWahyudinBelum ada peringkat
- Sejarah Gerakan PramukaDokumen12 halamanSejarah Gerakan PramukaWahyudinBelum ada peringkat
- Grafkom - Kumpulan Pertanyaan Seputar Sidang Kompre PDFDokumen15 halamanGrafkom - Kumpulan Pertanyaan Seputar Sidang Kompre PDFNurdinYusuf100% (1)
- BAB 9 - Pemrograman Graph, Tree, Dan Aplikasinya EdtDokumen29 halamanBAB 9 - Pemrograman Graph, Tree, Dan Aplikasinya EdtWafa Zakiyatul AfiyahBelum ada peringkat
- UAS - 3IA - Grafik Komputer - 13-14 (BAJ)Dokumen8 halamanUAS - 3IA - Grafik Komputer - 13-14 (BAJ)Ghinaa AriibahBelum ada peringkat
- Diagram Flowchart, Percabangan Dan PengulanganDokumen28 halamanDiagram Flowchart, Percabangan Dan PengulanganViki TanBelum ada peringkat
- Kuis Grafik Komputer 2Dokumen2 halamanKuis Grafik Komputer 2zaki maulanaBelum ada peringkat
- Manual Book Mataku Imk Rudi Gigih Prabowo 56415293 3ia14Dokumen20 halamanManual Book Mataku Imk Rudi Gigih Prabowo 56415293 3ia14RudiGigihPBelum ada peringkat
- LAPORAN PRAKTIKUM JDBCDokumen21 halamanLAPORAN PRAKTIKUM JDBCAdira SalsabilaBelum ada peringkat
- Soal Uts RPLDokumen13 halamanSoal Uts RPLAhmad ParuhumBelum ada peringkat
- Laporan Modul 6 GraphDokumen29 halamanLaporan Modul 6 GraphMika Purnamasari100% (1)
- Pengertian Game EngineDokumen30 halamanPengertian Game EngineChamdan MashuriBelum ada peringkat
- Soal - Essay - Progdas - Uts - Genap 2020Dokumen5 halamanSoal - Essay - Progdas - Uts - Genap 2020mirskomBelum ada peringkat
- Soal SoalDokumen14 halamanSoal SoalNoval Arya SaputraBelum ada peringkat
- Soal Uts Sbd1.3KA (Pta2021 - 2022)Dokumen12 halamanSoal Uts Sbd1.3KA (Pta2021 - 2022)Febryan FadillahBelum ada peringkat
- Ujian TipeA 3KA10 PaniSaputri 17118665Dokumen7 halamanUjian TipeA 3KA10 PaniSaputri 17118665Wirno Wahyu RamdaniBelum ada peringkat
- UAS Komputer Grafik TIDokumen13 halamanUAS Komputer Grafik TIImron Labs0% (1)
- Diagram KonteksDokumen3 halamanDiagram Konteksmuhammad sabriBelum ada peringkat
- Haha PemodelanDokumen5 halamanHaha PemodelanRanggaSukmaBelum ada peringkat
- Soal Pas KJD - MM - FuguhDokumen5 halamanSoal Pas KJD - MM - FuguhRifki DarmaBelum ada peringkat
- Uas PBO 10 11 JWBDokumen6 halamanUas PBO 10 11 JWBNafila RifkiBelum ada peringkat
- Laporan Praktikum Corel Draw Dan Photoshop: Laporan PraktikumDokumen7 halamanLaporan Praktikum Corel Draw Dan Photoshop: Laporan PraktikumPutroe Kahanageuba0% (1)
- Soal UtsDokumen7 halamanSoal UtsRizki AlamBelum ada peringkat
- Latihan Soal Ap2b PDFDokumen4 halamanLatihan Soal Ap2b PDFr35kipsaBelum ada peringkat
- Pertanyaan Seputar Pengolahan CitraDokumen4 halamanPertanyaan Seputar Pengolahan Citrasonic_adv100% (2)
- Soal ImkDokumen14 halamanSoal Imkmardiani0% (1)
- Kunci Jawaban POAKDokumen20 halamanKunci Jawaban POAKFalah As Shidqi 2KA12Belum ada peringkat
- PCD 7Dokumen78 halamanPCD 7Rizki Arif Kurniawan50% (2)
- Soal UU Interaksi Manusia - Komputer 2014Dokumen9 halamanSoal UU Interaksi Manusia - Komputer 2014MasaiJinBelum ada peringkat
- Operator Merupakan Simbol Yang Biasa Dilibatkan Dalam Program Untuk Melakukan Suatu Operasi Atau ManipulasiDokumen3 halamanOperator Merupakan Simbol Yang Biasa Dilibatkan Dalam Program Untuk Melakukan Suatu Operasi Atau ManipulasiNurul AlfiatunBelum ada peringkat
- UAS Ganjil Teknik Digital Reguler 2020 2021 2Dokumen2 halamanUAS Ganjil Teknik Digital Reguler 2020 2021 2Dewa AdiBelum ada peringkat
- Ekolay Gigi Kuning-1Dokumen13 halamanEkolay Gigi Kuning-1rizki DwiBelum ada peringkat
- My CoursesDokumen7 halamanMy CoursesadelliaBelum ada peringkat
- Teknologi Wireless Dan WirelineDokumen15 halamanTeknologi Wireless Dan WirelineNelsonRumuyBelum ada peringkat
- Laporan Replikasi DatabaseDokumen13 halamanLaporan Replikasi Databaseyuu nishinoyaBelum ada peringkat
- Use Case Kalkulator SederhanaDokumen5 halamanUse Case Kalkulator SederhanaRizki MurtadhaBelum ada peringkat
- Soal KSIDokumen4 halamanSoal KSIEriek OrlandoBelum ada peringkat
- Lab 4 Static RoutingDokumen9 halamanLab 4 Static RoutingAbdul Karim100% (1)
- RPL 2Dokumen16 halamanRPL 2boenhouwBelum ada peringkat
- Fungsi Dari Application LayerDokumen3 halamanFungsi Dari Application LayerMuhyusri MuhyusriBelum ada peringkat
- Contoh Kasus DFDDokumen10 halamanContoh Kasus DFDWijayaBelum ada peringkat
- Slide Gabungan Pengolahan CitraDokumen407 halamanSlide Gabungan Pengolahan CitraACHMAD HAQIKIBelum ada peringkat
- Pertemuan 4Dokumen27 halamanPertemuan 4AntiMsBelum ada peringkat
- Belajar Awal CorelDrawDokumen56 halamanBelajar Awal CorelDrawferysajunBelum ada peringkat
- Bahasa Pemrograman & KompilernyaDokumen33 halamanBahasa Pemrograman & KompilernyaRifaldi Yunus Mahendra100% (1)
- Teori WarnaDokumen39 halamanTeori WarnaElkin RilvaniBelum ada peringkat
- Latihan Soal Komputer GrafikDokumen7 halamanLatihan Soal Komputer GrafikrfhanzBelum ada peringkat
- Latihan Soal DDG X MM TKJDokumen6 halamanLatihan Soal DDG X MM TKJmohammad iqbalBelum ada peringkat
- Data Sebagai Pengambilan KeputusanDokumen6 halamanData Sebagai Pengambilan KeputusanAudrey ChristianBelum ada peringkat
- Makalah Binary Search TreeDokumen13 halamanMakalah Binary Search TreeSahrul Husu50% (2)
- Notebook-Image - Ipynb - ColaboratoryDokumen12 halamanNotebook-Image - Ipynb - ColaboratoryDivanlo Leon100% (1)
- Contoh Manual Book ImkDokumen43 halamanContoh Manual Book ImkDian Ayu SafitriBelum ada peringkat
- Operasi Dasar PCDDokumen52 halamanOperasi Dasar PCDmayang sariBelum ada peringkat
- Contoh Aplikasi Java MobileDokumen12 halamanContoh Aplikasi Java MobilefebbynurhayatiBelum ada peringkat
- Grafik Komputer:: Konsep 3 DimensiDokumen10 halamanGrafik Komputer:: Konsep 3 DimensiAbul Lahab Historia SíBelum ada peringkat
- Komputer GrafisDokumen19 halamanKomputer GrafisRemon TomasoaBelum ada peringkat
- KuliahGrafiKomTI Part1Dokumen52 halamanKuliahGrafiKomTI Part1romadhi100% (1)
- Pengantar Grafik KomputerDokumen27 halamanPengantar Grafik KomputerIrfan 20Belum ada peringkat
- Komputer GrafisDokumen19 halamanKomputer GrafisPuspa CitraBelum ada peringkat
- Pengantar Komputer GrafikDokumen13 halamanPengantar Komputer GrafikWisnu NKBelum ada peringkat
- Grafkom - Kumpulan Pertanyaan Seputar Sidang KompreDokumen15 halamanGrafkom - Kumpulan Pertanyaan Seputar Sidang KompreNurdinYusufBelum ada peringkat
- Pemrograman GrafikaDokumen17 halamanPemrograman Grafikadiki abdul azizBelum ada peringkat
- Tanda PengenalDokumen13 halamanTanda PengenalWahyudin100% (2)
- Buku Penjas SD Kls. 6 Smt. 1 Bab 1 OkeDokumen7 halamanBuku Penjas SD Kls. 6 Smt. 1 Bab 1 OkeWahyudinBelum ada peringkat
- Susunan Upacara HUT PRAMDokumen3 halamanSusunan Upacara HUT PRAMWahyudin100% (2)
- Proposal TD JadiDokumen6 halamanProposal TD JadiWahyudin100% (1)
- Silabus Temu Tegak Dan Dega JadiDokumen3 halamanSilabus Temu Tegak Dan Dega JadiWahyudin100% (1)
- Teks Do'aDokumen1 halamanTeks Do'aWahyudinBelum ada peringkat
- Sku, Tku, TPGDokumen10 halamanSku, Tku, TPGWahyudinBelum ada peringkat
- SPPPDokumen22 halamanSPPPWahyudinBelum ada peringkat
- Upacara Sebagai Alat PendidikanDokumen9 halamanUpacara Sebagai Alat PendidikanWahyudinBelum ada peringkat
- Sikap MentalDokumen4 halamanSikap MentalWahyudinBelum ada peringkat
- Motto Gerakan PramukaDokumen5 halamanMotto Gerakan PramukaWahyudinBelum ada peringkat
- Sistim AmongDokumen12 halamanSistim AmongWahyudinBelum ada peringkat
- RTLDokumen8 halamanRTLWahyudin100% (1)
- Program Kegiatan Peserta DidikDokumen9 halamanProgram Kegiatan Peserta DidikWahyudin0% (1)
- Peran, Tugas Dan Tanggungjawab PembinaDokumen12 halamanPeran, Tugas Dan Tanggungjawab PembinaWahyudin67% (3)
- KEWIRAUSAHAAN1USTADDokumen16 halamanKEWIRAUSAHAAN1USTADWahyudinBelum ada peringkat
- Komunikasi Dan BergaulDokumen7 halamanKomunikasi Dan BergaulWahyudinBelum ada peringkat
- Pelantikan Sebagai Alat PendidikanDokumen21 halamanPelantikan Sebagai Alat PendidikanWahyudinBelum ada peringkat
- Metode KepramukaanDokumen16 halamanMetode KepramukaanWahyudin100% (4)
- Kode Kehormatan PramukaDokumen9 halamanKode Kehormatan PramukaWahyudin0% (1)
- Materi KodimDokumen14 halamanMateri KodimWahyudinBelum ada peringkat