2.modul Web Kelas Xi
Diunggah oleh
KevinJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
2.modul Web Kelas Xi
Diunggah oleh
KevinHak Cipta:
Format Tersedia
Pemrograman Web dan Perangkat Bergerak Kelas XI
KEGIATAN BELAJAR 1
TEKNOLOGI WEB
A. Profesi dalam bidang Teknologi Informasi
Saat ini ada banyak aneka profesi di bidang Teknologi Informasi atau TI. Perkembangan dunia
TI telah melahirkan bidang baru yang tidak terlepas dari tujuan utamanya yaitu untuk semakin
memudahkan manusia dalam melakukan segala aktifitas. Munculnya bidang TI yang baru juga
memunculkan profesi di bidang TI yang semakin menjurus sesuai dengan keahlian masing-
masing.
a. Sistem analis, merupakan orang yang bertugas menganalisa system yang akan
diimplementasikan, mulai dari menganalisa system yang ada, kelebihan dan kekurangannya,
sampai studi kelayakan dan desain system yang akan dikembangkan
b. Programer, merupakan orang yang bertugas mengimplementasikan rancangan system analis,
yaitu membuat program ( baik aplikasi maupun system operasi ) sesuai system yang
dianalisa sebelumnya.
c. Web designer, merupakan orang yang melakukan kegiatan perencanaan, termasuk studi
kelayakan, analisis dan desain terhadap suatu proyek pembuatan aplikasi berbasis web.
d. Web programmer, merupakan orang yang bertugas mengimplementasikan rancangan web
designer, yaitu membuat program berbasis web sesuai desain yang telah dirancang
sebelumnya.
e. Networking engineer, adalah orang yang berkecimpung dalam bidang teknis jaringan
computer dari maintenance sampai pada troubleshooting-nya.
B. Teknologi Web Internet
Internet merupakan sambungan jaringan komputer berskala luas atau WAN (Wide Area
Network), yang setiap peralatan komputer di seluruh dunia dapat saling berhubungan satu sama
lainnya. Web merupakan layanan informasi berupa rangkaian tulisan (hypertext) dalam sebuah
dokumen yang dapat dibaca, dilihat, dan dioperasikan oleh pengguna (user) menggunakan
aplikasi web browser.
Teknologi web bermula pada tahun 1993 di European Particle Physics Lab (Consei European
Pour Ia Recherche Nucleaire) atau CERN yang membangun aplikasi hypertext untuk bertukar
informasi pada jaringan komputer.
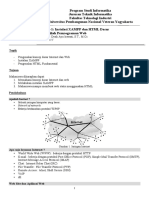
C. Konsep Kerja Web
HTML atau HyperText Markup Language adalah sebuah dokumen teks yang berisi susunan
baris kode menurut aturan standar tertentu dengan ekstensi file .html atau .htm. Cara kerja web
page adalah ketika client me-request (melakukan permintaan) dengan menuliskan URL nama
file dokumen.html yang ada pada web server melalui sambungan internet. Web server akan
menanggapi permintaan tersebut dengan mencari file yang diminta pada media penyimpanan
hardisk. Setelah file ditemukan, maka server akan mengirimkan file atau dokumen tersebut ke
client. Kemudian oleh web browser, dokumen html akan diterjemahkan isinya menjadi sebuah
halaman web yang dapat dilihat informasinya oleh pengguna.
Web server adalah sebuah mesin komputer dengan layanan http (hypertext transfer protocol)
yang menyimpan dokumen-dokumen html pada media penyimpanan dan bertugas untuk
melayani setiap permintaan halaman web dan web client.
D. Latihan
1. Jelaskan sejarah perkembangan web.
2. Jelaskan konsep kerja web
3. Jelaskan pengertian web server menurut anda
SMK PLUS MUTA’ALLIMIN
Pemrograman Web dan Perangkat Bergerak Kelas XI
KEGIATAN BELAJAR 2
MENYAJIKAN FORMAT TEKS DALAM DOKUMEN WEB
A. Dasar-Dasar HTML
HTTP (Hypertext transfer protocol) merupakan protokol yang digunakan untuk mentransfer
data antara web server ke web browser. Protocol ini mentransfer dokumen-dokumen web
yang ditulis atau berformat HTML (Hypertext Markup Language). Dikatakan markup
language karena HTML berfungsi untuk ‘memperindah’ file teks biasa untuk ditampilkan
pada program web browser hal ini dilakukan dengan menambahkan elemen atu sering
disebut sebagai tag-tag pada file teks biasa tersebut.
Tag HTML biasanya berupa tag-tag yang berpasangan dan ditandai dengan symbol lebih
besar (<) dan (>). Pasangan dari sebuah tag ditandai dengan symbol garis miring (/).
Misalnya pasangan dari tag <contoh > adalah</contoh>. Dalam penulisan tag HTML
tidaklah case sensitive artinya pengguna huruf kecil ataupun capital tidaklah menjadi
masalah. Contoh dokumen html;
<! DOCTYPE HTML>
<html>
<head>
<title>Tes HTML5</title>
</head>
<body>
Selamat belajar HTML5
</body>
</html>
Berikut ini penjelasan dari dokumen HTML5 di atas :
a) Sebuah dokumen HTML5 diawali dengan <!DOCTYPE HTML>.
b) Tanda seperti <html> disebut tag. Sebuah tag seperti itu menyatakan sebuah elemen
dalam dokumen html.
c) Beberapa tag berpasangan. Sebagai contoh, <head> berpasangan dengan </head>.
d) Namun, tidak semua tag berpasangan. Sebagai contoh, <br> tidak punya pasangan.
Khusus untuk tag seperti ini, tidak ada keharusan untuk menyertakan tanda / sebelum >.
Pada XHTML, tanda seperti / memang diharuskan untuk ditulis.
e) Pasangan <html>..</html> menyatakan awal dokumen HTML.
f) Di dalam <html>..</html> terdapat pasangan <head>..</head> dan <body>..</body>.
g) Pasangan <head>..</head> menyatakan bagian judul dokumen HTML. Isinya paling
tidak berupa pasangan <tittle>..</tittle>.
h) Pasangan <body>..</body> menyatakan bagian tubuh dokumen.
B. Latihan
1. Cari di internet tag-tag yang ada pada html dan jelaskan (10 macam) !
2. Sebutkan 10 macam kode warna pada html (cari di internet)
SMK PLUS MUTA’ALLIMIN
Anda mungkin juga menyukai
- Mari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Dari EverandMari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Penilaian: 4 dari 5 bintang4/5 (16)
- Modul Design Web I 2017Dokumen143 halamanModul Design Web I 2017Akhmad HusainiBelum ada peringkat
- Membuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013Dari EverandMembuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013Penilaian: 3.5 dari 5 bintang3.5/5 (7)
- PI at IF-7Dokumen44 halamanPI at IF-7Khusnul KhotimahBelum ada peringkat
- HTML DasarDokumen4 halamanHTML DasarBagus SetiawanBelum ada peringkat
- Design WebDokumen11 halamanDesign WebElisabet PasuluBelum ada peringkat
- DESWEBDokumen10 halamanDESWEBZizi DaneBelum ada peringkat
- MATERI Pemrograman Web 1Dokumen45 halamanMATERI Pemrograman Web 1IrwansyahIrwan0% (1)
- Makalah Teknologi Web Muhammad Luthfi AminDokumen45 halamanMakalah Teknologi Web Muhammad Luthfi AminLuthfi aminBelum ada peringkat
- Modul 1 Pengenalan WebDokumen9 halamanModul 1 Pengenalan WebAmanda PutriBelum ada peringkat
- Bab 1Dokumen12 halamanBab 1Syaputra ErvianBelum ada peringkat
- Makalah Dasar Pemrograman Web Dengan HTMLDokumen15 halamanMakalah Dasar Pemrograman Web Dengan HTMLWanto IwanBelum ada peringkat
- Jobsheet Pemrograman Web DasarDokumen53 halamanJobsheet Pemrograman Web DasarSurya NshBelum ada peringkat
- HTML - JobsheetDokumen30 halamanHTML - JobsheetAdam RiskyBelum ada peringkat
- JURNAL II - Pengenalan Berbagai Bahasa PemrogramanDokumen25 halamanJURNAL II - Pengenalan Berbagai Bahasa Pemrogramanmuh arfani asraBelum ada peringkat
- Modul HTML Dasar Dan Pengenalan DreamweaverDokumen41 halamanModul HTML Dasar Dan Pengenalan DreamweaverAkhmad Jama'ah FirdausBelum ada peringkat
- HTML - JobsheetDokumen30 halamanHTML - JobsheetUsep SutejaBelum ada peringkat
- BAB X Pemrograman WebDokumen13 halamanBAB X Pemrograman Webardykuncoro.oBelum ada peringkat
- Xxxisi Bab1Dokumen30 halamanXxxisi Bab1Dini ErlinawatiBelum ada peringkat
- Sejarah Dan Perkembangan HTMLDokumen6 halamanSejarah Dan Perkembangan HTMLRanntika 20Belum ada peringkat
- LabSheet 08-Pemrograman WEB HTMLDokumen12 halamanLabSheet 08-Pemrograman WEB HTMLAndri AndriyanBelum ada peringkat
- Makalah Ayu LestariDokumen21 halamanMakalah Ayu LestariRidwan IwanBelum ada peringkat
- HTMLDokumen10 halamanHTMLyuyunBelum ada peringkat
- HTMLDokumen10 halamanHTMLyuyunBelum ada peringkat
- Laporan Tentang Lingkungan Kerja Pembuatan WebDokumen9 halamanLaporan Tentang Lingkungan Kerja Pembuatan WebHerno SogenBelum ada peringkat
- Dasar Dasar InternetDokumen19 halamanDasar Dasar InternetWidhy WahyaniBelum ada peringkat
- Feriansyah Desain WebDokumen13 halamanFeriansyah Desain WebClaay MoreBelum ada peringkat
- Makalah Penjelasan HTMLDokumen8 halamanMakalah Penjelasan HTMLperiawanBelum ada peringkat
- PHP CoderDokumen37 halamanPHP CoderAndri SetiawanBelum ada peringkat
- Pengenalan html5Dokumen26 halamanPengenalan html5Re IceBelum ada peringkat
- Modul Kuliah 1 PDFDokumen12 halamanModul Kuliah 1 PDFAulia Azizah RamadhantiBelum ada peringkat
- Makalah Pemrograman WebDokumen30 halamanMakalah Pemrograman Webdani50% (8)
- FormatTeksWebDokumen9 halamanFormatTeksWebRr. Henning G AnggraeniBelum ada peringkat
- FormatTeksWebDokumen9 halamanFormatTeksWebRr. Henning G AnggraeniBelum ada peringkat
- Pemerograman Web #1Dokumen17 halamanPemerograman Web #1denifrimansyah14Belum ada peringkat
- HTML DasarDokumen8 halamanHTML DasarRizky RiyandikaBelum ada peringkat
- A Nadia Aziz Ah CodingDokumen12 halamanA Nadia Aziz Ah Codinganadiaazizah04Belum ada peringkat
- ModulDokumen12 halamanModulAgung Ainul MubarokBelum ada peringkat
- Buku Kelas 9 SMP New Complete)Dokumen39 halamanBuku Kelas 9 SMP New Complete)WNALBelum ada peringkat
- HTML Dan PerkembangannyaDokumen36 halamanHTML Dan PerkembangannyaHermy JuliatiBelum ada peringkat
- Modul Web ProgrammingDokumen177 halamanModul Web ProgrammingMuhammad RochimBelum ada peringkat
- HTML-LAPORANDokumen24 halamanHTML-LAPORANIvan WahyuBelum ada peringkat
- HTML Apa ItuDokumen8 halamanHTML Apa ItuUbay ElmundzirBelum ada peringkat
- 2108561079-Tugas Individu PBWDokumen15 halaman2108561079-Tugas Individu PBWGus NandaBelum ada peringkat
- WEB Programming 1: Pertemuan 1Dokumen25 halamanWEB Programming 1: Pertemuan 112210503 MUHAMMAD RIZKI AL FINALDIBelum ada peringkat
- 3 Contoh Penggunaan Java ScriptDokumen12 halaman3 Contoh Penggunaan Java ScriptKurniawan PrasetyaBelum ada peringkat
- Laporan 1Dokumen16 halamanLaporan 1RahmaakrtikaBelum ada peringkat
- Soal Dan Jawaban Pemrograman WebDokumen9 halamanSoal Dan Jawaban Pemrograman WebDenny0% (1)
- Modul Web IZDokumen60 halamanModul Web IZAgus KBelum ada peringkat
- Tugas Pertemuan 3Dokumen4 halamanTugas Pertemuan 3PutriBelum ada peringkat
- MODUL 1 KLS XI Pemrograman Web & Perangkat BergerakDokumen8 halamanMODUL 1 KLS XI Pemrograman Web & Perangkat BergerakKeripik Hadi Keramat100% (1)
- LAPORAN PRAKTIKUM WEB - Fadhilah RamadhaniDokumen21 halamanLAPORAN PRAKTIKUM WEB - Fadhilah RamadhaniAlvinBelum ada peringkat
- Standar Teknologi WebDokumen4 halamanStandar Teknologi WebAde Linhar100% (1)
- HTML5 PDFDokumen35 halamanHTML5 PDFdyah_ayu_wulanBelum ada peringkat
- Tutorial Dasar HTMLDokumen23 halamanTutorial Dasar HTMLBameswara ArTechBelum ada peringkat
- 15 Bekerja Berbasis WebDokumen4 halaman15 Bekerja Berbasis WebBagueztBelum ada peringkat
- P9 Desain Web Statis DinamisDokumen51 halamanP9 Desain Web Statis DinamismtsntulungBelum ada peringkat
- Istilah KomputerDokumen43 halamanIstilah KomputerAlisBelum ada peringkat
- Pemrograman WebDokumen46 halamanPemrograman WebNurhidayat MmdBelum ada peringkat
- Modul HTML 1Dokumen13 halamanModul HTML 1faiz widadiBelum ada peringkat
- 1.RPP Simdig Kelas X - Semseter GanjilDokumen1 halaman1.RPP Simdig Kelas X - Semseter GanjilKevinBelum ada peringkat
- Administarsi Kls XiDokumen7 halamanAdministarsi Kls XiKevinBelum ada peringkat
- Administarsi Kls XDokumen13 halamanAdministarsi Kls XKevinBelum ada peringkat
- Administarsi Kls XiiDokumen17 halamanAdministarsi Kls XiiKevinBelum ada peringkat
- 5.RPP Simdig Kelas X - Semseter GanjilDokumen1 halaman5.RPP Simdig Kelas X - Semseter GanjilKevinBelum ada peringkat
- 3.RPP Pemrograman Web Dan Perangkat Bergerak Kelas Xi - Semseter GanjilDokumen1 halaman3.RPP Pemrograman Web Dan Perangkat Bergerak Kelas Xi - Semseter GanjilKevinBelum ada peringkat
- 1.RPP Pemrograman Web Dan Perangkat Bergerak Kelas Xii - Semseter GanjilDokumen1 halaman1.RPP Pemrograman Web Dan Perangkat Bergerak Kelas Xii - Semseter GanjilSmk Plus Muta'allimin100% (1)
- 4.RPP Simdig Kelas X - Semseter GanjilDokumen1 halaman4.RPP Simdig Kelas X - Semseter GanjilKevinBelum ada peringkat
- 1.RPP Pemrograman Web Dan Perangkat Bergerak Kelas Xii - Semseter GanjilDokumen1 halaman1.RPP Pemrograman Web Dan Perangkat Bergerak Kelas Xii - Semseter GanjilSmk Plus Muta'allimin100% (1)
- 6.RPP Pemrograman Web Dan Perangkat Bergerak Kelas Xii - Semseter GanjilDokumen1 halaman6.RPP Pemrograman Web Dan Perangkat Bergerak Kelas Xii - Semseter GanjilKevinBelum ada peringkat
- 2.RPP Pemrograman Web Dan Perangkat Bergerak Kelas Xi - Semseter GanjilDokumen2 halaman2.RPP Pemrograman Web Dan Perangkat Bergerak Kelas Xi - Semseter GanjilKevinBelum ada peringkat
- 1.RPP Pemrograman Web Dan Perangkat Bergerak Kelas Xii - Semseter GanjilDokumen1 halaman1.RPP Pemrograman Web Dan Perangkat Bergerak Kelas Xii - Semseter GanjilSmk Plus Muta'allimin100% (1)
- Pemrograman Berorientasi Objek Kelas XII - Thread, Daemon, Sleep, Interrupt, SynchronizedDokumen2 halamanPemrograman Berorientasi Objek Kelas XII - Thread, Daemon, Sleep, Interrupt, SynchronizedKevin50% (2)
- RPP-SMK-Pemrograman-MobileDokumen2 halamanRPP-SMK-Pemrograman-MobileKevinBelum ada peringkat
- RPP Mobile AppsDokumen1 halamanRPP Mobile AppsKevinBelum ada peringkat
- RPP-SMK-Pemrograman-MobileDokumen2 halamanRPP-SMK-Pemrograman-MobileKevinBelum ada peringkat
- RPP-FWK-WEBDokumen1 halamanRPP-FWK-WEBKevinBelum ada peringkat
- 3.RPP Sitem Komputer Kelas X - Semseter GanjilDokumen1 halaman3.RPP Sitem Komputer Kelas X - Semseter GanjilKevinBelum ada peringkat
- 2.3 Instalasi NetbeansDokumen11 halaman2.3 Instalasi NetbeansKevinBelum ada peringkat
- 8.RPP Sitem Komputer Kelas X - Semseter GenapDokumen1 halaman8.RPP Sitem Komputer Kelas X - Semseter GenapKevinBelum ada peringkat
- 7.RPP Sitem Komputer Kelas X - Semseter GenapDokumen2 halaman7.RPP Sitem Komputer Kelas X - Semseter GenapKevinBelum ada peringkat
- 2.3 Instalasi NetbeansDokumen11 halaman2.3 Instalasi NetbeansKevinBelum ada peringkat
- 3.RPP Dasar Desain Grafis Kelas X - Semseter GanjilDokumen1 halaman3.RPP Dasar Desain Grafis Kelas X - Semseter GanjilSmk Plus Muta'alliminBelum ada peringkat
- 3.RPP Dasar Desain Grafis Kelas X - Semseter GanjilDokumen1 halaman3.RPP Dasar Desain Grafis Kelas X - Semseter GanjilSmk Plus Muta'alliminBelum ada peringkat
- 4.RPP Sitem Komputer Kelas X - Semseter GanjilDokumen2 halaman4.RPP Sitem Komputer Kelas X - Semseter GanjilKevinBelum ada peringkat
- 2.RPP Sitem Komputer Kelas X - Semseter GanjilDokumen2 halaman2.RPP Sitem Komputer Kelas X - Semseter GanjilKevinBelum ada peringkat
- 3.RPP Dasar Desain Grafis Kelas X - Semseter GanjilDokumen1 halaman3.RPP Dasar Desain Grafis Kelas X - Semseter GanjilSmk Plus Muta'alliminBelum ada peringkat
- 3.RPP Dasar Desain Grafis Kelas X - Semseter GanjilDokumen1 halaman3.RPP Dasar Desain Grafis Kelas X - Semseter GanjilSmk Plus Muta'alliminBelum ada peringkat
- 3.modul Web Kelas XiiDokumen2 halaman3.modul Web Kelas XiiKevinBelum ada peringkat
- 1.RPP Dasar Desain Grafis Kelas X - Semseter GanjilDokumen1 halaman1.RPP Dasar Desain Grafis Kelas X - Semseter GanjilSmk Plus Muta'alliminBelum ada peringkat