Membuat Login Dan Dashboard
Membuat Login Dan Dashboard
Diunggah oleh
Reny Murni HidayatiHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Membuat Login Dan Dashboard
Membuat Login Dan Dashboard
Diunggah oleh
Reny Murni HidayatiHak Cipta:
Format Tersedia
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
Membuat Desain Tampilan Login dan Dashboard
A. Membuat Project Aplikasi Laundry
Untuk membuat aplikasi berbasis web kita dapat memulai dengan cara membuat folder
baru dengan nama sesuai aplikasi yang akan dikembangkan, pada kali ini kita akan
menggunakan nama folder atau aplikasi dengan nama “pwpb_laundry”. Folder tersebut dapat
kalian buat didalam folder “htdocs”, silakan kalian akses direktori dimana kalian menginstall
xampp pada laptop kalian. Secara default kalian bisa menuju direktori C://xampp/htdocs dan
kalian bisa membuat folder aplikasi baru itu pada direktori tersebut.
Gambar 1. Tampilan Folder Project Aplikasi
Setelah folder dibuat, maka kita dapat mengakses folder tersebut sebagai aplikasi
menggunakan browser yang ada pada device kalian. Cara akses adalah menggunakan url pada
browser dengan alamat url: localhost/pwpb_laundry. Setiap perubahan yang kita kembangan
pada aplikasi dapat dilihat secara langsung pada tampilan aplikasi dengan mengaksesnya
melalui browser setiap ada update pada aplikasi.
Gambar 2. Tampilan default folder aplikasi
Bait Syaiful Rijal, M.Pd | 1
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
B. Installasi Bootstrap dan JQuery
Setelah membuat database dan menyiapkan folder aplikasi, selanjutnya kita akan
menginstall library CSS. Hal ini dilakukan untuk mempermudah kita dalam membuat tampilan
antarmuka dari aplikasi yang akan kita kembangan. Untuk library CSS yang akan kita gunakan
adalah Bootstrap, khusus pada materi ini menggunakan versi 3. Kalian bisa download library
ini pada link yang sudah disertakan pada classroom.
Setelah kalian memiliki file bootstrapnya, sekarang copy dan paste file tersebut pada
folder aplikasi yang telah kita buat sebelumnya, yaitu didalam folder “pwpb_laundry”. Lalu
ekstrak file tersebut dan rename foldernya menjadi “assets”.
Gambar 3. Proses Instalasi Bootstrap
Untuk menjalankan bootstrap3 yang kita gunakan dengan baik, kita membutuhkan sebuah
Jquery. Hal ini dikarenakan bootstrap menggunakan jquery sebagai library javascriptnya. Oleh
karena itu, sekarang kita akan melakukan instalasi jquery pada aplikasi kita. Silakan kalian
download file jquery yang sudah disediakan pada classroom. Copy dan paste kan file jquery.js
kedalam folder “js” yang berada didalam folder assets pada project kita.
Gambar 4. Proses Instalasi JQuery
Bait Syaiful Rijal, M.Pd | 2
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
C. Membuat Halaman Login
Halaman login yang akan kita buat ini akan muncul pada saat pertama kali aplikasi laundry
ini diakses atau dijalankan. Oleh karena itu, kita akan membuat halaman login ini pada file
index.php. Hal ini dikarenakan file index.php adalah file yang akan pertama kali dijalankan
dalam suatu folder. Untuk itu silakan buatlah file index.php pada project kalian. Setelah itu,
bukalah folder project kalian pada teks editor yang kalian gunakan untuk selanjutnya
melakukan proses koding aplikasi.
Gambar 5. Membuka project pada teks editor
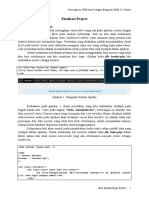
Setelah membuat file index.php, kita dapat mulai menulis coding tampilan aplikasi kita.
Jika kalian sudah memiliki tampilan desain yang sudah kalian buat sendiri silakan gunakan file
tersebut. Jika belum memiliki file tampilan kalian bisa mengikuti instruksi tampilan yang
disampaikan pada materi ini. Silakan ketik ulang source code berikut pada file index.php.
<!DOCTYPE html>
<html>
<head>
<title>LyJo</title>
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.css">
<script type="text/javascript" src="assets/js/jquery.js"></script>
<script type="text/javascript" src="assets/js/bootstrap.js"></script>
</head>
<body style="background: #f0f0f0">
<br/>
<br/>
<br/>
<br/>
<center>
<h2>APLIKASI LAUNDRY <br/> LyJO - Laundry Jogja</h2>
</center>
<br/>
<br/>
<br/>
<br/>
Bait Syaiful Rijal, M.Pd | 3
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
<div class="container">
<div class="col-md-4 col-md-offset-4">
<?php
if(isset($_GET['pesan'])){
if($_GET['pesan'] == "gagal"){
echo "<div class='alert alert-danger'>Login gagal! username
dan password salah!</div>";
}else if($_GET['pesan'] == "logout"){
echo "<div class='alert alert-info'>Anda telah berhasil
logout</div>";
}else if($_GET['pesan'] == "belum_login"){
echo "<div class='alert alert-danger'>Anda harus login untuk
mengakses halaman admin</div>";
}
}
?>
<form action="login.php" method="post">
<div class="panel">
<br/>
<div class="panel-body">
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control"
name="username">
</div>
<div class="form-group">
<label>Password</label>
<input type="password" class="form-control"
name="password">
</div>
<input type="submit" class="btn btn-primary"
value="Log In">
</div>
<br/>
</div>
</form>
</div>
</div>
</body>
</html>
Setelah menuliskan sourcecode diatas pada index.php, maka kita akan mendapatkan hasil
tampilan aplikasi kita yang bisa kalian lihat pada gambar 6. Sebagai catatan, kalian sekalian
dibebaskan untuk melakukan eksplorasi mandiri terkait pengembangan aplikasi pada topik ini.
Jika dirasa tampilan yang diberikan pada contoh materi ini kurang menarik, silakan dirubah
sesuai dengan kreasi kalian masing-masing. Adapun penggunaan template yang sudah ada dan
dapat digunakan bebas dari internet juga diperbolehkan, yang terpenting kalian memahami apa
yang kalian tuliskan, tidak sekedar copy paste maupun edit tanpa dipelajari lebih detail.
Bait Syaiful Rijal, M.Pd | 4
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
Gambar 6. Tampilan halaman login aplikasi
Saya jelaskan sedikit disini, perhatikan pada syntax berikut.
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.css">
<script type="text/javascript" src="assets/js/jquery.js"></script>
<script type="text/javascript" src="assets/js/bootstrap.js"></script>
Syntax diatas merupakan siyntax untuk menghubungkan pada library css dan js yang kita
gunakan pada pengembangan aplikasi ini, yaitu file bootstrap.css, javascript.js, dan jquery.js.
Jika diperhatikan pada syntax setelah kode href atau src, disitu diikuti oleh alamat direktori
dimana file tersebut diletakan atau berada. Seperti kita ketahui file yang diakses kita simpan
didalam folder assets, maka kita perlu mengakses direktori folder assets terlebih dahulu.
Dikarenakan file index.php berada dalam 1 direktori yang sama dengan folder assets yaitu pada
root atau direktori dasar aplikasi, maka kita cukup langsung menuliskan nama foldernya.
Namun jika file php kita berbeda direktori dengan file assets nya, maka kita perlu
menambahkan “../” untuk dapat mengakses kepada direktori root dimana folder assets berada.
Untuk lebih jelasnya penggunaan tersebut nanti akan dipraktekkan saat kita membuat halaman
dashboard pada role masing-masing user.
D. Membuat Halaman Dashboard
Setelah membuat halaman login, selanjutnya kita akan membuat halaman dashboard yaitu
halaman yang akan diakses setelah melakukan login. Untuk halaman dashboard kita akan
membuat sejumlah dengan jumlah user yang ada pada aplikasi, karena pada aplikasi yang kita
kembangkan diketahui memiliki 3 jenis user yaitu admin, kasir, dan owner maka masing-
masing user akan dibuatkan halaman dashboard terpisah.
Secara prinsip apa yang nantinya akan kita kerjakan adalah kegiatan yang mirip dan
berulang. Yang dimaksud disini adalah secara prinsip kita akan memuat 1 buah template
tampilan dashboard, hanya saja untuk membedakan mengenali user kita akan melakukan
sedikit variasi dimasing-masing jenis user dengan membedakan tampilan untuk fiturnya.
Secara teknis kita akan membuat kembali file yaitu index.php, hanya saja kali ini file tersebut
Bait Syaiful Rijal, M.Pd | 5
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
diletakan pada direktori sesuai role masing-masing user. Untuk lebih detailnya kalian dapat
mengikuti langkah-langkah dibawah sebagai persiapan sebelum melakukan coding tampilan.
Buatlah folder sejumlah jumlah user dan beri nama folder tersebut sesuai dengan nama
user. Kita akan membuat 3 buah folder, yaitu folder admin, kasir, dan owner. Setelah itu, pada
masing-masing folder silakan kalian isi dengan sebuah file yaitu index.php. Maka kita akan
mendapatkan project kita sebagai berikut.
Gambar 7. Tampilan update project persiapan halaman dashboard.
1. Membuat Halaman Dashboard Admin
Sebelum kita membuat tampilan dashboard untuk halaman admin, perlu diketahui
bahwasanya segala sesuatu yang merupakan fitur-fitur aplikasi untuk admin akan kita kelola
dalam 1 folder yaitu didalam folder admin. Oleh karena itu, nantinya setiap file php yang
akan menjadi sourcecode untuk fitur admin ada didalam folder admin, begitu pula untuk
masing-masing user juga berlaku hal yang sama.
Dalam membuat tampilan dashboard admin silakan buka file index.php yang ada
didalam folder admin. Setelah itu kalian bisa menuliskan syntax sourcecode seperti dibawah
atau kalian bisa menggunakan kegiatan eksplorasi mandiri mencari referensi tampilan lain di
internet maupun buku. Catatan penting, jangan lupakan fitur-fitur yang ada dalam user
admin untuk dapat disesuaikan dibuatkan menu pada dashboard.
<!DOCTYPE html>
<html>
<head>
<title>Aplikasi LyJo</title>
<link rel="stylesheet" type="text/css" href="../assets/css/bootstrap.css">
<script type="text/javascript" src="../assets/js/jquery.js"></script>
<script type="text/javascript" src="../assets/js/bootstrap.js"></script>
</head>
<body style="background: #f0f0f0">
<!-- menu navigasi -->
<nav class="navbar navbar-inverse" style="border-radius: 0px">
<div class="container-fluid">
<div class="navbar-header">
Bait Syaiful Rijal, M.Pd | 6
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
<button type="button" class="navbar-toggle collapsed" data-
toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="">LyJo</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-
collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="index.php"><i
class="glyphicon glyphicon-home"></i> Dashboard</a></li>
<li><a href=""><i class="glyphicon glyphicon-
user"></i> User</a></li>
<li><a href=""><i class="glyphicon glyphicon-tower"></i>
Outlet</a></li>
<li><a href=""><i class="glyphicon glyphicon-folder-close"></i>
Paket</a></li>
<li><a href=""><i class="glyphicon glyphicon-sunglasses"></i>
Pelanggan</a></li>
<li><a href=""><i class="glyphicon glyphicon-
shopping-cart"></i> Transaksi</a></li>
<li><a href=""><i class="glyphicon glyphicon-
usd"></i> Laporan</a></li>
<li><a href=""><i class="glyphicon glyphicon-eye-open"></i> Ganti
Password</a></li>
<li><a href=""><i class="glyphicon glyphicon-log-
out"></i> Log Out</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><p class="navbar-text">Halo, Admin !</p></li>
</ul>
</div>
</div>
</nav>
<!-- akhir menu navigasi -->
<div class="container">
<div class="alert alert-info text-center">
<h4 style="margin-bottom: 0px"><b>Selamat datang!</b> di aplikasi Laundry
LyJo. Anda login Sebagai Admin!</h4>
</div>
<div class="panel">
<div class="panel-heading">
<h4>Dashboard</h4>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-3">
<div class="panel panel-primary">
<div class="panel-heading">
Bait Syaiful Rijal, M.Pd | 7
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
<h1>
<i class="glyphicon glyphicon-
user"></i>
<span class="pull-right">
</span>
</h1>
Jumlah Pelanggan
</div>
</div>
</div>
<div class="col-md-3">
<div class="panel panel-warning">
<div class="panel-heading">
<h1>
<i class="glyphicon glyphicon-
retweet"></i>
<span class="pull-right">
</span>
</h1>
Jumlah Cucian Di Proses
</div>
</div>
</div>
<div class="col-md-3">
<div class="panel panel-info">
<div class="panel-heading">
<h1>
<i class="glyphicon glyphicon-
info-sign"></i>
<span class="pull-right">
</span>
</h1>
Jumlah Cucian Siap Ambil
</div>
</div>
</div>
<div class="col-md-3">
<div class="panel panel-success">
<div class="panel-heading">
<h1>
<i class="glyphicon glyphicon-
ok-circle"></i>
<span class="pull-right">
</span>
</h1>
Jumlah Cucian Selesai
Bait Syaiful Rijal, M.Pd | 8
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
</div>
</div>
</div>
</div>
</div>
</div>
<div class="panel">
<div class="panel-heading">
<h4>Riwayat Transaksi Terakhir</h4>
</div>
<div class="panel-body">
<table class="table table-bordered table-striped">
<tr>
<th width="1%">No</th>
<th>Invoice</th>
<th>Tanggal</th>
<th>Pelanggan</th>
<th>Berat (Kg)</th>
<th>Tgl. Selesai</th>
<th>Harga</th>
<th>Status</th>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
Setelah menuliskan syntax pada file index.php, kita dapat melihat hasilnya dengan cara
mengakses melalui browser pada url: localhost/pwpb_laundry/admin. Maka halaman akan
diarahkan kehalaman admin dengan tampilan sebagai berikut.
Bait Syaiful Rijal, M.Pd | 9
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
Gambar 8. Tampilan template dashboard halaman admin
2. Membuat Halaman Dashboard Kasir
Setelah selesai membuat template tampilan dashboard pada admin, kita dapat
menggunakan sourcecode yang sama untuk membuat tampilan dashboard pada user kasir.
Perlu diperhatikan mengenai detail fitur apa saja yang ada dalam user untuk membedakan
tampilan menu yang ditampilkan. Untuk itu dapat kita buka file index.php yang ada didalam
folder kasir lalu tuliskan syntax sebagai berikut.
<!DOCTYPE html>
<html>
<head>
<title>Aplikasi LyJo</title>
<link rel="stylesheet" type="text/css" href="../assets/css/bootstrap.css">
<script type="text/javascript" src="../assets/js/jquery.js"></script>
<script type="text/javascript" src="../assets/js/bootstrap.js"></script>
</head>
<body style="background: #f0f0f0">
<!-- menu navigasi -->
<nav class="navbar navbar-inverse" style="border-radius: 0px">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-
toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="">LyJo</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-
collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="index.php"><i
class="glyphicon glyphicon-home"></i> Dashboard</a></li>
Bait Syaiful Rijal, M.Pd | 10
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
<li><a href=""><i class="glyphicon glyphicon-sunglasses"></i>
Pelanggan</a></li>
<li><a href=""><i class="glyphicon glyphicon-
shopping-cart"></i> Transaksi</a></li>
<li><a href=""><i class="glyphicon glyphicon-
usd"></i> Laporan</a></li>
<li><a href=""><i class="glyphicon glyphicon-eye-open"></i> Ganti
Password</a></li>
<li><a href=""><i class="glyphicon glyphicon-log-
out"></i> Log Out</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><p class="navbar-text">Halo, Kasir !</p></li>
</ul>
</div>
</div>
</nav>
<!-- akhir menu navigasi -->
<div class="container">
<div class="alert alert-info text-center">
<h4 style="margin-bottom: 0px"><b>Selamat datang!</b> di aplikasi Laundry
LyJo. Anda login Sebagai Kasir!</h4>
</div>
<div class="panel">
<div class="panel-heading">
<h4>Dashboard</h4>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-3">
<div class="panel panel-primary">
<div class="panel-heading">
<h1>
<i class="glyphicon glyphicon-
user"></i>
<span class="pull-right">
</span>
</h1>
Jumlah Pelanggan
</div>
</div>
</div>
<div class="col-md-3">
<div class="panel panel-warning">
<div class="panel-heading">
<h1>
<i class="glyphicon glyphicon-
retweet"></i>
<span class="pull-right">
</span>
</h1>
Jumlah Cucian Di Proses
</div>
</div>
</div>
Bait Syaiful Rijal, M.Pd | 11
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
<div class="col-md-3">
<div class="panel panel-info">
<div class="panel-heading">
<h1>
<i class="glyphicon glyphicon-
info-sign"></i>
<span class="pull-right">
</span>
</h1>
Jumlah Cucian Siap Ambil
</div>
</div>
</div>
<div class="col-md-3">
<div class="panel panel-success">
<div class="panel-heading">
<h1>
<i class="glyphicon glyphicon-
ok-circle"></i>
<span class="pull-right">
</span>
</h1>
Jumlah Cucian Selesai
</div>
</div>
</div>
</div>
</div>
</div>
<div class="panel">
<div class="panel-heading">
<h4>Riwayat Transaksi Terakhir</h4>
</div>
<div class="panel-body">
<table class="table table-bordered table-striped">
<tr>
<th width="1%">No</th>
<th>Invoice</th>
<th>Tanggal</th>
<th>Pelanggan</th>
<th>Berat (Kg)</th>
<th>Tgl. Selesai</th>
<th>Harga</th>
<th>Status</th>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
Setelah menuliskan syntax pada file index.php, kita dapat melihat hasilnya dengan cara
mengakses melalui browser pada url: localhost/pwpb_laundry/kasir. Maka halaman akan
Bait Syaiful Rijal, M.Pd | 12
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
diarahkan kehalaman kasir dengan tampilan sebagai berikut. Perbedaan tampilan dapat
kalian pada bagian menu yang berada dibagian atas tampilan aplikasi.
Gambar 9. Tampilan template dashboard halaman kasir
3. Membuat Halaman Dashboard Owner
Setelah selesai membuat template tampilan dashboard pada kasir, kita dapat
menggunakan sourcecode yang sama untuk membuat tampilan dashboard pada user owner.
Perlu diperhatikan mengenai detail fitur apa saja yang ada dalam user untuk membedakan
tampilan menu yang ditampilkan. Untuk itu dapat kita buka file index.php yang ada didalam
folder owner lalu tuliskan syntax sebagai berikut.
<!DOCTYPE html>
<html>
<head>
<title>Aplikasi LyJo</title>
<link rel="stylesheet" type="text/css" href="../assets/css/bootstrap.css">
<script type="text/javascript" src="../assets/js/jquery.js"></script>
<script type="text/javascript" src="../assets/js/bootstrap.js"></script>
</head>
<body style="background: #f0f0f0">
<!-- menu navigasi -->
<nav class="navbar navbar-inverse" style="border-radius: 0px">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-
toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
Bait Syaiful Rijal, M.Pd | 13
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
</button>
<a class="navbar-brand" href="">LyJo</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-
collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="index.php"><i
class="glyphicon glyphicon-home"></i> Dashboard</a></li>
<li><a href=""><i class="glyphicon glyphicon-
usd"></i> Laporan</a></li>
<li><a href=""><i class="glyphicon glyphicon-eye-open"></i> Ganti
Password</a></li>
<li><a href=""><i class="glyphicon glyphicon-log-
out"></i> Log Out</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><p class="navbar-text">Halo, Owner !</p></li>
</ul>
</div>
</div>
</nav>
<!-- akhir menu navigasi -->
<div class="container">
<div class="alert alert-info text-center">
<h4 style="margin-bottom: 0px"><b>Selamat datang!</b> di aplikasi Laundry
LyJo. Anda login Sebagai Owner!</h4>
</div>
<div class="panel">
<div class="panel-heading">
<h4>Dashboard</h4>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-3">
<div class="panel panel-primary">
<div class="panel-heading">
<h1>
<i class="glyphicon glyphicon-
user"></i>
<span class="pull-right">
</span>
</h1>
Jumlah Pelanggan
</div>
</div>
</div>
<div class="col-md-3">
<div class="panel panel-warning">
<div class="panel-heading">
<h1>
Bait Syaiful Rijal, M.Pd | 14
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
<i class="glyphicon glyphicon-
retweet"></i>
<span class="pull-right">
</span>
</h1>
Jumlah Cucian Di Proses
</div>
</div>
</div>
<div class="col-md-3">
<div class="panel panel-info">
<div class="panel-heading">
<h1>
<i class="glyphicon glyphicon-
info-sign"></i>
<span class="pull-right">
</span>
</h1>
Jumlah Cucian Siap Ambil
</div>
</div>
</div>
<div class="col-md-3">
<div class="panel panel-success">
<div class="panel-heading">
<h1>
<i class="glyphicon glyphicon-
ok-circle"></i>
<span class="pull-right">
</span>
</h1>
Jumlah Cucian Selesai
</div>
</div>
</div>
</div>
</div>
</div>
<div class="panel">
<div class="panel-heading text-center">
<h4>Silakan gunakan menu laporan untuk melihat rekap laporan
transaksi</h4>
</div>
</div>
</div>
</body>
Bait Syaiful Rijal, M.Pd | 15
Pemrogaman WEB dan Perangkat Bergerak | SMK N 1 Bantul
</html>
Setelah menuliskan syntax pada file index.php, kita dapat melihat hasilnya dengan
cara mengakses melalui browser pada url: localhost/pwpb_laundry/owner. Maka halaman
akan diarahkan kehalaman owner dengan tampilan sebagai berikut. Perbedaan tampilan
dapat kalian pada bagian menu yang berada dibagian atas tampilan aplikasi.
Gambar 10. Tampilan template dashboard halaman owner
__ Selamat Belajar dan Berkarya __
Bait Syaiful Rijal, M.Pd | 16
Anda mungkin juga menyukai
- 09 - AjaxDokumen53 halaman09 - AjaxMuhammad Rizki RamdhaniBelum ada peringkat
- Pertemuan 2 Konsep Array 1 DimensiDokumen36 halamanPertemuan 2 Konsep Array 1 DimensiNiaBelum ada peringkat
- Pengantar CiDokumen25 halamanPengantar CiPapaAudyBelum ada peringkat
- Cara Mengedit Template WebDokumen11 halamanCara Mengedit Template WebAhmed MuzayinBelum ada peringkat
- Pemrograman Database Java-MySQLDokumen12 halamanPemrograman Database Java-MySQLEko Sugiharto100% (1)
- Query SQ01Dokumen9 halamanQuery SQ01Rumi AblehBelum ada peringkat
- Tutorial PHP Dan MySQLDokumen73 halamanTutorial PHP Dan MySQLMustafaBelum ada peringkat
- Belajar ABAP - SampleDokumen7 halamanBelajar ABAP - SampleMelwin SyafrizalBelum ada peringkat
- RekWeb CI Modul 2Dokumen17 halamanRekWeb CI Modul 2ianto87Belum ada peringkat
- Modul Praktikum PPW Ver Final Layout EditedDokumen211 halamanModul Praktikum PPW Ver Final Layout EditedSubandi WahyudiBelum ada peringkat
- Step by Step Workflow 2Dokumen2 halamanStep by Step Workflow 2HonHonBelum ada peringkat
- Modul Web Programming III PDFDokumen99 halamanModul Web Programming III PDFRaraBelum ada peringkat
- Modul Latihan VB - Net 2010Dokumen5 halamanModul Latihan VB - Net 2010Halimil FathiBelum ada peringkat
- Modul Instalasi SAP NWDokumen8 halamanModul Instalasi SAP NWAgung RadityaBelum ada peringkat
- Sap AbapDokumen25 halamanSap AbapEry Noer Wibowo100% (1)
- Array N MatriksDokumen11 halamanArray N MatriksDodiBelum ada peringkat
- UTS VbNet Lanjutan 1110Dokumen2 halamanUTS VbNet Lanjutan 1110neversadzBelum ada peringkat
- Modul VB FinalDokumen81 halamanModul VB FinalJoushua VanoBelum ada peringkat
- Silabus Supply Chain ManagementDokumen6 halamanSilabus Supply Chain ManagementRivandi Anugrah EkaputraBelum ada peringkat
- Kumpulan Soal MPS Semua PertemuanDokumen25 halamanKumpulan Soal MPS Semua PertemuanWahyu pambudiBelum ada peringkat
- Make To Stock MTODokumen3 halamanMake To Stock MTOAnandakusuma 10Belum ada peringkat
- Latihan Web ServiceDokumen13 halamanLatihan Web ServiceSani OppaBelum ada peringkat
- Memulai CRUD Sederhana Dengan C# Dan Mysql (Update Dan Delete)Dokumen3 halamanMemulai CRUD Sederhana Dengan C# Dan Mysql (Update Dan Delete)Puguh JayadiningratBelum ada peringkat
- C# Dengan MysqlDokumen30 halamanC# Dengan Mysqlmukidin50% (2)
- ABAP - Modul 3a - Creating Struktur and Internal Table Secara LokalDokumen5 halamanABAP - Modul 3a - Creating Struktur and Internal Table Secara LokalhardiangkaBelum ada peringkat
- Audit Teknologi Informasi Kinerja Manajemen Menggunakan Framework Cobit 5Dokumen40 halamanAudit Teknologi Informasi Kinerja Manajemen Menggunakan Framework Cobit 5Rahayu Widya Utami0% (1)
- Paper Riset OperasiDokumen32 halamanPaper Riset OperasiSuryandaru Prasetyo JatiBelum ada peringkat
- Modul CIDokumen24 halamanModul CIRizki BagasBelum ada peringkat
- Modul Basis Data (Trigger)Dokumen11 halamanModul Basis Data (Trigger)Nisa RizqiyaBelum ada peringkat
- Program Kasir Toko Dengan Java Netbeans - Toko Buku Skripsi InformatikaDokumen4 halamanProgram Kasir Toko Dengan Java Netbeans - Toko Buku Skripsi InformatikaYanno Dwi AnandaBelum ada peringkat
- COMP6598 - Week 2 - Elementary Programming (Data Type, Input and Output)Dokumen17 halamanCOMP6598 - Week 2 - Elementary Programming (Data Type, Input and Output)Arma TyasBelum ada peringkat
- Gabung1 SD 6 Dekstop JavaDokumen44 halamanGabung1 SD 6 Dekstop JavaAkbar Afdilla FadliBelum ada peringkat
- Array 1 DimensiDokumen36 halamanArray 1 DimensiElectra IDBelum ada peringkat
- QUIZ Struktur Data C++ (KENT)Dokumen2 halamanQUIZ Struktur Data C++ (KENT)Mauludin AhmadBelum ada peringkat
- Tutorial Praktek Langsung Framework Symfony PDFDokumen50 halamanTutorial Praktek Langsung Framework Symfony PDFMiftahur RahmanBelum ada peringkat
- Aplikasi Web Inventory Program Kasir Dan Inventory Kontrol Toko Dan Gudang Berbasis PHP MySQLDokumen53 halamanAplikasi Web Inventory Program Kasir Dan Inventory Kontrol Toko Dan Gudang Berbasis PHP MySQLsasukeaaaBelum ada peringkat
- SwaggerDokumen15 halamanSwaggerDarone MalakiyanBelum ada peringkat
- Kamus SapDokumen9 halamanKamus SapArry AzaryaBelum ada peringkat
- Bab5-Diagram Hierarki Dan HipoDokumen16 halamanBab5-Diagram Hierarki Dan HipoandikaBelum ada peringkat
- Membuat Aplikasi CRUD Studi Kasus Pendaftaran Siswa BaruDokumen35 halamanMembuat Aplikasi CRUD Studi Kasus Pendaftaran Siswa BaruLeon Qyanzevka100% (1)
- Membuat Form ComboBox Dinamis Dari Database Mysql Dan PHPDokumen2 halamanMembuat Form ComboBox Dinamis Dari Database Mysql Dan PHPkemalazisBelum ada peringkat
- Modul Mata Kuliah VB NetDokumen77 halamanModul Mata Kuliah VB NetPutri_Suherman100% (1)
- Materi Tentang Java AppletDokumen7 halamanMateri Tentang Java AppletZakaria ZuhdiBelum ada peringkat
- PHP CRUD Database MysqlDokumen20 halamanPHP CRUD Database MysqlYusuf N. AkhsanBelum ada peringkat
- Web Programming 2 - Form Validasi Sederhana PDFDokumen8 halamanWeb Programming 2 - Form Validasi Sederhana PDFImaniawan IDBelum ada peringkat
- Modul Praktikum Pbo 1Dokumen62 halamanModul Praktikum Pbo 1Winda SartikaBelum ada peringkat
- Membuat Laporan Penjualan Perbulan Dengan Visual Basic 6.0Dokumen11 halamanMembuat Laporan Penjualan Perbulan Dengan Visual Basic 6.0Aang Alim Murtopo50% (2)
- ReactjsDokumen18 halamanReactjsMukhlifatus shodikinBelum ada peringkat
- Perencanaan Dan Implementasi Material Requirement Planning (MRP) Dalam Dunia IndustriDokumen13 halamanPerencanaan Dan Implementasi Material Requirement Planning (MRP) Dalam Dunia IndustriRudini Mulya100% (1)
- LN7 PDFDokumen10 halamanLN7 PDFDwi YuliatiBelum ada peringkat
- Auto Generated Content Dengan XML-RPCDokumen38 halamanAuto Generated Content Dengan XML-RPCtrian_feriantoBelum ada peringkat
- Auto Create XML Mengunakan PHP Dan MYSQLDokumen5 halamanAuto Create XML Mengunakan PHP Dan MYSQLAdmin trali netBelum ada peringkat
- Lecture Notes: 0034M-Informasi & Proses BisnisDokumen16 halamanLecture Notes: 0034M-Informasi & Proses BisnismsbmdBelum ada peringkat
- Modul Pemweb Part 1Dokumen8 halamanModul Pemweb Part 1Melinda SeptianaBelum ada peringkat
- Aplikasi Cordova Dengan BootstrapDokumen10 halamanAplikasi Cordova Dengan Bootstrapandik purwitaBelum ada peringkat
- Tutorial Flask - LoginDokumen15 halamanTutorial Flask - LoginhanifahBelum ada peringkat
- Praktikum 4Dokumen16 halamanPraktikum 4nizarlukman17Belum ada peringkat
- Pertemuan 5 Session Dan Page RedirectionDokumen23 halamanPertemuan 5 Session Dan Page RedirectionRachel Jeflisa RahmawatiBelum ada peringkat
- Membuat Fitur LoginDokumen9 halamanMembuat Fitur LoginReny Murni HidayatiBelum ada peringkat
- Praktek 1Dokumen11 halamanPraktek 1Dans YannsBelum ada peringkat
- Desain Prototype Perangkat LunakDokumen28 halamanDesain Prototype Perangkat LunakReny Murni HidayatiBelum ada peringkat
- Kegiatan Prototyping Perangkat LunakDokumen21 halamanKegiatan Prototyping Perangkat LunakReny Murni Hidayati100% (2)
- Overview Tema Bangunlah Jiwa RaganyaDokumen28 halamanOverview Tema Bangunlah Jiwa RaganyaReny Murni Hidayati100% (3)
- Hak Atas Kekayaan IntelektualDokumen5 halamanHak Atas Kekayaan IntelektualReny Murni HidayatiBelum ada peringkat
- Karakteristik WirausahaDokumen13 halamanKarakteristik WirausahaReny Murni HidayatiBelum ada peringkat
- Overview Tema Berekayasa BerteknologiDokumen29 halamanOverview Tema Berekayasa BerteknologiReny Murni HidayatiBelum ada peringkat
- Overview Tema Bhineka Tunggal IkaDokumen30 halamanOverview Tema Bhineka Tunggal IkaReny Murni HidayatiBelum ada peringkat
- Overview Tema Bhineka Tunggal IkaDokumen36 halamanOverview Tema Bhineka Tunggal IkaReny Murni HidayatiBelum ada peringkat
- Konsep Membuat Fitur LoginDokumen7 halamanKonsep Membuat Fitur LoginReny Murni HidayatiBelum ada peringkat
- Overview Tema Gaya Hidup BerkelanjutanDokumen38 halamanOverview Tema Gaya Hidup BerkelanjutanReny Murni HidayatiBelum ada peringkat
- Finalisasi ProjectDokumen10 halamanFinalisasi ProjectReny Murni HidayatiBelum ada peringkat
- Modul Kasus Topik 1 - Mengembangkan Aplikasi WEBDokumen3 halamanModul Kasus Topik 1 - Mengembangkan Aplikasi WEBReny Murni HidayatiBelum ada peringkat
- Membuat Fitur LoginDokumen9 halamanMembuat Fitur LoginReny Murni HidayatiBelum ada peringkat
- KuisDokumen11 halamanKuisReny Murni HidayatiBelum ada peringkat
- Kontrak Belajar P5BKDokumen4 halamanKontrak Belajar P5BKReny Murni Hidayati50% (4)
- Materi 1 (Pert. 1)Dokumen13 halamanMateri 1 (Pert. 1)Reny Murni HidayatiBelum ada peringkat
- Materi - Pengembangan Projek PPPDokumen16 halamanMateri - Pengembangan Projek PPPReny Murni HidayatiBelum ada peringkat