Dokumen
Diunggah oleh
Nur Aulia0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
4 tayangan13 halamanAkuntansi
Judul Asli
Dokumen (9)
Hak Cipta
© © All Rights Reserved
Format Tersedia
DOCX, PDF, TXT atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniAkuntansi
Hak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai DOCX, PDF, TXT atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
4 tayangan13 halamanDokumen
Diunggah oleh
Nur AuliaAkuntansi
Hak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai DOCX, PDF, TXT atau baca online dari Scribd
Anda di halaman 1dari 13
Hai salah satu teknologi yang bisa dikembangkan untuk membuat multimedia
pembelajaran interaktif adalah Google set Google set memungkinkan kita
membuat multimedia pembelajaran interaktif online yang menarik bagi siswa
kita bisa mengombinasikan teks gambar video maupun Quiz dalam satu buah
media sehingga bisa disebut sebagai multimedia pembelajaran interaktif nah
bagaimana cara membuat multimedia pembelajaran interaktif yang menarik
untuk siswa menggunakan Google Site simak tutorial ini sampai selesai [Musik]
contoh multimedia pembelajaran interaktif berbasis Google Site yang akan kita
kembangkan seperti yang ditunjukkan pada layer AD dihalaman awal tampak
judul media yang kita kembangkan ada juga subjudul dan juga ada tombol-
tombol yang mana ketika tak kita klik nantinya tombol itu akan menuju ke
halaman yang berbeda kita menempatkan judul disini sebagai contoh saja
adalah Ayo belajar Tekanan hidrostatis judul ini tentu saja Kita buat yang lebih
menarik dan lebih memotivasi siswa untuk belajar selain itu agar lebih menarik
Kita tambahkan subjudul disini sebagai contoh adalah cara asyik bener Jero
online kemudian di bagian utama halaman awal di sini kita menaruh beberapa
tombol seperti tombol tujuan untuk mengetahui perincian pembelajaran kita
Lalu ada tombol materi tombol video tombol evaluasi daftar pustaka dan
tombol profile masing-masing tombol ini Apabila kita klik seperti ini makan
nanti akan membuka halaman yang berbeda seperti halaman tujuan
pembelajaran di sini disebutkan apa sebenarnya tujuan pembelajaran yang
ingin kita capai melalui media tersebut kalau kita kembali ke halaman muka
atau ramen awal mungkin kita menuju ke materi disini akan disajikan materi
yang merupakan gabungan antara teks dan juga gambar kita bisa
menempatkan materi seperti yang ada di contoh Ada Judul temanya kemudian
ada isi ada gambar pendukung yang relevan mungkin ada persamaan yang
mendukung dan juga ada contoh soal beserta penyelesaiannya Kemudian
untuk menguatkan pemahaman siswa tentang materi yang kita buat kita juga
bisa menambahkan video pembelajaran tentu saja video yang ditambahkan
disini adalah video yang relevan dengan tema yang kita empat di media
pembelajaran yang kita membangunkan ini ini contoh video yang kita
kembangkan di multimedia pembelajaran yang kita kembangkan ini [Musik]
kemudian di halaman awal jika kita sediakan tombol untuk menuju evaluasi
setelah materi itu dipelajari siswa maka nantinya siswa kita Arahkan untuk
menyelesaikan quest ya guys pendek saja misalkan di sini kita siapkan lima
buah soal sebagai bahan evaluasi disebut tema tersebut kita lengkapi juga
dengan daftar pustaka yang memang kita gunakan dan juga profil pengembang
yaitu profil kita yang di media pembelajaran ini ini gambaran multimedia
pembelajaran interaktif berbasis Google set yang akan kita buat Nah untuk
membuat media ini tentu saja kita harus melakukan persiapan dan yang paling
awal yang harus kita lakukan adalah menyiapkan bahan ajarnya dulu yaitu
bahan-bahan yang nantinya kita butuhkan untuk mengembangkan multimedia
pembelajaran interaktif ini le karena itu silakan di siapkan wadah khusus untuk
mewadahi atau sebagai tempat kita menyimpan bahan ajar tersebut baik
bahan ajar yang berupa teks bahan ajar berupa gambar dan sekaligus tombol-
tombol yang akan kita gunakan untuk mengembangkan media pembelajaran
yang akan kita buat disini akan kita tunjukkan bahan ajar yang sudah kita
siapkan di Microsoft Word Hai kemudian ada juga gambar-gambar yang
relevan gambar-gambar yang kita butuhkan yang sesuai dengan materi seperti
ditunjukkan pada layar masing-masing gambar sudah kita siapkan berupa file
gambar ya sehingga pada saatnya nanti tinggal kita sisipkan selain itu kita juga
menyediakan icon yang mana nantinya akan kita butuhkan untuk
mengembangkan media pembelajaran ini icon ini bisa kita dapatkan dari
berbagai website penyedia gambar gratis sehingga kita potong sesuai ukuran
yang kita inginkan biasanya tombol itu ukurannya persegi ya ceritanya panjang
kali lebarnya sama sebagai contoh disini kita gunakan ukuran 300 kali barat
terus picek jika semua bahan sudah tersedia sudah ada bahan ajar yang sedang
kita siapkan di file Microsoft Word di tempat Wardah layar ada judulnya ada
tujuannya kemudian ada materi yang sedang kita siapkan berupa teks berupa
gambar begitu ada contoh soal dan penyelesaiannya kemudian kita siapkan
juga video yang relevan dan juga ada soal-soal yang akan kita siapkan di
halaman Devaluasi hak kita pastikan soal sudah ready sudah siap beserta
jawabannya begitu sudah kita beri kunci dan juga jangan lupa siapkan profil
kita sebagai pengembang dan juga daftar pustaka jika semua bahan sudah
selesai kita nanti akan masuk tahap berikutnya yaitu pengembangan
multimedia pembelajaran interaktif berbasis Google seks untuk memulai
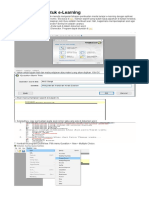
membuat multimedia pembelajaran interaktif berbasis Google seks makanya
paling awal kita menuju Google crack Google Drive bisa kita akses di alamatnya
seperti biasa drive.co google.com Hai lagi kita mulai dari Google Drive yang
bisa kita akses di alamat drift.com google.com Silahkan buka browser
kemudian masukkan alamat rap double.com nantinya kita membutuhkan akun
Google atau Gmail ya untuk bisa masuk ke Google Drive ini langsung saja di
browser yang kita gunakan sebagai contoh kita menggunakan Google Chrome
kita masuk ke Google Drive yang diakses di drifter Google.com jadi masukkan
di eh alamat ya di bagian atas ini triv.co google.com tunggu beberapa saat saat
sampai nantinya eh kepencet ini akan terbuka sepenuhnya seperti ditunjukkan
pada layar jika Google tes Kita sudah sering kita pakai maka disini akan tersedia
banyak folder banyak file seperti kita menyimpan file dan folder itu di
komputer atau laptop kita jika sudah terduga seperti ini kita fokus saja ke
sebelah kiri atas Intinya kita ingin membuat multimedia pembelajaran dan agar
eh jelas dimana kita menyimpannya maka sebaiknya kita mulai dengan
membuat foldernya dulu kita membuat wajahnya dulu di pojok kiri atas kita
klik baru kemudian kita bye buat folder yang baru saja ya yang folder untuk
mewadahi media pengajaran yang kita buat sebagai contoh saya akan
membuat gold clear baru disini akan saya beri nama multimedia pembelajaran
setiap ditunjukkan pada layar silahkan ketikkan nama foldernya jika sudah
kemudian kita tinggal klik buat tunggu beberapa saat sampai dengan eh folder
yang kita siapkan itu sudah jadi seperti ditunjukkan pada layar di sini ya sudah
muncul folder baru bernama multimedia pembelajaran juga folder baru ini di
tabligh maka akan terbuka dan disini masih kosong karena foldernya baru saja
kita buat nah di folder multimedia pembelajaran ini kemudian kita
menambahkan Google Site untuk membuat multimedia pembelajaran
interaktif seperti biasa di pojok kiri atas kita klik baru kemudian di sini ada
pilihan lainnya silakan dipilih OK Google Site kali lagi dari tombol pojok kiri atas
di sini ada tombol baru silahkan diklik kemudian pilih lainnya dan silakan dipilih
Google Site otomatis browser akan membuka tab baru di mana akan membuka
halaman Google set dimana kita nanti bisa membuat multimedia pembelajaran
interaktif secara menarik di Google Site ini seperti yang sudah kita Contohkan
diawal tadi ya kita menggabungkan gambar ada teks ada video ada soal
evaluasi menjadi satu dan di Google set ini nanti keunggulannya adalah bisa
kita Sajikan ke siswa begitu [Musik] dan akan menyesuaikan tampilan ketika
diakses di handphone sehingga akan kayak aplikasi diabird eh tampilan awal
Google set seperti ditunjukkan pada layar kalau sudah disamping ditunjukkan
seperti pada layar silakan eh apa namanya jika tampilannya seperti ini kita
hapus saja ya jenis hidupnya Oke kita lihat-lihat judulnya saja tiba-tiba nya
seperti ini ya Oke ini tiba-tiba tiba-tiba apa namanya header atau judul seperti
ini kita bisa memilih salah satu diantaranya ha kalau saya lebih suka ini saya
hapus dulu itu kemudian kita akan menambahkan kali kalau kita lihat disini ya
kita akan membuat header dulu atau judul Ayo belajar Tekanan hidrostatis
begitu maka Karena judul itu berupa teks judul itu berubah teks di Google Site
ini kita pilih yang ada di sebelah kanan kita pilih yang kotak teks di kotak teks
by judulnya kita masukkan tadi judulnya adalah Ayo belajar Tekanan
hidrostatis begitu dan agar rata tengah kita gunakan pengaturan yang ada di
sebelah atas ini kita pilih yang rata tengah dan kita enter dibawahnya tadi ada
subjudul yaitu cara asyik belajar online boleh kita ganti misalkan cara asyik
belajar IPA misalkan begitu agar membedakan antara judul dan subjudul maka
kalimat yang atas bisa kita atur ukuran hurufnya kita besar gitu ya kita bisa
tebalkan juga kalau dirasa kurang besar atau pengen ganti font Kita juga bisa
mengganti jenis font nya sesuai yang kita inginkan seperti ini ke kemudian agar
menarik di sebelah kiri Ini ada icon seperti desain ya kalau kita sorot dengan
mouse muncul tulisan latar belakang kita klik saja Lalu kita pilih penekanan dua
Nah otomatis di tampilan awalnya Sudah sama ya hampir sama dengan contoh
yang akan kita buat gede ini bisa kita atur lagi besar kecilnya huruf sesuai
keinginan kita pisahkan seperti tampak pada layar jika sudah kita selanjutnya
ingin membuat tombol-tombol ya tombol-tombol menuju halaman tujuan
halaman materi halaman video evaluasi daftar pustaka dan lain sebagainya
untuk menambahkan tombol yang perlu kita lakukan adalah menyisipkan ya di
bagian kanan ini ada sisipkan kita pilih dahulu ini jenis gambar yang ada di
sebelah kanan untuk menyisipkan gambar yang mana nanti akan kita gunakan
sebagai tombol caranya sangat mudah dari menu yang tersedia di sebelah
kanan ya di sini ada sisipkan kita nanti akan memilih tata letak sesuai yang kita
inginkan ya di sini sebagai contoh eh karena model yang akan kita buat itu
tombolnya gadget seperti ini maka nanti kita akan memilih model yang kota 4
di sini ada gambar ada teks dibawahnya begitu nah secara menyisipkannya
tinggal kita klik saja pada gambar yang kita inginkan tersebut atau pada icon
model icon model layout yang kita inginkan tersebut kita klik otomatis di
halaman awal ini dengan sekali klik ya Oke kita ulang saja kita sisipkan dengan
cara kita fokus ke sebelah kanan ini untuk menyisipkan tinggal kita klik saja di
bagian tata letak ini nah begitu kita klik maka dilayar sudah muncul eh apa
namanya 4 kotaknya Padahal kita tadi membutuhkan sebanyak enam begitu ya
1234566 karena ini baru empat bisa kita tambah dengan mengcopy ya
mengcopy kontrol C kemudian control by nah tidak muncul jadi lima sekali lagi
kontrol Vega ketiga muncul ada 66 ini kemudian kita Tata biar lebih menarik
Oke agar ke-6 nya nanti bisa berada dalam satu garis kalaupun tidak baru kita
ingin cara membuat Cup 2 baris tinggal kita tarik dan kita lepaskan seperti ini
generatif dan ikhlas lepaskan sakit Hei sampai di sini kita bisa menambahkan
hal tiap-tiap tombol kita lihat contohnya Wega terkuat paling kiri adalah tahun
2007 What ditandai dengan ikon seperti itu kita tinggal klik tombol + yang ada
di sini punya kita upload gambar ya karena kita ingin mengubah atau
mengupload dari eh tombol yang sudah kita siapkan tadi aja kita tadi sudah
menyiapkan folder khusus gimana kita ingin mengembangkan media ini dan
kita menyiapkan di tombol atau di folder yang namanya icon di pencarian ini
kita temukan wadah dimana kita menyiapkan tombol-tombol tersebut tinggal
kita icon kemudian kita cari tombol yang sesuai yang tombol yang sesuai kita
tengok lagi Oke tujuan pembelajaran kita gunakan tombol 7 misalnya seperti
itu bmbl sudah kita masukkan kemudian di bagian bawah tinggal ketak-ketik ya
karena disini sudah ada komentar klik untuk mengedit teks kita klik saja kalau
kita ketikkan lalu disebelahnya kita lihat setelah tombol tujuan ada tombol
materi ditandai dengan ikon seperti yang ditunjukkan pada layar seperti tadi
kita klik upload kemudian baoke kita cari tombol yang relevan Misalkan seperti
ini tombol kedua sudah kita beri nama materi kemudian tombol ketiga adalah
tombol video kita klik kmudian hablot dan kita tambahkan icon yang relevan
dengan review Misalkan seperti ini kita beri nama tombolnya adalah vedio dan
tombol yang keempat adalah evaluasi P kita upload kita tempatkan sesuai
dengan posisi yang kita inginkan Lalu kita pilih tombol yang relevan Oke dan di
sini kita Tuliskan nama sambelnya adalah evaluasi tombol yang kelima adalah
daftar pustaka itu Ya kita upload gambar Ryan kita pilih icon yang relevan
seperti ini misalnya kemudian dibawah tombol seperti biasa kita Tuliskan nama
menunya dan tombol yang keenam adalah tombol profil KMI kita isi dengan
kita mencegah diri kita sebagai pengembang ketiak kita bisa membuat tombol
yang lain sesuai dengan kebutuhan apa yang disini kita bisa melihat tampilan
media kita lagi di tombol sebelah atas ini ada pratinjau atau preview digunakan
untuk melihat tampilan kalau nanti diakses di laptop akan tampak seperti ini ya
tampilannya alur diakses di handphone Advan seperti ditunjukkan pada layar
kita lihat kalau di handphone eh tombol ini cukup besar begitu ya Sehingga ke
bawah terlalu banyak Oleh karena itu kita perlu melakukan penyesuaian ya
penyesuaian sekali lagi untuk melihat tampilannya akibat Klik tombol Open
tinjau atau bertiup Nah di sini kita bisa melihat tampilan kalau di HP Seperti
apa kalau di laptop nanti gitu di tablet Seperti apa bisa kita lihat jika sudah
selesai melihat pratinjau tinggal kita Klik tombol silang di sini ada tombol silang
yang artinya keluar pratinjau ya Kita klik seperti itu maka kita nanti akan
kembali ke halaman awal Nah karena kita ingin tombolnya lebih kecil biar
desainnya lebih menarik itu maka kita perlu mengecilkan tiap-tiap tombol ini
dengan cara tombol ini kita klik sehingga kotaknya akan memenuhi yang baik
gambar maupun teks kita ulang tombolnya kita klik sehingga tombol maupun
teks seperti ditunjukkan pada layar begitu jika sudah kita tarik ini bagian yang
cocok yang berupa lingkaran ini kita tarik untuk mengecilkan Misalkan seperti
di Tunjukkan pada layar begini kalau terlalu Ayo kita nari kita kembalikan lihat
dengan cara yang sama tombol kedua kita klik lalu di bagian pojok kita tarik
kita kecilkan begitu sambil mengecilkan biar enggak terlalu ini mananya biar
enggak kebablasan silakan dilihat kesesuaian dengan tombol yang ada di
sebelah kirinya Yati terlihat kesesuaian Oh sudah pas atau belum begini deh
begitu tombol ketika juga kita lakukan hal yang sama Hei tombol yang keempat
kita kecilkan dengan menarik naikkan yang ada dipojok tanda kontrol ya yang
ada dipojok bawah kita tarik Kenapa tombol pojok agar tetap proporsional
ukurannya panjang kali lebarnya agar selalu tetep deh kalau masih dirasa
kurang bisa kita kecilkan atau kita besarkan sehingga sama dengan tombol
yang lainnya deh agar tombol kelima dan tombol keenam ini nanti besarnya
sama ini lebih baik kita geser dulu itu tombol kedua kita geser kekiri tanggal
tinggal klik dan geser ya klik geser lepaskan klik geser lepaskan tombol kelima
juga kita kecilkan dulu biar kayak yang lain kemudian jika dirasa sudah pas
ukurannya tinggal kita tarik ke atas biar Jejer dengan yang lainnya jadi satu
begitu kemudian tombol terakhir tampil kenang juga kita kecilkan dulu
kemudian setelah tombol itu cukup kecil sesuai dengan ukuran yang lain kita
tarik saat ini kita sudah memiliki enam tombol namun ukurannya sudah
terlatih sama dan kita tuh sekali lagi bisa melihat pratinjau ya tampilan
awalnya Seperti apa kita Klik pratinjau tombol kita nanti kalau di lihat akan
seperti ditunjukkan pada layar yang seperti ini nah tampilannya nanti akan
seperti itu Ya seperti yang kisah kita lihat itu kita masih bisa melupakan
melakukan perubahan atau editing sesuai yang kita inginkan pria sehingga
yang kita inginkan misalkan Oh ternyata Kurang panjang atau Kurang tinggi ya
kita bisa melihat kemudian bisa kita tinjau ulang tampilannya Apakah sudah
relevan atau belum itu tampilan joelaptop ini tampil lebih HP sepertinya sudah
sangat menarik nah kemudian kita cocokkan dengan media yang akan kita buat
disini ada Nah setelah Ada Judul ada tombol di bagian bawah ada copyrightnya
Ada copyright Pak namanya hanya menunjukkan hak cipta media tersebut
copyright ini dikenal dengan istilah food teryata catatan kaki kita bisa
menambahkan dengan menyisipkan teks ya kita kembali ke tombol yang ada di
sebelah kanan di sini ada sisipkan teks Oke seperti ini kemudian teksnya bisa
kita copy saja daripada kita ngetik ya sedikit daripada kita ngetik kita copy
block command control C kemudian sampai di sini kontrol Fate nya kok tidak
terlihat karena teksnya berwarna putih agar terlihat kita Klik tombol latar
belakang kita pilih penekanan dua dan copyright ini kita Tengah kan dengan
cara klik ratakan pilih yang senter sampai disini kita sudah memiliki media awal
yang cukup menarik ya oke kemudian eh kita selanjutnya akan
mengembangkan media ini nah seperti contoh yang ditampilkan Yasti contoh
yang ditampilkan sebagai model yang akan kita buat Oke kita sudah memiliki
satu halaman yang kita sebut sebagai halaman muka menemen awal-awal
jangan khawatir setiap langkah otomatis akan tersimpan ya tanpa kita
melakukan proses penyimpanan secara manual di bagian situs tanpa judul ini
kita tertekan misalkan media Tekanan hidrostatis misalkan ini kita tambahkan
judulnya media Tekanan hidrostatis Nah sekarang kita butuh menambah
halaman-halaman yang lain yaitu halaman tujuan halaman materi halaman
video yang halaman yang dimaksud untuk isinya ketika klik Cuba makan nanti
akan membuka halaman tujuan ketika kita klik materi Maka nanti akan
membuka halaman materi Ya seperti slide kalau di PowerPoint maka kita perlu
menambahkan halaman di bagian pojok kanan atas setelah tol fitur sisipkan di
sini ada fitur halaman kita klik saja disini baru ada satu halaman yaitu halaman
muka atau halaman awal Nah kita membutuhkan halaman sejumlah tombol
yang ada itu ya Selain halaman muka kita buat dulu yang pertama untuk
menambahkan halaman kita fokus ke tombol yang ada di bawah ya di sini ada
tombol plus di bagian bawah tetombo plus dengan cara kita klik maka kita
nasib bisa menambahkan halaman baru misalkan kita sebut halaman tujuan
kita buat dulu langsung saja kita tambah lagi halaman baru namanya materi P
kita tambah ke baru-baru namanya tadi adalah video kita tambah halaman
baru bernama nya adalah eh evaluasi kemudian kita tambah lagi misalkan
daftar pustaka dan kita tambah satu lagi halaman yaitu profil diri kita sebagai
pembangunan urutan ini bisa kita pindah pindah dengan cara kita tekan dan
kita tarik ke sesuai keinginan kita itu yang Nanti bisa kita dapatkan posisi yang
kita inginkan hidup oke nah seperti ini ya kita tarik kita klik kita tahan kalau kita
tarik Oke kita Ayo kita klik kita tahan kita tarif nah sampai dengan posisi seperti
ditunjukkan pada layar agar bentuk garis diantara dua halaman baru kita
lepaskan baik kita tadi baru sampai dihalaman muka dan kita sudah membuat
halaman tujuan materi video evaluasi daftar pustaka dan profil selanjutnya kita
akan mengisi masing-masing halaman tersebut yang pertama kita ingin
menambahkan halaman tujuan kalau kita lihat di contoh halaman tujuan ini
sangat praktis ya berjudul Ada Judul tujuan pembelajaran dan ada tujuannya
apa tampilannya desainnya seperti itu maka kita tinggal sisipkan teks-teks ini
kita ambil saja dari sini ya kita ambil gajah dari bahan ajar yang sudah kita
siapkan kita copy kita paste di sana seperti ini tujuan kita tambah teks lagi
untuk mengetikkan atau mengisikan apa sih tujuan dari media pembelajaran
yang kita buat ini begitu kita copy paste kita copy seperti ini telah agar lebih
menarik maka di bagian tujuan ini itu desain seperti biasa latar belakang kita
pilih penontonnya dua itu biar hurufnya lebih terlihat kita blog kemudian Oke
kita beri warna text disini kita berwarna putih biar lebih terbaca Nah sekarang
tujuan pembelajaran sudah lebih terpercaya seperti ditunjukkan pada layar
kita Cek kau disini tujuan pembelajaran Kalau kita tinggal pengen ngedit tinggal
kita blog dan kita petik langsung ya misalkan tujuan atau tujuan pembelajaran
atau tujuan media silakan dikembangkan sesuai dengan keinginan kita masing-
masing kemudian di bagian bawah kita tambahkan count kontak Ok di bagian
bawah berarti setelah ini ya setelah ini kita sisipkan kita klik dulu di bagian apa
sih tujuan kita ini kita klik dulu lalu kita sisipkan lagi kontak teks nah di bagian
bawah ini kita buat seperti yang ditunjukkan pada layar lagi ada copyrightnya
kalian ini bisa kita ganti dengan nama kita masing-masing kita beri penekanan
dua lagi dan biar menarik ini senter atau tengah-tengahnya kita lihat dulu
tampilan awalnya tampilan awal media kita seperti ini ini kalau di sini HP kalau
di laptop seperti itu ya Oke kita bandingkan dengan yang ada di sini ini
tampilan di laptop Ini tampilan di HP begitu Kenapa bisa berbeda sambil kita
selidiki yang perbedaannya apa hai oke langsung balik ke sini ke editing kita
edit dulu kita Oke oke ternyata ada kesalahan di awal ketika tadi kita membuat
puter ya puter ini Harusnya bukan kita tambahkan dari kotak teks tapi kita klik
saja yang tombol ada di bagian bawah di sini ada tambahkan Fu Tertinggal kita
klik begitu lalu di bagian bawah ini kita ini apa namanya kita ambil Eh contoh
voucher yang sudah ada tinggal kita copy begitu copyrightnya itu kita blog kita
kopi Za masukkan di bagian puter kemudian kita beri penekanan dua seperti ini
kemudian vouchernya bisa kita atur agar rata tengah eh seperti ini yang benar
Oke ada kesalahan langkah kita hapus saja Ini tidak terpakai lalu kita kembali
kehalaman tujuan disini putarnya sudah otomatis terbentuk yang manual tadi
kita hapus lihat kemudian kita masuk ke halaman materi tinggal kita klik yang
di sebelah atas ini materi kita klik disini masih kosong kita nanti akan membuat
seperti model di sini Ada Judul berupa kata materi dibawahnya ada isi
materinya kita buat satu persatu dengan cara kita tambahkan kotak teks
kemudian kita ke theek Hai ini seperti yang sudah kita siapkan di bahan ajar
kita copy kita paste kan di sana kemudian kita tambahkan penekanan dua
seperti tadi biar uduknya terlihat kita blog kita beri warna itu yang warnanya
yang lebih terlihat misalkan kita ingin ini menggunakan huruf kapital tinggal
kita ketik manual seperti ini nah kemudian setelah terbentuk header berupa
materi kita tambahkan teks untuk menambahkan judul disini judulnya Tekanan
hidrostatis ini kita ambilkan saja dari bahan ajar yang sudah kita buat seperti
ini kemudian kita ketik di bagian sana ya nah ini kalau pengen rata tengah
seperti itu kalau pengen rata kiri tinggal kita ubah seperti ya jika sudah
kemudian kita klik kotak teks gitu ya kita kotak teks setelah judul di sini ada
teks materinya begitu agar jenis hurufnya itu sama antara di file Microsoft
Word ini dengan di media yang kita kembangkan maka kita perlu ngecek disini
nama hurufnya Adara Ariel ukuran 11 hitungan Kita sesuaikan saja Kita
sesuaikan di bagian huruf ini kita ganti menjadi areal ukurannya sudah 11sub di
bagian isi juga tinggal kita copy saja materi dari Microsoft Word yang sudah
kita siapkan ini kemudian setelah kita copy kita best di sini kita paste ya kontrol
c atau D Klik Kanan pilih paste jenis hurufnya kita blog dan kita ubah sesuai
keinginan kita Nah kalau kita ingin menambahkan gambar mangkal di sini ada
sisipkan gambar tinggal kita klik begitu lalu kita pilih upload Ya nantinya kita
akan diarahkan ke tombol-tombol dan gambar yang sudah kita siapkan tadi
silakan dipilih gambar yang sudah kita siapkan saat pembuatan bahan ajar gitu
ya atau bahan untuk membuat media pembelajaran ini jika Gambarnya terlalu
besar nanti bisa kita kecilkan dengan cara ditarik disebelah pojok seperti tadi
caranya kemudian setelah kita menyisipkan teks dan gambar sebagai contoh di
sini ada persamaan dan keterangannya karena ada simbol latin disana maka
sebaiknya Med bahan ajar yang sudah kita siapkan ini ini nanti kita jadikan
gambar dulu ya ini kita jadikan gambar dulu caranya adalah persamaan ini kita
screenshot atau kita capture ya kita membutuhkan software tambahan
biasanya di laptop kita sudah ada seni ping tool ya cara mencarinya di pojok
bawah ada kotak pencarian itu kita ketikkan saja seni ping seni ping nah ini sih
ping tool yang kita butuhkan silakan dibuka sleeping turunnya Kemudian untuk
membuat atau gambar dari teks yang ada di What ini tinggal kita klik new nah
lalu kita potong seperti ini Hai jika sudah seperti ini tinggal kita klik save senep
yang kita simpan kita taruh di tempat yang kita inian kita beri nama dan
kemudian kita simpan kebetulan di lokasi saya ini sudah tersedia sehingga saya
hanya memberikan contoh saja cara menyimpannya misalkan di sini kita beri
nama rumus segitiga Sabrina rumus tinggal kita simpan Hei jika sudah kita
kembali ke Google set kita kita ingin membuat ada gambar dan ada rumus
disebelah kanannya maka kita Insert atau kita sisipkan gambar kita pilih upload
dan kita tadi sudah menyimpan eh persamaan tersebut dengan nama rumus
kimia oke Ada dimana kita lihat Adakah di sini oke oke oke secara prinsip
seperti itu kemudian kita pilih kembar yang sudah kita simpan tadi dan
sekarang sudah ada di sebelah sini ya kita contoh kita bandingkan Oh ini ada
disebelah kanannya tinggal kita klik bahan kipas seret Oke seperti itu dan kita
lihat tampilan sementara sampai dengan halaman materi ini B kita sudah
memiliki media yang cukup menarik sudah dan teks dan ada gambar dan
persamaannya Beb jika sudah kita kembali kehalaman contoh setelah gambar
dan persamaan disini masih ada teks tambahan begitu yang kita tinggal copy
saja dari sebelah bawah dengan cara kita klik dulu bagian paling akhir tadi kita
klik Play kita tambahkan sisipkan kotak-teks dan isinya kita ambil dari file
Microsoft Word yang sudah kita siapkan seperti ini tinggal kita blog kemudian
kita kontrol c atau kita copy sampai sini kita control free atau paste sampai sini
Kita sudah mendapatkan eh isian untuk menghemat materi ini cuma
kelemahan dari media ini adalah untuk icon berupa simbol belum bisa masuk
ya Belum bisa diterima sehingga simbol roh simbol namanya massa jenis zat
cair disini digantikan dengan er Nokia untuk mendekati kita ganti saja dengan
misalkan huruf P walaupun secara Konsep ini tidak tepat ya tapi daripada huruf
r kita gantikan huruf kecil seperti ini kita lihat tampilan sementara dari media
yang sudah kita buat ini disini sudah ada judul ada istrinya begitu ada gambar
ada bersamaan ada contoh soal kita sudah menyiapkan sampai halaman yang
kedua kalau kita saat bandingkan dengan contoh sudah nyaris sama gitu ya kita
tinggal melakukan penyesuaian-penyesuaian yang kita inginkan B kita langsung
masuk ke halaman selanjutnya yaitu halaman video kita lihat contohnya dulu
di halaman video di sini ada perintah simak dan pelajari video berikutnya oke
Bisa kita contoh kalimat perintahnya kita blog kita copy kita sisipkan teks di sini
kita paste kita beri penekanan dua seperti tak di kemudian kita akan
menyisipkan video pembelajaran dari YouTube itu ya lebih Jepang kecilnya kita
cari dulu saja kita cari dulu kita nambah Tab di bagian atas di sini kita klik + lalu
kita buka YouTube kita akan mencari media pembelajaran yang relevan dengan
judul yang kita buat dalam hal ini kita membuat media Tekanan hidrostatis
clean [Musik] kita tunggu beberapa saat sampai halaman YouTube terluka
sepenuhnya lalu di bagian kotak pencarian di bagian telusuri ini disebelah atas
silakan di ketikkan kata kunci yang sesuai dengan tema tak digitalnya Tekanan
hidrostatis topi tak tambahi kata kunci misalkan mengamati Tekanan
hidrostatis disini akan ditunjukkan beberapa contoh video silahkan dipilih-pilih
dulu yang relevan jika sudah ketemu nantinya tinggal kita sisipkan media video
tersebut ke dalam multimedia pembelajaran interaktif berbasis Google set
yang sudah kita siapkan atau sedang kita kembangkan hidup jika kita belum
menemukan video pembelajaran yang relevan kita bisa menambah kata kunci
yang kata kunci yang kita inginkan disini mengamati tekanan pada zat cair kata
kuncinya misalkan kita Ubah menjadi seperti ini nah eh misalkan kita pilih
video paling atas kita lihat dulu oke wisata kau menggunakan media tersebut
tanpa kita tinggal ini menyematkan dengan penyematan disini sudah ada
pilihan nah menyisipkan YouTube ya di sini di menu sisipkan ada YouTube tiga
kita klik YouTube search kemudian kita tunggu beberapa saat Nah kita nanti
tinggal ini namanya memasukkan saja kita copy judulnya kita copy judulnya ini
kita copy judulnya lalu kita bawa ke sini tadinya kita paste lalu diklik kotak
pencarian nah disini seperti temukan langsung kita pilih ya kita klik dulu video
yang kita inginkan Lalu kita klik pilih sampai disini kita sudah berhasil
menyisipkan video pembelajaran sesuai contoh yang disajikan jika dirasa yang
besar bisa kita tarik sesuai keinginan kita seakan seperti ini saya silakan diatur
sendiri kurang lebih tampilannya biar lebih menarik ukurannya seberapa begitu
bisa Kita sesuaikan sendiri jangan sampai langkah ini kita sudah berhasil
menyiapkan halaman awal halaman tujuan halaman materi dan halaman video
gitu ya kita akan lanjut ke halaman evaluasi dihalaman evaluasi ini nantinya
akan berisi kuis yang sudah kita siapkan sebelumnya negara itu silakan
disiapkan kuis di Google form itu ya pada judul puisinya dan nama siswa ada
pilihan kelas Lalu ada pertanyaan dan jawabannya jangan lupa diberi kunci
sebagai contoh disini hanya disajikan lima Pertanyaan jika puisinya sudah siap
kita lihat Aa di sini Ada Judul dulu evaluasi seperti tadi Berarti kita perlu
menyisipkan teks lalu kita beri judul evaluasi kita beri penekanan dua seperti
ini kemudian kita perlu menyisipkan formulir disini sudah ada opsi atau pilihan
sip-sip kan baru di sini ada formulir kita tinggal klik formulir dan kita tunggu
beberapa saat sampai ke fullset ini membuka semua kuis semua formulir yang
sudah kita buat gitu ya lebih contoh disini sudah di tersedia kuis Tekanan
hidrostatis sekali lagi ini bisa muncul jika kita sudah menyiapkan dulu di Google
formulir jika belum silakan disiapkan dulu jika sudah terpilih di klik Halo silakan
klik lagi tombol yang ada di pojok kanan bawah klik saja tombol Shift akhir-
akhir otomatis Farm ataupun kuis yang sudah kita siapkan sudah muncul di
halaman Devaluasi seperti ditunjukkan pada layar begini kemudian jika ini
dirasa perlu diatur lebarnya tinggal kita tarik Ya seperti yang ditujukan kepada
contoh Berikut kita tarik kemudian jika lebarnya sudah sesuai keinginan tinggal
kita lepaskan hidup sampai tahap ini kita bisa melihat kita di pratinjau
dihalaman evaluasi ini tampilannya seperti itu kalau di handphone nanti
tampilannya seperti ini sudah sangat bagus ya deh di halaman evaluasi sudah
kita selesaikan kita masuk ke daftar pustaka kita lihat di sini contoh daftar
pustakanya Oke simpel seperti itu kita tambahkan di sini kotak teks kita lebih
saja dari ini ya PowerPoint adari apa namanya bahan ajar yang sudah kita
siapkan daftar pustakanya kita blog dulu apa saja daftar pustakanya silahkan
disesuaikan dengan blog lalu jangan lupa diberi judul dulu daftar pustaka kita
beri design penekanan dua kemudian kita sisipkan teks lagi tinggal kita copy
guys dari Microsoft tadi sampai disini kita sudah memiliki halaman daftar
pustaka kemudian kita masuk ke halaman terakhir yaitu profil pengembang
sebagai contoh disini kita ingin membuat seperti ini Ada Judul profil ada foto
kita dan ada data kita kita sisipkan dulu kotak teks kemudian kita ketik ke profil
atau apapun silakan ya sesuai dengan keinginan kita slim asing jika desain
dengan penekanan gua biar lebih menarik pengundian dicontoh tadi setelah
judul profile ada foto tinggal kita sisipkan gambar di sini kita upload dan kita
cari gambar yang menunjukkan foto kita Oke tadi Terlewatkan belum kita
siapkan di materi silakan dicari di laptop atau komputer masing-masing eh
gambar milik kita Yakult atau foto diri kita kecelakaan di pilih misalkan saya
Aku menggunakan diri saja yang digambar itu P foto sudah berhasil kita
tambahkan kemudian di bagian bawah kita beri teks ya kita beri teks seperti
yang ditunjukkan pada model atau contoh ini tinggal kita ambil saja dari bahan
ajar yang sudah kita siapkan kita copy paste yang babi bis bis ini control center
trik begitu sampai tahap ini kalau kita lihat pratinjau maka kita sudah memiliki
media pembelajaran berbasis Google set Hai semuanya mencegah lautan
Tinggal bagaimana tiap tombol ini saat ini belum berfungsi tombolnya kita klik
belum bisa ya baru tombol yang ada di atas Tombol menu yang ada di atas
sudah aktif tapi tombol-tombol yang ada di halaman awal tadi belum berfungsi
karena memang belum kita hubungkan antar halaman nah langkah selanjutnya
kita akan melakukan setting atau pengaturan agar setiap tombol ini langsung
berfungsi caranya adalah di bagian gambar bukan di bagian teks tapi di bagian
gambarnya saja seperti ini kita klik nah saya ulang bagian gambar diklik lagi
gambarnya sehingga muncul simbol rantai ya sisipkan link seperti ini kita Klik
tombol tujuan kita pilih tujuan lalu kita klik terapkan tombol materi kita lelaki
sampai muncul pantai seperti ini kita Arahkan ke materi kita terapkan tombol
video juga demikian kita sisipkan video kita terapkan tombol evaluasi kita klik
klik sekali lagi biar muncul rantai kemudian ini tadi evaluasi ya kita terapkan
kemudian tombol daftar pustaka kita klik dua kali sampai muncul tombol rantai
kita pilih daftar pustaka kita terapkan itu juga untuk tombol profil kita Klik dua
kali sampai muncul rantai dan kita Arahkan ke tombol profit kita akan uji
sampai sini Apakah bisa berjalan dengan baik dengan Klik tombol pratinjau Eh
Kita uji tombol tujuan eh sudah terhubung dengan baik kita ke tombol materi
Ke halaman awal tombol materi kita klik kita kembali ke halaman muka ingin
menguji tombol video kita klik verify dirinya sudah tampil dan Kita uji videonya
jalan atau tidak Oke sudah tampil dengan baik kita kembali ke halaman muka
evaluasi kita klik sudah tampil Quiz kita membalikkan Taman Melati itu
seterusnya kita cek satu persatu sehingga setiap tombol itu betul-betul telah
berfungsi dengan baik termasuk sampai ke tombol profil seperti ini sudah bisa
bukan namanya menuju ke halaman yang kita inginkan jika kita ingin merubah
copyright di bagian bawah ini ya a.kor birthday Bu Tertinggal kita sorot dengan
mouse X Hunter and Atik ini bisa kita ganti dengan nama kita masing-masing
misalkan lama saya begin Ya ampun by seperti ini tinggal kita klik disebelah
luar sudah selesai langkah terakhirnya kita lakukan yaitu mempublikasikan
media yang sudah kita buat ini dengan cara di pojok kanan atas ada tombol
publikasikan kita klik saja publikasikan Kemudian di bagian paling atas ini kita
biasanya sudah di siapkan alamat web Ya emang nanti alamatnya itu akan bisa
diakses di alamat seperti yang ditunjukkan pada layar ini ya Sebagai contoh di
sini adalah site.go.id flash media Tekanan hidrostatis kita bisa mengganti-ganti
alamat ini yang penting nantinya alamat itu tersedia dengan ditandai simbol
centang di sebelah kanan jika sudah silahkan di klik publikasikan di Hai deh
tunggu prosesnya sampai selesai berhasil dan sini ada keterangan situs Anda
berhasil dipublikasikan kita bisa Klik lihat untuk menguji untuk menguji Berhasil
tidaknya maka kita bisa ini ya mengcopy atau di sini ada kata-kata saling site
Link yang dipublikasikan kita klik salin eh kemudian kita klik salin dan kita buka
di browser yang lain kita buka di browser yang lain kalau tadi kita
menggunakan Google Chrome untuk membuat kita mencoba Browser yang
lain atau uji pakai oleh mesin Firefox atau partai Microsoft lync tadi kita copy
base dan kita akses di sana sampai sini eh halaman awal sudah terbuka dengan
baik dan kita bisa menguji apakah setiap Le diakses dengan baik ternyata
media yang kita buat sudah bisa diakses dan bisa dibuka bisa digunakan oleh
siswa dengan baik demikian tutorial pembuatan multimedia pembelajaran
interaktif berbasis Google Site semoga bermanfaat [Musik]
Anda mungkin juga menyukai
- Articulate Storyline 3Dokumen6 halamanArticulate Storyline 3Wahyudi PrabowoBelum ada peringkat
- Tutorial LectoraDokumen28 halamanTutorial LectoraAnonymous oV47buBoBelum ada peringkat
- OPTIMASI SOAL WIZERDokumen13 halamanOPTIMASI SOAL WIZERErland NovendraBelum ada peringkat
- Tutorial Easy WorshipDokumen8 halamanTutorial Easy WorshipBettygeacitraBelum ada peringkat
- Panduan Membuat LiveworksheetDokumen10 halamanPanduan Membuat Liveworksheetdrs surosoBelum ada peringkat
- LMS-TUTORIALDokumen37 halamanLMS-TUTORIALambriyanBelum ada peringkat
- I SpringfreeDokumen4 halamanI SpringfreeKharisma RestianiBelum ada peringkat
- Tutorial LectoraDokumen28 halamanTutorial LectoraMOCH FATKOER ROHMAN67% (3)
- Narasi Rapot PAUD Pada Kurikulum MerdekaDokumen6 halamanNarasi Rapot PAUD Pada Kurikulum MerdekaRian AgustinaBelum ada peringkat
- Panduan Membuat 9 Model Soal Di LiveworksheetDokumen10 halamanPanduan Membuat 9 Model Soal Di LiveworksheetD3nmas Ngabehi WidjojoBelum ada peringkat
- Panduan Penggunaan SPADA UntirtaDokumen32 halamanPanduan Penggunaan SPADA UntirtaMukhlidahHanunSiregar100% (1)
- Kalimat DeskripsiDokumen5 halamanKalimat Deskripsiabdul aziz MuharomBelum ada peringkat
- Tutorial LectoraDokumen16 halamanTutorial LectorafitriBelum ada peringkat
- Tugas Otomasi CloudStorageDokumen8 halamanTugas Otomasi CloudStoragenarendraarya20Belum ada peringkat
- Panduan Singkat CanvaDokumen20 halamanPanduan Singkat CanvaABUSANI ABUSANIBelum ada peringkat
- Cara Membuat PowerPoint yang MenarikDokumen26 halamanCara Membuat PowerPoint yang MenarikusmanBelum ada peringkat
- HohohoDokumen5 halamanHohohoameliarmdhnii19Belum ada peringkat
- Tutorial Powerpoint ICT KerucutDokumen14 halamanTutorial Powerpoint ICT KerucutPdl Frgl100% (1)
- Panduan Membuat EbookDokumen31 halamanPanduan Membuat EbookSuci KreatifBelum ada peringkat
- (Indonesian) HTML & CSS Full Course - Beginner To Pro (DownSub - Com)Dokumen355 halaman(Indonesian) HTML & CSS Full Course - Beginner To Pro (DownSub - Com)Patra R.W.SinagaBelum ada peringkat
- Membuat Media Pembelajaran Interaktif Dengan PowerpointDokumen3 halamanMembuat Media Pembelajaran Interaktif Dengan PowerpointBahrul Alam100% (2)
- Tugas P12 Ekonomi Digital Afifah SalmaDokumen9 halamanTugas P12 Ekonomi Digital Afifah SalmaAfifah SalmaBelum ada peringkat
- Membuat GOOGLE SITESDokumen14 halamanMembuat GOOGLE SITESSam Din ShuBelum ada peringkat
- Business WorkshopDokumen9 halamanBusiness WorkshopswannomieBelum ada peringkat
- Cara Membuat Latihan Soal Interaktif Dengan Free QuizmakerDokumen3 halamanCara Membuat Latihan Soal Interaktif Dengan Free QuizmakeryenniBelum ada peringkat
- Program Kerja Kesiswaan1Dokumen13 halamanProgram Kerja Kesiswaan1Cahyo PrabowoBelum ada peringkat
- Optimized Title for Research Paper ManagementDokumen3 halamanOptimized Title for Research Paper ManagementUlfatus NafisyahBelum ada peringkat
- Modul Membuat E-Modul Dengan CanvaDokumen8 halamanModul Membuat E-Modul Dengan CanvaMuh.irfan KadirBelum ada peringkat
- HUKUM BISNISDokumen15 halamanHUKUM BISNISBella JuliBelum ada peringkat
- File Mentah Vidio 1Dokumen10 halamanFile Mentah Vidio 1niken ayuBelum ada peringkat
- Resume - PMM - 07102022Dokumen5 halamanResume - PMM - 07102022edy wuryantoBelum ada peringkat
- Cara Membuat Video Dari Gambar Atau Foto Dengan Picasa 3Dokumen6 halamanCara Membuat Video Dari Gambar Atau Foto Dengan Picasa 3Evisa Ze AlysBelum ada peringkat
- ModulDokumen20 halamanModulruslan19Belum ada peringkat
- Memasukkan Video Di MoodleDokumen4 halamanMemasukkan Video Di MoodleadebsbBelum ada peringkat
- Merubah Soal Dari Microsoft Word Menjadi Soal Online Di Google FormulirDokumen9 halamanMerubah Soal Dari Microsoft Word Menjadi Soal Online Di Google FormulirBahtiarBelum ada peringkat
- CamtasiaDokumen11 halamanCamtasiaaidil rahmadiBelum ada peringkat
- Membuat Bahan Ajar Berbasis TIK - Power Point 2007 - Standard LayoutDokumen11 halamanMembuat Bahan Ajar Berbasis TIK - Power Point 2007 - Standard Layoutprayitno78Belum ada peringkat
- Strategi PembelajaranDokumen6 halamanStrategi PembelajaranSry Ayu KainoBelum ada peringkat
- Cara Praktis Menuliskan Simbol Orbital Atom Di Aplikasi Olah Kata Menggunakan ShortcutDokumen56 halamanCara Praktis Menuliskan Simbol Orbital Atom Di Aplikasi Olah Kata Menggunakan ShortcutAnnisaBelum ada peringkat
- Unit 3, Pelajaran 5, Mengelola Kelas AndaDokumen12 halamanUnit 3, Pelajaran 5, Mengelola Kelas AndaAni HaryatiBelum ada peringkat
- Buku Tutorial PDFDokumen34 halamanBuku Tutorial PDFEnos LolangBelum ada peringkat
- Free QuisMakerDokumen9 halamanFree QuisMakerbertha tandiBelum ada peringkat
- Riset Kolaborasi ITB-ElsevierDokumen12 halamanRiset Kolaborasi ITB-ElsevierRizkha. raaBelum ada peringkat
- Tutorial Media Office 365Dokumen21 halamanTutorial Media Office 365Frizka DecyoorinBelum ada peringkat
- Membuat MPIDokumen8 halamanMembuat MPIKemal Budi M100% (1)
- Contoh Kurikulum Merdeka CP - Modul Ajar, Dan TPDokumen4 halamanContoh Kurikulum Merdeka CP - Modul Ajar, Dan TPYudiBelum ada peringkat
- Tugas Uts Nadia LisandraDokumen24 halamanTugas Uts Nadia LisandraNadia LisandraBelum ada peringkat
- Membuat Website Statis AWS AmplifyDokumen40 halamanMembuat Website Statis AWS AmplifyRadipta Basri WijayaBelum ada peringkat
- Tutorial Pembuatan Media Ajar Dengan Flip Book Maker PDFDokumen12 halamanTutorial Pembuatan Media Ajar Dengan Flip Book Maker PDFEmy YulianyBelum ada peringkat
- PKAM (Langkah-Langkah Pembuatan PPT Animasi) - Anindya Putri Irfana (2228220031) - 2ADokumen4 halamanPKAM (Langkah-Langkah Pembuatan PPT Animasi) - Anindya Putri Irfana (2228220031) - 2AAnindyaBelum ada peringkat
- Kerangka Kurikulum MerdekaDokumen9 halamanKerangka Kurikulum MerdekaDewi MulyantiBelum ada peringkat
- EDPUZZEL PENERAPAN APLIKASIDokumen13 halamanEDPUZZEL PENERAPAN APLIKASIAnggri AmandaBelum ada peringkat
- Panduan Singkat E-LearningDokumen15 halamanPanduan Singkat E-LearningIsmi Irfiyanti FachruddinBelum ada peringkat
- Tutorial Static Website - Nicepage and AmplifyDokumen40 halamanTutorial Static Website - Nicepage and AmplifySmpn7Belum ada peringkat
- Instalasi, Konfigurasi & Administrasi OpenstackDari EverandInstalasi, Konfigurasi & Administrasi OpenstackPenilaian: 5 dari 5 bintang5/5 (2)
- SDM Man Kota Palopo-1Dokumen17 halamanSDM Man Kota Palopo-1Nur AuliaBelum ada peringkat
- Nur Aulia Selfira Riski - 210902502031 - Pa-BDokumen30 halamanNur Aulia Selfira Riski - 210902502031 - Pa-BNur AuliaBelum ada peringkat
- 4 - Bab 1Dokumen15 halaman4 - Bab 1Nur AuliaBelum ada peringkat
- Tugas Bab 12 Soal!Dokumen1 halamanTugas Bab 12 Soal!Nur AuliaBelum ada peringkat
- Bab 6 & 7 - Bank Dan Kembaga Keuangan LainnyaDokumen19 halamanBab 6 & 7 - Bank Dan Kembaga Keuangan LainnyaNur AuliaBelum ada peringkat
- Akuntansi Biaya PersediaanDokumen4 halamanAkuntansi Biaya PersediaanNur AuliaBelum ada peringkat
- Makalah Desain KurikulumDokumen17 halamanMakalah Desain KurikulumNur AuliaBelum ada peringkat
- Halaman Judul KATA PENGANTAR ... IIDokumen36 halamanHalaman Judul KATA PENGANTAR ... IINur AuliaBelum ada peringkat