Projek 5 - Membuat Identitas
Diunggah oleh
Daura Laurensa0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
13 tayangan3 halamanJudul Asli
Projek 5_membuat Identitas
Hak Cipta
© © All Rights Reserved
Format Tersedia
PDF, TXT atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PDF, TXT atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
13 tayangan3 halamanProjek 5 - Membuat Identitas
Diunggah oleh
Daura LaurensaHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PDF, TXT atau baca online dari Scribd
Anda di halaman 1dari 3
Pertama buka App Inventor http://appinventor.mit.
edu/
Create Apps pada App Inventor
Gambar 1. Tampilan Web Inventor
Untuk melakukan create apps,harus log in menggunakan gmail.
Kedua pilih Start My Project ,isilah nama project “Latihan 1”yang akan dibuat. Klik OK.
Gambar 2. Membuat Projek Baru
Terlihat Tampilan Awal projek seperti gambar dibawah
Gambar 3. Tampilan Menu App Inventor
B. Membuat Tampilan Aplikasi
1.Buat judul nama aplikasi terlebih dahulu. Yakni dengan menyeret label pada menu user
interface. Untuk melakukan edit tulisan bisa dilakukan pada menu sebelah kanan yakni pada
menu properties. Selain itu anda bisa melakukan edit background aplikasi yakni dengan
mengklik “Screen1” pada components.
Gambar 4. Pembuatan Judul Aplikasi
Buatlah Identitas Mahasiswa,yakni berupa Nama,Nim,Alamat,Umur,dan Status. Caranya dengan
membuat layout table arrangement yang terdapat pada menu layout. Kemudian drag and drop
“Label” dan “Textbox” ke screen untuk melakukan isi data seperti tampilan dibawah:
Gambar 5. Tampilan Data
3. Setelah dilakukan pembuatan data untuk pengisian biodata, untuk mencek bahwa data tersebut
benar/salah,diperlukan suatu push button. Yakni dengan memilih “Button” pada menu user
interface. Kemudian drag and drop button tersebut ke screen dan lakukan pengeditan seperti
gambar dibawah :
Gambar 6. Tampilan Button
4. Tombol button tersebut untuk mencek bahwa data tersebut benar. Jika benar,maka perlu
ditampilkan bahwa data tersebut benar. Caranya yakni menggunakan label yang didrag and drop
ke screen. Label yang digunakan sesuai dengan data yang diinput yakni sebanyak 5 buah.
Tampilan seperti gambar dibawah :
Anda mungkin juga menyukai
- Cara Mudah Membuat Aplikasi Menggunakan MIT AppDokumen40 halamanCara Mudah Membuat Aplikasi Menggunakan MIT AppRahman Yahya100% (1)
- SuryaUniv Appinventor Bagi Pemula by Ahmad Fajar PrasetiyoDokumen91 halamanSuryaUniv Appinventor Bagi Pemula by Ahmad Fajar PrasetiyoPicoSaputraBelum ada peringkat
- Kalkulator AZMIDokumen13 halamanKalkulator AZMIOBEMARLEY100% (1)
- Cara Membuat Aplikasi Android Tanpa Coding Dengan MIT App InventorDokumen10 halamanCara Membuat Aplikasi Android Tanpa Coding Dengan MIT App Inventormohamad sholehBelum ada peringkat
- Modul Membuat Aplikasi Mobile Android Dengan App MIT Inventor 2 PDFDokumen29 halamanModul Membuat Aplikasi Mobile Android Dengan App MIT Inventor 2 PDFWidi vandavinBelum ada peringkat
- Tutorial Membuat Aplikasi Menggunakan Mit App InventorDokumen8 halamanTutorial Membuat Aplikasi Menggunakan Mit App InventorsalimBelum ada peringkat
- Wonderware InTouch 10.1 Instalation TutorialDokumen30 halamanWonderware InTouch 10.1 Instalation Tutorialmikroton100% (2)
- Laporan 3Dokumen9 halamanLaporan 3Niaa aBelum ada peringkat
- Kalkulator MITDokumen12 halamanKalkulator MITadityaBelum ada peringkat
- Laporan Delivery Food Part 1 Dan Part 2Dokumen17 halamanLaporan Delivery Food Part 1 Dan Part 2Niar YuniarBelum ada peringkat
- SuryaUniv Appinventor Bagi Pemula by Ahmad Fajar PrasetiyoDokumen92 halamanSuryaUniv Appinventor Bagi Pemula by Ahmad Fajar PrasetiyoIgoyKabayanBelum ada peringkat
- Modul Pelatihan AndroidDokumen23 halamanModul Pelatihan AndroidDoni MaulanaBelum ada peringkat
- Modul 2Dokumen18 halamanModul 2ulfa yulianaBelum ada peringkat
- Laporan Sejarah TKJDokumen16 halamanLaporan Sejarah TKJNiar YuniarBelum ada peringkat
- App Inventor Tutorial Menampilkan Text - HTML PDFDokumen7 halamanApp Inventor Tutorial Menampilkan Text - HTML PDFDicka Jr.Belum ada peringkat
- Modul Praktikum 2 Membuat Aplikasi Speech Board (Gambar Bersuara)Dokumen3 halamanModul Praktikum 2 Membuat Aplikasi Speech Board (Gambar Bersuara)abcd10110980Belum ada peringkat
- Tutorial App Inventor 2Dokumen8 halamanTutorial App Inventor 2Yusup SetiawanBelum ada peringkat
- Cara Membuka Membuat Dan Menyimpan Visual Basic 6Dokumen2 halamanCara Membuka Membuat Dan Menyimpan Visual Basic 6IrhamMahyanBelum ada peringkat
- Laporan Aplikasi v2Dokumen11 halamanLaporan Aplikasi v2tiktok bayuBelum ada peringkat
- Rancangan ProposalDokumen17 halamanRancangan ProposalOlan AscoreptaBelum ada peringkat
- Laprak Acara 2 ProkomDokumen30 halamanLaprak Acara 2 ProkomAuliyya ainiBelum ada peringkat
- Laprak Modul 1 Dias Aditia RDokumen5 halamanLaprak Modul 1 Dias Aditia Rdiasaditia04Belum ada peringkat
- Tutorial ArDokumen16 halamanTutorial ArAlgi FaryBelum ada peringkat
- Membuat KalenderDokumen9 halamanMembuat Kalendermaskur1075Belum ada peringkat
- Pengenalan Visual Basic 6, Pemrograman Database, Laporan, Menu & Toolbar (Inan Layyinan)Dokumen116 halamanPengenalan Visual Basic 6, Pemrograman Database, Laporan, Menu & Toolbar (Inan Layyinan)ilayyinanBelum ada peringkat
- Pengenalan MIT App InventorDokumen9 halamanPengenalan MIT App InventorFeliciaBelum ada peringkat
- Modul VBnetDokumen71 halamanModul VBnetIrwan MargaBelum ada peringkat
- Modul Pemrograman Visual FixDokumen61 halamanModul Pemrograman Visual FixMarsha BradleyBelum ada peringkat
- Cara Membuat Game Edukasi Anak Belajar MewarnaiDokumen10 halamanCara Membuat Game Edukasi Anak Belajar MewarnaiujangrasBelum ada peringkat
- Pertemuan 4 - Event (ActionListener)Dokumen6 halamanPertemuan 4 - Event (ActionListener)Redo Abe PutraBelum ada peringkat
- (Chapter 1) Ebook Latihan Dasar Android StudioDokumen29 halaman(Chapter 1) Ebook Latihan Dasar Android StudioyuliaBelum ada peringkat
- Simpegclient PDFDokumen16 halamanSimpegclient PDFroniBelum ada peringkat
- Modul Pemrograman Borland Delphi FullDokumen60 halamanModul Pemrograman Borland Delphi FullAdrian Rizaldi100% (3)
- AndroidDokumen11 halamanAndroidIrland FardaniBelum ada peringkat
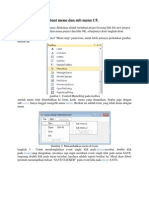
- Pembuatan FORM MENU Pada Microsoft AccessDokumen16 halamanPembuatan FORM MENU Pada Microsoft AccessSalsabila firdausBelum ada peringkat
- Pen Gen Alan Lingkungan Kerja Visual Basic 6Dokumen7 halamanPen Gen Alan Lingkungan Kerja Visual Basic 6Lina InhaBelum ada peringkat
- DHELI OFARIMAWAN Membuat Aplikasi Input Data Dengan Menggunakan Appsheet DikonversiDokumen13 halamanDHELI OFARIMAWAN Membuat Aplikasi Input Data Dengan Menggunakan Appsheet DikonversimisliantoBelum ada peringkat
- Tutorial VB MySQLDokumen50 halamanTutorial VB MySQLDenish Zuli AnugraBelum ada peringkat
- Bab I Pengenalan Visual BASICDokumen61 halamanBab I Pengenalan Visual BASICBilly HUnterBelum ada peringkat
- Prokom 11Dokumen17 halamanProkom 11caxial_MDBelum ada peringkat
- Tugas App InventorDokumen3 halamanTugas App InventorsfdsfdxfxfdxBelum ada peringkat
- PCD - Modul Praktikum Image ProcessingDokumen22 halamanPCD - Modul Praktikum Image ProcessingSandi Fajar RodiyansyahBelum ada peringkat
- Cara Membuat Menu Utama Di Visual BasicDokumen2 halamanCara Membuat Menu Utama Di Visual BasicDedan HernantoBelum ada peringkat
- Event (Actionperformed)Dokumen22 halamanEvent (Actionperformed)Rizkal AdityaBelum ada peringkat
- Materi B4A21-1Dokumen33 halamanMateri B4A21-1Nova AviansahBelum ada peringkat
- TUBES Praktikum PDTDokumen32 halamanTUBES Praktikum PDTDinda Ghefira SuhermanBelum ada peringkat
- Tutorial Membuat Aplikasi Kalkulartor Dengan Java AWTDokumen10 halamanTutorial Membuat Aplikasi Kalkulartor Dengan Java AWTsanBelum ada peringkat
- Modul 1 SCADADokumen21 halamanModul 1 SCADARyan SinagaBelum ada peringkat
- Panduan Anjab Kupang - A4Dokumen47 halamanPanduan Anjab Kupang - A4ORINBelum ada peringkat
- Pengenalan Wonderware InTouchDokumen6 halamanPengenalan Wonderware InTouchroy_nhpBelum ada peringkat
- Tugas Mobile ComputingDokumen8 halamanTugas Mobile ComputingChristian Immanuel GarryBelum ada peringkat
- Laporan Praktikum KodirDokumen6 halamanLaporan Praktikum KodirpbmBelum ada peringkat
- YusrinnatulJinana 20180810137 Modul3Dokumen14 halamanYusrinnatulJinana 20180810137 Modul3Yusrinnatul JinanaBelum ada peringkat
- LANGKAHDokumen9 halamanLANGKAHishlahul ittihadBelum ada peringkat
- Cara Membuat Project Pada C# Dengan Menu StripDokumen3 halamanCara Membuat Project Pada C# Dengan Menu StripKomang Agus AryantoBelum ada peringkat