Konsep Dasar Animasi Dalam Flash
Konsep Dasar Animasi Dalam Flash
Diunggah oleh
dhafie0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
2 tayangan3 halamanJudul Asli
21740704 Konsep Dasar Animasi Dalam Flash
Hak Cipta
© © All Rights Reserved
Format Tersedia
PDF, TXT atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PDF, TXT atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
2 tayangan3 halamanKonsep Dasar Animasi Dalam Flash
Konsep Dasar Animasi Dalam Flash
Diunggah oleh
dhafieHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PDF, TXT atau baca online dari Scribd
Anda di halaman 1dari 3
[Pemrograman Animasi I] Manajemen Informatika | POLITAMA
Modul by Heru W | herusastro.web.id
1
BAB I
KONSEP DASAR ANIMASI
Animasi menggambarkan objek yang bergerak agar kelihatan hidup. Membuat animasi berarti
menggerakkan gambar seperti kartun, tulisan dan lain-lain. Animasi mulai dikenal sejak media
televisi menyajikan gambar-gambar bergerak yang berasal dari rekaman kamera maupun hasil karya
seorang Animator. Animasi sangat baik untuk presentasi, pemodelan, dokumentasi, video klip dan
lain-lain.
Dahulu pembuatan animasi dilakukan dengan menggabungkan beberapa gambar yang bergerak
menjadi satu alur cerita yang menarik. Untuk membuat animasi selama satu durasi diperlukan jumlah
gambar (Frame) yang cukup banyak. Jumlah frame tiap detik (frame per second /fps) merupakan
satuan yang akan menghasilkan kualitas animasi. Makin banyak frame per detik, makin baik kualitas
animasi yang dihasilkan.
1.1. Animasi dalam Macromedia Flash
Multimedia terdiri dari 2 kategori, yaitu linier dan non-linear (Interaktif). Movie non-linier
dapat berinteraksi dengan aplikasi web yang lain, flash movie adalah grafik dan animasi untuk
situs web yang merupakan grafik vector dengan ukuran file kecil, sehingga dapat di-load dalam
waktu singkat.
Flash movie dapat dijalankan dengan Flash Player melalui browser atau pada aplikasi stand
alone. Macromedia Flash dapat digunakan untuk membuat animasi interaktif, dimana
pengunjung dapat memasukkan data,kemudian Flash mengevaluasi dan menampilkan hasilnya.
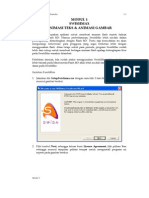
Gambar 1.2 : Loyout Macromedia Flash Profesional 8
1.2. Mengenal Tool-Tool dan Istilah dalam Flash
Area Flash terdiri dari atas 6 bagian yaitu :
Menu, berisi kumpulan instruksi atau perintah-perintah yang digunakan dalam Flash,
misalnya, klik menu File > Save berfungsi untuk menyimpan dokumen,. Menu terletak
pada bagian atas area aFlash.
Toolbox
Menu
Stage
Timeline
Panel
Properties
[Pemrograman Animasi I] Manajemen Informatika | POLITAMA
Modul by Heru W | herusastro.web.id
2
Gambar 1.1 : Menu Macromedia Flash
Stage adalah dokumen atau layar yang akan digunakan untuk meletakkan obyek-obyek dalam
Flash. Stage terletak pada bagian tengah area Flash.
Toolbox, berisi tool-tool yang berfungsi untuk membuat, menggambar, memilih dan
memanipulasi obyek atau isi yang terdapat di layar dan timeline. Toolbox dibagi menjadi 4
bagian, yaitu tools, view, colors, dan options.
Gambar 1.3 : Toolbox
Timeline, berisi layer dan frame-frame yang berfungsi untuk mengontrol object yang akan
dianimasikan. Timeline terletak dibawah menu.
Gambar 1.4 : Timeline
Panels, berisi kontrol fungsi yang dipakai dalam flash, yang berfungsi untuk mengganti dan
memodifikasi berbagai atribut dari objek atau animasi secara cepat dan mudah. Panels
biasanya terletak di bagian kanan area Flash. Untuk menampilkan panel tertentu, klik menu
Window > (nama panel).
Arrow
Line
Pen
Oval
Pencil
Free Transform
Transform
Ink Bottle
Eyedropper
Subselection
Lasso
Text
Rectangle
Brush
Fill Transform
Paint Bucket
Eraser
Hand
Zoom
Colors
Options
[Pemrograman Animasi I] Manajemen Informatika | POLITAMA
Modul by Heru W | herusastro.web.id
3
Gambar 1.5 : Panels Color
Swatches
Properties, berfungsi
hampir sama
dengan panels,
hanya saja
properties merupakan penggabungan atau penyederhanaan dari panel. Jadi dapat lebih
mempercepat dalam mengganti dan memodifikasi berbagai atribut dari objek, animasi,
frame dan komponen secara langsung.
Gambar 1.6 : Properti
Anda mungkin juga menyukai
- Mari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Dari EverandMari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Penilaian: 4 dari 5 bintang4/5 (16)
- Modul Animasi 2DDokumen118 halamanModul Animasi 2DSekar KinasihBelum ada peringkat
- LKPD 3.2 AnimasiDokumen21 halamanLKPD 3.2 AnimasigilanggilaBelum ada peringkat
- Bahan Ajar Dengan FlashDokumen33 halamanBahan Ajar Dengan FlashHulwah NabilahBelum ada peringkat
- Pengenalan Photoshop Adobe PhotoshopDokumen60 halamanPengenalan Photoshop Adobe Photoshopirfan_trianaBelum ada peringkat
- Membuat Animasi Menggunakan Macromedia Flash 8Dokumen37 halamanMembuat Animasi Menggunakan Macromedia Flash 8ahmadfahruddin25Belum ada peringkat
- Mengenal Jendela KerjaDokumen4 halamanMengenal Jendela KerjaRifaldi PaputunganBelum ada peringkat
- BAB 1 Pengenalan-Adobe-FlashDokumen6 halamanBAB 1 Pengenalan-Adobe-FlashBellaBelum ada peringkat
- Metamorfosis BelalangDokumen21 halamanMetamorfosis Belalangardisa eka putraBelum ada peringkat
- Pengantar Program Grafis AnimasiDokumen61 halamanPengantar Program Grafis AnimasiDarmawan SoegandarBelum ada peringkat
- Modul Animasi Dan GameDokumen75 halamanModul Animasi Dan GameandyBelum ada peringkat
- Modul Multimedia Mod5Dokumen13 halamanModul Multimedia Mod5HelsonBelum ada peringkat
- 13 - XIIRPL5 - Kevin Early Eliansyah - Adobe FlashDokumen8 halaman13 - XIIRPL5 - Kevin Early Eliansyah - Adobe FlashKevin Early11Belum ada peringkat
- Tri Ulandari - Mod5Dokumen13 halamanTri Ulandari - Mod5Tri UlandariBelum ada peringkat
- Bab 6 Menggunakan Perangkat Lunak AnimasiDokumen29 halamanBab 6 Menggunakan Perangkat Lunak AnimasiAnonymous MooSDDRM0% (1)
- Makalah Pengoperasian Aplikasi Multimedia InteraktifDokumen20 halamanMakalah Pengoperasian Aplikasi Multimedia Interaktif04. Adinda Sufeina Azzahra XI MM 2Belum ada peringkat
- BAB III - AriesDokumen17 halamanBAB III - AriesAlyaa Anggraini PutriBelum ada peringkat
- BAB III - SulisyantoDokumen17 halamanBAB III - Sulisyantoabdul rojakBelum ada peringkat
- Modul Adobe Flash CS5Dokumen72 halamanModul Adobe Flash CS5Naff Rees100% (1)
- Modul Adobe Flash CS.5Dokumen57 halamanModul Adobe Flash CS.5ArdiSaputraBelum ada peringkat
- File.15 BAB II Landasan Teori 11111Dokumen13 halamanFile.15 BAB II Landasan Teori 11111Maou SadaoBelum ada peringkat
- Animasi 2D & 3DDokumen9 halamanAnimasi 2D & 3DAndri IndrianaBelum ada peringkat
- Luqman Hakim - Tugas Membuat Resume Fungsi Menu Dan Jendela Macromedia FlashAssignmentDokumen11 halamanLuqman Hakim - Tugas Membuat Resume Fungsi Menu Dan Jendela Macromedia FlashAssignmentLuqman HakimBelum ada peringkat
- ResponsiDokumen97 halamanResponsiTri UlandariBelum ada peringkat
- Pengenalan Adobe FlashDokumen3 halamanPengenalan Adobe FlashListya Eka WulanBelum ada peringkat
- BAB II (TA Game Flash)Dokumen57 halamanBAB II (TA Game Flash)Achmad KoesnadiBelum ada peringkat
- Modul Praktikum Animasi FlashDokumen42 halamanModul Praktikum Animasi FlashHeri BudiBelum ada peringkat
- Pengenalan InterfaceDokumen5 halamanPengenalan InterfaceMelorys LestariBelum ada peringkat
- (Flash) Modul Flash Sadana ProductionDokumen42 halaman(Flash) Modul Flash Sadana ProductionJadmiko Agung Wicaksono100% (1)
- Laporan Teknik Antar Muka Fredi Yanuar S (Pertemuan 2)Dokumen20 halamanLaporan Teknik Antar Muka Fredi Yanuar S (Pertemuan 2)Findi Anika Ningsih NainggolanBelum ada peringkat
- MacromediaDokumen8 halamanMacromediaFira JiBelum ada peringkat
- Animasi Interaktif ModulDokumen48 halamanAnimasi Interaktif Modulabdul muqsithBelum ada peringkat
- Modul Flash 8 ProDokumen57 halamanModul Flash 8 ProTitik HidayatiBelum ada peringkat
- 20 Animasi 2 DimensiDokumen15 halaman20 Animasi 2 Dimensianimasi natBelum ada peringkat
- Bab Iii - Landasan TeoriDokumen24 halamanBab Iii - Landasan Teorisyanita dwi nanda Sulistyani putriBelum ada peringkat
- Modul 1 SCADADokumen21 halamanModul 1 SCADARyan SinagaBelum ada peringkat
- Membuat Gambar AnimasiDokumen17 halamanMembuat Gambar AnimasiANDREAS ARIS SUHARTONOBelum ada peringkat
- A.Pengenalan AntarmukaDokumen9 halamanA.Pengenalan Antarmukawahyu smkntuturBelum ada peringkat
- 1.1 Mengenal Interface Macromedia Flash 8Dokumen21 halaman1.1 Mengenal Interface Macromedia Flash 8madromBelum ada peringkat
- Modul 1 Swishmax Animasi Teks Dan GambarDokumen10 halamanModul 1 Swishmax Animasi Teks Dan Gambarsut3100% (1)
- Desain Media InteraktifDokumen4 halamanDesain Media InteraktifFatimatul ZahroBelum ada peringkat
- Tugas Makromedia FlashDokumen13 halamanTugas Makromedia FlashPutriBelum ada peringkat
- Pembuatan Objek Dalam Flash 8Dokumen1 halamanPembuatan Objek Dalam Flash 8Aulia Rahman Hakim SiregarBelum ada peringkat
- BAB 3. Mengenal Adobe FlashDokumen41 halamanBAB 3. Mengenal Adobe FlashEko SujatmikoBelum ada peringkat
- Macam Macam Menu Dan Tool Serta Fungsinya PadaDokumen6 halamanMacam Macam Menu Dan Tool Serta Fungsinya PadaBajang BagesBelum ada peringkat
- Materi Flash 8Dokumen6 halamanMateri Flash 8Stefanie NohosBelum ada peringkat
- Adobe FlashDokumen5 halamanAdobe FlashAra fatruan2Belum ada peringkat
- Komponen 6.1.1a Bahan Ajar Program FlasDokumen37 halamanKomponen 6.1.1a Bahan Ajar Program FlasCore BeeBelum ada peringkat
- M2. Pengenalan FlashDokumen7 halamanM2. Pengenalan FlashSalisa MaulidahBelum ada peringkat
- Pengenalan Flash (Pertemuan 1) - MM2Dokumen16 halamanPengenalan Flash (Pertemuan 1) - MM2gitaBelum ada peringkat
- Sampel Tutorial Adobe FlashDokumen14 halamanSampel Tutorial Adobe FlashEncep SuryanaBelum ada peringkat
- Ebook Panduan Belajar Photoshop Cs3Dokumen60 halamanEbook Panduan Belajar Photoshop Cs3Robert Williams0% (1)
- Macromedia FlashDokumen51 halamanMacromedia Flashalvin_ita13Belum ada peringkat
- Hosting Gratis Untuk DrupalDokumen9 halamanHosting Gratis Untuk DrupalHeru W SastroBelum ada peringkat
- Form Dan GambarDokumen5 halamanForm Dan GambarHeru W SastroBelum ada peringkat
- Link Frame Dan TabelDokumen6 halamanLink Frame Dan TabelHeru W SastroBelum ada peringkat
- Animasi Perubahan Bentuk MOTION SHAPEDokumen2 halamanAnimasi Perubahan Bentuk MOTION SHAPEHeru W SastroBelum ada peringkat
- Membuat Animasi Frame by FrameDokumen2 halamanMembuat Animasi Frame by FrameHeru W SastroBelum ada peringkat
- Layer, Frame Keyframe Dan Blank KeyframeDokumen2 halamanLayer, Frame Keyframe Dan Blank KeyframeHeru W SastroBelum ada peringkat
- Menggambar Mewarnai Dan Memanipulasi TeksDokumen4 halamanMenggambar Mewarnai Dan Memanipulasi TeksHeru W SastroBelum ada peringkat