Latihan Soal
Diunggah oleh
aminatus sholihah0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
86 tayangan3 halamanJudul Asli
LATIHAN SOAL
Hak Cipta
© © All Rights Reserved
Format Tersedia
DOC, PDF, TXT atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai DOC, PDF, TXT atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
86 tayangan3 halamanLatihan Soal
Diunggah oleh
aminatus sholihahHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai DOC, PDF, TXT atau baca online dari Scribd
Anda di halaman 1dari 3
1. Berinteraksi langsung dengan objek pada layar sehingga e.
InsertNew symbol Graphic
memudahkan aksi , merupakan bentuk antar muka pengguna… 13. Pada editable button akan dibagi 4 bagian yaitu…
a. Up, over, bottom, hit
b. Top, over, bottom, hit
c. Up, over, down, hit
d. Up, over, down, buttom
e. Hit, over, down, top
14. Apakah fungsi script dibawah ini.
On(release){
a. direct manipulation d. command language gotoAndPlay(“scene2”,4);
b. menu selection e. natural language. }
c. form fill in
2. Untuk membuat animasi pergerakan objek, biasanya dengan
tahapan ... a. Akan meloncat ke frame 4 dan berjalan
a. klik kanan – Tween – Create Animation b. Akan meloncat ke angka 2 dan berjalan
b. klik kanan – Motion Tween - Create Animation c. Akan meloncat ke scene 2 frame 4 dan berjalan
c. klik kanan – Insert Frame - Create Animation d. Akan meloncat ke Movieclip 2 dan berjalan
d. klik kanan – create motion tween e. Akan meloncat ke angka 4 dan berhenti
e. klik kanan – create animation tween 15. Pada gambar dibawah ini yang digunakan untuk pemberian
3. Tipe file image mana yang paling bagus untuk foto… Intance Name adalah…
a. Vektor d. ShockWave
b. PostScript terenkapsulasi e. Laser
c. Bitmap
4. Kita dapat memasukkan sebuah gambar ke dalam stage dengan
menggunakan perintah ......
a. File → Import → Import to library
b. File → Import → Ctrl + R
c. File → Import → Import Video
d. File → Import → Ctrl + Shift + O
e. File → Import → Open external library
5. Simbol yang berfungsi untuk membuat animasi tersendiri dan
a. A c. C e. E
tidak tergantung pada time line utama disebut ...
b. B d. D
a. Button d. Library
16. Tombol yang digunakan untuk menjalankan flash yang kita
b. Movie clip e. Frame
buat adalah…
c. Graphic
6. Format file audio yang didukung oleh Adobe Flash adalah… a. Enter d. Ctrl + enter
a. MP3, OGG d. MIDI, AMR b. Spasi dan enter e. Shift + enter
b. MP3, WAV e. AIFF, AMR c. Alt dan enter
c. WAV, OGG 17. Maksud dari script dibawah ini adalah ……
7. Dari pilihan berikut, mana yang bukan merupakan tahap dalam on (release) {gotoAndStop(2);}
pembuatan multimedia... a. on adalah syntax untuk menjalankan perintah selanjutnya
a. Pengujian ketika tombol di tekan kemudian di lepas
b. Pemasaran b. gotoAndStop adalah syntax untuk menghandle timeline
c. Perencaan dan pembiayaan agar menunjuk ke frame 2 dan berhenti di frame 2
d. Desain dan produksi c. gotoAndStop (2) adalah syntax untuk menghandle
e. Pengiriman timeline agar menunjuk ke frame dan berhenti di frame 2
8. Kode pada timeline yang berfungsi untuk melompat dan d. gotoAndStop (2) adalah syntax untuk menghandle
berhenti pada frame yang di set dalam parameter frame disebut timeline agar menunjuk ke frame 2 dan berhenti di frame 2
a. Stop d. gotoAndPlay e. (release) adalah syntax untuk menjalankan perintah
b. Go to e. stopAndPlay selanjutnya ketika tombol di tekan kemudian di lepas
c. gotoAndStop 18. Nilai yang dituliskan ke kode dalam bentuk angka, string atau
9. Berikut ini mana yang bukan istilah yang diterapkan pada spasi array pada action script disebut …
antara karakter teks… a. comments d. code block
a. Leading d. Dithering b. literals e. whitespace
b. Kerning e. Point c. syntax
c. Tracking
19. Simbol yang berfungsi sebagai dasar untuk membuat objek
10. Type teks pada Adobe flash yang teks ini bisa dirubah dan
dihapus pada saat movie berjalan. Biasanya digunakan untuk dapat beranimasi disebut..
menampilkan variable adalah… a. Button d. Library
a. Input text d. Output Text b. Movie clip e. scene
b. Static text e. Classic Text c. Graphic
c. Dynamic Text 20. Cara untuk menyimpan hasil animasi pada flash dalam bentuk
11. Aturan penulisan script berikut yang salah adalah ……. video adalah ….
a. on (press) {loadmovieNum(coba.swf);} a. File -> Export -> Movie -> (pilih) *.JPG
b. on (press) {loadmovie(animasi;swf);}
c. on (press) {loadmovie(intro.swf);} b. File -> Export -> Movie -> (pilih) *.FLA
d. on (press) {unloadmovienum(keluar.swf);} c. File -> Export -> Movie -> (pilih) *.PNG
e. on (press) {loadmovienum(*.swf);} d. File -> Export -> Movie -> (pilih) *.AVI
12. Langkah yang digunakan untuk merubah shape menjadi e. File -> Export -> Movie -> (pilih) *.MAX
graphic pada Adobe Flash adalah… 21. Cara menambah frame pada flash adalah ….
a. Modify convert to bitmap Graphic a. Insert > Frame
b. Modify convert to symbol Graphic b. Delete > Frame
c. Insertconvert to bitmap Graphic c. Insert > Timeline Effects > Frame
d. Insertconvert to symbol Graphic d. Insert > Timeline > Frame
e. Insert > Timeline Effects > Scene Fals=Number(correct)+1;
22. Shortcut Ctrl+B merupakan shortcut yang kita gunakan nextFrame();
untuk…. }
a. Melakukan perintah paste pada objek yang telah dikopi. e. on (release) {
b. Melakukan konversi objek. true=Number(correct)+1;
c. Mengubah warna stage. nextFrame();
d. Mengubah bentuk objek }
e. Mempertebal teks 25. Dibawah ini, manakah urutan atau langkah-langkah yang tepat
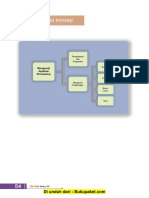
23. Perhatikanlah gambar bagan CD Interaktif tentang dalam membuat desain cover cd yang menarik dan
pembelajaran bangun datar Trapesium dibawah ini : menggambarkan isi cerita yang lengkap?
1. Kamu tinggal edit tulisannya sesuai dengan kebutuhan.
Masukkan gambar-gambarnya juga seperti biasa
2. Buka software Microsoft office publisher 2007
3. Pilih Labels, Cari gambar CD berbentuk bundar. Lalu pilih
salah satu desain CD yang kamu suka. Klik "Create"
4. Masukan semua ringkasan isi dan gambar ilustrasi dari CD
interaktifmu
a. 3,2,1,4 d. 1,3,4,2
b. 2,3,4,1 e. 2,3,1,4
c. 4,3,2,1
Berdasarkan Gambar diatas terdapat 3 folder, yaitu folder
26. Sebuah desain tampilan dilakukan pengulangan yang berguna
Trapesium (folder utama), folder Tutorial dan folder untuk mengikat semua elemen individu dan membantu guna
Simulasi. File Sifat, Luas, Latihan dan Definisi dalam membuat asosiasi serta konsistensi. Hal tersebut digunakan
folder Trapesium (folder utama) adalah file-file window secara luas pada … .
(jendela) utama. Jika akan membuat Button atau Tombol a. blog dan e-learning
LUAS pada frame 80 sebagai jendela utama dengan b. dokumen multimedia dan iklan
c. dokumen multi pages dan website
menggunakan action script 2.0, maka pemogramannya
d. dokumen multicontent pada web dinamis
adalah…. e. desain komunikasi visual berupa website
a. on (release) { 27. Script yang tepat pada saat membuat animasi member
loadMovieNum("TRAPESIUM.swf",0); perlakuan menyisipkan timer adalah… .
} A.var timer : timer=new timer(1000);
b. on (release) { timer.addEventListener(TimerEvent.Timer,
loadMovieNum("Latihan.swf",0); showTime);timer.start();functionshowTime
}
(event:TimerEvent)Trace(“hitunganke–“+event.target.curre
c. on (release) {
ntCount);
loadMovieNum("Luas.swf",0);
} B. var timer : timer=new timer(1000);
d. on (release) { timer.addEventListener(TimerEvent.Timer,
loadMovieNum("TUTORIAL.swf",0); showTime);timer.start();
} function showTime (event:TimerEvent){
e. on (release) { Trace(“hitungan ke –“+event.target.currentCount);}
gotoAndPlay ("Luas.swf",0); C. timer : timer=new timer(1000);
} addEventListener(TimerEvent.Timer,
24. Perhatikanlah gambar bagan CD Interaktif tentang showTime);timer.start();
pembelajaran bangun datar Trapesium dibawah ini :
function showTime (event:TimerEvent){Trace(“hitungan
ke –
“+event.target.currentCount);}
D. var timer : timer=new timer(1000);
timer.addEventListener(TimerEvent.Timer,
showTime);timer.start();
showTime (event:TimerEvent){ Trace(“hitungan ke
–“+event.target.currentCount);}
E. var timer : timer=new timer(1000)
Pada gambar diatas, bagaimanakah script 2.0 yang tepat timer.addEventListener(TimerEvent.Timer, showTime)
untuk tombol LATIHAN (yang berwarna biru) agar soal- timer.start()function showTime (event:TimerEvent){
soal latihan dapat diakses atau diproses oleh aplikasi Trace(“hitungan ke –“+event.target.currentCount)}
sebagai Jawaban Benar lalu aplikasi melanjutkan kesoal 28. Langkah yang dapat dilakukan untuk melakukan manipulasi
berikutnya… property objek pada movie clip adalah melalui script berikut…
a. on (release) { a. myClip.x=300;
correct=Number(correct)+1; myClip.y=200;
nextFrame(); myClip.alpha=.5;
} myClip.rotation=45;
b. on (release) { b. myClip.x++=300;
Fals=Number(correct)+1; myClip.y++=200;
nextFrame();
myClip.alpha=.5;
}
c. on (release) { myClip.rotation=45;
Fals=Number(correct)+1; c. myClip.x=300
nextFrame(); myClip.y=200
d. on release { myClip.alpha=.5
myClip.rotation=45 b. Waktu yang dibutuhkan untuk memoles produk akhir
d. myClip_x=300; lebih sedikit
myClip_y=200; c. lebih cepat sampai pada tahap produksi
myClip_alpha=.5; d. Lebih baik memisahkan tim produksi dan desain
e. Klien yang suka mengontrol proses produksi secara ketat
myClip_rotation=45;
akan lebih menyukainya
e. Clip.x=300; 34. Kelebihan penggunaaan teks dalam multimedia interaktif
Clip.y=200;
adalah …
Clip.alpha=.5;
a. Mudah dalam mengidentifikasi objek
Clip.rotation=45;
b. Kurang sesuai sebagai media umpan balik
29. Perhatikangambarberikut:
c. Cocok untuk menyampaikan informasi yang padat
d. Membantu menjelaskan konsep abstrak menjadi konkret
e. Memerlukan tempat penyimpanan yang besar di komputer
35. Tujuan pembuatan storyboard pada perancangan halaman web
adalah …
a. Sebagai bahan untuk acuan revisi
b. Merevisi ide awal yang kurang pas
Agar dapat membuat program navigasi perlu menuliskan c. Menerjemahkan ide dalam bentuk visual
kode pada layer Actions. Kode script frame 1 layer Actions d. Sebagai bahan evaluasi web yang sudah dibuat
yang benar adalah… e. Mengubah ide yang sudah ada menjadi lebih baik
a. Stop(release); 36. Contoh multimedia interaktif adalah ….
tombol_login.onRelease=function() a. Film d. majalah
{ b. Koran e. aplikasi game
c. televisi
_root.no_halaman=2;
37. Jenis website dimana penggunanya tidak dapat mengubah
_root.play(); kondisi web tersebut secara langsung disebut website …
}; a. Statis d. interaktif
b. Stop(); b. Offline e. hyperlink
tombol.onRelease=function(){ c. dinamis
_root.no_halaman=2; 38. Tampilan web harus dapat membuat penggunanya (user)
_root.play(); mudah menjelajah, serta dapat menarik perhatian. Dalam
multimedia ini merupakan prinsip …
};
a. Kontras d. keseimbangan
c. Stop(); b. Konsistensi e. kontras dan konsistensi
tombol_login.onRelease=function(){ c. ruang kosong
_root.no_halaman=2; 39. Kriteria web yang baik, adalah …
_root.play(); a. Komunikatif, transaksi, accessibility, content
}; b. Usability, compatibility, fungtionality, interactivity
d. Stop(); c. Entertainment. Komunikatif, , fungtionality, interactivity
d. Usability, compatibility, Komunikatif, transaksi
_root.onRelease=function(){
e. transaksi, accessibility, fungtionality, interactivity
_root.no_halaman=2; 40. Prinsip user interface, dimana fungsional dari tugas (task)
_root.play(); yang ada harus sesuai dengan tampilannya disebut … .
}; a. Consistency
e. Stop(); b. Product compatibility
login.onRelease=function(){ c. Workflow compatibility
_root.no_halaman=2; d. Task compatibility
_root.play(); e. User compatibility
};
30. Contoh aplikasi multimedia pada bidang multimedia adalah …
a. GPS d. M-commerce
b. Tutorial e. Live shooting
c. E-commerce
31. Website yang dibuat, dimana masing – masing penggunanya
dapat memberikan pertanyaan, jawaban, argumen, ide, dan lain
– lain disebut website …
a. Iklan d. interaktif
b. Statis e. informatif
c. Dinamis
32. Multimedia untuk pemasaran, mendesain iklan, pemodelan
ulang merupakan contoh pemanfaatan multimedia pada
bidang…
a. Bisnis d. Tempat umum
b. Rumah e. Pertanian
c. Sekolah
33. Dibawah ini mana yang bukan merupakan keuntungan
pembuatan storyboard detail sebelum melalui produksi…
a. Akan lebih baik dan lebih mudah untuk membangun
proyek
Anda mungkin juga menyukai
- AaDokumen6 halamanAaEDWARD KHAWARIZMIBelum ada peringkat
- Uas Oop Xii 1-30Dokumen4 halamanUas Oop Xii 1-30Dimas NayoanBelum ada peringkat
- Soal TKJDokumen32 halamanSoal TKJafrizallazuardi ichsanBelum ada peringkat
- Design GrafisDokumen7 halamanDesign GrafisYuliastuti29Belum ada peringkat
- Soal TO MMDokumen8 halamanSoal TO MMtuahta hasiholan pinem100% (1)
- Soal Dan Kunci Jawaban Dmi Tahun 2021Dokumen6 halamanSoal Dan Kunci Jawaban Dmi Tahun 2021hairullah bakrieBelum ada peringkat
- Soal Halimah Algoritma Pemrograman2020Dokumen8 halamanSoal Halimah Algoritma Pemrograman2020Halimah De LoVaBelum ada peringkat
- Soal SBD Pts 2020Dokumen5 halamanSoal SBD Pts 2020Nur BadiahBelum ada peringkat
- Makalah Kelompok 5 Adobe AnimateDokumen10 halamanMakalah Kelompok 5 Adobe AnimateFernanda NurhestiaBelum ada peringkat
- Soal Fotografi PencahayaanDokumen3 halamanSoal Fotografi PencahayaanSentot ario NugrohoBelum ada peringkat
- Berdialog Dengan Umat Hindu, Buddha, Konghucu Dan Aliran KepercayaanDokumen32 halamanBerdialog Dengan Umat Hindu, Buddha, Konghucu Dan Aliran KepercayaanAnita VeronikaBelum ada peringkat
- 51-Soal Anchor USBN Dasar Dasar Teknik Komputer Dan Informatika-K13-10 SoalDokumen15 halaman51-Soal Anchor USBN Dasar Dasar Teknik Komputer Dan Informatika-K13-10 SoalIqbal eBelum ada peringkat
- Materi Pemrograman Dasar 3 Editor, Lingkungan Kerja, Struktur Program Dan Menguji Kode Program Bahasa Pemrograman KomputerDokumen40 halamanMateri Pemrograman Dasar 3 Editor, Lingkungan Kerja, Struktur Program Dan Menguji Kode Program Bahasa Pemrograman KomputeraderezaBelum ada peringkat
- Proposal Tugas Besar Pbo Kel2Dokumen7 halamanProposal Tugas Besar Pbo Kel2Aurelliafieldza sendyarthaBelum ada peringkat
- Modul Pemodelan Perangkat LunakDokumen21 halamanModul Pemodelan Perangkat Lunakrina sofia sukmayani100% (1)
- Master Soal US PKN 2022Dokumen6 halamanMaster Soal US PKN 2022AriH213 LBelum ada peringkat
- Pemrograman Berorientasi Objek PT4Dokumen19 halamanPemrograman Berorientasi Objek PT4Rendi KurniawandiBelum ada peringkat
- Pengambilan VideoDokumen26 halamanPengambilan VideoMoch JarwantoBelum ada peringkat
- Format Sajian MultimediaDokumen2 halamanFormat Sajian MultimedianajibBelum ada peringkat
- Materi Pra ProduksiDokumen16 halamanMateri Pra Produksirohadi adiBelum ada peringkat
- Soal Us DDTKJ 2023-2024Dokumen12 halamanSoal Us DDTKJ 2023-2024amusBelum ada peringkat
- Bab 3 Mengenal Aplikasi PhotoshopDokumen27 halamanBab 3 Mengenal Aplikasi Photoshoplucas ngisoBelum ada peringkat
- Materi 1 - Pengenalan Aplikasi Smart Apps Creator-3Dokumen57 halamanMateri 1 - Pengenalan Aplikasi Smart Apps Creator-3Cut IndahBelum ada peringkat
- Soal SiskomDokumen6 halamanSoal Siskomhenny100% (1)
- Soal MMDokumen13 halamanSoal MMSmkalfalahKebumen100% (3)
- Soal Ujian Mid Semester ImkDokumen3 halamanSoal Ujian Mid Semester ImkAlfrina MewengkangBelum ada peringkat
- Soal SuaraDokumen4 halamanSoal SuaraAnang RanzuBelum ada peringkat
- 3 Komputer Dan Jaringan DasarDokumen10 halaman3 Komputer Dan Jaringan Dasaruya suryaBelum ada peringkat
- Sistem Gugur Tunggal Kelompok 1Dokumen12 halamanSistem Gugur Tunggal Kelompok 1AfifBelum ada peringkat
- NO Jenis Tool Monitoring: Kelebihan KekuranganDokumen1 halamanNO Jenis Tool Monitoring: Kelebihan KekuranganZidan AhmadBelum ada peringkat
- 2.teknik Pergerakan Kamera Saat Pengambilan Gambar BergerakDokumen5 halaman2.teknik Pergerakan Kamera Saat Pengambilan Gambar BergerakSimdig SMK BUBelum ada peringkat
- Latihan Soal PWPBDokumen18 halamanLatihan Soal PWPBretroBelum ada peringkat
- Pelatihan Ragam Aplikasi KomdatDokumen2 halamanPelatihan Ragam Aplikasi KomdatMuhamad SirozBelum ada peringkat
- Kegiatan Belajar 1 - SIMDIGDokumen13 halamanKegiatan Belajar 1 - SIMDIGEko SolihinBelum ada peringkat
- Laporan Kerja Kelompok 9 (Presentasi)Dokumen14 halamanLaporan Kerja Kelompok 9 (Presentasi)Yusnita SiraitBelum ada peringkat
- Tugas 6Dokumen4 halamanTugas 6cosmixsBelum ada peringkat
- Tombol Adalah Salah Satu Elemen Penting Dalam Sebuah Media InteraktifDokumen7 halamanTombol Adalah Salah Satu Elemen Penting Dalam Sebuah Media InteraktifIndra Fitra AdeBelum ada peringkat
- 1.modul DDG 07-10Dokumen3 halaman1.modul DDG 07-10Smk Plus Muta'alliminBelum ada peringkat
- Portofolio PKNDokumen20 halamanPortofolio PKNAhsan100% (1)
- BAB 1 Memahami Perencanaan Produksi MassalDokumen6 halamanBAB 1 Memahami Perencanaan Produksi MassalDepi AgusmanBelum ada peringkat
- Soal Uts PBO XI S1Dokumen3 halamanSoal Uts PBO XI S1Muhammad SyariansyahBelum ada peringkat
- Soal TKJDokumen24 halamanSoal TKJSuryadi SarkasiBelum ada peringkat
- TKP 01Dokumen30 halamanTKP 01Diah SiwiBelum ada peringkat
- Soal Kelas Xii KFDDokumen4 halamanSoal Kelas Xii KFDSulfianah NahruddinBelum ada peringkat
- Laporan PKL MultimediaDokumen23 halamanLaporan PKL MultimediaAkun SmurfBelum ada peringkat
- Soal c1 Multimedia 2020Dokumen8 halamanSoal c1 Multimedia 2020Bay100% (1)
- 1B1 - Tugas - Perangkat Lunak Sistem - 071Dokumen4 halaman1B1 - Tugas - Perangkat Lunak Sistem - 071de janco comamaBelum ada peringkat
- Ciwi Ciwi TKJ 3Dokumen3 halamanCiwi Ciwi TKJ 3M.Hafiz. SyahputraBelum ada peringkat
- A. Pengertian Komputer B. Diagram Blok Sistem Komputer Dan Keterkaitan Antara Komponen Komputer C. Fungsi Dan Spesifikasi Komponen PCDokumen39 halamanA. Pengertian Komputer B. Diagram Blok Sistem Komputer Dan Keterkaitan Antara Komponen Komputer C. Fungsi Dan Spesifikasi Komponen PCCharlusSeptesonBelum ada peringkat
- Animasi 2D Dan 3D 3 Paket TerbaruDokumen18 halamanAnimasi 2D Dan 3D 3 Paket TerbaruEndah Sekar PalupiBelum ada peringkat
- Soal Mid Semester Kelas Xi TKJ, TSM Dan TKRDokumen4 halamanSoal Mid Semester Kelas Xi TKJ, TSM Dan TKRIrfandi KrismantoBelum ada peringkat
- LAPORANDokumen169 halamanLAPORANIkhlas MuzzakatBelum ada peringkat
- Soal Pbo OkDokumen4 halamanSoal Pbo OkEssyBelum ada peringkat
- Soal Teknologi Layanan JaringanDokumen98 halamanSoal Teknologi Layanan Jaringandeden deni muharamBelum ada peringkat
- Dio Alvendri Totorial Animasi Berbicara Menggunakan Adobe FlashDokumen10 halamanDio Alvendri Totorial Animasi Berbicara Menggunakan Adobe FlashYusuf Aldy PutraBelum ada peringkat
- Bank Soal Teknik Pengolahan Audio VideoDokumen10 halamanBank Soal Teknik Pengolahan Audio Videomohammad iqbalBelum ada peringkat
- Soal SODokumen19 halamanSoal SORela SuarjoBelum ada peringkat
- Tentang Adobe Flash CS 6 Oleh Kelompok 2Dokumen10 halamanTentang Adobe Flash CS 6 Oleh Kelompok 2Yolanda Feby SembiringBelum ada peringkat
- Laporan PKL Achamad Al-FikryDokumen24 halamanLaporan PKL Achamad Al-FikryfaiqalmurtadhaBelum ada peringkat
- Animasi 2DDokumen3 halamanAnimasi 2DBang ZackBelum ada peringkat
- Makalah Kelompok 2 (PSB)Dokumen8 halamanMakalah Kelompok 2 (PSB)aminatus sholihahBelum ada peringkat
- Pendidikan FormalDokumen3 halamanPendidikan Formalaminatus sholihahBelum ada peringkat
- Latihan SoalDokumen3 halamanLatihan Soalaminatus sholihahBelum ada peringkat
- 8051-Article Text-15976-1-10-20150930Dokumen8 halaman8051-Article Text-15976-1-10-20150930aminatus sholihahBelum ada peringkat
- Makalah Kelompok 1 Pengembangan Bahan AjarDokumen11 halamanMakalah Kelompok 1 Pengembangan Bahan Ajaraminatus sholihahBelum ada peringkat
- Makalah PbaDokumen13 halamanMakalah Pbaaminatus sholihahBelum ada peringkat
- Nyicil UKKDokumen1 halamanNyicil UKKaminatus sholihahBelum ada peringkat
- Kisi KisiDokumen5 halamanKisi Kisiaminatus sholihahBelum ada peringkat
- Kelompok - 1 XII MM 1 LK 2Dokumen3 halamanKelompok - 1 XII MM 1 LK 2aminatus sholihahBelum ada peringkat
- KB 3 AntarMukaDokumen19 halamanKB 3 AntarMukaaminatus sholihahBelum ada peringkat
- Latihan Tugas P YasirDokumen2 halamanLatihan Tugas P Yasiraminatus sholihahBelum ada peringkat
- Cicil TeksDokumen1 halamanCicil Teksaminatus sholihahBelum ada peringkat
- KB 1 Konsep DMIDokumen16 halamanKB 1 Konsep DMIaminatus sholihahBelum ada peringkat
- 14.pengetahuan Dan Sikap Masyarakat Tentang Upaya Pencegahan Tuberkulosis1Dokumen2 halaman14.pengetahuan Dan Sikap Masyarakat Tentang Upaya Pencegahan Tuberkulosis1aminatus sholihahBelum ada peringkat
- 4 Bab1 PDFDokumen18 halaman4 Bab1 PDFAzizah AzzahraBelum ada peringkat
- KB 2 StoryboardDokumen10 halamanKB 2 Storyboardaminatus sholihahBelum ada peringkat
- Dasar Dan Jenis Ilmu Pengetahuan (Jurnal Biologi)Dokumen16 halamanDasar Dan Jenis Ilmu Pengetahuan (Jurnal Biologi)Ni'matul HanifBelum ada peringkat
- Dasar Dan Jenis Ilmu Pengetahuan (Jurnal Biologi)Dokumen16 halamanDasar Dan Jenis Ilmu Pengetahuan (Jurnal Biologi)Ni'matul HanifBelum ada peringkat
- Chapter 2Dokumen32 halamanChapter 2shafa mufidahBelum ada peringkat
- ReferencesDokumen3 halamanReferencesaminatus sholihahBelum ada peringkat
- 8.bab IvDokumen6 halaman8.bab Ivaminatus sholihahBelum ada peringkat
- Chapter 2 - 3Dokumen12 halamanChapter 2 - 3aminatus sholihahBelum ada peringkat
- Chapter 2Dokumen32 halamanChapter 2shafa mufidahBelum ada peringkat
- Chapter 2Dokumen32 halamanChapter 2shafa mufidahBelum ada peringkat
- (PPT) Edutech Rewind Movie 2021Dokumen28 halaman(PPT) Edutech Rewind Movie 2021aminatus sholihahBelum ada peringkat
- Bab 3 Proses Perumusan Dan Pengesahan PancasilaDokumen11 halamanBab 3 Proses Perumusan Dan Pengesahan Pancasilaaminatus sholihahBelum ada peringkat