METODE PENELITIAN
Diunggah oleh
Milan RychnerJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
METODE PENELITIAN
Diunggah oleh
Milan RychnerHak Cipta:
Format Tersedia
BAB III
METODE PENELITIAN
3.1. Waktu dan Tempat Penelitian
Penelitian ini dilaksanakan selama 4 bulan di Institut Teknologi PLN dengan
alamat Jl. Lkr. Luar Barat, RT.1/RW.1, Duri Kosambi, Kecamatan Cengkareng, Kota
Jakarta Barat, Daerah Khusus Ibukota Jakarta.
3.2. Alur Penelitian
Penelitian yang dilakukan, diselesaikan melalui tahapan penelitian yang terbagi
dalam empat tahapan, yaitu: (1) Identifikasi Masalah, (2) Perancangan sistem, (3)
Implementasi sistem, dan (4) Pengujian sistem dan analisis hasil pengujian.
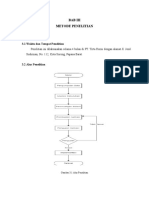
Gambar 3.1 Tahapan Penelitian
Tahapan penelitian pada Gambar 3.1, dapat dijelaskan sebagai berikut. Tahap
pertama: identifikasi masalah, yaitu mengidentifikasi masalah dan pengumpulan data
yang dibutuhkan dari Institut Teknologi PLN misalnya data akademik seperti, data
jadwal matakuliah, data dosen, dan data pengumuman yang dipakai sebagai bahan
penelitian, karena itu dibangun aplikasi Digital Signage untuk memberikan informasi
kepada mahasiswa, dosen dan staf Institut Teknologi PLN. Pengumpulan data
dilakukan melalui proses wawancara dan observasi langsung ke Institut Teknologi
PLN untuk melihat proses bisnis Institut Teknologi PLN tersebut. Wawancara
dilakukan kepada ….. selaku … Institut Teknologi PLN. Dalam wawancara yang
telah dilakukan dapat disimpulkan bahwa kebutuhan utama dari pengembangan
Digital Signage Institut Teknologi PLN adalah sistem yang dapat memberikan
informasi akademik menyangkut jadwal matakuliah. Dimana diharapkan sistem
informasi yang ada nanti selain dapat memudahkan mahasiswa dalam melihat jadwal
mata kuliah, serta juga memudahkan dosen dalam melihat jadwal mengajar; Tahap
kedua: perancangan sistem yang meliputi perancangan proses menggunakan diagram
Unified Modelling Language (UML), perancangan database yaitu merancang tabel-
tabel database yang berfungsi untuk menyimpan data-data yang dibutuhkan dalam
aplikasi Digital Signage, perancangan antarmuka, yaitu merancang antarmuka yang
berfungsi sebagai penghubung interaksi antara user dengan sistem, berupa tampilan
interface aplikasi Digital Signage yang dibuat yaitu aplikasi untuk user dan aplikasi
untuk admin atau staff; Tahap ketiga: implementasi sistem yaitu, membuat
aplikasi/program sesuai kebutuhan sistem berdasarkan perancangan sistem yang telah
dilakukan; dan Tahap keempat: pengujian sistem dan analisis hasil pengujian, yaitu
melakukan pengujian, serta menganalisis untuk melihat apakah aplikasi yang telah
dibuat sudah sesuai dengan yang diharapkan atau tidak ada error, jika belum sesuai
maka akan dilakukan perbaikan.
3.3. Perancangan Penelitian
Perancangan penelitian meliputi, desain UML (Unified Modelling Language),
desain database, dan desain antarmuka. Tahap pertama dalam melakukan perancangan
penelitian ini merupakan perancangan UML yang meliputi use case diagram, activity
diagram, sequence diagram serta class diagram.
3.3.1 Perancangan UML (Unified Modelling Language)
Tahap ini menjelaskan desain UML untuk membangun Digital Signage, serta
juga memberikan gambaran umum tentang sistem yang dihasilkan menggunakan
notasi UML :
a) Use Case Diagram
Gambar 3.2 Use Case Diagram
Gambar di atas menunjukkan usecase diagram pada sistem Digital
Signage yang dipakai sebagai sistem pada penelitian. Use case diagram
menggambarkan fungsionalitas yang diharapkan untuk
mempresentasikan aktor dengan sistem yang dibuat sebagai penelitian.
Use case diatas menggunakan 2 aktor yaitu, Admin, Staff. Use case
diatas menggambarkan proses yang dilakukan 2 aktor tersebut. User
dengan level Admin dapat melakukan pengelohan pada data role, data
user, data pengumuman dan data jadwal kuliah. User dengan level staff
dapat melakukan proses penambahan data jadwal kuliah dan data
pengumuman serta juga melihat seluruh data jadwal kuliah dan
pengumuman.
b) Activity Diagram
1) Activity Diagram Mengolah Data Role (Admin)
Gambar 3.3 Activity Diagram Mengolah Data Role
Gambar 3.3 Menunjukkan activity diagram mengolah data role.
Proses kegiatan yang dilakukan oleh seorang admin dalam mengolah
data role, dimulai dengan login dan melakukan verifikasi. Apabila
username dan password salah, maka admin tidak dapat melakukan
pengelolaan data tersebut. Jika username dan password benar, admin
dapat menuju ke menu utama. Pada menu utama terdapat pilihan
menu role, yang dapat menambah data role, melakukan proses edit
data role, menghapus data role, dan melihat data role.
2) Activity Diagram Mengolah Data User (Admin)
Gambar 3.4 Activity Diagram Mengolah Data User
Gambar 3.4 Menunjukkan activity diagram mengolah data user.
Proses kegiatan yang dilakukan oleh seorang admin dalam mengolah
data user, dimulai dengan login dan melakukan verifikasi. Apabila
username dan password salah, maka admin tidak dapat melakukan
pengelolaan data tersebut. Jika username dan password benar, admin
dapat menuju ke menu utama. Pada menu utama terdapat pilihan
menu user, yang dapat menambah data user, melakukan proses edit
data user, menghapus data user, dan melihat data user.
3) Activity Diagram Mengolah Data Pengumuman (Admin)
Gambar 3.5 Activity Diagram Mengolah Data Pengumuman
Gambar 3.5 Menunjukkan activity diagram mengolah data
pengumuman. Proses kegiatan yang dilakukan oleh seorang admin
dalam mengolah data pengumuman, dimulai dengan login dan
melakukan verifikasi. Apabila username dan password salah, maka
admin tidak dapat melakukan pengelolaan data tersebut. Jika
username dan password benar, admin dapat menuju ke menu utama.
Pada menu utama terdapat pilihan menu pengumuman, yang dapat
menambah data pengumuman, melakukan proses edit data
pengumuman, menghapus data pengumuman, dan melihat data
pengumuman.
4) Activity Diagram Mengolah Data Jadwal Kuliah (Admin)
Gambar 3.6 Activity Diagram Mengolah Data Jadwal Kuliah
Gambar 3.6 Menunjukkan activity diagram mengolah data jadwal
kuliah. Proses kegiatan yang dilakukan oleh seorang admin dalam
mengolah data jadwal kuliah, dimulai dengan login dan melakukan
verifikasi. Apabila username dan password salah, maka admin tidak
dapat melakukan pengelolaan data tersebut. Jika username dan
password benar, admin dapat menuju ke menu utama. Pada menu
utama terdapat pilihan menu jadwal kuliah, yang dapat menambah
data jadwal kuliah, melakukan proses edit data jadwal kuliah,
menghapus data jadwal kuliah, dan melihat data jadwal kuliah.
5) Activity Diagram Mengolah Data Pengumuman (Staff)
Gambar 3.7 Activity Diagram Mengolah Data Pengumuman (Staff)
Gambar 3.7 Menunjukkan activity diagram mengolah data
pengumuman. Proses kegiatan yang dilakukan oleh seorang staff
dalam mengolah data pengumuman, dimulai dengan login dan
melakukan verifikasi. Apabila username dan password salah, maka
staff tidak dapat melakukan pengelolaan data tersebut. Jika username
dan password benar, staff dapat menuju ke menu utama. Pada menu
utama terdapat pilihan menu pengumuman, yang dapat menambah
data pengumuman, dan melihat data pengumuman.
6) Activity Diagram Mengolah Data Jadwal Kuliah (Staff)
Gambar 3.8 Activity Diagram Mengolah Data Jadwal Kuliah (Staff)
Gambar 3.8 Menunjukkan activity diagram mengolah data jadwal
kuliah. Proses kegiatan yang dilakukan oleh seorang staff dalam
mengolah data jadwal kuliah, dimulai dengan login dan melakukan
verifikasi. Apabila username dan password salah, maka staff tidak
dapat melakukan pengelolaan data tersebut. Jika username dan
password benar, staff dapat menuju ke menu utama. Pada menu
utama terdapat pilihan menu jadwal kuliah, yang dapat menambah
data jadwal kuliah, dan melihat data jadwal kuliah.
c) Sequence Diagram
1) Sequence Diagram Mengolah Data Role
Gambar 3.9 Sequence Diagram Data Role
Gambar 3.9 merupakan sequence diagram untuk proses kelola data
role. Penjelasan prosesnya sebagai berikut :
1) Seorang Admin melakukan login ke aplikasi dengan
memasukkan username dan password nya.
2) Kemudian data yang dimasukkan akan diteruskan ke dalam
database Sistem, untuk dilakukan pengecekan apakah data valid
atau tidak.
3) Diasumsikan bahwa data yang dimasukkan valid, jika data valid
maka akan diteruskan ke halaman home dari Admin.
4) Pada halaman home Admin, dpilihlah halaman atau menu role.
Pada halaman/menu ini akan ditampilkan data role dari tabel role.
5) Admin memilih menu tambah data role yang ditampilkan pada
halaman/menu role tadi dan melakukan proses tambah data, maka
setelah data di-submit maka data tersebut akan disimpan dan
halaman akan menampilkan data role.
6) Admin memilih menu edit data role yang ditampilkan pada
halaman/menu role tadi dan melakukan proses edit data, maka
setelah data di-submit maka data tersebut akan disimpan dan
halaman akan menampilkan data role.
7) Admin memilih menu hapus data role yang ditampilkan pada
halaman/menu role tadi dan melakukan proses hapus data, maka
setelah data di-submit maka data tersebut akan disimpan dan
halaman akan menampilkan data role.
2) Sequence Diagram Mengolah Data User
Gambar 3.10 Sequence Diagram Data User
Gambar 3.10 merupakan sequence diagram untuk proses kelola data
user. Penjelasan prosesnya sebagai berikut :
1) Seorang Admin melakukan login ke aplikasi dengan
memasukkan username dan password nya.
2) Kemudian data yang dimasukkan akan diteruskan ke dalam
database Sistem, untuk dilakukan pengecekan apakah data valid
atau tidak.
3) Diasumsikan bahwa data yang dimasukkan valid, jika data valid
maka akan diteruskan ke halaman home dari Admin.
4) Pada halaman home Admin, dpilihlah halaman atau menu user.
Pada halaman/menu ini akan ditampilkan data user dari tabel
user.
5) Admin memilih menu tambah data user yang ditampilkan pada
halaman/menu user tadi dan melakukan proses tambah data,
maka setelah data di-submit maka data tersebut akan disimpan
dan halaman akan menampilkan data user.
6) Admin memilih menu edit data user yang ditampilkan pada
halaman/menu user tadi dan melakukan proses edit data, maka
setelah data di-submit maka data tersebut akan disimpan dan
halaman akan menampilkan data user.
7) Admin memilih menu hapus data user yang ditampilkan pada
halaman/menu user tadi dan melakukan proses hapus data, maka
setelah data di-submit maka data tersebut akan disimpan dan
halaman akan menampilkan data user.
3) Sequence Diagram Mengolah Data Pengumuman
Gambar 3.11 Sequence Diagram Data Pengumuman
Gambar 3.11 merupakan sequence diagram untuk proses kelola data
pengumuman. Penjelasan prosesnya sebagai berikut :
1) Seorang Admin melakukan login ke aplikasi dengan
memasukkan username dan password nya.
2) Kemudian data yang dimasukkan akan diteruskan ke dalam
database Sistem, untuk dilakukan pengecekan apakah data valid
atau tidak.
3) Diasumsikan bahwa data yang dimasukkan valid, jika data valid
maka akan diteruskan ke halaman home dari Admin.
4) Pada halaman home Admin, dpilihlah halaman atau menu
pengumuman. Pada halaman/menu ini akan ditampilkan data
pengumuman dari tabel pengumuman.
5) Admin memilih menu tambah data pengumuman yang
ditampilkan pada halaman/menu pengumuman tadi dan
melakukan proses tambah data, maka setelah data di-submit maka
data tersebut akan disimpan dan halaman akan menampilkan data
pengumuman.
6) Admin memilih menu edit data pengumuman yang ditampilkan
pada halaman/menu pengumuman tadi dan melakukan proses edit
data, maka setelah data di-submit maka data tersebut akan
disimpan dan halaman akan menampilkan data pengumuman.
7) Admin memilih menu hapus data pengumuman yang ditampilkan
pada halaman/menu pengumuman tadi dan melakukan proses
hapus data, maka setelah data di-submit maka data tersebut akan
disimpan dan halaman akan menampilkan data pengumuman.
4) Sequence Diagram Mengolah Data Jadwal Kuliah
Gambar 3.12 Sequence Diagram Data Jadwal Kuliah
Gambar 3.12 merupakan sequence diagram untuk proses kelola data
jadwal kuliah. Penjelasan prosesnya sebagai berikut :
1) Seorang Admin melakukan login ke aplikasi dengan
memasukkan username dan password nya.
2) Kemudian data yang dimasukkan akan diteruskan ke dalam
database Sistem, untuk dilakukan pengecekan apakah data valid
atau tidak.
3) Diasumsikan bahwa data yang dimasukkan valid, jika data valid
maka akan diteruskan ke halaman home dari Admin.
4) Pada halaman home Admin, dpilihlah halaman atau menu jadwal
kuliah. Pada halaman/menu ini akan ditampilkan data
pengumuman dari tabel jadwal kuliah.
5) Admin memilih menu tambah data jadwal kuliah yang
ditampilkan pada halaman/menu jadwal kuliah tadi dan
melakukan proses tambah data, maka setelah data di-submit maka
data tersebut akan disimpan dan halaman akan menampilkan data
jadwal kuliah.
6) Admin memilih menu edit data jadwal kuliah yang ditampilkan
pada halaman/menu jadwal kuliah tadi dan melakukan proses edit
data, maka setelah data di-submit maka data tersebut akan
disimpan dan halaman akan menampilkan data jadwal kuliah.
7) Admin memilih menu hapus data jadwal kuliah yang ditampilkan
pada halaman/menu jadwal kuliah tadi dan melakukan proses
hapus data, maka setelah data di-submit maka data tersebut akan
disimpan dan halaman akan menampilkan data jadwal kuliah.
d) Class Diagram
Gambar 3.13 Class Diagram Digital Signage
3.3.2 Perancangan Database
Desain struktur database merupakan tahapan perancangan terhadap database
sesuai dengan data-data yang terlibat dengan proses yang terjadi pada modul
tersebut. Keterkaitan antar data-data yang terlibat dituangkan dalam bentuk
database. Tabel merupakan suatu media untuk penyimpanan data yang telah diolah
dan mempunyai tema tertentu. Adapun penjelasan tabel yang terdapat dalam
perancangan Digital Signage adalah sebagai berikut :
a) Tabel Role
Tabel 3.1 Struktur Tabel Role
Nama field Tipe Action
role_id Integer(10) Primary Key
name Varchar(255)
b) Tabel User
Tabel 3.2 Struktur Tabel User
Nama field Tipe Action
user_id Integer(10) Primary Key
role_id Integer(10) Foreign Key
name Varchar(255)
password Varchar(255)
c) Tabel Pengumuman
Tabel 3.3 Struktur Tabel Pengumuman
Nama field Tipe Action
pengumuman_i
Integer(10) Primary Key
d
user_id Integer(10) Foreign Key
description Varchar(255)
Enum(“Aktif”,
status
“Tidak Aktif”)
d) Tabel Matakuliah
Tabel 3.4 Struktur Tabel Matakuliah
Nama field Tipe Action
role_id Integer(10) Primary Key
name Varchar(255)
e) Tabel Dosen
Tabel 3.5 Struktur Tabel Dosen
Nama field Tipe Action
dosen_id Integer(10) Primary Key
name Varchar(255)
alamat Varchar(255)
telp Integer(20)
f) Tabel Ruangan
Tabel 3.6 Struktur Tabel Ruangan
Nama field Tipe Action
ruangan_id Integer(10) Primary Key
name Varchar(255)
g) Tabel Waktu
Tabel 3.7 Struktur Tabel Waktu
Nama field Tipe Action
waktu_id Integer(10) Primary Key
name Varchar(255)
h) Tabel JadwalKuliah
Tabel 3.8 Struktur Tabel Jadwal Kuliah
Nama field Tipe Action
jadwalkuliah_id Integer(10) Primary Key
user_id Integer(10) Foreign Key
matkul_id Integer(10) Foreign Key
dosen_id Integer(10) Foreign Key
ruangan_id Integer(10) Foreign Key
waktu_id Integer(10) Foreign Key
3.3.3 Perancangan Antarmuka
Kebutuhan antarmuka (interface) yang dibuat user friendly dengan tujuan
agar aplikasi yang telah dibuat dapat digunakan dengan mudah oleh pengguna serta
menggunakan proses penyediaan file. Perancangan antarmuka merupakan
perancangan dari interaksi pengguna dengan komputer yang dapat berupa masukan
data maupun keluaran data untuk menampilkan informasi kepada pengguna.
Perancangan bertujuan agar memberikan gambaran awal dari sistem yang
dirancang
1) Perancangan Halaman Login
Gambar 3.14 Rancangan Halaman Login
Gambar 3.14 merupakan rancang antarmuka halaman login. Halaman ini
terdiri dari 2 textbox dan 2 button. Masing-masing textbox memiliki fungsi
untuk menerima inputan berupa name dan password dari pengguna,
sedangkan 2 button dapat dilihat pada gambar juga memiliki fungsi yaitu
untuk login dan membatalkan login yaitu cancel.
2) Perancangan Halaman Utama
Gambar 3.15 Rancangan Halaman Utama
Gambar 3.15 merupakan rancang antarmuka halaman utama. Halaman
ini terdiri dari 4 bagian. Bagian ”Name App” memiliki fungsi yaitu
menampilkan nama aplikasi, sedangkan bagian ”Menu Bar” dan ”Top Bar”
memiliki fungsi yang sama yaitu menampilkan menu-menu yang tersedia
berdasarkan role dari login. Bagian ”Halaman Utama” menampilkan
dashboard tentang berapa jumlah jadwal kuliah, pengumuman dan data-data
yang ada pada tabel-tabel database.
3) Perancangan Halaman Lihat Data
Gambar 3.16 Rancangan Halaman Lihat Data
Gambar 3.16 merupakan rancang antarmuka halaman lihat data.
Halaman ini terdiri dari 4 bagian. Bagian ”Name App” memiliki fungsi yaitu
menampilkan nama aplikasi, sedangkan bagian ”Menu Bar” dan ”Top Bar”
memiliki fungsi yang sama yaitu menampilkan menu-menu yang tersedia
berdasarkan role dari login. Bagian ”Data” yang menampilkan data yang
diminta sesuai dengan menu yang dipilih, pada halaman ini terdapat 4 buah
button yang memiliki fungsi masing-masing yaitu ”Add” untuk pindah ke
halaman tambah data baru, ”Detail” untuk menampilkan detail dari data yang
dipilih, ”Edit” untuk berpindah ke halaman edit data yang dipilih, dan
”Hapus” untuk berpndah ke halaman hapus data yang dipilih.
4) Perancangan Halaman Tambah Data
Gambar 3.17 Rancangan Halaman Tambah Data
Gambar 3.17 merupakan rancang antarmuka halaman tambah data.
Halaman ini terdiri dari 4 bagian. Bagian ”Name App” memiliki fungsi yaitu
menampilkan nama aplikasi, sedangkan bagian ”Menu Bar” dan ”Top Bar”
memiliki fungsi yang sama yaitu menampilkan menu-menu yang tersedia
berdasarkan role dari login. Bagian ”Data” yang menampilkan form untuk
menambah data baru sesuai dengan menu yang dipilih, dan button ”Simpan”
untuk melakukan pemyimpanan data yang sudah diinputkan. Setelah
penyimpanan di proses maka halaman akan berpindah kembali ke halaman
lihat data sesuai dengan menu yang dipilih sebelumnya, agar dapat melihat
apakah data baru yang diinputkan tadi berhasil masuk ke database atau tidak.
5) Perancangan Halaman Edit Data
Gambar 3.18 Rancangan Halaman Edit Data
Gambar 3.18 merupakan rancang antarmuka halaman edit data. Halaman
ini terdiri dari 4 bagian. Bagian ”Name App” memiliki fungsi yaitu
menampilkan nama aplikasi, sedangkan bagian ”Menu Bar” dan ”Top Bar”
memiliki fungsi yang sama yaitu menampilkan menu-menu yang tersedia
berdasarkan role dari login. Bagian ”Data” yang menampilkan form untuk
mengedit data baru sesuai dengan data yang dipilih, dan button ”Edit” untuk
melakukan proses edit terhadap data yang ingin diedit. Setelah di proses
maka halaman akan berpindah kembali ke halaman lihat data sesuai dengan
menu yang dipilih sebelumnya, agar dapat melihat apakah data yang diedit
tadi berhasil diedit di database atau tidak.
6) Perancangan Halaman Hapus Data
Gambar 3.19 Rancangan Halaman Hapus Data
Gambar 3.19 merupakan rancang antarmuka halaman edit data. Halaman
ini terdiri dari 4 bagian. Bagian ”Name App” memiliki fungsi yaitu
menampilkan nama aplikasi, sedangkan bagian ”Menu Bar” dan ”Top Bar”
memiliki fungsi yang sama yaitu menampilkan menu-menu yang tersedia
berdasarkan role dari login. Bagian ”Data” yang menampilkan form untuk
mengedit data baru sesuai dengan data yang dipilih, dan button ”Hapus”
untuk melakukan proses penghapusan terhadap data yang ingin dihapus.
Setelah di proses maka halaman akan berpindah kembali ke halaman lihat
data sesuai dengan menu yang dipilih sebelumnya, agar dapat melihat apakah
data yang dihapus tadi berhasil dihapus dari database atau tidak.
7) Perancangan Halaman Digital Signage
Gambar 3.20 Rancangan Halaman Digital Signage
Gambar 3.20 merupakan rancang antarmuka halaman digital signage.
Halaman ini merupakan tampilan utama sistem yang dibuat dalam penelitian
ini. Halaman ini menampilkan informasi tentang jadwal kuliah hari berjalan
serta pengumuman-pengumuman yang akan dilaksanakan. Dapat kita lihat 2
bagian penting yang ada pada halaman ini, yaitu field jadwal kuliah dan
pengumuman.
Anda mungkin juga menyukai
- Optimized Title for Chapter 3 MethodologyDokumen27 halamanOptimized Title for Chapter 3 MethodologyMilan RychnerBelum ada peringkat
- SISTEM PERPUSTAKAANDokumen14 halamanSISTEM PERPUSTAKAANDeva Nupita SariBelum ada peringkat
- 2 Bab IIIDokumen31 halaman2 Bab IIIPida DuhaBelum ada peringkat
- BABIIIDokumen36 halamanBABIIIAsno VeryBelum ada peringkat
- JurnalDokumen8 halamanJurnalAmRBelum ada peringkat
- Sistem Penjualan Toko Mainan Anak Dana Sentosa dengan Metode XPDokumen10 halamanSistem Penjualan Toko Mainan Anak Dana Sentosa dengan Metode XPMeity DamariaBelum ada peringkat
- 1 SMDokumen5 halaman1 SMRabs ProjectBelum ada peringkat
- 716 3 Bab IiiDokumen31 halaman716 3 Bab Iiiedkpp laporanBelum ada peringkat
- SIM Berbasis IptekDokumen15 halamanSIM Berbasis Iptekdindatri2808Belum ada peringkat
- Bab IvDokumen44 halamanBab Ivcindyutm30Belum ada peringkat
- RUP Aplikasi Layanan Rawat JalanDokumen8 halamanRUP Aplikasi Layanan Rawat JalanIndrasBelum ada peringkat
- SISTEM INFORMASI KALENDER KEGIATANDokumen14 halamanSISTEM INFORMASI KALENDER KEGIATANNadya TirthaBelum ada peringkat
- PERANCANGAN APLIKASI ABSENSI GURU DAN STAFF - Revisi 1Dokumen23 halamanPERANCANGAN APLIKASI ABSENSI GURU DAN STAFF - Revisi 1Ahmad DamuriBelum ada peringkat
- Naskah Publikasi - Doni Ari Susanto - L200130064Dokumen19 halamanNaskah Publikasi - Doni Ari Susanto - L200130064Arief RachmanBelum ada peringkat
- Kelompok Psi - Laporan - Silviayulita - Sarivahaini - WiliahendriDokumen16 halamanKelompok Psi - Laporan - Silviayulita - Sarivahaini - WiliahendriSilviayulita 0493Belum ada peringkat
- XP METODE PENELITIANDokumen9 halamanXP METODE PENELITIANpl hotelBelum ada peringkat
- Bab IvDokumen5 halamanBab Ivmuktiilyas dwdwBelum ada peringkat
- BAB III ANALISIS DAN PERANCANGAN 3.1 Analisis Sistem Analisis Sistem Merupakan Tahapan (PDFDrive)Dokumen117 halamanBAB III ANALISIS DAN PERANCANGAN 3.1 Analisis Sistem Analisis Sistem Merupakan Tahapan (PDFDrive)abdul ghofurBelum ada peringkat
- Bab IiiDokumen17 halamanBab IiiTeguh Bil Ma'rufBelum ada peringkat
- Bab III IdahDokumen21 halamanBab III Idahrahman kurniawanBelum ada peringkat
- JurnalDokumen7 halamanJurnalpehoy83997Belum ada peringkat
- BAB IV - Senin 15 Jan 2024Dokumen37 halamanBAB IV - Senin 15 Jan 2024IKY AnjasBelum ada peringkat
- Laporan Tugas Proyek Rekayasa Perangakat LunakDokumen29 halamanLaporan Tugas Proyek Rekayasa Perangakat LunakAlviraBelum ada peringkat
- Penyusunan Tugas Apsi RamadhaniDokumen22 halamanPenyusunan Tugas Apsi RamadhaniramadhaniBelum ada peringkat
- Tugas - Final - S7E - 201843500116 - Asep GunawanDokumen12 halamanTugas - Final - S7E - 201843500116 - Asep GunawanAditya FerBelum ada peringkat
- BAB III FixDokumen10 halamanBAB III FixAzizBelum ada peringkat
- Bab IiiDokumen76 halamanBab IiiPutri DaliantiBelum ada peringkat
- Bab IvDokumen20 halamanBab IvSkinnydavsBelum ada peringkat
- Bab III Metode PenelitianDokumen32 halamanBab III Metode Penelitianlalu jawahirBelum ada peringkat
- BAB 2 3 FInalDokumen36 halamanBAB 2 3 FInalNeneng SapitriBelum ada peringkat
- SISTEM_INPUT_DATADokumen13 halamanSISTEM_INPUT_DATAirma_heryaniBelum ada peringkat
- Desain TestingDokumen45 halamanDesain TestingSiti hadijah HadijahBelum ada peringkat
- Usecase 9.2Dokumen8 halamanUsecase 9.2062TIBNaufal Iqbal ZakiBelum ada peringkat
- Makalah Sistem Informasi PenggajianDokumen18 halamanMakalah Sistem Informasi PenggajianRicky Ardian83% (6)
- APSI Full Materi DigabungDokumen17 halamanAPSI Full Materi DigabungShafa Alya ChairunnisahBelum ada peringkat
- Jurnal Citra Febrina HutahaeanDokumen8 halamanJurnal Citra Febrina HutahaeanChika Sweets VaughanBelum ada peringkat
- Syafpriyanto Nusuri - 532422078 - Laporan UasDokumen13 halamanSyafpriyanto Nusuri - 532422078 - Laporan Uasimanisalsa27Belum ada peringkat
- Laporan Rental MobilDokumen11 halamanLaporan Rental MobilRizki Ramadhan100% (1)
- 100 194 1 SMDokumen10 halaman100 194 1 SMRSIA HARAPAN MEDIKABelum ada peringkat
- SISTEMISASIDokumen14 halamanSISTEMISASIalfiatuzBelum ada peringkat
- BAB 3 UcupDokumen84 halamanBAB 3 UcupFahri NurrahmanBelum ada peringkat
- Jbptunikompp GDL Ronandmale 28988 3 Unikom - R IDokumen23 halamanJbptunikompp GDL Ronandmale 28988 3 Unikom - R IEveBelum ada peringkat
- SISTEM INFORMASI PENJUALAN TUPPERWAREDokumen7 halamanSISTEM INFORMASI PENJUALAN TUPPERWAREZiv RomBelum ada peringkat
- OPTIMASI PENDAFTARANDokumen42 halamanOPTIMASI PENDAFTARANYudha Mulya TamaBelum ada peringkat
- SISTEM PENGOLAHAN BERKAS PIDANADokumen16 halamanSISTEM PENGOLAHAN BERKAS PIDANANadhifah maudinaBelum ada peringkat
- G1F021007 - Jeri Amanda - Laporan 3 P AdplDokumen9 halamanG1F021007 - Jeri Amanda - Laporan 3 P AdplAmandaBelum ada peringkat
- Use Case TeoriDokumen3 halamanUse Case TeoriNasrullah RmiBelum ada peringkat
- Presensi GuruDokumen11 halamanPresensi GuruSona WijayaBelum ada peringkat
- 11.bab IiiDokumen21 halaman11.bab IiiSoniAgustinusBelum ada peringkat
- Analisis Perancangan Sistem Informasi PenggajianDokumen20 halamanAnalisis Perancangan Sistem Informasi PenggajianWayan MarianiBelum ada peringkat
- Sistem Informasi Pemetaan Keahlian Pencari Kerja Di Kabupaten TimurDokumen4 halamanSistem Informasi Pemetaan Keahlian Pencari Kerja Di Kabupaten TimurReza MrBelum ada peringkat
- 3759-Article Text-11615-1-10-20230803Dokumen7 halaman3759-Article Text-11615-1-10-20230803Aditya AlassadBelum ada peringkat
- BAB III Sms GatewayDokumen18 halamanBAB III Sms GatewaypopoharyadiBelum ada peringkat
- Bab IiiDokumen47 halamanBab IiiShadrin SharfinaBelum ada peringkat
- User ManualDokumen29 halamanUser ManualEndah WidyastutiBelum ada peringkat
- Jiptummpp Gdl Rykhanbahr 48162 4 BabiiiDokumen44 halamanJiptummpp Gdl Rykhanbahr 48162 4 BabiiiseadmoonBelum ada peringkat
- Pengembangan Ujian Berbasis Onlline FinalDokumen25 halamanPengembangan Ujian Berbasis Onlline Finalsyarifuddin2106Belum ada peringkat
- fitur aplikasiDokumen8 halamanfitur aplikasiMuhammad Yuda MashuriBelum ada peringkat
- Bab Iii Perancangan Sistem: 3.1. Gambaran UmumDokumen15 halamanBab Iii Perancangan Sistem: 3.1. Gambaran UmumYantisYtBelum ada peringkat