Contoh Web Dengan HTML Dan Css
Contoh Web Dengan HTML Dan Css
Diunggah oleh
boaz rumadas0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
26 tayangan16 halamanJudul Asli
Contoh web dengan html dan css
Hak Cipta
© © All Rights Reserved
Format Tersedia
PDF atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PDF atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
26 tayangan16 halamanContoh Web Dengan HTML Dan Css
Contoh Web Dengan HTML Dan Css
Diunggah oleh
boaz rumadasHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PDF atau baca online dari Scribd
Anda di halaman 1dari 16
Praktikum Web : HTML dan CSS
Membuat contoh tampilan web, di mana terdapat halaman Home, about dan detail:
1. Buatlah folder dengan nama : Web_Blog.
2. Kemudian buatlah script di bawah ini, simpan denga nama: index.html di folder yang
kalian buat,
ae
Cree eS Reuter
Welcome to my blog.
id merupakan salah satu fitur baru di CSS 3 yang fungsi utamanya adalah
Taney
ry
See a eS oR
fey
Berbicara soal HTML tidak hanya terbatas pada pengertiannya saja. Anda hart
ry
ka ingin mahir bahasa markup yang satu ini. HTML adalah singkatan dari Hypertext
Ne
eer
PU ec Rec tat ean Cun
fee
Teac Ma nun CUE
Sey
OIE Cu ae ee Mn
ee MS
Co aE uae cans Soe ua ects
eure
CU uu menggunakan C
Danes
SCR eee
Be ucned
3. Buatlah folder di dalam folder: Web_blog dengan Nama: image, dimana untuk
menyimpan gambar web yang di buat.
4, Buatlah script Css di bawah ini, simpan dengan nama: style.css
Por
eC
eRe
Tema
Cees
Peace
eee
cre
border:
Ree eet
rey
Soe
ceo
ere ncuey
Ce
Cec
Ie
ce
Cray
oer
ey
oa
Seal
Ter
ce
cece
ct
cece
PCa ieee
eee
margin:
een
color: rgb
ier
ereeer
Cee
ee
ees
Dae
Hasil tampila
SSSin povbaraon non sachs Soman tans nnn 68 Ge ope an ere
a
5. Buatlah script di bawah ini, simpan dengan nama:
ee ie
eMC umes eens
Picea
Cee Rene DE eae}
aC
Coe ee eae een Reco ee oe e
eae!
ay
cee eee cn eee
or
diprediksi akan menjadi salah satu fitur penting di masa depan untuk mengatur layout
feet
meee
pone
Buatlah script di bawah ini, simpan dengan nama: detail_html.html
See i
ae
ete
Pogeding - A Blog Template Made For Developers
Dern ie
Cee Wee ca US
fees ese any
oC CC Se ec ec Cue
erat
es
UMC ner Pec ee Me
paragraf, heading, link atau
Pore cre aun
clans
Bere eS Cu
Deena ie
Bahasa pemrograman PHP biasanya tidak digunakan pada keseluruhan pengem
So
dikombinasikan dengan beberapa bahasa pemrograman lain, Misalnya saja untuk
Perec
See MC au ne
eee ed
about.html
esa ire
Seo
Anda mungkin juga menyukai
- Inspektorat Daerah: Pemerintah Provinsi Papua BaratDokumen18 halamanInspektorat Daerah: Pemerintah Provinsi Papua Baratboaz rumadasBelum ada peringkat
- Penyusunan Indikator: Deassy D. Tetelepta, STDokumen26 halamanPenyusunan Indikator: Deassy D. Tetelepta, STboaz rumadasBelum ada peringkat
- Mekanisme Perencanaan Otsus: Jakarta, 8 Desember 2022Dokumen47 halamanMekanisme Perencanaan Otsus: Jakarta, 8 Desember 2022boaz rumadasBelum ada peringkat
- Bappeda TOT - Sosialisasi PMK 76 Prov Papua BaratDokumen15 halamanBappeda TOT - Sosialisasi PMK 76 Prov Papua Baratboaz rumadasBelum ada peringkat
- Pra Pon TesDokumen16 halamanPra Pon Tesboaz rumadasBelum ada peringkat
- Img20230925 11235664Dokumen1 halamanImg20230925 11235664boaz rumadasBelum ada peringkat
- PRA PON TEStDokumen16 halamanPRA PON TEStboaz rumadasBelum ada peringkat
- Kata Pengantar Dan DaftarDokumen3 halamanKata Pengantar Dan Daftarboaz rumadasBelum ada peringkat
- Materi Evaluasi SAKIP - 26 Juli 23 - 1Dokumen14 halamanMateri Evaluasi SAKIP - 26 Juli 23 - 1boaz rumadasBelum ada peringkat
- Pergub No 34 Tahun 2022Dokumen41 halamanPergub No 34 Tahun 2022boaz rumadasBelum ada peringkat
- Pengawasan 2022Dokumen2 halamanPengawasan 2022boaz rumadasBelum ada peringkat
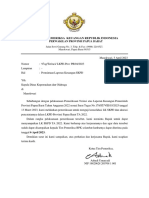
- Surat 97ag - Permintaan Laporan Keuangan SKPDDokumen1 halamanSurat 97ag - Permintaan Laporan Keuangan SKPDboaz rumadasBelum ada peringkat
- Monev Meja Semester I TA 2023Dokumen3 halamanMonev Meja Semester I TA 2023boaz rumadasBelum ada peringkat
- FulltextDokumen12 halamanFulltextboaz rumadasBelum ada peringkat
- Berita Acara Serah Terima Uang KempoDokumen2 halamanBerita Acara Serah Terima Uang Kempoboaz rumadasBelum ada peringkat
- Buku Manejemen StrategiDokumen16 halamanBuku Manejemen Strategiboaz rumadasBelum ada peringkat
- Faktur: 13 April 2023Dokumen2 halamanFaktur: 13 April 2023boaz rumadasBelum ada peringkat
- Praktikum ArrayDokumen9 halamanPraktikum Arrayboaz rumadasBelum ada peringkat
- Rekapan Paket Pekerjaan Tahun 2023Dokumen1 halamanRekapan Paket Pekerjaan Tahun 2023boaz rumadasBelum ada peringkat
- Peraturan Gubernur Kalimantan Selatan No. 057 Tahun 2023Dokumen113 halamanPeraturan Gubernur Kalimantan Selatan No. 057 Tahun 2023Firdaus Akmal100% (1)
- Surat Permintaan DataDokumen1 halamanSurat Permintaan Databoaz rumadasBelum ada peringkat
- Praktikum Modul C++Dokumen45 halamanPraktikum Modul C++boaz rumadasBelum ada peringkat
- Tugas Analisis Laporan KeuanganDokumen13 halamanTugas Analisis Laporan Keuanganboaz rumadasBelum ada peringkat
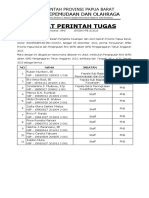
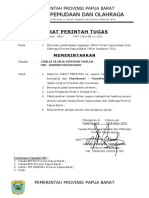
- Surat TugasDokumen3 halamanSurat Tugasboaz rumadasBelum ada peringkat
- Surat TugasDokumen93 halamanSurat Tugasboaz rumadasBelum ada peringkat
- Formulir Sasaran Kerja Pegawai Negeri SipilDokumen4 halamanFormulir Sasaran Kerja Pegawai Negeri Sipilboaz rumadasBelum ada peringkat
- Tugas Sistem Informasi ManajemenDokumen61 halamanTugas Sistem Informasi Manajemenboaz rumadasBelum ada peringkat
- SPPDDokumen3 halamanSPPDboaz rumadasBelum ada peringkat
- Perdasi Papua Barat Nomor 4 Tahun 2017 Tentang Rencana Pembangunan Jangka Menengah Daerah Provinsi Papua Barat Tahun 2017-2022Dokumen10 halamanPerdasi Papua Barat Nomor 4 Tahun 2017 Tentang Rencana Pembangunan Jangka Menengah Daerah Provinsi Papua Barat Tahun 2017-2022boaz rumadasBelum ada peringkat
- Edaran Pelatihan E-KinerjaDokumen2 halamanEdaran Pelatihan E-Kinerjaboaz rumadasBelum ada peringkat