LAOD MAP OpenStreet Menggunakan Leaftlet Dan Mapbox
Diunggah oleh
Nur ImansyahHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
LAOD MAP OpenStreet Menggunakan Leaftlet Dan Mapbox
Diunggah oleh
Nur ImansyahHak Cipta:
Format Tersedia
LAOD MAP OpenStreet menggunakan Leaftlet dan mapbox , mapku.
php
1. Load Library Leaflet sbb:
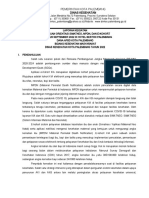
2. Load Mapbox sebagai layer peta.
<div id="mapid" style="width: 600px; height: 400px;"></div>
Menentukan ukuran layer peta 600 x 400 px, dengan identitas tempat map pada html adalah mapid
Didalam mapid deletakkan layer mapbox dimana peta akan diload dengan mana mymap, dengan view
awal pada koordinat 0.14037,117.46006, dengan zoom awal 10,
Selanjutnya mapbox diload ditampung dalam variable LayarKita, kemudian Variable LayarKita yang berisi
map di tampilkan kedalam mymap, sebagai layer peta baru.
Pada id: 'mapbox/satellite-v9', adalah type map yang digunakan
Ada beberapa type sbg berikut (optional type):
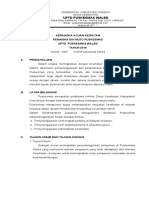
• mapbox/streets-v11
• mapbox/outdoors-v11
• mapbox/light-v10
• mapbox/dark-v10
• mapbox/satellite-v9
• mapbox/satellite-streets-v11
Sehingga akan muncul sebagai berikut ('mapbox/satellite-v9'):
• Contoh mapbox/streets-v11, dengan zoom 15
Source code lengkap mapku.php silahkan anda coba:
- Buat web server dengan menggunakan xampp, selanjutnya buat folder baru dengan nama
webgisku sebagai public web,
- Buat file mapku.php tulis script sbag berikut :
<!DOCTYPE html>
<html>
<head>
<title>Load Peta Opensteet(Leaflet)</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="docs/images/favicon.ico" />
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css" integrity="sha512-
xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js" integrity="sha512-
gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="
crossorigin=""></script>
</head>
<body>
<div id="mapid" style="width: 600px; height: 400px;"></div>
<script>
var mymap = L.map('mapid').setView([0.14037,117.46006], 15);
var
LayerKita=L.tileLayer('https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token=pk.eyJ1IjoiaW1hbnN5YWgiLCJhIjoiY2s4a
nhhMWcwMGh6MjNmbndubWZ5OTAyciJ9.vmMYQcBsWfdKE5jay1wI4A', {
maxZoom: 18,
attribution: 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors,
'+
'<a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' +
'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
id: 'mapbox/streets-v11',
tileSize: 512,
zoomOffset: -1
});
mymap.addLayer(LayerKita);
</script>
</body>
</html>
Anda mungkin juga menyukai
- Kerangka Acuan Minilok BidanDokumen7 halamanKerangka Acuan Minilok BidanapriyatiningsihBelum ada peringkat
- Smait (Reguler) PPDB 2023-2024Dokumen1 halamanSmait (Reguler) PPDB 2023-2024Erlinda OktaviaBelum ada peringkat
- Stiker P4KDokumen11 halamanStiker P4Kmela yusnita maelaniBelum ada peringkat
- B - Paparan Dirkesga - Pemanfaatan MPDN Dalam Upaya Penurunan Aki Dan AKN PDFDokumen27 halamanB - Paparan Dirkesga - Pemanfaatan MPDN Dalam Upaya Penurunan Aki Dan AKN PDFnfmaharaniBelum ada peringkat
- Kak KBDokumen3 halamanKak KBherdianaBelum ada peringkat
- KAK Siang Klinik BidanDokumen3 halamanKAK Siang Klinik BidanRini HardianiBelum ada peringkat
- SOP Jejaring Dan JaringanDokumen2 halamanSOP Jejaring Dan Jaringanahdi maulidaBelum ada peringkat
- Pengisian Kescatin Dan Ekohort JatimDokumen116 halamanPengisian Kescatin Dan Ekohort JatimRedhita FatrisiaBelum ada peringkat
- 2 PengumumantubabaDokumen5 halaman2 PengumumantubabaMerda FitriyanaBelum ada peringkat
- Bukti Evaluasi & Tindak LanjutDokumen17 halamanBukti Evaluasi & Tindak LanjutdephieramdaniBelum ada peringkat
- Rekap PekerjaanDokumen1 halamanRekap PekerjaanPutri Eka RahmawatiBelum ada peringkat
- CPD Online - Panduan Penggunaan CPD Online IBI - Bidan 02032019Dokumen7 halamanCPD Online - Panduan Penggunaan CPD Online IBI - Bidan 02032019AmiBelum ada peringkat
- Kak Kelas Ibu BalitaDokumen3 halamanKak Kelas Ibu BalitaendahrestyBelum ada peringkat
- Laporan KegiatanDokumen3 halamanLaporan KegiatanKesehatan MasyarakatBelum ada peringkat
- Materi CPD OnlineDokumen49 halamanMateri CPD OnlineAal SyafrizalBelum ada peringkat
- Pebub Jasa Layanan BaruDokumen22 halamanPebub Jasa Layanan BaruMeli MellucsBelum ada peringkat
- Panduan CPD Online Revisi3Dokumen39 halamanPanduan CPD Online Revisi3gristyBelum ada peringkat
- P2P Draft Hasil Uji Coba Draf Wnang PromkesDokumen4 halamanP2P Draft Hasil Uji Coba Draf Wnang Promkesyulin adzamBelum ada peringkat
- RKA Jampersal 2021-1Dokumen2 halamanRKA Jampersal 2021-1RisMa HarVey100% (1)
- Kartu BayiDokumen6 halamanKartu BayiMoel YadiBelum ada peringkat
- Uptd Puskesmas Lolong Guba: Pemerintah Kabupaten Buru Dinas KesehatanDokumen2 halamanUptd Puskesmas Lolong Guba: Pemerintah Kabupaten Buru Dinas KesehatanWiwik HariyatiBelum ada peringkat
- Laporan BikorDokumen5 halamanLaporan BikordesinelyatiBelum ada peringkat
- Kisi-Kisi PPPK Bidan Terampil (d3)Dokumen39 halamanKisi-Kisi PPPK Bidan Terampil (d3)ari dwi nugrohoBelum ada peringkat
- K.ak. Kegiatan Peningkatan MutuDokumen3 halamanK.ak. Kegiatan Peningkatan MutuRika Afami HartonoBelum ada peringkat
- Kesehatan Reproduksi Dan 4TDokumen13 halamanKesehatan Reproduksi Dan 4TElisa MaharaniBelum ada peringkat
- Ceklist Supervisi PolindesDokumen8 halamanCeklist Supervisi PolindesAry BrowniessBelum ada peringkat
- Laporan Kosong Bidan DelimaDokumen12 halamanLaporan Kosong Bidan DelimaYosep Maulana100% (1)
- Bab 2 Poa Kia 2018Dokumen60 halamanBab 2 Poa Kia 2018Jabriq JayaBelum ada peringkat
- Notulen Evaluasi Pendataan Bayi & UCIDokumen3 halamanNotulen Evaluasi Pendataan Bayi & UCIErlina JuwitaBelum ada peringkat
- NOTULEN Sosialisasi p4kDokumen2 halamanNOTULEN Sosialisasi p4kpkm kk100% (1)
- Laporan Tahunan Quick WinsDokumen9 halamanLaporan Tahunan Quick WinsLela komala dewiBelum ada peringkat
- Final JUKNIS OJT 18 Sept - 20 18.00 Maternal Gel 2Dokumen31 halamanFinal JUKNIS OJT 18 Sept - 20 18.00 Maternal Gel 2Edwin SupitBelum ada peringkat
- Pengumuman Pembatalan Kelulusan Admin Ke 2 Seleksi PPPK 2023Dokumen3 halamanPengumuman Pembatalan Kelulusan Admin Ke 2 Seleksi PPPK 2023awansmdraBelum ada peringkat
- Kerangka Acuan Kegiatan BPBDokumen3 halamanKerangka Acuan Kegiatan BPBMutu Pkm kadupandakBelum ada peringkat
- Bidan Teladan Dan Sukses (Bidan Sri KaeniDokumen13 halamanBidan Teladan Dan Sukses (Bidan Sri KaeniAlmenny BunyaminBelum ada peringkat
- Urutan Berkas Klem Persalinan BpjsDokumen2 halamanUrutan Berkas Klem Persalinan BpjsBIDAN ROSIDAHBelum ada peringkat
- PERMENPANRB No 36 Tahun 2019Dokumen222 halamanPERMENPANRB No 36 Tahun 2019candra nugraheniBelum ada peringkat
- NoTulen Desk Anggaran - SekretariatDokumen2 halamanNoTulen Desk Anggaran - SekretariatYui AmoyBelum ada peringkat
- Visum Kelas Ibu HamilDokumen1 halamanVisum Kelas Ibu HamilGalih Sukma MunggaranBelum ada peringkat
- Kak Pendataan 2Dokumen2 halamanKak Pendataan 2Daraa Dwi SrimulyaniiBelum ada peringkat
- Blanko ANCDokumen2 halamanBlanko ANCUmmu Afifah HidayahBelum ada peringkat
- PWS Kia Tahun 2023Dokumen12 halamanPWS Kia Tahun 2023puskesmas ariodillahBelum ada peringkat
- Materi Kohort Kespro - UpdatedDokumen58 halamanMateri Kohort Kespro - Updatedyayuk purtianingrumBelum ada peringkat
- Kak Kemitraan Bidan Dan Dukun ParajiDokumen4 halamanKak Kemitraan Bidan Dan Dukun Parajieuis idawatiBelum ada peringkat
- Acara Pengukuhan Bidan DelimaDokumen4 halamanAcara Pengukuhan Bidan DelimaDEDDY KURNIAWANBelum ada peringkat
- SK Pembentukan Tim KredensialDokumen4 halamanSK Pembentukan Tim KredensialHartiyah Waluyo100% (1)
- FA Poster Catin 485X640mm OKDokumen1 halamanFA Poster Catin 485X640mm OKDP3AKB HALSELBelum ada peringkat
- JUKNIS Kohort Kesehatan Usia Reproduksi TH 2019 - Revisi FinalDokumen80 halamanJUKNIS Kohort Kesehatan Usia Reproduksi TH 2019 - Revisi FinalEllyana HutapeaBelum ada peringkat
- Form Skrining CA CX N MMDokumen21 halamanForm Skrining CA CX N MMrahma widyawantoBelum ada peringkat
- Tugas Puji W - BAB IIDokumen4 halamanTugas Puji W - BAB IIPuji WidiastutiBelum ada peringkat
- SK P4K 2023 FixDokumen3 halamanSK P4K 2023 FixSITI NURHIDAYATIBelum ada peringkat
- Modul 1 Dasar Pemrograman LeafletDokumen6 halamanModul 1 Dasar Pemrograman LeafletIk. AridanaBelum ada peringkat
- Tutorial Dasar Menggunakan Open Layer Dalam Bahasa IndonesiaDokumen5 halamanTutorial Dasar Menggunakan Open Layer Dalam Bahasa Indonesiahanjuang200450% (2)
- Tutorial Dasar Menggunakan Open Layer Dalam Bahasa Indonesia PDFDokumen5 halamanTutorial Dasar Menggunakan Open Layer Dalam Bahasa Indonesia PDFEfen SekoBelum ada peringkat
- M5 - Laporan - Leonard Eka Satya Nugraha - 481383Dokumen44 halamanM5 - Laporan - Leonard Eka Satya Nugraha - 481383Leonard Eka Satya NugrahaBelum ada peringkat
- Tugas 6Dokumen7 halamanTugas 6AZAM SAPUTRABelum ada peringkat
- 2Dokumen3 halaman2mybogywiBelum ada peringkat
- 1Dokumen121 halaman1Augustine JR RobertBelum ada peringkat
- BAB II Bootstrap Framework Bagian 1Dokumen14 halamanBAB II Bootstrap Framework Bagian 1VeriHusaeniBelum ada peringkat
- Soal Ujian Akhir Semester Aplikasi JaringanDokumen21 halamanSoal Ujian Akhir Semester Aplikasi Jaringanfajri kemal zaenyBelum ada peringkat
- Pemrog JaringaanDokumen5 halamanPemrog JaringaanNur ImansyahBelum ada peringkat
- PCD1Dokumen16 halamanPCD1Nur ImansyahBelum ada peringkat
- Kontrak PerkuliahanDokumen3 halamanKontrak PerkuliahanNur ImansyahBelum ada peringkat
- RPS Data MiningDokumen9 halamanRPS Data MiningOe NiskaBelum ada peringkat
- Jadwal Kuliah TI Semester Genap 2020-2021Dokumen16 halamanJadwal Kuliah TI Semester Genap 2020-2021Nur ImansyahBelum ada peringkat
- SAP Data MiningDokumen3 halamanSAP Data MiningAmbigu GenetikaBelum ada peringkat
- Tutorial Instalasi Aplikasi ViewerDokumen4 halamanTutorial Instalasi Aplikasi ViewermarselamgeBelum ada peringkat
- Pemrograman Socket Dengan Bahasa CDokumen15 halamanPemrograman Socket Dengan Bahasa CIlham MaulanaBelum ada peringkat
- Sistem PakarDokumen37 halamanSistem PakarKyouziBelum ada peringkat
- Jadwal UAS Ganjil 2018Dokumen9 halamanJadwal UAS Ganjil 2018Nur ImansyahBelum ada peringkat
- Decision TreeDokumen5 halamanDecision TreeNur ImansyahBelum ada peringkat
- Template Soal UASDokumen1 halamanTemplate Soal UASNur ImansyahBelum ada peringkat
- Fungsi Hash Dan Algoritma MD5Dokumen18 halamanFungsi Hash Dan Algoritma MD5'Yasminz Accesories Shop FullBelum ada peringkat
- PetunjukpaperDokumen6 halamanPetunjukpaperNur ImansyahBelum ada peringkat
- TesverbalDokumen12 halamanTesverbalmaruapey umarBelum ada peringkat