Kisi KK 2
Kisi KK 2
Diunggah oleh
Nur Saini0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
8 tayangan8 halaman1. Kisi-kisi soal ujian semester ganjil tahun ajaran 2022-2023 mata pelajaran Desaign Media Interaktif (KK2) untuk kelas XII Multimedia meliputi 3 kompetensi dasar yaitu dasar multimedia interaktif, desain multimedia interaktif, dan desain user interface.
2. Soal-soal terdiri atas 15 butir soal pilihan ganda yang mencakup indikator-indikator seperti pengertian multimedia interaktif, konsep desain multimedia berbasis halaman web, manfaat
Deskripsi Asli:
Judul Asli
-kisi kk 2
Hak Cipta
© © All Rights Reserved
Format Tersedia
DOCX, PDF, TXT atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen Ini1. Kisi-kisi soal ujian semester ganjil tahun ajaran 2022-2023 mata pelajaran Desaign Media Interaktif (KK2) untuk kelas XII Multimedia meliputi 3 kompetensi dasar yaitu dasar multimedia interaktif, desain multimedia interaktif, dan desain user interface.
2. Soal-soal terdiri atas 15 butir soal pilihan ganda yang mencakup indikator-indikator seperti pengertian multimedia interaktif, konsep desain multimedia berbasis halaman web, manfaat
Hak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai DOCX, PDF, TXT atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
8 tayangan8 halamanKisi KK 2
Kisi KK 2
Diunggah oleh
Nur Saini1. Kisi-kisi soal ujian semester ganjil tahun ajaran 2022-2023 mata pelajaran Desaign Media Interaktif (KK2) untuk kelas XII Multimedia meliputi 3 kompetensi dasar yaitu dasar multimedia interaktif, desain multimedia interaktif, dan desain user interface.
2. Soal-soal terdiri atas 15 butir soal pilihan ganda yang mencakup indikator-indikator seperti pengertian multimedia interaktif, konsep desain multimedia berbasis halaman web, manfaat
Hak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai DOCX, PDF, TXT atau baca online dari Scribd
Anda di halaman 1dari 8
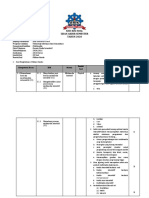
KISI- KISI SOAL UJIAN SEMESTER GANJIL
TAHUN AJARAN 2022-2023
Mata Pelajaran : Desaign Media Interaktif (KK2)
Kopetensi Keahlia : Multimedia
Kelas : XII Multimedia
No Kompetensi Dasar Indikator Butir Soal Jawaban Semester Rana
Mudah Sedang Sukar
1 Dasar Multimedia 1.1. Memahami multimedia interaktif 1. Dibawah ini yang bukan C I √
Interaktif berbasis halaman web dan media merupakan unsur
interaktif multimedia adalah....
1.2. Mendemonstrasikan konsep a. Vidieo
multimedia interaktif berbasis b. Teks
halaman web dan media c. Tombol
d. Animasi
e. suara
2. Contoh multimedia
linear adalah.... A I √
a. Film Dan TV
b. Multimedia
pembelajaran
interaktif dan game
c. Film dan game
d. Multimedia
pembelajaran
interaktif dan TV
e. Film dan
multimedia
pembelajaran
interaktif
3. Berikut ini yang
merupakan multimedia E I √
non linear adalah....
a. Film Dan TV
b. Multimedia
pembelajaran
interaktif dan game
c. Film dan game
d. Multimedia
pembelajaran
interaktif dan TV
e. Film dan multimedia
pembelajaran
interaktif
4. Dibawah ini yang
merupakan alat D I √
penyusun multimedia
berbasis halaman
adalah....
a. Adobe primare
b. Adobe authoware
c. Adobe flash
d. Adobe dreamwever
e. Adobe photoshop
5. Dibawah ini yang B I
merupakan manfaat √
multimedia dibidang
pendidikan adalah...
a. Seni pertunjukan
b. E-learning
c. E- training
d. Games
e. Film animasi
2. Dasar Multimedia 2.1. Memahami desaign/ perancangan 6. Apa yang dimaksud C I √
interaktif untuk multimedia interaktif dengan flowchart...?
berbasis halaman web dan media a. Gambaran dari
interaktif konsep multimedia sebuah produk
interaktif berbasis halaman web b. Proses pembuatan
dan media interaktif produk multimedia
2.2. Membuat desaign/ perancangan interaktif
alur untuk multimedia interaktif c. Representasi visual
berbasis halaman web dan media dari urutan langkah
interaktif dan hubungan
antar proses
beserta
interuksinya
d. Visualisasi dan
produk yang akan
dikembangkan
e. Hubungan antar
proses dalam
pengembangan
multimedia
interaktif
7. Sebuah urutan alur C I
informasi dari suatu
√
aplikasi multimedia
disebut...
a. Storyboard
b. Flowchart
c. Struktur navigasi
d. Simbol
e. outline
8. dibawah ini yang B I √
merupakan simbol dari
decission adalah
a.
b.
c.
d.
e.
9. Dibawah ini merupakan
C I
bentuk dasar struktur
√
navigasi, kecuali...
a. Struktur navigasi
linear
b. Struktur navigasi
non linear
c. Struktur navigasi
vertical
d. Struktur navigasi
hirarchi
e. Struktur navigasi
composite
10. Perhatikan gambar
D I
dibawah ini! √
Gambar diatas adalah
contoh navigasi....?
a. Struktur navigasi
linear
b. Struktur navigasi
non linear
c. Struktur navigasi
vertical
d. Struktur navigasi
hirarchi
e. Struktur navigasi
composite
3. Desaign user 2.3. Menerapkan prinsip- prinsip 11.Desaign user interface B I √
interface desaign user interface pada bisa disebut juga
multimedia interaktif berbasis dengan...
halaman web dan media a. Desaign tatap
inmteraktif muka pengguna
2.4. Membuat user interface b. Desaign antarmuka
menggunakan prisip- prinsip pengguna
dedsaign user interface pada c. Desaign awal
multimedia interaktif berbvasis pengguna
halaman web dan media interaktif d. Desaign pada layar
komputer
e. Desaign muka
halaman
12. Dibawah ini yang E I √
bukan merupakan
tujuan dari adanya
desaign User interface
adalah...
a. Membuat user
interface menjadi
efisien
Memberikan arus balik
yang tepat kepada
pengguna
b. Memperbaiki
produktivitas dari
oengetahuan
pegawai
c. Memunculkan
pertanyaan-
poertanyaan yang
dapat
dimanfaatkan
d. Membuat halaman
jadi lebih menarik
13. Sebuah aplikasi yang A I √
mengguanakan user
interface harus sesuai
dengan sistem aslinya,
hal tersebut
merupakan prinsip
dari...
a. Product
comppatibility
b. Task compability
c. User compability
d. Workflow
compability
e. flexibility
14. Tipe bentuk interface E I √
yang menyediakan
daftar pilihan perintah
disebut...
a. Natural langguage
b. Direct
manipulation
c. Consistency
d. Form fill in
e. Menu selection
15. Sebuah lembar kerja di B I √
microsoft office word
didesaign layaknya
seperti kertas putih
yang digunakan untuk
mengetik, termaksud
dalam prisip...
a. Consistency
b. Familiarity
c. Simplicity
d. Familiarrity
e. Flexibility
1. Jelaskan yang anda Terlampir I √
ketahui tentang
multimedia
interaktif!
2. Sebutkan dan Terlampir I
jelaskan manfaat √
multimedia
interaktif!
3. Sebutkan dan Terlampir I
jelaskan simbol- √
simbol flowchart
4. Gambarkan Terlampir I √
flowchart SISTEM
INFORMASI
PERPUSTAKAAN
SMK N1 SIANTAR!
5. Buatlah storyboard
INFORMASI Terlampir I
PERPUSTAKAAN
√
SMK N1 SIANTAR!
Anda mungkin juga menyukai
- Dmi Kelas 12 MMDokumen3 halamanDmi Kelas 12 MMRiyan abdulajijBelum ada peringkat
- Kisi Kisi Soal Audio Video UsbnDokumen2 halamanKisi Kisi Soal Audio Video UsbnUmmi Kalsum Hutabarat, S. Pd100% (1)
- UAS Multimedia GanjilDokumen2 halamanUAS Multimedia GanjilartnyaBelum ada peringkat
- Soal Dan Jawaban Memahami Etimologi MultimediaDokumen2 halamanSoal Dan Jawaban Memahami Etimologi MultimediaANIS100% (1)
- PG DmiDokumen4 halamanPG DmiNur HidayatiBelum ada peringkat
- Kisi Kisi Soal Pas DmiDokumen12 halamanKisi Kisi Soal Pas DmigiantikaBelum ada peringkat
- Desain Media IneraktifDokumen6 halamanDesain Media Ineraktiferniyusnita81Belum ada peringkat
- Latihan 1Dokumen3 halamanLatihan 1Arfan Khalif IrawanBelum ada peringkat
- Soal Dan Jawaban Memahami Etimologi Multimedia KK 01Dokumen4 halamanSoal Dan Jawaban Memahami Etimologi Multimedia KK 01Hardii RockBelum ada peringkat
- Soal Etimologi MMDokumen4 halamanSoal Etimologi MMVulkan AbriyantoBelum ada peringkat
- Kumpulan Soal - Soal Tryout MultimediaDokumen39 halamanKumpulan Soal - Soal Tryout MultimediaSyauqi Bay RoesBelum ada peringkat
- Aplikasi MultimediaDokumen28 halamanAplikasi MultimediapjBelum ada peringkat
- Soal Dmi Uts Ganjil OkDokumen3 halamanSoal Dmi Uts Ganjil OkMbolo PunjaabiBelum ada peringkat
- Evaluasi Desain Media InteraktifDokumen3 halamanEvaluasi Desain Media InteraktifDianita ANIMASIBelum ada peringkat
- Soal PG DmiDokumen3 halamanSoal PG DmiLilik NurhayatiBelum ada peringkat
- 25 M.Roni.N.RDokumen9 halaman25 M.Roni.N.Rkadotkadot840Belum ada peringkat
- Soal Materi 1Dokumen3 halamanSoal Materi 1Rahmah Dwi Anisa PutriBelum ada peringkat
- Abelya DmiDokumen15 halamanAbelya DmiRaihan Syahputra08Belum ada peringkat
- SOAL UJIAN SEMESTER AKHIR KK 2Dokumen2 halamanSOAL UJIAN SEMESTER AKHIR KK 2Nur SainiBelum ada peringkat
- Soal Uh DmiDokumen6 halamanSoal Uh DmidewaBelum ada peringkat
- Uts Desain Grafis X SMT 1Dokumen3 halamanUts Desain Grafis X SMT 1BahyuBelum ada peringkat
- Soal Uas Seni Budaya Ganjil XDokumen3 halamanSoal Uas Seni Budaya Ganjil XNur HidayatiBelum ada peringkat
- Lampiran 1 KISI - KISI PAS DMI XIIDokumen5 halamanLampiran 1 KISI - KISI PAS DMI XIIYulyBelum ada peringkat
- Dmi Xii MMDokumen8 halamanDmi Xii MMHery HeryanaBelum ada peringkat
- Soal Pat Simdig 2022 OkDokumen3 halamanSoal Pat Simdig 2022 OkbohirBelum ada peringkat
- Kelas 10-1 SMK Kop Soal PKKDokumen5 halamanKelas 10-1 SMK Kop Soal PKKtata usaha putrarifaraBelum ada peringkat
- Latihan Soal DMI (Desain Media Interaktif)Dokumen4 halamanLatihan Soal DMI (Desain Media Interaktif)mizzul puayarBelum ada peringkat
- Soal Pre TestDokumen2 halamanSoal Pre TestAnonymous yKkgCMWqBelum ada peringkat
- Soal Dmi Paket BDokumen4 halamanSoal Dmi Paket Bkise ryotaBelum ada peringkat
- Rencana Pelaksanaan Pembelajaran: (2 Menit)Dokumen9 halamanRencana Pelaksanaan Pembelajaran: (2 Menit)madromBelum ada peringkat
- Bab 1 Konsep Dan Perancangan Alurmultimedia Interaktif: Yang Akan Dipelajari Pada Bab 1 YaituDokumen8 halamanBab 1 Konsep Dan Perancangan Alurmultimedia Interaktif: Yang Akan Dipelajari Pada Bab 1 YaituDyah Ayu NovaniBelum ada peringkat
- Pert.1 DmiDokumen6 halamanPert.1 DmiA.yudi PermanaBelum ada peringkat
- Soal Desain Media Interaktif Kode BDokumen6 halamanSoal Desain Media Interaktif Kode BEllysa NurdianaBelum ada peringkat
- Lampiran 1 KISI - KISI DMI XIIDokumen9 halamanLampiran 1 KISI - KISI DMI XIIYulyBelum ada peringkat
- UtsDokumen2 halamanUtsEleana AngelBelum ada peringkat
- S BIO 0905594 Chapter3Dokumen17 halamanS BIO 0905594 Chapter3Icha Mirza ElfSoneshawolBelum ada peringkat
- Lembar Soal UasDokumen2 halamanLembar Soal UasNurul Khofifah AugustianingrumBelum ada peringkat
- Bab 9 Media Digital (Ervina Nur Hidayah, 25)Dokumen25 halamanBab 9 Media Digital (Ervina Nur Hidayah, 25)ervinanurhidayah1Belum ada peringkat
- Bab 1.1 - Konsep Media InteraktifDokumen12 halamanBab 1.1 - Konsep Media InteraktifMas'ud HermansyahBelum ada peringkat
- Soal Dan Jawaban Memahami Etimologi Multimedia-LalaDokumen4 halamanSoal Dan Jawaban Memahami Etimologi Multimedia-LalaAnonymous Ta4uzlUhBelum ada peringkat
- Ruzirinaldi - Dmi - Soal Ujian Mid Sem 1Dokumen5 halamanRuzirinaldi - Dmi - Soal Ujian Mid Sem 1Ruzi RinaldiBelum ada peringkat
- Kisi - Kisi US DMIDokumen2 halamanKisi - Kisi US DMIShintaKurniaDewiBelum ada peringkat
- Soal Uts 2019Dokumen3 halamanSoal Uts 2019Jake NapalBelum ada peringkat
- LK. 2.2 Menentukan SolusiDokumen12 halamanLK. 2.2 Menentukan Solusieko do santozBelum ada peringkat
- Soal-Soal MultiDokumen8 halamanSoal-Soal MultiheriantoBelum ada peringkat
- Desain Media InteraktifDokumen3 halamanDesain Media InteraktifDimnato 2896Belum ada peringkat
- Uts KLS Xii PKKDokumen3 halamanUts KLS Xii PKKTrya Wulandari SitopuBelum ada peringkat
- 01 - Desain Multimedia Kelas XiDokumen3 halaman01 - Desain Multimedia Kelas XiDyah Ayu KusumaningrumBelum ada peringkat
- Soal UAS Multimedia InteraktifDokumen4 halamanSoal UAS Multimedia InteraktifFarfafat IerfaniBelum ada peringkat
- Dicy Sapta Rendra (18206241016) MEDIA PEMBELAJARAN MULTIMEDIA PDFDokumen6 halamanDicy Sapta Rendra (18206241016) MEDIA PEMBELAJARAN MULTIMEDIA PDFdic drawing artBelum ada peringkat
- DMI (Pertemuan 1) 20 Juli 2020Dokumen3 halamanDMI (Pertemuan 1) 20 Juli 2020Andri IndrianaBelum ada peringkat
- Paket A Kisi Kisi Usp Desain Media 2020 2021Dokumen2 halamanPaket A Kisi Kisi Usp Desain Media 2020 2021ana suhanaBelum ada peringkat
- Makalah 2 Lisa Senjani Bau Annisa Fitri Indah NoveliantiDokumen9 halamanMakalah 2 Lisa Senjani Bau Annisa Fitri Indah NoveliantiLisa SenjaniBelum ada peringkat
- Dmi Ke - 2Dokumen7 halamanDmi Ke - 2Risa Arif ichaBelum ada peringkat
- Dsain Media InteraktifDokumen3 halamanDsain Media InteraktifmadromBelum ada peringkat
- Coklat Dan Beige Estetik Scrapbook Tugas PresentasiDokumen22 halamanCoklat Dan Beige Estetik Scrapbook Tugas PresentasiPohon TumbangBelum ada peringkat
- Soal Ujian Produktif Kelas X MMDokumen10 halamanSoal Ujian Produktif Kelas X MMKarimBelum ada peringkat
- Latihan Soal DMIDokumen23 halamanLatihan Soal DMIihsanx garaBelum ada peringkat
- Soal Ulangan Etimologi MultimediaDokumen3 halamanSoal Ulangan Etimologi MultimediathesenorossiBelum ada peringkat
- Format Penilaian Pengetahuan LisanDokumen5 halamanFormat Penilaian Pengetahuan LisanNur SainiBelum ada peringkat
- 3.3 TP SiskomDokumen2 halaman3.3 TP SiskomNur SainiBelum ada peringkat
- KISI-kisi DPK 1Dokumen6 halamanKISI-kisi DPK 1Nur SainiBelum ada peringkat
- Daftar Piket Lab MultimediaDokumen5 halamanDaftar Piket Lab MultimediaNur SainiBelum ada peringkat
- Soal Ujian Semester Ganjil DPK01Dokumen2 halamanSoal Ujian Semester Ganjil DPK01Nur SainiBelum ada peringkat
- SOAL UJIAN SEMESTER AKHIR KK 2Dokumen2 halamanSOAL UJIAN SEMESTER AKHIR KK 2Nur SainiBelum ada peringkat
- Kisi - Kisi GenapDokumen4 halamanKisi - Kisi GenapNur SainiBelum ada peringkat
- Soal dpk1Dokumen3 halamanSoal dpk1Nur SainiBelum ada peringkat