Grafika Komputer
Grafika Komputer
Diunggah oleh
Andre MicoHak Cipta:
Format Tersedia
Anda mungkin juga menyukai
- Uas SBDDokumen9 halamanUas SBDMahesa TirtaBelum ada peringkat
- Soal UTSDokumen11 halamanSoal UTSniaharimahBelum ada peringkat
- UAS Komputer Grafik TIDokumen13 halamanUAS Komputer Grafik TIImron Labs0% (1)
- Ekolay Gigi Kuning-1Dokumen13 halamanEkolay Gigi Kuning-1rizki DwiBelum ada peringkat
- My CoursesDokumen7 halamanMy CoursesadelliaBelum ada peringkat
- UAS - 3IA - Grafik Komputer - 13-14 (BAJ)Dokumen8 halamanUAS - 3IA - Grafik Komputer - 13-14 (BAJ)Ghinaa AriibahBelum ada peringkat
- Kuis Grafik Komputer 2Dokumen2 halamanKuis Grafik Komputer 2zaki maulanaBelum ada peringkat
- Latihan Soal Komputer GrafikDokumen7 halamanLatihan Soal Komputer GrafikrfhanzBelum ada peringkat
- Soal UU Interaksi Manusia - Komputer 2014Dokumen9 halamanSoal UU Interaksi Manusia - Komputer 2014MasaiJinBelum ada peringkat
- Uas PBO 10 11 JWBDokumen6 halamanUas PBO 10 11 JWBNafila RifkiBelum ada peringkat
- Soal SoalDokumen14 halamanSoal SoalNoval Arya SaputraBelum ada peringkat
- Data Sebagai Pengambilan KeputusanDokumen6 halamanData Sebagai Pengambilan KeputusanAudrey ChristianBelum ada peringkat
- Contoh Soal Graf Dan Analisis AlgoritmaDokumen11 halamanContoh Soal Graf Dan Analisis AlgoritmalihuaiBelum ada peringkat
- Robotika Full AmunisiDokumen101 halamanRobotika Full Amunisiayu.lestariBelum ada peringkat
- Contoh Kasus DFDDokumen10 halamanContoh Kasus DFDWijayaBelum ada peringkat
- Soal Uts Sbd1.3KA (Pta2021 - 2022)Dokumen12 halamanSoal Uts Sbd1.3KA (Pta2021 - 2022)Febryan FadillahBelum ada peringkat
- UntitledDokumen72 halamanUntitledSahel FebrianBelum ada peringkat
- SOAL UTS ATA 2022-2023 - Attempt ReviewDokumen12 halamanSOAL UTS ATA 2022-2023 - Attempt Review3IA08Andri Prasetio100% (1)
- Lat Soal PKBDokumen7 halamanLat Soal PKBMasandi DarajatBelum ada peringkat
- Kumpulan Soal IMKDokumen18 halamanKumpulan Soal IMKLadita Nur RohmahBelum ada peringkat
- Ujian TipeA 3KA10 PaniSaputri 17118665Dokumen7 halamanUjian TipeA 3KA10 PaniSaputri 17118665Wirno Wahyu RamdaniBelum ada peringkat
- Arkom 2013Dokumen12 halamanArkom 2013Dimas Setya AjiBelum ada peringkat
- Kump Soal GrafKom 2Dokumen11 halamanKump Soal GrafKom 2Bayu Tri Anggoro100% (1)
- SBD2 UuDokumen27 halamanSBD2 UuShop MustofaBelum ada peringkat
- Soal Ujian UtamaDokumen7 halamanSoal Ujian UtamaCallMe Laksamana AdipuraBelum ada peringkat
- Post-Test (M4) - Attempt ReviewDokumen3 halamanPost-Test (M4) - Attempt ReviewRifaldi Fajar RamadhanBelum ada peringkat
- Soal UtsDokumen7 halamanSoal UtsRizki AlamBelum ada peringkat
- SBD MergedDokumen317 halamanSBD Mergedzekri fitra ramadhan0% (1)
- Sistem Operasi: Disebut B. Netmeeting C. Notwork D. Network Interfaces E. AudiceDokumen6 halamanSistem Operasi: Disebut B. Netmeeting C. Notwork D. Network Interfaces E. AudiceNuriIslamyBelum ada peringkat
- Quiz M5 - Attempt ReviewDokumen3 halamanQuiz M5 - Attempt ReviewAntonius Faro NugrohoBelum ada peringkat
- Soal Uts Sistem Basis DataDokumen4 halamanSoal Uts Sistem Basis DataAseptia FitriBelum ada peringkat
- Soal 200 SBD2 Part 1Dokumen8 halamanSoal 200 SBD2 Part 1Christoforus KismaradiBelum ada peringkat
- Rian Delianur - 2KA12 - 10120993 - Minggu Ke 8 - Ujian - Tipe CDokumen9 halamanRian Delianur - 2KA12 - 10120993 - Minggu Ke 8 - Ujian - Tipe CRian Delianur 1KA05Belum ada peringkat
- FlowchartDokumen24 halamanFlowchartAriSeliengBelum ada peringkat
- Laporan Modul 6 GraphDokumen29 halamanLaporan Modul 6 GraphMika Purnamasari100% (1)
- Soal Organisasi Arsitektur KomputerDokumen2 halamanSoal Organisasi Arsitektur KomputerFatkhu RohmanBelum ada peringkat
- Latihan Soal Uas Perancangan Basis DataDokumen3 halamanLatihan Soal Uas Perancangan Basis DataAPuy Gdang100% (1)
- Pertemuan 8 UML (Unified Modelling Language) PDFDokumen21 halamanPertemuan 8 UML (Unified Modelling Language) PDFRebecca KetarenBelum ada peringkat
- UAS Test Delphi OnlineDokumen18 halamanUAS Test Delphi OnlineIsanBelum ada peringkat
- Kuis Teaching Robotika CerdasDokumen35 halamanKuis Teaching Robotika CerdasAtika SarahBelum ada peringkat
- Program Dealer Penjualan MotorDokumen93 halamanProgram Dealer Penjualan MotorBintang Sari80% (5)
- Contoh Uas 1 WB 2018Dokumen6 halamanContoh Uas 1 WB 2018user1604960% (1)
- Kunci Jawaban POAKDokumen20 halamanKunci Jawaban POAKFalah As Shidqi 2KA12Belum ada peringkat
- Tugas 8 (Muhammad Riyadi - 3061946017)Dokumen4 halamanTugas 8 (Muhammad Riyadi - 3061946017)MUHAMMAD RIYADI -Belum ada peringkat
- Image ProcessingDokumen20 halamanImage ProcessingKaks MaduBelum ada peringkat
- Konversi Nilai RGB Ke LabDokumen7 halamanKonversi Nilai RGB Ke Labmulkan syarif0% (1)
- Struktur SIMDokumen20 halamanStruktur SIMYoga De VallovBelum ada peringkat
- Soal Dan Jawaban Sistem Basis DataDokumen5 halamanSoal Dan Jawaban Sistem Basis DataMeriUtamaYasa100% (1)
- Modul Pengolahan Citra Full BabDokumen229 halamanModul Pengolahan Citra Full BabAgus Arya AñgGädînåtâ100% (3)
- Act 1 - Tipe C - Shifa Oktavia Azzahra - 11120097 - 2ka18Dokumen3 halamanAct 1 - Tipe C - Shifa Oktavia Azzahra - 11120097 - 2ka18Shifa OktaviaBelum ada peringkat
- UTS KSI C Attempt ReviewDokumen7 halamanUTS KSI C Attempt ReviewKudu PiyeBelum ada peringkat
- Notebook-Image - Ipynb - ColaboratoryDokumen12 halamanNotebook-Image - Ipynb - ColaboratoryDivanlo Leon100% (1)
- Soal USBN - Sistem Komputer - CadanganDokumen6 halamanSoal USBN - Sistem Komputer - CadanganCucu SuhendarBelum ada peringkat
- RahadiansyachPI 14117882 UjianGolangIntermediateDokumen26 halamanRahadiansyachPI 14117882 UjianGolangIntermediateMutiara AishaBelum ada peringkat
- Grafik Komputer:: Konsep 3 DimensiDokumen10 halamanGrafik Komputer:: Konsep 3 DimensiAbul Lahab Historia SíBelum ada peringkat
- Komputer GrafisDokumen19 halamanKomputer GrafisRemon TomasoaBelum ada peringkat
- KuliahGrafiKomTI Part1Dokumen52 halamanKuliahGrafiKomTI Part1romadhi100% (1)
- Pengantar Grafik KomputerDokumen27 halamanPengantar Grafik KomputerIrfan 20Belum ada peringkat
- Komputer GrafisDokumen19 halamanKomputer GrafisPuspa CitraBelum ada peringkat
- Pengantar Komputer GrafikDokumen13 halamanPengantar Komputer GrafikWisnu NKBelum ada peringkat
- Upacara Sebagai Alat PendidikanDokumen9 halamanUpacara Sebagai Alat PendidikanWahyudinBelum ada peringkat
- Silabus Temu Tegak Dan Dega JadiDokumen3 halamanSilabus Temu Tegak Dan Dega JadiWahyudin100% (1)
- Teks Do'aDokumen1 halamanTeks Do'aWahyudinBelum ada peringkat
- Proposal TD JadiDokumen6 halamanProposal TD JadiWahyudin100% (1)
- Buku Penjas SD Kls. 6 Smt. 1 Bab 1 OkeDokumen7 halamanBuku Penjas SD Kls. 6 Smt. 1 Bab 1 OkeWahyudinBelum ada peringkat
- Susunan Upacara HUT PRAMDokumen3 halamanSusunan Upacara HUT PRAMWahyudin100% (2)
- Tanda PengenalDokumen13 halamanTanda PengenalWahyudin100% (2)
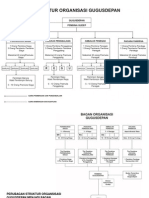
- Struktur Organisasi GPDokumen4 halamanStruktur Organisasi GPWahyudin100% (2)
- Sistim AmongDokumen12 halamanSistim AmongWahyudinBelum ada peringkat
- Struktur GudepDokumen2 halamanStruktur GudepWahyudin33% (3)
- SPPPDokumen22 halamanSPPPWahyudinBelum ada peringkat
- Sku, Tku, TPGDokumen10 halamanSku, Tku, TPGWahyudinBelum ada peringkat
- Sejarah Gerakan PramukaDokumen12 halamanSejarah Gerakan PramukaWahyudinBelum ada peringkat
- Sikap MentalDokumen4 halamanSikap MentalWahyudinBelum ada peringkat
- Prinsip Dasar KepramukaanDokumen9 halamanPrinsip Dasar KepramukaanWahyudin100% (2)
- Peran, Tugas Dan Tanggungjawab PembinaDokumen12 halamanPeran, Tugas Dan Tanggungjawab PembinaWahyudin67% (3)
- Program Kegiatan Peserta DidikDokumen9 halamanProgram Kegiatan Peserta DidikWahyudin0% (1)
- RTLDokumen8 halamanRTLWahyudin100% (1)
- SAKADokumen22 halamanSAKAWahyudin100% (2)
- Pelantikan Sebagai Alat PendidikanDokumen21 halamanPelantikan Sebagai Alat PendidikanWahyudinBelum ada peringkat
- Mengelola SatuanDokumen10 halamanMengelola SatuanWahyudin100% (1)
- Motto Gerakan PramukaDokumen5 halamanMotto Gerakan PramukaWahyudinBelum ada peringkat
- Komunikasi Dan BergaulDokumen7 halamanKomunikasi Dan BergaulWahyudinBelum ada peringkat
- Metode KepramukaanDokumen16 halamanMetode KepramukaanWahyudin100% (4)
- Menciptakan Kegiatan Menarik, MenantangDokumen6 halamanMenciptakan Kegiatan Menarik, MenantangWahyudin100% (2)
- Kode Kehormatan PramukaDokumen9 halamanKode Kehormatan PramukaWahyudin0% (1)
- Materi KodimDokumen14 halamanMateri KodimWahyudinBelum ada peringkat
- Lagu LaguDokumen42 halamanLagu LaguWahyudinBelum ada peringkat
- KEWIRAUSAHAAN1USTADDokumen16 halamanKEWIRAUSAHAAN1USTADWahyudinBelum ada peringkat
- Kiasan Dasar Dalam PramukaDokumen7 halamanKiasan Dasar Dalam PramukaWahyudin100% (2)
Grafika Komputer
Grafika Komputer
Diunggah oleh
Andre MicoHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Grafika Komputer
Grafika Komputer
Diunggah oleh
Andre MicoHak Cipta:
Format Tersedia
Grafik Komputer dan Pengolahan Citra
Grafik Komputer :
KONSEP DASAR
Universitas Gunadarma 2006
Grafik Komputer : Konsep Dasar
1/14
Grafik Komputer dan Pengolahan Citra
Kegiatan yang Terkait dengan Grafik Komputer
Pemodelan geometris: menciptakan model matematika dari objek-objek 2D dan 3D. Rendering: memproduksi citra yang lebih solid dari model yang telah dibentuk. Animasi: Menetapkan/menampilkan kembali tingkah laku/behavior objek bergantung waktu .
Grafik Komputer : Konsep Dasar
2/14
Grafik Komputer dan Pengolahan Citra
Kerangka Grafik Komputer Interaktif
Application model Application program Graphics Library (GL) Graphics System
Graphics library/package (contoh: OpenGL) adalah perantara aplikasi dan display hardware (Graphics System) Application program memetakan objek aplikasi ke tampilan/citra dengan memanggil graphics library Hasil dari interaksi user menghasilkan/modifikasi citra Citra merupakan hasil akhir dari sintesa, disain, manufaktur, visualisasi dll.
Grafik Komputer : Konsep Dasar
3/14
Grafik Komputer dan Pengolahan Citra
Pemodelan Geometris
Transformasi dari suatu konsep (atau suatu benda nyata) ke suatu model geometris yang bisa ditampilkan pada suatu komputer :
Shape/bentuk Posisi Orientasi (cara pandang) Surface Properties / Ciri-ciri Permukaan (warna, tekstur) Volumetric Properties / Ciri-ciri volumetric (ketebalan/pejal, penyebaran cahaya) Lights/cahaya (tingkat terang, jenis warna) Dan lain-lain
Pemodelan Geometris yang lebih rumit :
Jala-Jala segi banyak: suatu koleksi yang besar dari segi bersudut banyak, dihubungkan satu sama lain. Bentuk permukaan bebas: menggunakan fungsi polynomial tingkat rendah. CSG: membangun suatu bentuk dengan menerapkan operasi boolean pada bentuk yang primitif.
Grafik Komputer : Konsep Dasar
4/14
Grafik Komputer dan Pengolahan Citra
Elemen-elemen Pembentuk Grafik:
GEOMETRI
2D
Titik Garis
Polygon
Kurva
Lingkaran
3D
Grafik Komputer : Konsep Dasar
5/14
Grafik Komputer dan Pengolahan Citra
Pemrosesan Citra untuk Ditampilkan di Layar
Vector Display
Raster Display
2D/3D Citra/ Model Data
Grafik Komputer
2D Tampilan Citra
Grafik Komputer : Konsep Dasar
6/14
Grafik Komputer dan Pengolahan Citra
Hardware Display Grafik : Vektor
Vetor (calligraphic, stroke, random-scan)
Arsitektur Vektor
Grafik Komputer : Konsep Dasar
7/14
Grafik Komputer dan Pengolahan Citra
Hardware Display Grafik : Raster
Raster (TV, bitmap, pixmap), digunakan dalam layar dan laser printer
Arsitektur Raster
Grafik Komputer : Konsep Dasar
8/14
Grafik Komputer dan Pengolahan Citra
Elemen-elemen Pembentuk Grafik: WARNA (1/4)
Sistem Visual Manusia
Pembentukan Citra oleh Sensor Mata
Intensitas cahaya ditangkap oleh diagram iris dan diteruskan ke bagian retina mata. Bayangan obyek pada retina mata dibentuk dengan mengikuti konsep sistem optik dimana fokus lensa terletak antara retina dan lensa mata. Mata dan syaraf otak dapat menginterpretasi bayangan yang merupakan obyek pada posisi terbalik.
Grafik Komputer : Konsep Dasar
9/14
Grafik Komputer dan Pengolahan Citra
Elemen-elemen Pembentuk Grafik: WARNA (2/4)
Sistem Visual Manusia.(lanjutan)
Fovea di bagian retina terdiri dari dua jenis receptor:
Sejumlah cone receptor, sensitif terhadap warna, visi cone disebut photocopic vision atau bright light vision Sejumlah rod receptor, memberikan gambar keseluruhan pandangan dan sensitif terhadap iluminasi tingkat rendah, visi rod disebut scotopic vision atau dim-light vision
Blind Spot
adalah bagian retina yang tidak mengandung receptor sehingga tidak dapat menerima dan menginterpretasi informasi
Black 255
Subjective brightness
Merupakan tingkat kecemerlangan yang dapat ditangkap sistem visual manusia; Gray Merupakan fungsi logaritmik dari intensitas cahaya yang masuk ke mata manusia; Mempunyai daerah intensitas yang bergerak dari ambang scotopic (redup) ke photocopic (terang).
128
White
Brightness adaption
Brightness Spacing Merupakan fenomena penyesuaian mata manusia dalam membedakan gradasi tingkat kecemerlangan; Proses Kwantisasi Batas daerah tingkat kecemerlangan yang mampu Brightness Resolution dibedakan secara sekaligus oleh mata manusia lebih kecil dibandingkan dengan daerah tingkat kecemerlangan sebenarnya.
Grafik Komputer : Konsep Dasar
10/14
Grafik Komputer dan Pengolahan Citra
Elemen-elemen Pembentuk Grafik: WARNA (3/4)
Kubus Warna RGB
-Sistem Koordinat dengan R,G, B sebagai axes.
Model Warna CMY
-Sistem Koordinat dengan C, M, Y sebagai axes; banyak digunakan untuk Red menggambarkan warna pada perangkat output hard-copy - Grayscale axis runs from (0,0,0) to (1,1,1). - Color : proses substractive.
M Magenta
Blue Black Cyan
C
Yellow Green
Grafik Komputer : Konsep Dasar
11/14
Grafik Komputer dan Pengolahan Citra
Elemen-elemen Pembentuk Grafik: WARNA (4/4)
True Color
Indexed Color
High Color
True Color
High Color
Indexed Color
Grafik Komputer : Konsep Dasar
12/14
Grafik Komputer dan Pengolahan Citra
Koordinat Sistem
Koordinat sistem Jendela / Layar Monitor
(0,0)
y Koordinat sistem Framebuffer OpenGL
(0,0)
Contoh :
3 1
1. (0, 0) 2. (5, 7) 3. (8, 3)
Grafik Komputer : Konsep Dasar
13/14
Grafik Komputer dan Pengolahan Citra
Dasar Matematika yang Diperlukan dalam Grafik Komputer Geometry (2D, 3D) Trigonometry Vector spaces
Points, vectors, dan koordinat
Dot dan cross products
Grafik Komputer : Konsep Dasar
14/14
Anda mungkin juga menyukai
- Uas SBDDokumen9 halamanUas SBDMahesa TirtaBelum ada peringkat
- Soal UTSDokumen11 halamanSoal UTSniaharimahBelum ada peringkat
- UAS Komputer Grafik TIDokumen13 halamanUAS Komputer Grafik TIImron Labs0% (1)
- Ekolay Gigi Kuning-1Dokumen13 halamanEkolay Gigi Kuning-1rizki DwiBelum ada peringkat
- My CoursesDokumen7 halamanMy CoursesadelliaBelum ada peringkat
- UAS - 3IA - Grafik Komputer - 13-14 (BAJ)Dokumen8 halamanUAS - 3IA - Grafik Komputer - 13-14 (BAJ)Ghinaa AriibahBelum ada peringkat
- Kuis Grafik Komputer 2Dokumen2 halamanKuis Grafik Komputer 2zaki maulanaBelum ada peringkat
- Latihan Soal Komputer GrafikDokumen7 halamanLatihan Soal Komputer GrafikrfhanzBelum ada peringkat
- Soal UU Interaksi Manusia - Komputer 2014Dokumen9 halamanSoal UU Interaksi Manusia - Komputer 2014MasaiJinBelum ada peringkat
- Uas PBO 10 11 JWBDokumen6 halamanUas PBO 10 11 JWBNafila RifkiBelum ada peringkat
- Soal SoalDokumen14 halamanSoal SoalNoval Arya SaputraBelum ada peringkat
- Data Sebagai Pengambilan KeputusanDokumen6 halamanData Sebagai Pengambilan KeputusanAudrey ChristianBelum ada peringkat
- Contoh Soal Graf Dan Analisis AlgoritmaDokumen11 halamanContoh Soal Graf Dan Analisis AlgoritmalihuaiBelum ada peringkat
- Robotika Full AmunisiDokumen101 halamanRobotika Full Amunisiayu.lestariBelum ada peringkat
- Contoh Kasus DFDDokumen10 halamanContoh Kasus DFDWijayaBelum ada peringkat
- Soal Uts Sbd1.3KA (Pta2021 - 2022)Dokumen12 halamanSoal Uts Sbd1.3KA (Pta2021 - 2022)Febryan FadillahBelum ada peringkat
- UntitledDokumen72 halamanUntitledSahel FebrianBelum ada peringkat
- SOAL UTS ATA 2022-2023 - Attempt ReviewDokumen12 halamanSOAL UTS ATA 2022-2023 - Attempt Review3IA08Andri Prasetio100% (1)
- Lat Soal PKBDokumen7 halamanLat Soal PKBMasandi DarajatBelum ada peringkat
- Kumpulan Soal IMKDokumen18 halamanKumpulan Soal IMKLadita Nur RohmahBelum ada peringkat
- Ujian TipeA 3KA10 PaniSaputri 17118665Dokumen7 halamanUjian TipeA 3KA10 PaniSaputri 17118665Wirno Wahyu RamdaniBelum ada peringkat
- Arkom 2013Dokumen12 halamanArkom 2013Dimas Setya AjiBelum ada peringkat
- Kump Soal GrafKom 2Dokumen11 halamanKump Soal GrafKom 2Bayu Tri Anggoro100% (1)
- SBD2 UuDokumen27 halamanSBD2 UuShop MustofaBelum ada peringkat
- Soal Ujian UtamaDokumen7 halamanSoal Ujian UtamaCallMe Laksamana AdipuraBelum ada peringkat
- Post-Test (M4) - Attempt ReviewDokumen3 halamanPost-Test (M4) - Attempt ReviewRifaldi Fajar RamadhanBelum ada peringkat
- Soal UtsDokumen7 halamanSoal UtsRizki AlamBelum ada peringkat
- SBD MergedDokumen317 halamanSBD Mergedzekri fitra ramadhan0% (1)
- Sistem Operasi: Disebut B. Netmeeting C. Notwork D. Network Interfaces E. AudiceDokumen6 halamanSistem Operasi: Disebut B. Netmeeting C. Notwork D. Network Interfaces E. AudiceNuriIslamyBelum ada peringkat
- Quiz M5 - Attempt ReviewDokumen3 halamanQuiz M5 - Attempt ReviewAntonius Faro NugrohoBelum ada peringkat
- Soal Uts Sistem Basis DataDokumen4 halamanSoal Uts Sistem Basis DataAseptia FitriBelum ada peringkat
- Soal 200 SBD2 Part 1Dokumen8 halamanSoal 200 SBD2 Part 1Christoforus KismaradiBelum ada peringkat
- Rian Delianur - 2KA12 - 10120993 - Minggu Ke 8 - Ujian - Tipe CDokumen9 halamanRian Delianur - 2KA12 - 10120993 - Minggu Ke 8 - Ujian - Tipe CRian Delianur 1KA05Belum ada peringkat
- FlowchartDokumen24 halamanFlowchartAriSeliengBelum ada peringkat
- Laporan Modul 6 GraphDokumen29 halamanLaporan Modul 6 GraphMika Purnamasari100% (1)
- Soal Organisasi Arsitektur KomputerDokumen2 halamanSoal Organisasi Arsitektur KomputerFatkhu RohmanBelum ada peringkat
- Latihan Soal Uas Perancangan Basis DataDokumen3 halamanLatihan Soal Uas Perancangan Basis DataAPuy Gdang100% (1)
- Pertemuan 8 UML (Unified Modelling Language) PDFDokumen21 halamanPertemuan 8 UML (Unified Modelling Language) PDFRebecca KetarenBelum ada peringkat
- UAS Test Delphi OnlineDokumen18 halamanUAS Test Delphi OnlineIsanBelum ada peringkat
- Kuis Teaching Robotika CerdasDokumen35 halamanKuis Teaching Robotika CerdasAtika SarahBelum ada peringkat
- Program Dealer Penjualan MotorDokumen93 halamanProgram Dealer Penjualan MotorBintang Sari80% (5)
- Contoh Uas 1 WB 2018Dokumen6 halamanContoh Uas 1 WB 2018user1604960% (1)
- Kunci Jawaban POAKDokumen20 halamanKunci Jawaban POAKFalah As Shidqi 2KA12Belum ada peringkat
- Tugas 8 (Muhammad Riyadi - 3061946017)Dokumen4 halamanTugas 8 (Muhammad Riyadi - 3061946017)MUHAMMAD RIYADI -Belum ada peringkat
- Image ProcessingDokumen20 halamanImage ProcessingKaks MaduBelum ada peringkat
- Konversi Nilai RGB Ke LabDokumen7 halamanKonversi Nilai RGB Ke Labmulkan syarif0% (1)
- Struktur SIMDokumen20 halamanStruktur SIMYoga De VallovBelum ada peringkat
- Soal Dan Jawaban Sistem Basis DataDokumen5 halamanSoal Dan Jawaban Sistem Basis DataMeriUtamaYasa100% (1)
- Modul Pengolahan Citra Full BabDokumen229 halamanModul Pengolahan Citra Full BabAgus Arya AñgGädînåtâ100% (3)
- Act 1 - Tipe C - Shifa Oktavia Azzahra - 11120097 - 2ka18Dokumen3 halamanAct 1 - Tipe C - Shifa Oktavia Azzahra - 11120097 - 2ka18Shifa OktaviaBelum ada peringkat
- UTS KSI C Attempt ReviewDokumen7 halamanUTS KSI C Attempt ReviewKudu PiyeBelum ada peringkat
- Notebook-Image - Ipynb - ColaboratoryDokumen12 halamanNotebook-Image - Ipynb - ColaboratoryDivanlo Leon100% (1)
- Soal USBN - Sistem Komputer - CadanganDokumen6 halamanSoal USBN - Sistem Komputer - CadanganCucu SuhendarBelum ada peringkat
- RahadiansyachPI 14117882 UjianGolangIntermediateDokumen26 halamanRahadiansyachPI 14117882 UjianGolangIntermediateMutiara AishaBelum ada peringkat
- Grafik Komputer:: Konsep 3 DimensiDokumen10 halamanGrafik Komputer:: Konsep 3 DimensiAbul Lahab Historia SíBelum ada peringkat
- Komputer GrafisDokumen19 halamanKomputer GrafisRemon TomasoaBelum ada peringkat
- KuliahGrafiKomTI Part1Dokumen52 halamanKuliahGrafiKomTI Part1romadhi100% (1)
- Pengantar Grafik KomputerDokumen27 halamanPengantar Grafik KomputerIrfan 20Belum ada peringkat
- Komputer GrafisDokumen19 halamanKomputer GrafisPuspa CitraBelum ada peringkat
- Pengantar Komputer GrafikDokumen13 halamanPengantar Komputer GrafikWisnu NKBelum ada peringkat
- Upacara Sebagai Alat PendidikanDokumen9 halamanUpacara Sebagai Alat PendidikanWahyudinBelum ada peringkat
- Silabus Temu Tegak Dan Dega JadiDokumen3 halamanSilabus Temu Tegak Dan Dega JadiWahyudin100% (1)
- Teks Do'aDokumen1 halamanTeks Do'aWahyudinBelum ada peringkat
- Proposal TD JadiDokumen6 halamanProposal TD JadiWahyudin100% (1)
- Buku Penjas SD Kls. 6 Smt. 1 Bab 1 OkeDokumen7 halamanBuku Penjas SD Kls. 6 Smt. 1 Bab 1 OkeWahyudinBelum ada peringkat
- Susunan Upacara HUT PRAMDokumen3 halamanSusunan Upacara HUT PRAMWahyudin100% (2)
- Tanda PengenalDokumen13 halamanTanda PengenalWahyudin100% (2)
- Struktur Organisasi GPDokumen4 halamanStruktur Organisasi GPWahyudin100% (2)
- Sistim AmongDokumen12 halamanSistim AmongWahyudinBelum ada peringkat
- Struktur GudepDokumen2 halamanStruktur GudepWahyudin33% (3)
- SPPPDokumen22 halamanSPPPWahyudinBelum ada peringkat
- Sku, Tku, TPGDokumen10 halamanSku, Tku, TPGWahyudinBelum ada peringkat
- Sejarah Gerakan PramukaDokumen12 halamanSejarah Gerakan PramukaWahyudinBelum ada peringkat
- Sikap MentalDokumen4 halamanSikap MentalWahyudinBelum ada peringkat
- Prinsip Dasar KepramukaanDokumen9 halamanPrinsip Dasar KepramukaanWahyudin100% (2)
- Peran, Tugas Dan Tanggungjawab PembinaDokumen12 halamanPeran, Tugas Dan Tanggungjawab PembinaWahyudin67% (3)
- Program Kegiatan Peserta DidikDokumen9 halamanProgram Kegiatan Peserta DidikWahyudin0% (1)
- RTLDokumen8 halamanRTLWahyudin100% (1)
- SAKADokumen22 halamanSAKAWahyudin100% (2)
- Pelantikan Sebagai Alat PendidikanDokumen21 halamanPelantikan Sebagai Alat PendidikanWahyudinBelum ada peringkat
- Mengelola SatuanDokumen10 halamanMengelola SatuanWahyudin100% (1)
- Motto Gerakan PramukaDokumen5 halamanMotto Gerakan PramukaWahyudinBelum ada peringkat
- Komunikasi Dan BergaulDokumen7 halamanKomunikasi Dan BergaulWahyudinBelum ada peringkat
- Metode KepramukaanDokumen16 halamanMetode KepramukaanWahyudin100% (4)
- Menciptakan Kegiatan Menarik, MenantangDokumen6 halamanMenciptakan Kegiatan Menarik, MenantangWahyudin100% (2)
- Kode Kehormatan PramukaDokumen9 halamanKode Kehormatan PramukaWahyudin0% (1)
- Materi KodimDokumen14 halamanMateri KodimWahyudinBelum ada peringkat
- Lagu LaguDokumen42 halamanLagu LaguWahyudinBelum ada peringkat
- KEWIRAUSAHAAN1USTADDokumen16 halamanKEWIRAUSAHAAN1USTADWahyudinBelum ada peringkat
- Kiasan Dasar Dalam PramukaDokumen7 halamanKiasan Dasar Dalam PramukaWahyudin100% (2)