Tutorial Construct 2
Diunggah oleh
wawanDeskripsi Asli:
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Tutorial Construct 2
Diunggah oleh
wawanHak Cipta:
Format Tersedia
TUTORIAL
Construct 2
Membuat game platform
(gatotkaca)
Membuat software edukasi
(belajar huruf hijaiyah)
SMK Syubbanul Wathon
disusun oleh :
Muhammad Mustajib
Indra Permana
M.ihza Nur Firdaus
Daftar isi
1.daftar isi .................................................................................................1
gatotkaca
2.membuat layout...................................................................................2
3.menambahkan background..............................................................3
4.menambah object...............................................................................4
5.membuat link.........................................................................................5
6.membuat karakter dan terain.............................................................7
7.membuat nyawa dan musuh............................................................12
8.membuat HUD score...........................................................................17
9.membuat gameover...........................................................................19
10.membuat game nish.......................................................................20
11.memasukan suara.............................................................................22
12.eksport game.....................................................................................24
belajar huruf hijaiyah
13.membuat main menu......................................................................25
14.membuat link dan hover button.....................................................26
15.membuat aturan mainnya..............................................................28
16.penutup.............................................................................................30
17.Pengenalan Construct 2..................................................................31
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
1.membuat layout
1.buka construct 2
2.pilih le - new -new empty object - open
3.ganti nama project menjadi gatotkaca dan atur besar windows menjadi
900,500 serta ganti nama layout dan event sheet menjadi mainmenu
pemberian nama tidak harus seperti
diatas bisa terserah yang penting
dapat mempermudah untuk
mengingatnya
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
2.menambahkan background
1.untuk menambahkan background dapat langsung diseret dari explorer
dengan syarat berformat gambar seperti jpeg,png,gif dsb
2.atau dengan memasukan secara manual caranya sebagai berikut:
klik dua kali - akan muncul jendela insert new object - pilih sprite - insert
-klik disembarang tempat - klik ikon open - cari gambarnya - kilk open
lalu klik close
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
3.menambahkan object
caranya sama seperti menambahkan background tetapi untuk membuat
object bergerak perlu menambahkan sedikit tambahan seting,
caranya seperti ini:
1.brows gambar seperti biasa
2.pada jendela animation frame klik kanan pilih import frames pilih
form les
3.cari gambar sprite gatotkaca seperti gambar dibawah ini
4.masukan 3 gambar gatotkaca yang berbeda
5.pada menu loop ganti no menjadi yes
6.speed digunakan untuk kecepatan animasi semakin besar angkanya
semakin cepat pula animasinya.
lihat hasilnya dengan menekan tombol f5 atau klik ikon run layout
masukan backgrund,judul,dan character animasi gatotkaca seperti
gambar diatas.
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
4.membuat link
1.pertama kita buat button, button berfungsi sebagai perantara untuk
menuju ke layout selanjutnya
2.disini kita akan membuat button play fungsinya agar ketika mouse
mengeklik button play maka yang terjadi layout akan pindah dari
main menu ke layout gameplay
3.untuk menambah layout klik
kanan pada layouts lalu pilih
add layout
4.ganti nama layout dengan nama
gameplay ,atur ukuran seperti
layout main menu.
5.awal untuk membuat button
sama seperti memasukan
background bedanya hanya
gambarnya saja, cari gambar button yang sesuai keinginanmu.
6.setelah jadi beri tulisan play
caranya:
*klik dua kali di sembarang tempat
pilih text
*ganti nama text menjadi play
atur ukuran,jenis,dan warna font
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
4.membuat link
Selanjutnya setelah terbentuk wujud button kita lakukan langkah berikut :
1.buat imput mouse degan klik
dua kali di sembarang tempat
maka akan muncul gambar
seperti disamping ,pilih audio lalu
insert
2.buka event sheet mainmenu
3.lalu klik add event - pilih mouse klik dua kali - pilih on object kliked
- next
- klik pada object kliked - cari
button yang tadi dibuat - ok done
maka akan muncul tampilan
seperti samping ini
3.setelah itu kita klik add action - pilih system - go to layout - next - maka
akan muncul jendela parameters for system : go to layout - pilih layout
gameplay - done
maka munculah logika seperti dibawah ini ,artinya jika mouse mengeklik
object button maka sistem akan membawa kita ke layout gameplay.
uji coba dengan klik f5
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
5.membuat karakter dan terain
Untuk membuat karakter caranya sama seperti mebuat background dan
membuat object lainnya hanya saja untuk karakter kita tambahnya sifat
untuk lebih jelasnya ikuti langkah-langkah berikut :
1.masukan object sprite karakter gatotkaca yang telah di sediakan
2.masukan sifat / behaviors - pilih platform
3.juga tambahkan sifat scroll to ,ini berguna supaya camera mengikuti
object yang telah kita buat.
Tekan f5 untuk preview ,namun setelah dijalankan si karakter belum
mempunyai gerakan, untuk membuat gerakan perhatikan langkah berikut :
*klik dua kali pada object karakter, pada jendela animations kita buat 3
gerakan yaitu berdiri, jalan, dan loncat dengan cara klik kanan lalu
add animation
*di setiap animation kita beri animation frame yang berbeda - beda
lihat gambar berikut
berdiri
jalan
SMK Syubbanul Wathon
loncat
tutorial construct 2
Membuat game platform
GATOTKACA
5.membuat karakter dan terain
4.aktifkan loop menjadi yes
5.lalu untuk membuat animasi bisa berfungsi kita buat logika di event sheet
gameplay,caranya lihat gambar berikut :
1.klik add event - pilih sprite karakter - next - pada grup platform pilih
is on oor - done
2.buat lagi event dibawahnya, add event - karakter - next - is moving - done
lalu add action - karakter - next - set animation - next - muncul jendela baru ,
pada animation ketik jalan - done
3.add event - system - else - done - lalu add action - karakter - next set animation - next - muncul jendela baru , pada animation ketik berdiri done
4.buat lagi event dibawahnya, add event - karakter - next - is jumping - done
lalu add action - karakter - next - set animation - next - muncul jendela baru ,
pada animation ketik loncat - done
5.add event - system - compare two value - next - pada rst value ketik
karakter.Platform.VectorX - comparison pilih greater than - second value
0 - done ,lalu set action - karakter - set mirrored - next - not mirrored - done
6.add event - system - compare two value - next - pada rst value ketik
karakter.Platform.VectorX - comparison pilih less than - second value
0 - done ,lalu set action - karakter - set mirrored - next - mirrored - done
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
5.membuat karakter dan terain
setelah semuanya selesai karakter sudah mempunya sifat dan gerakan
untuk dapat mengujinya kita butuh sebuah alas / tanah yang biasa disebut
terain.
untuk membuat terain sama seperti membuat object lainya bedanya hanya
pemberian sifat solid, untuk lebih jelasnya ikuti langkah berikut ini :
1.masukan gambar tanah cari di folder bahan - terain
2.masukan sifat / behaviors - solid
3.untuk menyusunya kita copy saja terain yang sudah ada sifat solidnya
lalu dipaste ,ditata hingga membentuk suatu rintangan permainan,
contohnya seperti gambar berikut
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
10
5.membuat karakter dan terain
Setelah membuat tanah selasai tambah kan backgrund gameplay caranya
sama seperti memberi background pada main menu
namun untuk mempermudah menyusun sebuah game kita memperlukan layer
,layer adalah sebuah lapisan / tumpukan perhatikan gambar berikut
penjelasan :
1.HUD adalah layer paling atas, berfungsi
untuk memasukan object seperti skore dan
nyawa
2.musuh / enemy adalh layer untuk tempat
musuh
3.karakter untuk karakter
4.dekorasi berisi hiasan juga bisa di isi dengan koin
5.tanah untuk tanah dan bg untuk background
susunan layer biasanya seperti itu boleh dibolak-balik sesuai keinginan tetapi
ingat ada layer khusus tang tidak bisa di ubah yaitu layer bgdan HUD , layer
bg harus paling bawah dan HUD harus paling atas.
sekarang perhatikan gambar berikut beserta penjelasanya :
mengunci layer,jika diklik
maka object didalm layer
akan terkunci
menampilkan dan
menyembunyikan
object didalam layer
memindah
layer ke atas
memberi nama layer
untuk menambah layer
menampilkan dan
menyembunyikan
object didalam layer
SMK Syubbanul Wathon
memindah layer
ke bawah
tutorial construct 2
Membuat game platform
GATOTKACA
11
5.membuat karakter dan terain
dan inilah akhir pembahasan dari membuat karakter dan terain untuk
menguji game kita ,bisa lihat di browser kita masing-masing,
jika karakter sudah bisa berjalan beranimasidan dapat hadap kanan kiri
berarti logika yang kita buat telah berhasil ,jika belum bisa simak kembali
cara - cara sebelumnya.
hasilnya jika berhasil seperti ini :
sebuah game platform tidak cukup hanya dengan karakter bisa berjalan
beranimasi
kesana - kesini tapi kita juga membutuhkan rintangan biasanya berwujud
object lain yamg di sebut musuh.
selain itu juga harus ada skore dan nyawa
dan juga harus ada tujuan karakter bermain yaitu sebuah piala maksudnya
jika si karakter menyentuh atau sampai pada kondisi tertentu maka akan
sampai pada layout nish.
selain itu juga ada layout game over , untuk lebih jelasnya kita simak tutorial
selanjutnya.
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
12
6.membuat nyawa dan musuh
msebelum membuat nyawa dan musuh kita akan mempelajari layout apa saja
yang harus kita buat, yaitu : main menu, gameplay, game over, nish ,dan
layout tambahan seperti help dan credit.
untuk latihan buat 4 layout
seperti pada gambar beserta
event sheetnya
caranya seperti keterangan
halaman 2
jika sudah beres semua kita akan membuat nyawa caranya
1.masukan gambar untuk HUD nyawa pada foder bahan - nyawa sprite
2.letakan pada layer HUD , atur parallax layout 0,0 , lihat gambar berikut
letakkan sprite nyawa seperti ini
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
13
6.membuat nyawa dan musuh
Lalu buat animasi nyawa seperti ini :
keterangan :
1.h5 = gambar nyawa full
2.h4 = gambar nyawa 4
3.h3 = gambar nyawa 3 dan seterusnya sampai h1
logikanya adalah si gatotkaca mempunya nyawa berjumlah 6 dan jika
menyentuh musuh akan berkurang 1 dan jika 0 maka akan game over
untuk membuatnya kita perlu memasukan logika di event sheet gameplay
lanjut halaman berikutnya >>
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
14
6.membuat nyawa dan musuh
Sekarang kita buat logika di event sheet gameplay
1.buat global variable dengan nama nyawa caranya
klik kanan pada event sheet - add global variable - beri nama - initial value
diisi dengan 6
2.buat event dan actionnya :
1.add event - compare variable - variable diisi nyawa ,comparison diisi
equal to ,value diisi 5 - done
add action - nyawa - set animation - h5 - done
2.add event - compare variable - variable diisi nyawa ,comparison diisi
equal to ,value diisi 4 - done
add action - nyawa - set animation - h4 - done
3.add event - compare variable - variable diisi nyawa ,comparison diisi
equal to ,value diisi 3 - done
add action - nyawa - set animation - h3 - done
4.add event - compare variable - variable diisi nyawa ,comparison diisi
equal to ,value diisi 2 - done
add action - nyawa - set animation - h2 - done
5.add event - compare variable - variable diisi nyawa ,comparison diisi
equal to ,value diisi 1 - done
add action - nyawa - set animation - h1 - done
6.1.add event - compare variable - variable diisi nyawa ,comparison diisi
equal to ,value diisi 0 - done
add action - system - go to layout - game over - done
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
15
6.membuat nyawa dan musuh
Sekarag kiata akan membuat enemy /
musuh
caranya :
1.masukan sprite enemy di folder bahan
- enemy
2.beri animasi seperti biasa, contohnya
seperti gambar disamping :
3.diberi sift sine dan solid ,sine berfungsi memberi gerakan vertikal / horizontal
dan atur pada jendela behaviors sine
Jika sudah selesai copy enemy yang sudah berisi sifat ,tempatkan di
beberapa tempat hingga terbentuk suatu rintangan ,
misalnya seperti ini :
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
16
6.membuat nyawa dan musuh
Setelah jadi langkah selanjutnya adalah membuat logika di event sheet
gameplay ,caranya :
1.add event - karakter - on collision with another object - cari sprite musuh
- done
2.add action - system - restart layout
3.add action - system - subtract 1 from nyawa
4.add action - system - set value - vaiable diisi skore ,value diisi 0 - done
untuk yang nomer 4 perlu diketahui bahwa kita harus membuat 2 global
variable ,yaitu score dan nyawa, perhatikan gambar berikut :
global variable score nantinya digunakan untuk membuat perolehan koin.
kembali pada pembuatan enemy, jika sudah selesai semua kita prieview
tekan f5 dan jalankan jika si karakter menabrak enemy nyawanya berkurang
maka sudah berhasil.jika tidak teliti kembali tutorial sebelumnya.
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
17
7.membuat HUD score
1.buat text biasa dengan cara klik dua kali pilih text
2.atur ukuran warna dan jenis font dan letakan pada layer HUD
3.buat sprite koin , caranya sama seperti membuat sprite lainnya
4.letakan koin pada layer dekorasi ,dan tata seperlunya misalnya seperti ini
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
18
7.membuat HUD score
5.buat logika di event sheet gameplay
cara membuatnya :
1.add event - karakter - on collision wint another object - pilih sprite koin done
2.add action - koin - destroy
3.add action - system - add to - variable skore , value 1 - done
4.add event - system - every tick - add action - tetx score yang tadi sudah
dibuat - set text - pada jendela text ketik "Score :"&skore - done
inilah tampilan jika semua langkah telah terselesaikan ,jika karakter menabrak
koin dan score bertambah 1 serta menghilang maka pembuatan skor telah
berhasil.
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
19
8.membuat gameover
pertama buat layout game over atur ukuran layar seperti ukuran layout
gameplay beri gamber / text yang menyatakan gameover ,misalnya seperti
ini :
game over terjadi ketika nyawa si karakter bervalue 0 ,yang telah kita buat
pada halaman 14
pada logika gameover bisa diisi seperti ini :
cara membuatnya :
1.add event - system - on start layout - add actions - system reset global
variable to default
2.add action - system - wait - isi 3 / berapa terserah
3.add action - system - go to layout - pilih main menu
jika berhasil yang terjadi adalah jika si karakter nyawa = 0 maka akan menuju
layout gameover skore dan nyawa reset menunggu 3 detik menuju
mainmenu.
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
20
9.membuat game nish
untuk membuat game nish ikuti langkah berikut :
1.buat layout nish lalu buat object yang kita anggap piala,
contohnya :
2.buat logika
cara membuatnya :
1.add event - karakter - on collision with another object - pilih sprite tukuan done
2.add action - sprite tujuan - destroy
3.add action - system - wait -isi 3/terserah
4.add action - system - go to layout - nish
jika berhasil maka bila si karakter menabrak sprite tujuan yang terjadi sistem
akan masuk ke layout nish.
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
21
9.membuat game nish
langkah selanjutnya adalah menata layout nish contohnya bisa seperti ini :
di dalam layout nish kita tampilakan perolehan skor serta kita buat button
menuju main menu .
buat seperti gambar diatas / buat sesuai keinginanmu.
untuk skore kita bisa copy dari layout gameplay.
logika layout nish
1.copy logika score dari layout gameplay paste pada layout nish
2.add event - mouse - on object kliked - object pilih button menu -done
- add action - system - go to layout - pilih main menu - done
inilah tahap terakhir dari pembuatan game platform gatotkaca ,tetapi
untuk membuat game lebih hidup kita memerlukan suara / sound
yang akan kita pelajari pada pembahasan berikutnya.
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
22
10.memasukan suara
Untuk memasukan suara kita membutuhkan sound dengan format wav
untuk lebih jelasnya ikuti langkah berikut :
1.import sound dan cari pada folder sound select all - ok
2.masukan imput audio pada layout
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
23
10.memasukan suara
Untuk sekedar contoh kita akan memasukan musi pada layout mainmenu
dan layout gameplay serta sound effect untuk koin dan terluka jika
ingin ditamabah yang lagi nanti caranya akan sama, ok langsung untuk
yang pertama musik pada main menu ,ikuti langkah berikut :
keterangan :
pada event sheet mainmenu tambah action seperti gambar di atas
add action - audio - stop all
add action - audio - play - pilih sound start yang sudah kita import tadi
untuk layout gameplay caranya sama saja hanya diganti audio start
menjadi stage.
setelah itu kita buat sound effect untuk karakter terluka dan menabrak koin
caranya sama seperti di atas hanya untuk musik fungsi loop diaktifkan
dan untuk sound effect diubah menjadi not looping.
loop artinya pengulangan .
SMK Syubbanul Wathon
tutorial construct 2
Membuat game platform
GATOTKACA
24
11.eksport game
Kegiatn paling ujung dari sebuah product adalah publikasi ,untuk itu kita harus
tahu caranya mengeksport game,
dalam contruct ada beberapa macam pilihan eksport tapi yang paling sering
digunakan adalah html 5 .
mari kita simak cara di bawah ini :
1.takan f5 untuk menampilkan jendela seperti dibawah ini.
2.pilih html 5 / bisa pilih yang lainnya sesuai kebutuhan
3.untuk game facebook dan android pilih saja html 5 dan kita masih
harus menggunakan software tambahan yaitu intel xdk
4.untuk lebih jelasnya tentang mengeksport game dari construct 2 bisa
mencari tutorialnya di internet
selesailah semua tahap pembuatan game platform gatotkaca ini
semoga bermanfaat .
SMK Syubbanul Wathon
tutorial construct 2
Membuat software edukasi
Belajar Huruf Hijaiyah
25
1.membuat main menu
Untuk membuat software edukasi tidak jauh beda dengan membuat game
platform, malah untuk membuat aplikasi belajar huruf hijaiyah itu jauh
lebih mudah daripada membuat game, kita tidak membutuhkan logika
permainan hanya membutuhkan beberapa link dan input audio.
untuk tutorial yang ini akan lebih simple karena kita sudah mempelajari
tekniknya pada pembuatan game ,
oke langsung saja simak gambar berikut,
3
1
keterangan :
1.Atur nama serta ukuran layer seperti biasanya
2.masukan background, boder ,title ,dan masukan sprile link play dan keluar
3.buat urutan layer sesuai kebutuhan
4.buat layout mainmenu dan buat beberapa layout untuk pembelajaran
huruf hijaiyah
SMK Syubbanul Wathon
tutorial construct 2
Membuat software edukasi
Belajar Huruf Hijaiyah
26
2.membuat link dan hover button
Untuk membuat link disini caranya sama persis pada pembuatan link pada
game platform,
untuk tambahan saja kita akan mempelajari membuat link keluar
link keluar hanya berfungsi jika aplikasi di eksport untuk html5 jika sudah
menjadi android maka tidak berfungsi lagi.
lihat gambar berikut,
cara membuat :
1.add event - mouse - on object kliked - pilih button exitnya - done
add action - browser - pilih close
(untuk input browser bisa di masukan di layout main menu klik dua kali pilih
input broser)
2.untuk suara : add action - input audio - play - pilih sound yang sudah
di import
Hover
hiver adalah istilah jika mouse / cursor menyentuh object maka terjadi
animasi pada object tersebut.
untuk itu kita membutuhkan dua jenis button misalnya gelap dan terang
s1
s2
buatlah dua animation s1
dan s2 bisa gunakan 2
gambar
seperti di atas.
SMK Syubbanul Wathon
tutorial construct 2
Membuat software edukasi
Belajar Huruf Hijaiyah
27
2.membuat link dan hover button
dan inilah logika di event sheet mainmenu, cara membuatnya :
1.langung ke no.2 add event - mouse - cursor is over -pilih button mulai -done
add action - button mulai - set animation ketik s2
2.add event - sytem - else - add action - set animation s1"
inilah tampilan logika mainmenu secara utuh.
buat hover pada setiap button yang ada ,untuk membuat button beda
warna bisa gunakan photoshop atur brighnest dan contrast.
SMK Syubbanul Wathon
tutorial construct 2
Membuat software edukasi
Belajar Huruf Hijaiyah
28
3.membuat aturan mainnya
lansung saja buat seperti gambar berikut :
sama seperti biasanya untuk memasukan gambar png nya.
atur ukuran layout urutan layer dan banyaknya layout.
dan inilah logikanya :
SMK Syubbanul Wathon
tutorial construct 2
Membuat software edukasi
Belajar Huruf Hijaiyah
29
3.membuat aturan mainnya
keterangan :
1.semua caranya sama dari membuat link ,hover dan memasukan suara
2.untuk suara 1 adalah logika untuk huruf alif
untuk suara 2 adalah logika untuk huruf ba
untuk suara 3 adalah logika untuk huruf ta
3.stop all di bawah sendiri itu berfungsi untuk menghentikan suara dari layout
sebelumnya,cara membuatnya :
1.add event - sysytem - on start of layout
add action - audio - pilih stop all.
dan selesailah software edukasi ini, buat layout sampai pada huruf akhir
hijaiyah, jika selesai eksport seperti yang sudah diterangkan sebelumnya.
SMK Syubbanul Wathon
tutorial construct 2
penutup
30
penutup
Akhirnya semua tutorial sudah terselesaikan ,untuk tingkat
beginner ini sangat membantu ,jika kalian ingin lebih expert
sering -seriglah membuat eksperimen logika sendiri / alternatif lain
bisa mengedit game template yang disebar bebas di internet.
jika ada pertannyaan bisa kirim langsung ke email
musttajibz14@gmail.com
mungkin cukup ini saja, semoga cepat bisa dan bermanfaat
bagi kalian semua.
salam penulis.
SMK Syubbanul Wathon
tutorial construct 2
pengenalan
31
construct 2
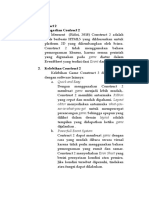
User Interface
Bagian berikut menjelaskan beberapa komponen penting pada user
interface Construct 2 disertai penjelasan umum dari setiap komponennya.
1.File menu dan ribbon tabs
Construct 2 menggunakan interface ribbon yang merupakan desain
toolbar yang dimiliki oleh Ofce 2007 dan yang terbaru. Tombol biru
dengan panah ke bawah merupakan le menu, sedangkan di sebelahnya
adalah tab ribbon yang merupakan tombol-tombol drop-down yang
memiliki berbagai fungsi untuk melakukan pengaturan pada proyek.
Terdapat juga quick-access toolbar untuk fungsi-fungsi yang paling sering
digunakan, yaitu save, undo, redo dan preview. Kita dapat
menambahkan dan menghapus fungsi yang berada pada quick-access
toolbar ini dengan sesuka hati dengan mengklik tombol panah kecil di
sebelah kanan.
SMK Syubbanul Wathon
tutorial construct 2
pengenalan
32
construct 2
2.Layout view
Layout view merupakan visual editor atau workspace dimana kita
menempatkan objek-objek untuk membuat game, mendesain level dan
stage pada game, membuat screen menu, dan sebagainya.
3.View tab
View tab memungkinkan anda untuk mengganti-ganti layout dan event
sheet yang ingin dikerjakan pada layout view.
4.Properties bar
Properties bar merupakan tempat dimana kita mengatur sifat-sifat objek
yang diklik. Objek-objek yang dapat diganti tersebt diantaranya adalah
layout, objek, layer, animasi dan sebagainya.
5.Projects Bar dan Layers Bar
Secara default Projects Bar dan Layers Bar diposisikan di sini. Project bar
berfungsi menampilkan segala sesuatu yang terinclude dalam proyek.
Sedangkan Layers bar dapat digunakan untuk menambahkan layer atau
6.Project Bar/Layer Bar tabs
Project Bar/Layer Bar tabs memungkinkan kita untuk mengganti antara
Projects Bar dan Layers Bar.
7.Objects Bar
Pada bar ini terdapat list objek-objek yang terinclude pada proyek game
yang sedang dikerjakan. Kita dapat melakukan drag and drop objek dari bar
ini ke dalam layout untuk meletakannya. Selain itu, dengan fungsi klik-kanan
kita dapat memilih bagaimana objek dalam bar ditampilkan
SMK Syubbanul Wathon
tutorial construct 2
pengenalan
33
construct 2
8.Status Bar
Pada bagian bawah layar editor terdapat Status Bar yang menampilkan :
Long-running task yang sedang dikerjakan oleh Construct 2, seperti
mengekspor dan menyimpan proyek.
Berapa banyak event yang terdapat pada proyek dan perkiraan size le
game
Layer yang sedang aktif, dimana objek akan diletakan.
Koordinat pointer mouse pada layout
Zoom level saat ini
9.Top-right buttons
Tombol atas-kanan memuat tombol-tombol umum pada window seperti
minimize, maximize, dan close. Selain itu terdapat juga tombol Pin Ribbon
untuk mengatur apakah tab ribbon ingin selalu ditampilkan atau tidak, serta
tombol About untuk membuka dialog window yang menampilkan credits
serta informasi mengenai software Construct 2.
sedikit tambahan 3 halamn buat nambah referensi kalian..
semoga bermanfaat.
SMK Syubbanul Wathon
tutorial construct 2
Anda mungkin juga menyukai
- Cara Buat Game Tebak Kata Dengan FlashDokumen17 halamanCara Buat Game Tebak Kata Dengan FlashdediBelum ada peringkat
- A710190093 - BAB 1 - Praktikum Game EdukasiDokumen90 halamanA710190093 - BAB 1 - Praktikum Game EdukasiINASBelum ada peringkat
- Tutorial Construct 2Dokumen31 halamanTutorial Construct 2Fadly Uzzaki100% (1)
- Membuat Game 3D Dengan Unity3DDokumen128 halamanMembuat Game 3D Dengan Unity3Dandrie_asmaraBelum ada peringkat
- Modul Praktikum PPK - 1. Pemrograman Desktop 1Dokumen19 halamanModul Praktikum PPK - 1. Pemrograman Desktop 1ReynaldiFirmanTersiantoBelum ada peringkat
- Modul Pembuatan GameDokumen54 halamanModul Pembuatan GameDaengawing50% (2)
- Action Script Adobe Flash by HERMAN KALOKODokumen24 halamanAction Script Adobe Flash by HERMAN KALOKOHermanKalokoBelum ada peringkat
- Membuat Jaringan Sederhana Menggunakan Cisco Packet Kelas 11 TKJDokumen6 halamanMembuat Jaringan Sederhana Menggunakan Cisco Packet Kelas 11 TKJzulham wahyudiBelum ada peringkat
- LKPD PD 5.percabangan Dengan CaseDokumen6 halamanLKPD PD 5.percabangan Dengan Casearwan d prasetyaBelum ada peringkat
- Animasi Bola PantulDokumen7 halamanAnimasi Bola Pantulrita wijayati kBelum ada peringkat
- Soal Ujian Animasi Paket ADokumen13 halamanSoal Ujian Animasi Paket AForgoten GuyBelum ada peringkat
- Modul UnityDokumen47 halamanModul UnityDewi RosantiBelum ada peringkat
- Membuat Media Pembelajaran Interaktif Dengan Construct 2 Part 1Dokumen4 halamanMembuat Media Pembelajaran Interaktif Dengan Construct 2 Part 1jokondBelum ada peringkat
- Surat Keterangan Aktif Belajar Mengaji BP Himmatul Fata Kp. PukatDokumen1 halamanSurat Keterangan Aktif Belajar Mengaji BP Himmatul Fata Kp. Pukatt rexBelum ada peringkat
- Bahan KD 3.8 Desain Media InteraktifDokumen8 halamanBahan KD 3.8 Desain Media InteraktifEcep GuruMjps2Belum ada peringkat
- Tutorial Membuat Kalender Dengan Coreldraw X4Dokumen19 halamanTutorial Membuat Kalender Dengan Coreldraw X4Damri Mulia NainggolanBelum ada peringkat
- Langkah-Langkah Pembuatan Media Pembelajaran InteraktifDokumen21 halamanLangkah-Langkah Pembuatan Media Pembelajaran InteraktifBowo Aris WindartonoBelum ada peringkat
- Cara Membuat Logo Dengan PhotoshopDokumen38 halamanCara Membuat Logo Dengan PhotoshopSabri Endrian Rover100% (1)
- Tutorial Adobe AuditionDokumen45 halamanTutorial Adobe AuditionTeguh Priyo UtomoBelum ada peringkat
- Modul Praktikum Pertemuan 1-3Dokumen19 halamanModul Praktikum Pertemuan 1-3reza aldiBelum ada peringkat
- Tutorial Membuat Karakter Manusia Di BlenderDokumen35 halamanTutorial Membuat Karakter Manusia Di BlenderPoor PrinceBelum ada peringkat
- Buku Game Edukasi RPG - Wandah W PDFDokumen189 halamanBuku Game Edukasi RPG - Wandah W PDFDikri Zakaria ToushiroBelum ada peringkat
- Alat Dan Bahan Sablon Manual Beserta Fungsinya SablonDokumen10 halamanAlat Dan Bahan Sablon Manual Beserta Fungsinya SablonComi DheBelum ada peringkat
- Soal Latihan CoreldrawDokumen6 halamanSoal Latihan Coreldrawspnf skbBelum ada peringkat
- Tutorial Membuat Game Flash SederhanaDokumen12 halamanTutorial Membuat Game Flash SederhanaPrasetyoNugrohoBelum ada peringkat
- Soal Dasar Desain GrafisDokumen4 halamanSoal Dasar Desain Grafismphieww cimothBelum ada peringkat
- Modul Animasi 2DDokumen118 halamanModul Animasi 2DSekar KinasihBelum ada peringkat
- Materi GdevelopDokumen26 halamanMateri GdevelopsafakkwsgBelum ada peringkat
- Tugas Praktik Desain Grafis1Dokumen3 halamanTugas Praktik Desain Grafis1harakkBelum ada peringkat
- Modul Ms Paint Notepad Win XP 1Dokumen52 halamanModul Ms Paint Notepad Win XP 1Rachmad Dwi PBelum ada peringkat
- Mudah Membuat Game Dengan Unity3DDokumen103 halamanMudah Membuat Game Dengan Unity3DJohan AbednegoBelum ada peringkat
- Pelatihan QuizizzDokumen42 halamanPelatihan QuizizzRiidaBelum ada peringkat
- Sejarah Corel DrawDokumen10 halamanSejarah Corel Drawmaghfiratun nisaBelum ada peringkat
- Soal Ulangan Animasi 2dDokumen4 halamanSoal Ulangan Animasi 2dRocky Febrin Satya RindhyBelum ada peringkat
- Modul Praktikum Multimedia - Bab 5 - DASAR ANIMASI FLASHDokumen15 halamanModul Praktikum Multimedia - Bab 5 - DASAR ANIMASI FLASHNabila Siti RomdziyahBelum ada peringkat
- RPP ScannerDokumen4 halamanRPP ScannerisbonereBelum ada peringkat
- KD08-Menerapkan Pembuatan Desain Berbasis Gambar VektorDokumen12 halamanKD08-Menerapkan Pembuatan Desain Berbasis Gambar VektorRasmiatiBelum ada peringkat
- Modul Ajar GerakDokumen25 halamanModul Ajar Gerakadi suryaBelum ada peringkat
- Construct 2Dokumen13 halamanConstruct 2RizmaT.AriyaniBelum ada peringkat
- Tutorial Menggunakan SwishmaxDokumen13 halamanTutorial Menggunakan Swishmaxabu abdirrahman100% (3)
- Adobe Flash Cs6Dokumen16 halamanAdobe Flash Cs6Shofian AtstsauryBelum ada peringkat
- Fungsi Tool Yang Ada Pada Adobe PremiereDokumen3 halamanFungsi Tool Yang Ada Pada Adobe PremierearyBelum ada peringkat
- Unsur Tata Letak Dalam Design GrafisDokumen6 halamanUnsur Tata Letak Dalam Design GrafisLukman HidayatBelum ada peringkat
- Week-13 Adobe Animate Action ScriptDokumen5 halamanWeek-13 Adobe Animate Action ScriptTemmy PattiasinaBelum ada peringkat
- RPP BlenderDokumen9 halamanRPP BlenderMukhlis SholehuddinBelum ada peringkat
- JobSheet 3.1 Animasi 2d Dan 3dDokumen2 halamanJobSheet 3.1 Animasi 2d Dan 3dWardana WSBelum ada peringkat
- Dio Alvendri Totorial Animasi Berbicara Menggunakan Adobe FlashDokumen10 halamanDio Alvendri Totorial Animasi Berbicara Menggunakan Adobe FlashYusuf Aldy PutraBelum ada peringkat
- Tutorial Blender Bahasa IndonesiaDokumen28 halamanTutorial Blender Bahasa IndonesiaEndra NovanRa100% (2)
- E-Book Membuat Game Android Dengan Construc2Dokumen19 halamanE-Book Membuat Game Android Dengan Construc2Ardian Restu WBelum ada peringkat
- Tutorial GamemakerDokumen17 halamanTutorial GamemakerBudi ListiyonoBelum ada peringkat
- Step by Step Menggunakan Game MakerDokumen31 halamanStep by Step Menggunakan Game MakerkurniawanBelum ada peringkat
- Game Construct2Dokumen26 halamanGame Construct2arif budy setiawanBelum ada peringkat
- Tutorial Unity 3dDokumen22 halamanTutorial Unity 3dFazriyan PutraBelum ada peringkat
- Modul 1 GameDokumen12 halamanModul 1 GamearsajiBelum ada peringkat
- On-ID Game Creator Part 1Dokumen103 halamanOn-ID Game Creator Part 1muhammadabidzaralkahfiBelum ada peringkat
- Kali Ini Saya Akan Membagikan Tutorial Tentang Cara Menfhgdeteksi Sebuah Tembukan Dalam Flash Dengan Menggunakan Action ScriptDokumen10 halamanKali Ini Saya Akan Membagikan Tutorial Tentang Cara Menfhgdeteksi Sebuah Tembukan Dalam Flash Dengan Menggunakan Action ScriptBudi Ari PurwantoBelum ada peringkat
- Tugas PTAIDokumen10 halamanTugas PTAIKandika RamaBelum ada peringkat
- Laporan GameDokumen24 halamanLaporan GameRositaDjamaluddinBelum ada peringkat
- Tutorial Membuat Permainan Flappy Bird Menggunakan Unity3DDokumen20 halamanTutorial Membuat Permainan Flappy Bird Menggunakan Unity3DlutfijuharBelum ada peringkat
- Cara Membuat Games Dari MDokumen8 halamanCara Membuat Games Dari MAriev OneheartBelum ada peringkat
- Bahaya NARKOBADokumen40 halamanBahaya NARKOBAwawanBelum ada peringkat
- Panganan TradisionalDokumen6 halamanPanganan TradisionalwawanBelum ada peringkat
- hAKEKAT PENCIPTAANDokumen32 halamanhAKEKAT PENCIPTAANwawanBelum ada peringkat
- UNDANG Undang Anti KorupsiDokumen31 halamanUNDANG Undang Anti Korupsimuhammad mujahidin za (muja)50% (2)
- Makalah Seni RupaDokumen17 halamanMakalah Seni RupawawanBelum ada peringkat
- Pedoman Standard Penggantian Suku CadangDokumen2 halamanPedoman Standard Penggantian Suku CadangwawanBelum ada peringkat
- Surat Perjanjian Sewa Beli Armada Dump-TruckDokumen6 halamanSurat Perjanjian Sewa Beli Armada Dump-Truckwawan100% (1)
- Pedoman Standard Penggantian Suku CadangDokumen2 halamanPedoman Standard Penggantian Suku CadangwawanBelum ada peringkat
- Daftar Makanan Anak-Anak Yang Mengandung Bahan Penyebab KankerDokumen3 halamanDaftar Makanan Anak-Anak Yang Mengandung Bahan Penyebab KankerwawanBelum ada peringkat