Materi Web Statis
Diunggah oleh
Restu's RZHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Materi Web Statis
Diunggah oleh
Restu's RZHak Cipta:
Format Tersedia
Kejuruan Rekayasa Perangkat Lunak (RPL) Standar Kompetensi Kompetensi Dasar Indikator : Menerapkan Dasar-dasar pembuatan web statis
tingkat : dasar Menjelaskan konsep dasar dan teknologi webpage - Pengertian dijelaskan dengan rinci - Standar teknologi desain web dijelaskan - Web statis dan web dinamis - Perangkat keras dan perangkat lunak (web server, HTML editor, web browser disiapkan.
Tujuan Khusus : 1. Siswa menjelaskan pengertian web 2. Siswa menjelaskan standar teknologi web. 3. Siswa menjelaskan pengertian web statis dan web dinamis. 4. Siswa menjelaskan spesifikasi hardware dan software yang diperlukan.
A. Pengertian Web World Wide Web (biasa disingkat WWW) atau web adalah salah satu dari sekian banyak layanan yang ada di internet. Layanan ini paling banyak digunakan di internet untuk menyampaikan informasi karena sifatnya mendukung multimedia. Artinya informasi tidak hanya disampaikan melalui teks, tapi juga gambar, video dan suara. Informasi dalam web mempunyai link-link yang menghubungkan informasi tersebut ke informasi lain di dalam jaringan internet. Dengan adanya WWW seorang pengguna dapat menampilkan sebuah halaman virtual yang disebut Web Site. Web memudahkan pengguna untuk berinteraksi dengan pengguna internet lainnya dalam menelusuri informasi di internet.
B. Standar Teknologi Web Jika dilihat dari proses kerjanya WWW (World Wide Web), dapat dibagi menjadi beberapa komponen, yaitu : 1. Protocol Protokol adalah sebuah media yang distandarkan untuk dapat
mengakses komputer didalam sebuah jaringan, halaman yang dapat diakses adalah Web Site. WWW memiliki standar protokol yang bernama
HTTP atau (Hypertext Transfer Protocol). Dengan menggunakan protokol ini sebuah halaman yang ada dialam komputer jaringan dapat dibuka dan diakses.
2. Address Address merupakan alamat yang berkaitan dengan penamaan sebuah komputer didalam jaringan. Alamat ini merupakan sebuah Nomor yang dimiliki sebuah komputer yang sering disebut dengan nomor IP, akan tetapi dengan adanya perkembangan jaman, maka dibentuklah metode baru yang bernama Domain Name, sehingga no IP digantikan dengan sebuah alamat yang dinamakan URL (Uniform Resource Locator) yang berkaitan dengan instansi pemilik komputer tersebut misalnya, http://www.Hal-Tim .co.id.
3. Hypertext Markup Language (HTML) (HTML yaitu kumpulan tag-tag yang dapat menghasilkan halaman Web Site sehingga halaman tersebut dapat diakses pada setiap komputer pengakses (client). Dari beberapa komponen yang berkaitan dengan WWW diatas dapat dijelaskan sebagai berikut :
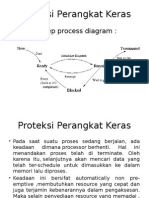
Gambar 1 Komponen WWW
Pada prinsipnya World Wide Web bekerja dengan cara menampilkan filefile HTML yang berasal dari web server pada program client khusus, yaitu browser web. permintaan (request) Program browser pada client mengirimkan kepada web server, yang kemudian akan
Kejuruan Rekayasa Perangkat Lunak (RPL) dikirimkan oleh server dalam bentuk HTML. File HTML berisi instruksiinstruksi yang diperlukan untuk membentuk tampilan. Perintah-perintah HTML ini kemudian diterjemahkan oleh browser web, sehingga isi informasinya dapat ditampilkan secara visual kepada pengguna di layar komputer.
C. Pengertian web statis dan web dinamis
Web Statis
Web Statis adalah web yang content atau isinya tidak berubah ubah. Maksudnya adalah isi dari dokumen yang ada di web tersebut tidak dapat diubah secara mudah. Ini dikarenakan karena script yang digunakan untuk membut web statis tidak mendukung untuk mengubah isi dokumen. Karena script yng digunakan untuk membuat web statis ini seperti HTML dan Cascading Style Sheet atau biasa disebut dengan CSS. Maka dari itu untuk perubahan isi dokumen pada web statis harus mengubah isi file HTML atau CSS tersebut. Tentunya bagi orang awam atau orang yang tidak mengerti soal program atau script HTML dan CSS akan sangat sulit sekali dilakukan. Untuk itu jika kita ingin mengubah dokumen web statis harus mengerti benar scipt HTML atau CSS atau sering disebut programmer yang dapat melakukan perubahan isi dokumen sebuah web statis. Web statis ini biasanya digunakan oleh website yang menggunakan HTML, Web Search Engine, atau web Company Profile.
Web Dinamis
Web Dinamis adalah Web yang content atau isinya dapat berubah ubah setiap saat. Karena dalam teknologi pembuatan web dinamis sudah dirancang semudah mungkin bagi user yang menggunakan web dinamis tersebut. Untuk perubahan content atau isi dokumen dalam sebuah web dinamis dibilang mudah ketimbang web statis yang harus memiliki keahlian khusus pada bagian scripting web tersebut. Ketika kita akan mengubah content atau isi dari sebuah web dinamis kita hanya perlu masuk kebagian control panel atau bagian administrator web yang telah disediakan oleh script web dinamis. Jadi untuk pengubahan content atau isi dokumen dalam sebuah web dinamis tidak perlu memiliki keahlian programming atau seorang programmer saja yang dapat mengubah isi dokumen pada web dinamis. Untuk membuat web dinamis diperlukan beberapa komponen yaitu client side scripting ( HTML, JavaScript, Casing Style Sheet atau CSS) dan server side scripting seperti PHP dan program basis data seperti database MySQL untuk
menyimpan data data yang ada di web dinamis. Web Dinamis ini banyak sekali bertebaran di internet seperti Web Berita, Personal Blog, Toko Online/Web Pasng Iklan, dll.
D. Spesifikasi hardware dan software yg dibutuhkan
Anda mungkin juga menyukai
- Website Statis Dan Web DinamisDokumen11 halamanWebsite Statis Dan Web DinamisSiti MulyaniBelum ada peringkat
- Sistem Operasi WebDokumen19 halamanSistem Operasi WebALWAHIDABelum ada peringkat
- IMK-LAPORANDokumen8 halamanIMK-LAPORANAmzar ZikriBelum ada peringkat
- Rangkuman Materi MultimediaDokumen10 halamanRangkuman Materi Multimediadeslyanto100% (1)
- Rangkuman Sistem BusDokumen13 halamanRangkuman Sistem BusIrfan Ipunk Maulana0% (1)
- Makalah Ai For EducationDokumen22 halamanMakalah Ai For EducationRisa RaihanBelum ada peringkat
- Laporan Praktikum 6 (Phpmyadmin)Dokumen12 halamanLaporan Praktikum 6 (Phpmyadmin)Naylus Saqdah AskariiBelum ada peringkat
- Proposal Judul Sistem Informasi Menggunakan BarcodeDokumen8 halamanProposal Judul Sistem Informasi Menggunakan BarcodeDani Aldiansyah100% (1)
- SISTEM INFORMASI ADMINISTRASI PERUMAHANDokumen39 halamanSISTEM INFORMASI ADMINISTRASI PERUMAHANSidik KhansahBelum ada peringkat
- Modul JqueryDokumen23 halamanModul JqueryDeniBelum ada peringkat
- Nadiya Zulfa Fauziyah (19573013) SI-2B (PPT Mengenai CodeIgniter)Dokumen18 halamanNadiya Zulfa Fauziyah (19573013) SI-2B (PPT Mengenai CodeIgniter)Nadiya Zulfa Fauziyah100% (1)
- Id ASD1Dokumen97 halamanId ASD1Rizky AgungBelum ada peringkat
- Pengertian dan Fungsi Modem Secara UmumDokumen2 halamanPengertian dan Fungsi Modem Secara UmumYudha PratamaBelum ada peringkat
- Tutorial Membuat CRUDDokumen5 halamanTutorial Membuat CRUDwahyu reza nuari prasetyoBelum ada peringkat
- Menampilkan Image Menggunakan MATLABDokumen12 halamanMenampilkan Image Menggunakan MATLABPrimaningrat Gita Puspita100% (1)
- Contoh SKPL Untuk UMKMDokumen5 halamanContoh SKPL Untuk UMKMRizki AkbarBelum ada peringkat
- Contoh Laporan Praktikum Tugas AkhirDokumen49 halamanContoh Laporan Praktikum Tugas AkhirEko SetiawanBelum ada peringkat
- Materi PemrogWeb - JavasriptDokumen78 halamanMateri PemrogWeb - JavasriptRonal RonaldoBelum ada peringkat
- Quiz 1Dokumen5 halamanQuiz 1Arif ReyhanBelum ada peringkat
- Contoh PHP Menghitung Luas Persegi PanjangDokumen2 halamanContoh PHP Menghitung Luas Persegi PanjangRizalBelum ada peringkat
- Contoh Program Android Aplikasi WisataDokumen25 halamanContoh Program Android Aplikasi WisatairfanBelum ada peringkat
- Pemformatan Naskah DigitalDokumen11 halamanPemformatan Naskah DigitalLatifatulQolbi Latifah100% (1)
- Tugas Portofolio Web BrowserDokumen22 halamanTugas Portofolio Web BrowserRaffito Train OfficialBelum ada peringkat
- Proteksi Perangkat KerasDokumen10 halamanProteksi Perangkat KeraspanjiBelum ada peringkat
- SELEKTIF_PERCABANGANDokumen14 halamanSELEKTIF_PERCABANGANAbhie AlbukhariBelum ada peringkat
- Axcrypt Software SecurityDokumen16 halamanAxcrypt Software SecurityKakek CekasBelum ada peringkat
- KK-19. Membuat Program Basis DataDokumen51 halamanKK-19. Membuat Program Basis Datacriwied0% (1)
- Pengolahan Datamining Menggunakan Tool Orange Dan PythonDokumen6 halamanPengolahan Datamining Menggunakan Tool Orange Dan PythonyuliBelum ada peringkat
- Bahasa C Pada Aplikasi Kasir Pom Bensin PDFDokumen9 halamanBahasa C Pada Aplikasi Kasir Pom Bensin PDFadmin bapsi0% (1)
- JS-Belajar-VariabelDokumen44 halamanJS-Belajar-VariabelmathbtgBelum ada peringkat
- Tutorial Membuat CRUDDokumen16 halamanTutorial Membuat CRUDMurni KurniasariBelum ada peringkat
- Modul SMBD (1-4)Dokumen32 halamanModul SMBD (1-4)Babul Arziqul KhoirBelum ada peringkat
- Template Laporan Akhir PBL Prodi TRE Ver. 2Dokumen37 halamanTemplate Laporan Akhir PBL Prodi TRE Ver. 2fikri pratama100% (1)
- Modul Web Dasar HTML CSSDokumen49 halamanModul Web Dasar HTML CSSrico zacoBelum ada peringkat
- Perbandingan Antara Metode Pengembangan SW Waterfall Dan PrototypeDokumen2 halamanPerbandingan Antara Metode Pengembangan SW Waterfall Dan PrototypeSD PekundenBelum ada peringkat
- Perbedaan Cookies dan SessionDokumen1 halamanPerbedaan Cookies dan SessionMega RamayantiBelum ada peringkat
- Pengamanan Web BrowserDokumen13 halamanPengamanan Web BrowserTiara SafitriBelum ada peringkat
- STRUKTUR BERKASDokumen20 halamanSTRUKTUR BERKASDarmah Agustin100% (1)
- Makalah SO - OS Masa DepanDokumen15 halamanMakalah SO - OS Masa DepanMuhammad Fathan ABelum ada peringkat
- OPTIMIZING UI PRINCIPLESDokumen13 halamanOPTIMIZING UI PRINCIPLESTri SukmaBelum ada peringkat
- Koneksi Database JavaDokumen9 halamanKoneksi Database JavaMakhmmuda NurulBelum ada peringkat
- Bab I Desain WebDokumen8 halamanBab I Desain WebAbdul KodirBelum ada peringkat
- Pembuatan Aplikasi Perhitungan Transaksi Dengan JavaDokumen15 halamanPembuatan Aplikasi Perhitungan Transaksi Dengan JavaAnggrelia PradinaBelum ada peringkat
- Kelompok 9 - Laporan Praktikum Aplikasi Absensi Mahasiswa - Faninna 043 - Hasna 045 - Rifqi 061Dokumen25 halamanKelompok 9 - Laporan Praktikum Aplikasi Absensi Mahasiswa - Faninna 043 - Hasna 045 - Rifqi 061Muhammad Algi Algifari100% (1)
- Rundown Sharing SessionDokumen1 halamanRundown Sharing SessionIrvanBelum ada peringkat
- Cara Membuat Website Dengan BootstrapDokumen25 halamanCara Membuat Website Dengan BootstrapSyahril Aulia Rahman100% (2)
- KEAMANAN JARINGAN KOMPUTERDokumen299 halamanKEAMANAN JARINGAN KOMPUTERMahesa Tirta0% (1)
- LAPORAN PRAKTIKUM PERPUSTAKAAN NETBEANSDokumen7 halamanLAPORAN PRAKTIKUM PERPUSTAKAAN NETBEANSwarBelum ada peringkat
- Operasi Berbasis BingkaiDokumen12 halamanOperasi Berbasis BingkaiYudha ArnandaBelum ada peringkat
- OPTIMASI PHP MYSQLDokumen11 halamanOPTIMASI PHP MYSQLAde LukmanBelum ada peringkat
- Karakteristik Arsitektur JaringanDokumen6 halamanKarakteristik Arsitektur JaringanGusde Agni0% (1)
- UMLDokumen21 halamanUMLElvita DianaBelum ada peringkat
- Laporan Praktikum Ap2 Tentang Struct SD Pointer&FileDokumen16 halamanLaporan Praktikum Ap2 Tentang Struct SD Pointer&FileWAHYU EKA TAPARANABelum ada peringkat
- Modul Praktikum Pemrograman Web - Bootstrap FrameworkDokumen21 halamanModul Praktikum Pemrograman Web - Bootstrap FrameworkNina Astika PutriBelum ada peringkat
- 4 Komponen Yang Diperlukan Untuk Membuat Web DinamisDokumen2 halaman4 Komponen Yang Diperlukan Untuk Membuat Web DinamisRidwan Ardhi100% (1)
- Komponen Dan Cara Kerja InternetDokumen10 halamanKomponen Dan Cara Kerja InternetHendry BayuBelum ada peringkat
- Glosarium PBODokumen12 halamanGlosarium PBOarif muhammad furqanBelum ada peringkat
- 1] Konsep Dasar Basis DataDokumen289 halaman1] Konsep Dasar Basis Dataannisa nurdiantiBelum ada peringkat
- Pendahuluan Modul IV v2Dokumen7 halamanPendahuluan Modul IV v2BobyRamaYdhaBelum ada peringkat
- Desain Web Statis and Dinamis-TEKNOLOGIDokumen14 halamanDesain Web Statis and Dinamis-TEKNOLOGIDenny Iman SafardanBelum ada peringkat
- Anggaran Dasar BumdesDokumen3 halamanAnggaran Dasar BumdesRestu's RZBelum ada peringkat
- Makalah PengapianDokumen25 halamanMakalah PengapianRestu's RZ100% (1)
- Adat Pernikahan SundaDokumen5 halamanAdat Pernikahan SundaRestu's RZBelum ada peringkat
- Di Ajukan Untuk Memenuhi Salah Satu Tugas Mata Pelajaran KimiaDokumen1 halamanDi Ajukan Untuk Memenuhi Salah Satu Tugas Mata Pelajaran KimiaRestu's RZBelum ada peringkat

























































![1] Konsep Dasar Basis Data](https://imgv2-1-f.scribdassets.com/img/document/435082560/149x198/52d470d885/1573789595?v=1)





