06 Photoshop PDF
Diunggah oleh
rudi nofindraJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
06 Photoshop PDF
Diunggah oleh
rudi nofindraHak Cipta:
Format Tersedia
Pengantar Aplikasi Desain Grafis
PENGANTAR APLIKASI DESAIN GRAFIS
(6 jam)
Tutor :
Prasetyo Wibowo Yunanto
Standar Kompetensi :
Menggunakan paket-paket program desain grafis.
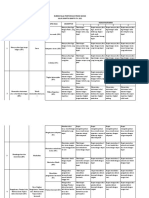
No Kompetensi Dasar Indikator Materi Pokok
1 Mengidentifikasi • Mengidentifikasi perbedaan grafis • Aplikasi grafis
program membuat berbasis vektor dan berbasis bitmap
grafis • Menggunakan program aplikasi grafis
berbasis vektor dua dimensi dan tiga
dimensi
• Menggunakan program aplikasi grafis
berbasis bitmap dua dimensi dan tiga
dimensi
• Membuat desain gambar untuk
keperluan media cetak
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI- 1
Pengantar Aplikasi Desain Grafis
PENGENALAN PROGRAM APLIKASI DESAIN GRAFIS
MENGENAL WARNA
Warna dan Desain
Warna adalah elemen pokok di dalam desain. Apalagi di dalam desain grafis,
warna adalah bagian esensial karena dengan menggunakan warna, sebuah desain
bisa memunculkan makna yang ingin disampaikannya.
Karena desain grafis adalah desain visual, yaitu desain yang dilihat dengan mata,
selain juga dirasa dengan hati, maka apa yang ditangkap oleh mata itulah hal
pertama yang akan diolah untuk kemudian dicerna dan dipahami oleh khalayak.
Apa yang bisa dilihat oleh mata sangat ditentukan oleh warna-warna apa saja
yang ditampilkan dalam desain tersebut.
Mode Warna
Adobe Photoshop adalah program aplikasi image editor yang menggunakan mode
warna untuk menampilkan warna-warna penyusun suatu image.
Mode warna adalah metode yang digunakan suatu program untuk menampilkan
suatu kode warna secara numerik. Karena warna yang ada di dunia sangat
banyak, sedangkan komputer sebagai suatu alat mempunyai keterbatasan
kemampuan, maka dibuatlah standarisasi mode warna dan cara tampilannya.
Mode warna inilah yang digunakan dalam Adobe Photoshop.
Keunggulan Adobe Photoshop adalah mendukung penggunaan mode-mode warna
yang kompatibel untuk kepentingan desktop publishing (tampilan di komputer)
dan printing (percetakan).
Mode warna yang anda gunakan dalam sebuah image sangat mempengaruhi
jumlah channel yang digunakan pada image tersebut dan ukuran filenya saat
disimpan.
Model-model warna dalam Photoshop
Warna merupakan unsur utama dalam sebuah image yang menentukan keindahan
gambar. Warna dan pewarnaan dalam Photoshop dikenal dengan istilah mode dan
model warna. Model-model warna yang digunakan dalam Photoshop untuk
kepentingan tampilan (display) di monitor atau pada proses pencetakan adalah
sebagai berikut.
1. RGB (Red, Green, Blue)
Model
RGB memiliki tiga warna dasar, yakni merah, hijau, dan biru. Untuk
mendapatkan warna lain, dapat dilakukan dengan proses pencampuran warna
dasar. Oleh karena itu RGB disebut juga Additive Color. Sebagai contoh, untuk
mendapatkan warna putih harus dilakukan proses pencampuran warna merah,
hijau, dan biru.
Mode
Dalam pengaturan warna RGB digunakan skala 0 (terendah) sampai 255
(tertinggi). Untuk mendapatkan warna yang sesuai dengan keinginan, harus
mencampurkan warna yang sesuai dengan keinginan, harus mencampurkan
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI- 2
Pengantar Aplikasi Desain Grafis
warna-warna dasar dengan komposisi yang benar. Jika masing-masing warna
RGB diset pada nilai 255, maka warna yang akan didapat adalah putih. Jika
masing-masing warna RGB diset 0, maka didapat warna hitam.
2. CMYK (Cyan, Magenta, Yellow, Black)
Model
Pemodelan warna CMYK didasarkan pada tknik pencetakan pada kertas yang
dikenal dengan Separation Printing, yakni pada kualitas penyerapan cahaya
dari tinta yang dicetak pada kertas. Misalkan, warna putih akan menyebabkan
tinta menjadi tembus pandang.
Mode
Jika pada RGB mode pewarnaan menggunakan skala 0-255, CMYK
menggunakan prosentase. Warna putih diprosentasekan oleh nilai 0%,
sedangkan warna hitam oleh nilai 100%.
3. Bitmap Mode
Mode ini menggunakan satu dari dua nilai warna yaitu hitam dan putih, untuk
merepresentasikan pixel ke dalam image. Oleh sebab itu, mode ini disebut juga
Bitmapped 1 bit.
4. Grayscale Mode
Mode ini menggunakan lebih dari 256 bayangan abu-abu. Setiap pixel dalam
sebuah image dengan mode grayscale mempunyai nilai kecerahan (brightness)
dengan range 0 (hitam) – 255 (putih). Nilai grayscale juga dapat
menggunakan prosentase (%). Nilai 0% untuk warna putih dan 100% untuk
warna hitam.
5. Duotone Mode
Mode ini menggunakan 256 warna pada saat dikonversi menjadi indeks warna.
Photoshop akan membentuk clut (Color Lookup Table) yang menyimpan dan
memberi indeks setiap warna dalam sebuah image. Apabila ada sebuah warna
dalam image aslinya tidak terdapat pada table, program akan memilih warna
terdekat atau mensimulasikan warna dengan menggunakan warna yang
tersedia pada table.
6. Multichannel Mode
Mode ini menggunakan 256 level dari abu-abu pada tiap channel. Image
dengan mode ini sangat berguna pada pencetakan khusus, misalnya
mengkonversi duotone untuk pencetakan dalam format scitex CT.
Image Bitmap dan Vektor
Secara garis besar, desain grafis terbagi menjadi dua jenis, yaitu grafis bitmap dan
grafis vector. Bitmap dan vector adalah dua jenis terminologi dasar yang
menjelaskan mengenai bagaimana sebuah image ditampilkan oleh komputer dan
bagaimana image tersebut akan ditampilkan saat dicetak.
Pemahaman akan karakteristik masing-masing tipe grafis akan akan membantu
anda menentukan model mana yang tepat digunakan, kapan harus digunakan,
bagaimana menggunakannya, dan apa yang akan diperoleh dengan menggunakan
tipe grafis bersangkutan.
1. Image Bitmap
Bitmap, atau secara teknis disebut Raster, adalah sebuah image yang tersusun
dari kumpulan titik-titik warna dengan jumlah tertentu yang tersusun secara
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI- 3
Pengantar Aplikasi Desain Grafis
sistematis sehingga membentuk suatu objek gambar. Singkatnya, image
betmap seperti mosaik yang tersusun dari elemen kecil-kecil yang disusun
guna membentuk gambar yang lebih besar. Titik-titik penyusun image Bitmap
disebut pixel.
Karena image bitmap tersusun dari pixel dengan jumlah tertentu atau disebut
sebagai resolusi, maka image bitmap akan terlihat pecah atau kabur jika
diperbesar melebihi kemampuan maksimalnya. Hal ini disebut sebagai
resolution dipendent. Namun demikian, image bitmap banyak digunakan untuk
gambar-gambar fotografis natural seperti gambar manusia, pemandangan,
tanaman, dan sebagainya yang membutuhkan detail warna gradasi. Gambar di
bawah menunjukkan contoh image bitmap yang pecah saat diperbesar.
size 100% sise 997%
Gb.1. Image Bitmap
2. Image Vector
Image Vector disusun tidak dari pixel-pixel, namun objek garis dan kurva
dengan perhitungan matematis mengenai tata letak, urutan luas, dan
sebagainya. Oleh karena itu, image vector tidak akan pecah saat diperbesar
karena informasi penyusunnya akan senantiasa di-update menyesuaikan
dengan perbesaran yang diinginkan.
Kemampuan untuk tidak pecah ini disebut resolution independent. Oleh karena
itu, Image Vector banyak digunakan untuk membuat objek-objek yang solid
dan bisa diubah-ubah ukurannya untuk berbagai keperluan, seperti logo,
gambar kantun, dan sebagainya.
Kelemahan Image Vector adalah kurang tepat untuk menangani gambar
seperti beragam warna detail dan gradasi, seperti gambar manusia,
pemandangan dan sebagainya. Gambar di bawah menunjukkan contoh
perbesaran Image Vector tanpa menyebabkan pecahnya gambar.
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI- 4
Pengantar Aplikasi Desain Grafis
size 66,7% sise 448%
Gb.2. Image Vector
Adobe Photoshop bisa menangani kedua jenis image tersebut, baik image
bitmap maupun vector. Akan tetapi yang menjadi pertanyaan sekarang, kapan
kita harus menggunakan image bitmap dan kapan kita harus menggunakan
image vector.
Sesuai dengan deskripsi singkat mengenai keduanya, berikut adalah beberapa
petunjuk kapan sebaiknya menggunakan kedua jenis image ini.
Gunakan image bitmap untuk foto atau objek yang rumit yang
membutuhkan banyak warna dan perubahan antar warna yang kompleks.
Gunakan image vector untuk objek berbentuk geometris dan berwarna
solid, seperti logo.
Perhatikan resolusi image bitmap saat kita akan melakukan perbesaran.
Pastikan image tersebut memiliki resolusi yang cukup tinggi.
Perhatikan ukuran file yang dihasilkan karena semakin besar resolusi, maka
semakin besar pula ukuran file-nya saat akan disimpan. Pastikan kita
mengetahui untuk kepentingan apa image itu akan dibuat.
LEMBAR KERJA PHOTOSHOP
Seperti program aplikasi lainnya yang beroperasi pada sistem operasi Windows,
lembar kerja photoshop tidaklah tampak asing bagi para pengguna Windows.
Pada modul ini akan dibahas penggunaan aplikasi Photoshop 7.0 sebagai program
aplikasi image editing. Sebelum memulai penggunaan aplikasi Photoshop,
hendaknya terlebih dahulu kita kenal semua interface yang ada pada program
aplikasi Photoshop. Interface (tampilan antarmuka) adalah semua fitur dan
fasilitas/tool yang biasa dilihat dan digunakan pada suatu program. Secara garis
besar, tampilan antarmuka Photoshop dapat dibagi menjadi 6 (enam) bagian,
yaitu : A. Menu Bar; B. Option Bar; C. Toolbox; D. Canvas; E. Pallete Well; dan F.
Pallete.
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI- 5
Pengantar Aplikasi Desain Grafis
E
A
B
Gb.3. Interface Photoshop 7.0
Komponen Interface pada lembar kerja Photoshop
1. Title Bar
Title Bar berfungsi untuk menampilkan judul file aplikasi yang sedang aktif
yang dibuka pada lembar Kanvas.
nama file yang aktif minimize restore close windows
Gb.4. TampilanTitle Bar
Gambar di atas menunjukkan bahwa file yang sedang aktif adalah Gambar
Latihan-1.psd. Selain menampilkan nama file yang aktif, Title Bar juga
dilengkapi dengan Control Box yang berfungsi untuk menutup jendela
Windows, minimize, maximize, dan restore dari file pada aplikasi Photoshop
yang sedang aktif.
2. Menu Bar
Disebut juga menu Pull Down dimana tampilan menu tersebut adalah sebagai
berikut.
Gb.5. Tampilan Menu Bar
Cara mengaktifkan menu tersebut adalah dengan menekan tombol kiri pada
mouse (left click) atau bila menggunakan keyboard dengan cara short key
Alt+huruf yang digaris bawah.
3. Option Bar
Merupakan pilihan tombol yang ditampilkan untuk melengkapi pilihan pada
Toolbox. Tampilan Toolbar akan berubah secara dinamis seiring dengan tool
yang digunakan. Cara mengaktifkan atau menghilangkan Option Bar ini adalah
dengan click menu Windows Æ Option, maka Option Bar akan berubah-ubah
sesuai kebutuhan dari Toolbox yang digunakan. Berikut ini contoh Option Bar
untuk Clone Stamp Tool.
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI- 6
Pengantar Aplikasi Desain Grafis
Gb.6. Tampilan Option Bar
4. Toolbox
Bagian terpenting dalam proses desain
adalah penggunaan Toolbox. Toolbox
merupakan kumpulan icon yang
Tool Selection
berfungsi untuk melakukan editing
pada gambar. Biasanya Toolbox berada
Tool Painting and Retouching
di sebelah kiri layar. Bagian Toolbox
yang memiliki tanda panah di bagian
kanan bawah menunjukkan tombol
tersebut masih menyimpan tombol lain Tool Drawing, Shape and Patch
yang tersembunyi.
Untuk mengaktifkan atau Tool Display and Zooming
menyembunyikan Toolbox dapat
dilakukan dengan cara click menu Tool Background and Foreground
Windows Æ Tools. Tool Mask editing
Tanda cek menandakan Toolbox dalam Tool Display
keadaan aktif . Tool jump to Image Ready
Untuk menyembunyikannya, ulangi
perintah di atas dengan menghilangkan
tanda cek. Gb.7. Tampilan Tombol pada Toolbox
Berikut ini adalah nama-nama tombol
yang terdapat pada Toolbox.
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI- 7
Pengantar Aplikasi Desain Grafis
5. Pallete
Pallete berfungsi untuk
monitoring, mengatur, dan
memperbaiki gambar. Untuk
menampilkan Toolbox menampilkan suatu Pallete, dapat
dilakukan dengan cara click menu
menampilkan Options Bar
Windows Æ nama Pallete
yang akan ditampilkan.
Untuk menampilkan dan
menyembunyikan beberapa atau
seluruh Pallete dapat dilakukan
dengan beberapa cara, antara lain
nama / jenis pallete
adalah sebagai berikut :
a. Menampilkan dan
menyembunyikan seluruh
Pallete, Option Bar, dan
* Tanda cek (9) berarti
mengaktifkan pilihan
toolbox dengan menekan
tombol Tab pada keyboard.
b. Menampilkan dan
menampilkan Status Bar
menyembunyikan seluruh
Pallete yang telah tampil
dengan menekan tombol
Gb.9. Menampilkan Pallete Shift+Tab pada keyboard.
Berikut ini adalah jenis-jenis Pallete menurut fungsinya.
1. Navigator Pallete
Pallete ini berfungsi untuk mengatur besar kecilnya
tampilan ukuran gambar dalam lembar kerja
(canvas) melalui sebuah salinan miniatur gambar.
Bagian tengan Pallete Navigator disebut Thumbnail.
Untuk melakukan perbasaran gambar, click icon
Zoom In dan untuk melakukan pengecilan dengan
Gb.10. Navigator Pallete
cara click icon Zoom Out.
2. Info Pallete
Pallete ini berfungsi untuk memberikan informasi
bagian image yang ditunjuk oleh pointer tentang
persentase campuran warna, titik koordinat, dan
posisi pointer mouse dalam kanvas.
Gb.11. Info Pallete
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI- 8
Pengantar Aplikasi Desain Grafis
3. Color Pallete
Pallete ini berfungsi untuk mengatur presentase
campuran setiap komponen warna pada foreground
dn background, antara lain mode RGB dengan cara
menggeser slider untuk menentukan setiap bagian
dari mode pewarnaan atau dengan meng-click Set
Foreground Color. Gb.12. Color Pallete
Setelah meng-click Set foreground Color akan muncul kotak dialog sebagai
berikut.
Gb.13. Set Foreground Color
4. Swatches Pallete
Pallete ini berfungsi untuk mengatur warna dengan
menggunakan warna yang disediakan.
Gb.14. Swatches Pallete
5. Styles Pallete
Pallete ini berfungsi untuk membuat suatu objek
dengan sistem pewarnaan dan efek yang telah
disedikan pallete.
Gb.15. Styles Pallete
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI- 9
Pengantar Aplikasi Desain Grafis
6. History Pallete
Pallete ini berfungsi sebagai pengingat di mana
setiap perintah yang telah dilakukan akan terekam
dan dipaparkan pada Pallete ini.
Gb.16. History Pallete
7. Actions Pallete
Pallete ini berfungsi untuk menjalankan perintah
yang akan diterapkan pada gambar yang akan
diproses lebih lanjut. Untuk melakukan action yang
telah ada, pilih nama action yang telah ada.
Selanjutnya click tombol play selection.
Gb.17. Actions Pallete
8. Layer Pallete
Pallete ini berguna untuk mengatur layer (lapisan
gambar) sehingga memudahkan dalam pengaturan
urutan lapisan gambar tanpa mempengaruhi bagian
lapisan lainnya. Pada Pallete ini, kita dapat
membuat, menghapus, menggandakan, dan
mengatur layer. Dalam keadaan default, layer yang
baru dibuat akan diletakkan pada bagian yang
Gb.18. Layer Pallete
paling atas.
9. Channel Pallete
Pallete ini berfungsi untuk merekam komponen
warna yang digunakan pada gambar. Bagian di
atasnya merupakan perpaduan atau model warna
dari warna-warna yang berada pada bagian
bawahnya. Untuk menampilkan atau mematikan
salah satu atau seluruh komponen gambar, gunakan
tombol Indicates Layer Visibility .
Gb.19. Channel Pallete
10. Paths Pallete
Pallete ini berfungsi untuk menyimpan bagian
gambar yang dipotong sehingga sewaktu-waktu
bagian potongan gambar tersebut dapat ditampilkan
kembali. Untuk memotong gambar, dapat
digunakan tool Magic Wand, Lasso, atau Marquee.
Gb.20. Paths Pallete
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI-10
Pengantar Aplikasi Desain Grafis
Memulai Desain Grafis dengan Photoshop
Setelah mengetahui dan mengenal lembar kerja Photoshop, barulah dapat
dilakukan langkah mendesain gambar dari konsep gambar yang telah
dipikirkan sebelumnya atau dengan melakukan coretan-coretan pada sebuah
kertas untuk memberikan gambaran langkah apa saja yang harus dilakukan
dalam mendesain gambar nantinya.
1. Pembuatan Dokumen Baru
Untuk membuat dokumen baru, langkah yang harus dilakukan adalah
dengan cara meng-click menu File Æ New (Ctrl+N)
Gb.21. Create new Photoshop document
Setelah itu akan muncul kotak dialog New.
Gb.22. Kotak dialog New
Setelah selesai mengisi kotak dialog New, click OK.
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI-11
Pengantar Aplikasi Desain Grafis
Hal yang perlu diperhatikan dalam pembuatan dokumen baru adalah
sebagai berikut :
a. Ukuran gambar dalam memori
Semakin banyak pixel berarti semakin besar pula ukuran file.
b. Dimensi Absolut
Nilai Width dan Height menunjukkan dimensi gambar pada pixel.
Aktifkan Resample Image untuk mengubah nilai.
c. Width dan Height
Ketikkan tinggi dan lebar pada gambar ketika akan dicetak.
2. Penyimpanan (save) file
Dalam mendesain suatu gambar sebaiknya dilakukan dengan teliti hingga
mencapai hasil yang maksimal sesuai dengan yang diharapkan. Oleh karena
itu, umumnya mendesain/editing gambar membutuhkan waktu yang lama.
Dengan demikian, kita perlu melakukan penyimpanan (save) saat ingin
menunda pekerjaan kita, sehingga dapat dilanjutkan kembali proses
desain/editing pada lain waktu. Lokasi penyimpanan sebaiknya di dalam
harddisk karena kapsitas file relatif besar.
Langkah-langkah penyimpanan pada waktu pertama kali file disimpan sejak
pembuatan (open new document) dilakukan dengan meng-click menu file
Æ Save atau dengan menggunakan short key Ctrl+S sehingga akan
tampil kotak dialog sebagai berikut
Gb.23. Kotak dialog Save As
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI-12
Pengantar Aplikasi Desain Grafis
Proses ini akan sama dengan ketika kita menggunakan mode Save As yaitu
dengan meng-click menu file Æ Save As atau dengan menggunakan short
key Shft+Ctrl+S dalam menyimpan file.
Setelah muncul kotak dialog Save As, selanjutnya lakukanlah :
• pilih folder tempat file akan disimpan
• Ketik nama file pada kotak File name
• Tentukan format file. (pada keadaan default, format file Photoshop
adalah *.PSD ; *.PDD).
• Aktifkan pilihan pada save Options jika ingin mengaktifkan pilihan
berikut :
- Alpha Channel, untuk menyimpan informasi channel yang menyertai
gambar.
- Layer, untuk menjaga keberadaan layer pada gambar.
- Annotations, untuk menyimpan catatan pada gambar.
- Spot Color, untuk menyimpan spot channel pada gambar.
- Use Lower Case Extension, untuk membuat tulisan ekstensi yang
menggunakan huruf kecil.
• Click Save untuk mengakhiri penyimpanan.
3. Pembukaan Dokumen Photoshop
Langkah-langkah yang dilakukan adalah click menu File Æ Open atau
dengan menggunakan short key Ctrl+O, kemudian akan muncul kotak
dialog sebagai berikut :
Gb.24. Kotak dialog Open
Selanjutnya pilih directori/folder tempat file yang akan dibuka pada kotak
Look in, kemudian pilih nama file, dan akhiri dengan click Open.
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI-13
Pengantar Aplikasi Desain Grafis
4. Penutupan dokumen Photoshop
Penutupan dokumen Photoshop dapat dilakukan dalam dua cara yaitu
menutup dokumen file aktif pada Kanvas dengan cara click menu File Æ
Close atau dengan menggunakan short key Ctrl+W pada keyboard, dan
menutup file sekaligus keluar dari aplikasi Photoshop sengan cara click
menu File Æ Exit atau dengan menggunakan short key Ctrl+Q pada
keyboard.
Bekerja dengan Photoshop
Kita dapat memulai pekerjaan desain grafis dan picture editing menggunakan
Photoshop dengan memanfaatkan bermacam-macam tool yang telah
disediakan oleh Photoshop.
1. Drawing
Pada program aplikasi berbasis bitmap, istilah drawing kurang popular
dibandingkan pada aplikasi berbasis vector. Namun pada Adobe Photoshop
telah disediakan tool-tool drawing yang memiliki kemampuan untuk
menangani masalah aplikasi vector.
Drawing merupakan proses pembuatan gambar (image) sebagai hasil
kreasi tangan dengan menggunakan tool pen dan tool shape.
Gb.25. Tool Pen Gb.26. Tool Shape
2. Pembuatan Layer
Layer merupakan komponen yang sangat penting dalam pengeditan
gambar, terutama jika dalam satu kanvas terdapat banyak layer. Layer
diibaratkan sebuah plastik transparan sebagai tempat objek diletakkan
sehingga layer dapat memberikan batasan antar objek yang jelas. Layer
juga bisa saling mempengaruhi dan dapat disatukan dalam satu set layer.
Cara-cara membuat layer baru dengan menggunakan tool shape adalah
dengan meng-click Tool Shape Æ Shape Layer pada Option Bar, click
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI-14
Pengantar Aplikasi Desain Grafis
Set Shape to Create pada Option Bar untuk memilih bentuk, kemudian
Drag pada area Canvas.
Set Shape to Create
Custom Shape
pilih, Drag to Canvas
Gb.27. Set Shape to Create
3. Bekerja dengan Teks
Teks merupakan media penyimpanan informasi paling efektif dan paling
penting dalan desain gambar. Dengan Photoshop, kita dapat membuat teks
secara horizontal, vertical, sembarang atau dapat diletakkan di dalam
gambar. Teks dapat berupa huruf, angka, karakter, atau simbol lainnya.
Teks tersusun dari pixel yang mempunyai resolusi sama dengan file gambar
tempat teks berada. Secara otomatis teks atau tipe akan membentuk layer
sendiri.
Pada Photoshop teks terbagi menjadi 2 tipe, yaitu tipe point dan tipe
paragraph. Tipe point biasa digunakan untuk membuat tulisan berupa
banner, judul, dan tulisan indah lainnya, sedangkan tipe paragraph
digunakan untuk membuat tulisan menjadi paragraph. Kedua tipe teks ini
dapat dibuat dengan menggunakan tool type yang terdapat pada Toolbox.
A. Pembuatan Text dengan menggunakan Type Tool
Pembuatan tulisan atau teks dapat dilakukan dengan menggunakan
fasilitas tool type pada Toolbox.
Gb.28. Type Tool
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI-15
Pengantar Aplikasi Desain Grafis
Untuk mempercantik bentuk teks, selain dengan menggunakan Option
Bar yang tersedia secara otomatis, tersedia juga pallete paragraph dan
caracter. Untuk mengaktifkan Pallete paragraph dan caracter, dapat
dilakukan dengan cara click menu Windows Æ Character atau dapat
dilakukan dengan menggunakan icon toggle the character and
paragraph pellete .
Untuk lebih jelasnya dapat diperhatikan gambar di
samping. Dengan pallete tersebut, kita dapat
melakukan berbagai proses editing text, seperti
menentukan font style (jenis huruf), font size
(ukuran huruf), font color (warna huruf), change
case (pengaturan huruf kecil dan huruf besar),
identasi, leading, kerning, tracking, skala vertical dan
horizontal.
Gb.29. Character and Paragraph Pallete
B. Text Warping
Salah satu teknik untuk memperindah teks adalah dengan text warping.
Bentuk variasi-variasi teks yang telah disediakan oleh photoshop akan
memperindah dalam mendesain sebuah text, seperti dalam pembuatan
web, brosur, atau spanduk.
Warp text dapat digunakan dengan meng-click icon warp text pada
sebuah layer teks yang diinginkan, sehingga akan muncul kotak dialog
seperti di bawah ini
Warp style
Mode tulisan vertical / horizontal
Gb.30. Kotak dialog Warp Text
Berikut contoh teks yang diperindah dengan menggunakan bantuan
fasilitas Pallete paragraph dan character, yakni leading, tracking, dan
text warping.
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI-16
Pengantar Aplikasi Desain Grafis
Gb.31. Pengolahan teks dengan teknik leading, tracking, dan warping
C. Masked Text
Masked text merupakan tool untuk melakukan seleksi teks. Masked type
dapat diubah, digeser, diberi efek, dan proses lainnya.
D. Editing Type
Dalam melakukan proses pengeditan sebuah teks, ada beberapa proses
editing yang harus diketahui. Proses-proses editing tersebut meliputi
1. Rasterize type
Dalam keadaan point type, pemberian
efek seperti filter effect tidak dapat
dilakukan sebelum dilakukan rasterize.
Jika kita melakukan pemberian efek, akan
muncul kotak dialog yang menanyakan Gb.32. Kotak dialog
apakah pada teks akan dilakukan proses Rasterize
rasterize. Dengan melakukan rasterize,
layer type akan berubah menjadi layer biasa agar dapat dilakukan
proses editing. Perhatikan pada Pallete layers berikut ini.
Layer setelah
proses rasterize
A. Sebelum proses rasterize B. Setelah proses rasterize
Gb.33. Tampilan layer text setelah dan sebelum proses rasterize
2. Anti aliasing
Teknik pengeditan ini berfungsi untuk menghaluskan tepian teks
sehingga akan tampak seolah-olah teks menyatu dengan warna
layar (background). Dalam keadaan default, teks diterapkan pada
anti aliasing sharp. Anti Aliasing dapat dilakukan dengan
menggunakan toggle the character and paragraph pellete atau
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI-17
Pengantar Aplikasi Desain Grafis
dapat juga menggunakan option anti aliasing yang terdapat pada
Option Bar untuk tool type.
Gb.34. Set the Anti-Aliasing method
A. Tanpa Anti-Aliasing (none) B. Menggunakan Anti-Aliasing Smooth
Gb.35. Tampilan editing text sebelum dan sesudah menggunakan
Anti-Aliasing
4. Memanfaatkan Filter Effect
Untuk meningkatkan kualitas seni sebuah text sehingga mempunyai nilai
komersial yang cukup tinggi, Adobe Photoshop menyediakan fasilitas filter
effect yang akan memoles teks atau gambar yang kita buat. Filter effect
dapat diaktifkan melalui Menu Bar filter yang dikelompokkan dalam
beberapa sub menu, yaitu : Artistic filter, Blur Filter, Brush Strokes Filter,
Distort Filter, Noise Filter, Pixelate Filter, Render Filter, Sharpen Filter,
Sketch Filter, Stylize Filter, dan Texture Filter.
Dalam pembahasan kali ini akan dibahas salah satu filter effect dua
dimensi, yakni Motion Blur yang terdapat pada submenu Blur Filter, dan
salah satu filter effect tiga dimensi (3D), yakni Lens Flare yang terdapat
pada submenu Render. Untuk filter effect yang lainnya, dapat dipelajari
sendiri karena secara garis besar adalah sama.
Untuk membuat filter effect Motion Blur, pertama pilih layer yang akan
diberi effect Motion Blur, selajutnya click menu Filter Æ Blur Æ Motion
Blur, sehingga akan muncul kotak dialog sebagai berikut.
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI-18
Pengantar Aplikasi Desain Grafis
Gb.36. Kotak dialog Motion Blur
Selanjutnya atur propertis pada kotak dialog Motion Blur, kemudian click
OK. Hasil editing dengan Filter Motion Blur akan terlihat seperti gambar di
bawah ini.
Gb.37. Hasil editing Teks dengan menggunakan Filter Motion Blur
Untuk membuat filter effect Lens Flare, pertama pilih layer yang akan diberi
efek Lens Flare, selajutnya click menu Filter Æ Render Æ Lens Flare,
sehingga akan muncul kotak dialog sebagai berikut.
Gb.38. Kotak dialog Lens Flare
Selanjutnya atur propertis pada kotak dialog Lens Flare, kemudian click OK.
Hasil editing dengan Filter Lens Flare akan terlihat seperti gambar di bawah
ini.
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI-19
Pengantar Aplikasi Desain Grafis
A. Sebelum proses editing B. Menggunakan Filter Lens Flare
Gb.39. Hasil editing image dengan menggunakan Filter Lens Flare
5. Menggabungkan Dua Layer
Saat akan mengedit objek-objek di dalam layer yang berbeda-beda, kadang
kita merasa perlu untuk menggabungkan layer-layer tersebut.
Penggabungan layer-layer dapat dilakukan dengan dua metode yaitu link
dan merge.
Link menggabungkan beberapa layer menjadi satu
kesatuan dengan objek yang berdiri sendiri-sendiri. Kita
dapat memindahkan, mengkopi, dan mengatur
alignment-nya secara bersamaan.
Proses link layer dilakukan dengan cara click bagian di
Gb.40. Tanda Link antara icon visibility dengan thumbnail layer yang akan
kita link sampai muncul tanda Link . Untuk me-link
layer-layer yang kita kehendaki. Layer yang kita link akan ter-Link dengan
layer yang ada di atasnya.
Cara kedua adalah dengan Merge layer. Merge menggabungkan beberapa
layer menjadi satu layer. Dengan proses merge kita tidak dapat mengedit
layer-layer secara terpisah karena layer tersebut tergabung dalam satu
layer.
Terdapat beberapa pilihan fasilitas merge yang bisa digunakan sesuai
kebutuhan, yaitu :
Merge Down
Fasilitas Merge Down ini menggabungkan layer yang
sedang aktif dengan layer yang berada tepat di
bawahnya. Penggabungan dengan cara ini akan
menghasilkan satu layer dengan nama layer di
bagian bawah layer aktif. Perintah Merge Down
hanya berfungsi jika layer di bawah layer aktif adalah Gb.41. Merge Down
layer biasa. Perintah ini juga dapat digunakan untuk
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI-20
Pengantar Aplikasi Desain Grafis
mengubah layer teks atau shape menjadi layer biasa seperti jika kita
menggunakan rasterize, yaitu jika kita menggabungkan dengan sebuah
layer biasa.
Merge Down dapat dilakukan dengan cara click menu Layer Æ Merge
Down.
Merge visible
Fasilitas Merge Visible ini menggabungkan semua
layer yang tampak (visible) di Pallete layers. Merge
visible sangat berguna jika kita ingin menggabungkan
layer yang sangat banyak dan letaknya berpencar
tanpa terlebih dahulu harus mengurutkan seperti
yang harus dilakukan pada Merge Down. Gb.42. Merge Visible
Merge Visible dapat dilakukan dengan cara click
menu Layer Æ Merge Visible.
Flatter Image
Fasilitas Merge Down hanya menggabungkan layer
dengan layer di bawahnya. Merge visible
menggabungkan leyer-layer yang tampak. Fasilitas
Flatten Image menggabungkan semua layer yang
ada. Biasanya perintah Flatten Image ini baru dipakai
apabila pekerjaan desain grafis telah selesai dan Gb.43. Flatter Image
ingin mengekspor file ke tipe file selain PSD.
Flatten Image dilakukan dengan cara click menu Layer Æ Flatten
Image.
Masking
Masking berarti melubangi objek di suatu layer dengan mask sehingga
memunculkan objek pada leyer di bawahnya. Metode masking ini banyak
digunakan untuk menciptakan kesan objek yang saling melebur (blending).
Langkah-langkah yang harus dilakukan untuk dapat mengaplikasikan
masking pada suatu objek.
1. Susun objek yang akan diberi mask di atas objek yang akan ditampilkan
melalui masking tersebut.
2. Aktifkan layer yang akan diberi mask dengan meng-click icon add
Layer Mask pada bagian bawah palette layer.
3. Pilih Gradient Tool pada toolbar. Atur mode gradasi yang diinginkan
melalui Option Bar. Gunakan pilihan linear gradient. Drag di objek pada
layer aktif. Hasilnya akan terlihat seperti gambar di bawah.
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI-21
Pengantar Aplikasi Desain Grafis
Gb.44. Hasil olahan Masking pada dua buah objek
6. Beberapa contoh hasil image editing
Gb.44. Contoh hasil image editing dengan Photoshop
Lab. Teknologi Informasi, Jurusan Teknik Elektro, FT UNJ VI-22
Anda mungkin juga menyukai
- VCC Modul Materi Tot - Bab 4 - 2022Dokumen29 halamanVCC Modul Materi Tot - Bab 4 - 2022rudi nofindraBelum ada peringkat
- VCC Modul Materi Tot - Bab 1 - 2022Dokumen39 halamanVCC Modul Materi Tot - Bab 1 - 2022rudi nofindraBelum ada peringkat
- VCC Modul Materi Tot - Bab 5 - 2022Dokumen37 halamanVCC Modul Materi Tot - Bab 5 - 2022rudi nofindraBelum ada peringkat
- Prosedur PercetakanDokumen29 halamanProsedur PercetakanDenpasar Voice100% (1)
- Modul Ms. AccsesDokumen26 halamanModul Ms. Accseshasby1919100% (1)
- Materi Tik Kelas 3Dokumen77 halamanMateri Tik Kelas 3Nhisa D'Nyxi100% (1)
- Modul Praktikum Lab Program Aplikasi II PDFDokumen66 halamanModul Praktikum Lab Program Aplikasi II PDFSMK Al-Inabah PonorogoBelum ada peringkat
- Modul Praktek Photoshop PDFDokumen15 halamanModul Praktek Photoshop PDFAnonymous EG5hbNOS100% (4)
- Materi PhotosopDokumen7 halamanMateri PhotosopAbdi Rizky YandhaBelum ada peringkat
- Modul DG Kelas 7Dokumen10 halamanModul DG Kelas 7Kudo FuryBelum ada peringkat
- Modul Praktikum Aplikom 5 - Design GrafisDokumen19 halamanModul Praktikum Aplikom 5 - Design GrafisSriraya KuruBelum ada peringkat
- Modul PhotoshopDokumen20 halamanModul PhotoshopDevi AnggreniBelum ada peringkat
- Buku Arsitek Kls 10Dokumen66 halamanBuku Arsitek Kls 10Alpha CordBelum ada peringkat
- Desain GrafisDokumen29 halamanDesain GrafisWidhy MoreBeatBelum ada peringkat
- Tabel Perbedaan Vektor Dan BitmapDokumen4 halamanTabel Perbedaan Vektor Dan BitmapdianyouceeBelum ada peringkat
- Bab 1 (Tik)Dokumen24 halamanBab 1 (Tik)fajar kurniawanBelum ada peringkat
- Makalah Tentang Bitmap Dan VektorDokumen13 halamanMakalah Tentang Bitmap Dan Vektorsulaeman100% (1)
- Gambar Vector Dan BitmapDokumen4 halamanGambar Vector Dan BitmapveckmlfBelum ada peringkat
- Perbezaan Gambar Bitmap Dengan Vektor.Dokumen5 halamanPerbezaan Gambar Bitmap Dengan Vektor.Yen Lee LewBelum ada peringkat
- Modul Praktikum Aplikom 7 - Multimedia Design GrafisDokumen25 halamanModul Praktikum Aplikom 7 - Multimedia Design GrafisReza MuhammadBelum ada peringkat
- Perangkat Lunak Pengolah Gambar BitmapDokumen7 halamanPerangkat Lunak Pengolah Gambar BitmapNabila SyafiatulBelum ada peringkat
- Bitmap (Rsater) Aplikasi Pengolah Gambar Raster.Dokumen4 halamanBitmap (Rsater) Aplikasi Pengolah Gambar Raster.Asep GunawanBelum ada peringkat
- Desain Grafis Pert 2Dokumen8 halamanDesain Grafis Pert 2Raisya Alidia putriBelum ada peringkat
- Materi Corel Draw x5Dokumen4 halamanMateri Corel Draw x5iinendyahBelum ada peringkat
- Pengertian Dan Teori GrafisDokumen3 halamanPengertian Dan Teori GrafisCindiOktarianaBelum ada peringkat
- Tugas Tik Bitmap VektorDokumen9 halamanTugas Tik Bitmap VektorDinda NurhalizaBelum ada peringkat
- Grafis Berbasis Vektor Dan Berbasis BitmapDokumen25 halamanGrafis Berbasis Vektor Dan Berbasis BitmapjiwamerapuhBelum ada peringkat
- Manipulasi GambarDokumen16 halamanManipulasi Gambardidik prihantokoBelum ada peringkat
- Kelas XII - 01. Mengenal Grafis Dan Aplikasinya (Inkscape)Dokumen19 halamanKelas XII - 01. Mengenal Grafis Dan Aplikasinya (Inkscape)Husnan SyarofieBelum ada peringkat
- Materi 1 P3K MultimediaDokumen3 halamanMateri 1 P3K Multimediajuli_ptibBelum ada peringkat
- About DesaignDokumen6 halamanAbout DesaignEka Putra HandayaniBelum ada peringkat
- Vektor, Bitmap Dan Open SourceDokumen5 halamanVektor, Bitmap Dan Open SourceReelgloveBelum ada peringkat
- Grafis Vektor BitmapDokumen1 halamanGrafis Vektor BitmapLiaAprianiBelum ada peringkat
- Definisi ImageDokumen2 halamanDefinisi ImageRobby Raymond Zebua ObyBelum ada peringkat
- MAKALAH KONTEN KEL 12 RDokumen8 halamanMAKALAH KONTEN KEL 12 Rdinii amaliiaa1113Belum ada peringkat
- Modul 1 Dasar Desain GrafisDokumen4 halamanModul 1 Dasar Desain GrafisClara SakeraBelum ada peringkat
- Materi DDG X TKJ Pak RoniDokumen6 halamanMateri DDG X TKJ Pak RoniRoni NurindahBelum ada peringkat
- Sismul-C-The Imaginer-Tugas01Dokumen17 halamanSismul-C-The Imaginer-Tugas01Waladi Widiarno 173040127Belum ada peringkat
- Grafis Berbasis Vektor DanDokumen5 halamanGrafis Berbasis Vektor DanMardhisemBelum ada peringkat
- Format GambarDokumen3 halamanFormat GambarIcha ChaBelum ada peringkat
- 9 - Materi Desain GrafisDokumen19 halaman9 - Materi Desain GrafisOcta ViannaBelum ada peringkat
- Materi Dkv-Dasar PDFDokumen50 halamanMateri Dkv-Dasar PDFAhmad el'Farruq as'ShiddiqiBelum ada peringkat
- Grafis Berbasis Image Bitmap & VectorDokumen27 halamanGrafis Berbasis Image Bitmap & VectorSoni Juliana PutraBelum ada peringkat
- Karakteristik Penggabungan Vektor Dan BitmapDokumen2 halamanKarakteristik Penggabungan Vektor Dan BitmapAroel Mawada Hikari100% (1)
- Bitmap & Vector - PDF KLS XIDokumen7 halamanBitmap & Vector - PDF KLS XIAnthy Adrianhy100% (1)
- Objek Animasi 2 DimensiDokumen7 halamanObjek Animasi 2 DimensiSri Putri AyuBelum ada peringkat
- Tugas M1KB4Dokumen8 halamanTugas M1KB4Medirama JohandiasBelum ada peringkat
- Modul 12Dokumen34 halamanModul 12annieBelum ada peringkat
- Sa - Ppibs - Lembar InformasiDokumen7 halamanSa - Ppibs - Lembar Informasidta aisyiahBelum ada peringkat
- 3.2 Fungsi Dan Alat Aplikasi Vektor Dan BitmapDokumen10 halaman3.2 Fungsi Dan Alat Aplikasi Vektor Dan BitmapRano PandiBelum ada peringkat
- I Made Ganna Satria Anggadha - 21.42.013 - T4aDokumen8 halamanI Made Ganna Satria Anggadha - 21.42.013 - T4aNugi Naga NiguBelum ada peringkat
- Materi PENGOLAHAN CITRA-dikonversiDokumen13 halamanMateri PENGOLAHAN CITRA-dikonversikwarran karangtanjungBelum ada peringkat
- Bitmap & VektorDokumen4 halamanBitmap & VektorMermaid ArielBelum ada peringkat
- Grafis Berbasis Vector & BitmapDokumen18 halamanGrafis Berbasis Vector & BitmapAji Sakti KurniawanBelum ada peringkat
- Grafis Vektor Dan BitmapDokumen8 halamanGrafis Vektor Dan BitmapMuhammad Fiqhi Ibad100% (1)
- Image ProcessingDokumen7 halamanImage Processingghufron galihBelum ada peringkat
- Pengenalan Grafis BerbasisDokumen11 halamanPengenalan Grafis BerbasisKalviBelum ada peringkat
- Gambar Bitmap Dan VektorDokumen3 halamanGambar Bitmap Dan VektorMulyadi TenjoBelum ada peringkat
- Grafis Berbasis Vektor Dan Berbasis BitmapDokumen24 halamanGrafis Berbasis Vektor Dan Berbasis BitmapDonnie AlulBelum ada peringkat
- Tugas TikDokumen8 halamanTugas TikKaren NobeliaBelum ada peringkat
- Desain GrafisDokumen15 halamanDesain GrafisMiftah FirdausBelum ada peringkat
- File HasilDokumen1 halamanFile Hasilrudi nofindraBelum ada peringkat
- Saatnya Peserta Didik Dan Guru Terampil Belajar Daring (RD)Dokumen7 halamanSaatnya Peserta Didik Dan Guru Terampil Belajar Daring (RD)rudi nofindraBelum ada peringkat
- Biasanya Maksud Dan Tujuan Video EditingDokumen1 halamanBiasanya Maksud Dan Tujuan Video Editingrudi nofindraBelum ada peringkat
- Pekerjaan Teknis VideoDokumen1 halamanPekerjaan Teknis Videorudi nofindraBelum ada peringkat
- Istilah PekerjaanDokumen1 halamanIstilah Pekerjaanrudi nofindraBelum ada peringkat
- 00 - Materi Dari Mohamad HafrisonDokumen8 halaman00 - Materi Dari Mohamad Hafrisonrudi nofindraBelum ada peringkat
- Perangkat Seni Budaya Kls 7 Rev 2017/RPP SEBUD KLS VII/12) Bab 14 Seni Tari - Menampilkan Level Dan Pola Lantai Pada Gerak TariDokumen50 halamanPerangkat Seni Budaya Kls 7 Rev 2017/RPP SEBUD KLS VII/12) Bab 14 Seni Tari - Menampilkan Level Dan Pola Lantai Pada Gerak TariDesy R GumilangBelum ada peringkat
- Perangkat Seni Budaya Kls 7 Rev 2017/RPP SEBUD KLS VII/12) Bab 14 Seni Tari - Menampilkan Level Dan Pola Lantai Pada Gerak TariDokumen50 halamanPerangkat Seni Budaya Kls 7 Rev 2017/RPP SEBUD KLS VII/12) Bab 14 Seni Tari - Menampilkan Level Dan Pola Lantai Pada Gerak TariDesy R GumilangBelum ada peringkat
- Skkni 2019-132 PDFDokumen187 halamanSkkni 2019-132 PDFDiah AmaliaBelum ada peringkat
- 6) Bab 4 Seni Musik - Menyanyi Dengan Lebih Satu SuaraDokumen44 halaman6) Bab 4 Seni Musik - Menyanyi Dengan Lebih Satu SuaraRachmat HarahapBelum ada peringkat
- 6) Bab 4 Seni Musik - Menyanyi Dengan Lebih Satu SuaraDokumen44 halaman6) Bab 4 Seni Musik - Menyanyi Dengan Lebih Satu SuaraRachmat HarahapBelum ada peringkat
- Silabus Sejarah MusikDokumen16 halamanSilabus Sejarah Musikrudi nofindraBelum ada peringkat
- Silabus Sejarah MusikDokumen16 halamanSilabus Sejarah Musikrudi nofindraBelum ada peringkat
- Template E-Jurnal SendratasikDokumen5 halamanTemplate E-Jurnal Sendratasikrudi nofindraBelum ada peringkat
- 5 6240274609900355887Dokumen152 halaman5 6240274609900355887urama dhaniBelum ada peringkat
- Ujian Akhir Semester PPBKDokumen4 halamanUjian Akhir Semester PPBKrudi nofindraBelum ada peringkat
- Permendikbud Nomor 3 Tahun 2020Dokumen76 halamanPermendikbud Nomor 3 Tahun 2020lpm iainmetroBelum ada peringkat
- PSIKOLOGI PENDIDIKAN Memahami Berpikir SiswaDokumen317 halamanPSIKOLOGI PENDIDIKAN Memahami Berpikir Siswarudi nofindraBelum ada peringkat
- Desain Pembelajaran 4 PDFDokumen18 halamanDesain Pembelajaran 4 PDFYusuf GuleBelum ada peringkat
- MUSIKDokumen2 halamanMUSIKrudi nofindraBelum ada peringkat
- Program Studi WebDokumen2 halamanProgram Studi Webrudi nofindraBelum ada peringkat
- Tik SMK D PDFDokumen226 halamanTik SMK D PDFDasril MTBelum ada peringkat
- Bab III Analisis KompetensiDokumen61 halamanBab III Analisis Kompetensirudi nofindraBelum ada peringkat
- Booklet Beasiswa Disertasi Tahun 2019Dokumen11 halamanBooklet Beasiswa Disertasi Tahun 2019lathifah fahmadBelum ada peringkat
- 5 6240274609900355887Dokumen152 halaman5 6240274609900355887urama dhaniBelum ada peringkat
- Unit 3 Cara Mentransfer Foto Dari Kamera Ke Komputer Tanpa Perangkat LunakDokumen12 halamanUnit 3 Cara Mentransfer Foto Dari Kamera Ke Komputer Tanpa Perangkat Lunakrudi nofindraBelum ada peringkat