Definisi Image
Diunggah oleh
Robby Raymond Zebua ObyDeskripsi Asli:
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Definisi Image
Diunggah oleh
Robby Raymond Zebua ObyHak Cipta:
Format Tersedia
Definisi Image Image merupakan bayangan, citra, gambar ataupun grafik.
Citra/ grafik / gambar itu sendiri merupakan suatu representasi keaadaan visual. File grafik dapat disertakan dalam suatu dokumen, yang bukan merupakan bagian dari dokumen tersebut, tetapi merupakan link yang menunjukkan lokasi dari file grafik tersebut. Image itu juga merupakan kumpulan dari elemen-elemen gambar, seperti titik, garis, dan warna. Berikut ini beberapa istilah image: image map Sebuah set up grafis yang memungkinkan seorang user mengklik untuk memilih halaman-halaman atau programprogram berbeda. Image map dapat diimplementasikan pada klien atau server. Image Pac Adalah format file citra multi resolusi yang merupakan bagian dari Photo CD System. Imagesetter Printer yang bisa mencetak dengan kualitas tinggi, jauh lebih tinggi dibanding printer biasa, sehingga bisa mencetak di film, separasi warna.
Software yang digunakan untuk membuat gambar vektor antara lain CorelDRAW, Macromedia Freehand, Adobe Illustrator, dan lain-lain.
Tekstur dapat digunakan untuk:
Nilai yang dapat digunakan untuk:
akan lebih sedikit memerlukan data untuk mengkompresi elemen gambar.
1. Elemen Desain Grafis 2. 3. 4. 5.
11 Feb
Memberikan publikasi cetak, presentasi, atau halaman web yang mood atau kepribadian. Kontras untuk membuat bunga. Bermain-main mata. Memprovokasi emosi. Membuat rasa kekayaan dan mendalam.
1.
2. 3.
Ketika membuat layout baru, Anda harus mulai dengan dasar elemen desain: line, bentuk, tekstur, ruang, ukuran, nilai, dan warna. Elemen dasar ini dapat menghasilkan berbagai layout tergantung bagaimana mereka sedang digunakan.
Ruang
4. 5. 6. 7.
Ruang adalah jarak antara atau daerah atau sekitar sesuatu. Memisahkan ruang atau unifies, highlight, dan memberikan mata visual istirahat. Warna Ruang dapat digunakan untuk:
Membawa mata di fokus halaman, seperti menjalankan terang ke gelap dinilai daerah di latar belakang. Membuat pola. Memberikan ilusi dari volume dan kedalaman dengan menambahkan shading ke suatu daerah. Membuat gambar gelap terang. Membuat tata letak dramatis dengan besar bidang gelap atau terang shading. Menekankan sebuah elemen. Membuat objek yang akan muncul di depan atau di belakang satu sama lain.
Untuk format file gambar, banyak sekali jenis-jenis kompresi, antara lain yang akan dibahas perbandingannya untuk modul ini adalah: 1. JPEG Joint Photograpic Experts (JPEG, dibaca jay-peg) di rancang untuk kompresi full-color dari suatu gambar yang asli, seperti pemandangan asli di dunia ini. - mendukung 24-bit color depth (224 = 16.777.216 warna ) - kompatibilitas dengan banyak software dan alat - kompresi lossy
Garis
Garis adalah tanda untuk menghubungkan dua titik. Berbagai jenis garis muncul di mana-mana. Lihatlah di sekitar Anda dan Anda akan melihat baris yang lurus, lengkung, berbelok-belok, tipis, tebal, dan titik-titik.
1. 2. 3. 4. 5. 6.
Garis dapat digunakan untuk: Gambar Bitmap Gambar bitmap atau yang sering juga disebut raster adalah gambar yang terdiri dari sekumpulan titik-titik (pixel) yang berdiri sendiri dan memiliki warna sendiri yang membentuk sebuah gambar.
Memberikan mata visual istirahat. Membuat hubungan antara unsur-unsur. Sorot salah satu elemen. Menaruh banyak spasi sekitar yang penting untuk memanggil perhatian kepadanya. Membuat layout mudah untuk mengikuti. Membuat tipe dibaca mungkin.
Warna dalam layout dapat menyampaikan moods, membuat gambar, menarik perhatian, dan mengidentifikasi objek. Ketika memilih warna untuk publikasi atau halaman web, tentang apa yang ingin Anda lakukan dan ke warna apa yang cocok untuk tujuan anda.
2.BMP BMP disebut juga DIB atau Design-Independent Bitmap adalah format grafis bitmap yang digunakan oleh Microsoft Window Graphical Device Interface(GDI) untuk keperluan penayangan di monitor atau pencetakan (printing). - mendukung 24-bit color depth (224 = 16.777.216 warna ) - sangat kompatible untuk hampir semua program windows - tanpa kompresi 3.TIFF TIF (Tagged Image Format File) dapat digunakan untuk keperluan pertukaran antar platform (PC, Machintosh, dan Silicon Graphic). Format file ini merupakan salah satu format yang dipilih dan sangat disukai oleh para pengguna komputer grafis terutama yang berorientasi pada publikasi (cetak). - mendukung hingga 32-bit color depth (232 = 4.294.967.296 warna ) - kompatibel untuk hampir semua program yang mampu membaca format file bitmap - tanpa kompresi atau kompresi lossless
Warna dapat digunakan untuk:
Gambar bitmap sangat bergantung pada resolusi. Jika gambar diperbesar maka gambar akan tampak kurang halus sehingga mengurangi detailnya. Selain itu gambar bitmap akan mempunyai ukuran file yang lebih besar. Semakin besar resolusi gambar akan semakin besar pula ukuran filenya.
1. 2. 3. 4. 5. 6. 7. 8. 9.
Mengatur informasi. Penekanan kata. Menghubungkan informasi. Outline foto . Membuat kotak. Membuat bagan atau grafik. Membuat pola atau ritme dengan membuat banyak baris. Membuat penekanan langsung ke mata pembaca. (Membuat garis diagonal.) Mensugesti emosi.
Desain Grafis Tips: Spasi (tanpa teks dan gambar) sangat penting untuk desain grafis. Kuncinya adalah untuk menambahkan hanya cukup spasi sehingga mata tahu ke mana pergi dan dapat beristirahat sedikit ketika mendapat sana.
1. 2. 3. 4. 5. 6.
Anda dapat mengendalikan spasi di lokasi berikut: margin, jarak paragraf, jarak antara baris teks, gutters (ruang antara kolom), dan di sekeliling teks dan gambar.
Sorot elemen penting dan utama seperti subheads. Menarik mata. Sinyal di mana pembaca untuk melihat terlebih dahulu. Membuat gambar atau moods. Mengatur. Bersama kelompok elemen atau mengisolasi mereka.
Memprovokasi emosi. Bentuk Contohnya adalah pada gambar di atas. Gambar 1 merupakan gambar yang asli dengan tampilan 100% sedangkan gambar 2 adalah gambar yang sudah diperbesar. Gambar yang 2 kelihatan kurang halus (kotak-kotak) setelah diperbesar 500%. Ukuran FORMAT FILE IMAGE Sesuatu yang memiliki tinggi dan lebar. Bentuk yang tidak biasa dapat digunakan untuk menarik perhatian. Ada tiga jenis dasarnya bentuknya. Geometric bentuk, seperti triangles, squares, Rectangles, dan area yang teratur dan terstruktur. Bentuk ini bekerja dengan baik sebagai bangunan blok untuk desain grafis. Bentuk alam, seperti binatang, tanaman, dan manusia, dan bentuk lain yang tak biasa. Abstrak, seperti ikon, bergaya angka, grafik dan ilustrasi, adalah versi sederhana dari alam bentuk. Adalah bagaimana ukuran besar atau kecil sesuatu. Ukuran sangat penting dalam membuat sebuah layout fungsional, menarik, dan terorganisir. Ini menunjukkan apa yang paling penting, menarik perhatian, dan membantu agar sesuai dengan tata letak bersama. Semakin banyaknya orang yang menginginkan kualitas sebuah gambar semakin baik, tapi terkadang suatu gambar dengan format tertentu tidak dapat dilakukan pengeditan. Walaupun dapat di edit membutuhkan kapasitas yang cukup besar untuk menyimpan file tersebut. Untuk itu kita perlu membandingkan macammacam kompresi yang ada baik berdasarkan teori cara kerjanya maupun perbandingan hasil gambar, dan perbandingan nilai kompresi dari masing-masing format. Sehingga dari hasil analisa tersebut menjadi acuan, format apa yang pas untuk digunakan oleh masing-masing pengguna. Secara mendasar standar-standar teknik kompresi gambar memiliki 2 teknik kompresi yaitu teknik kompresi secara lossy dan lossless. Untuk teknik kompresi secara lossy ada sebagian dari informasi yang hilang dalam gambar tersebut sehingga jika dilakuakan proses edit akan susah dilakukan. Sedangkan teknik kompresi secara lossless tidak menghilangkan informasi sedikitpun, hanya mewakilkan beberapa informasi yang sama. Kompresi LZW merupakan salah satu metode kompresi yang banyak digunakan saat ini. Teknik ini akan membaca terlebih dahulu penggunaan warna dan tekstur yang sama dalam sebuah baris horisontal, yang digunakan secara berulang-ulang atau sama. Setelah itu LZW akan memperbarui gambar tersebut dengan mengambil index elemen gambar yang sering diulang tersebut, kemudian menampilkan kembali index dari elemen- elemen yang sama tersebut. Penggunaan elemen yang sama ini akan menghemat penggunaan kompresi, karena kompresi LZW
4.GIF Graphic Interchange Format (GIF, dibaca jiff, tetapi kebanyakan orang menyebutnya dengan giff ) yang dibuat oleh Compuserve pada tahun 1987 untuk menyimpan berbagai gambar dengan format bitmap menjadi sebuah file yang mudah untuk diubah pada jaringan koputer. - mendukung 8-bit color depth (28 = 256 warna ) - sangat compatible untuk pertukaran image melalui internet - kompresi lossless
Contoh software yang berbasis bitmap adalah Adobe Photoshop, Paint, CorelPhotoPaint, dan lain-lain.
Ukuran dapat digunakan untuk
Gambar Vektor Gambar vektor adalah gambar yang dibuat dengan menggunakan perhitungan matematis sehingga membentuk garis dan kurva yang disebut vektor. Kumpulan dari beberapa garis dan kurva ini akan membentuk suatu obyek atau gambar.
1. 2. 3. 4. 5. 6.
Gambar vektor tidak tergantung pada resolusi. Kita dapat memperbesar atau memperkecil ukuran gambar tanpa kehilangan detail gambarnya. Disamping itu gambar vektor akan mempunyai ukuran file yang lebih kecil dan dapat diperbesar atau diperkecil bentuknya tanpa merubah ukuran filenya.
Dengan bentuk Anda dapat: Memotong foto yang menarik dalam perjalanan, seperti dalam sebuah oval. Menyimbolkan ide. Membuat blok teks yang lebih menarik dengan menetapkan teks ke dalam bentuk. Buat format baru. Meng-highlight informasi.
Menunjukkan elemen yang paling penting adalah dengan melakukan hal yang terbesar.
5.PNG Portable Network Graphic (PNG, dibaca ping) format di rancang agar menjadi lebih baik dengan format yang terdahulu yaitu GIF dan sudah dilegalkan. - mendukung 24-bit color depth (224 = 16.777.216 warna ) - sangat compatible untuk digunakan pada dunia web dan internet - kompresi lossless 6. TGA TGA (Targa) didesain untuk platform yang menggunakan Targa True Vision Video Board. TGA berguna untuk menyimpan dokumen dari hasil render dari program animasi dengan hasil output berupa sequence seperti 3D Studio Max. - mendukung 24-bit color depth (224 = 16.777.216 warna ) - sangat kompatibel bagi program-program animasi
1. 2. 3. 4.
Membuat semua elemen mudah untuk melihat. Menarik perhatian. Kontras dua elemen untuk membuat bunga. Membuat tampilan yang konsisten di seluruh publikasi yang dicetak atau halaman web.
Tekstur Nilai
- tanpa kompresi atau kompresi lossless
Contohnya adalah pada gambar di atas. Gambar 3 merupakan gambar yang asli sedangkan gambar 4 adalah gambar yang sudah diperbesar. Gambar 4 masih kelihatan halus walaupun sudah diperbesar 500%.
Tekstur adalah tampilan atau merasa dari permukaan. Anda dapat menambah dimensi dan kekayaan Anda dengan layout tekstur. Tekstur visual menciptakan sebuah ilusi dari tekstur pada publikasi cetak atau halaman web. Pola, seperti gambar-gambar yang dicetak pada kertas, adalah jenis visual tekstur. Berkenaan dgn peraba tekstur dapat benar-benar dirasakan. Cetak publikasi dapat dicetak pada kertas yang textured pembaca dapat merasa.
Nilai adalah terang atau gelapnya dari suatu area. Spektrum dari hitam ke putih dan abu-abu yang banyak diantara bayangan. Setiap bayangan pada spektrum ini memiliki nilai, dari yang sangat terang dengan sangat gelap. Memisahkan nilai, menunjukkan suasana hati, menambah drama, dan menciptakan ilusi yang mendalam.
IMAGE SIZE DAN RESOLUSI Dalam pembuatan suatu image, ukuran image merupakan salah satu elemen terpenting. Apabila image yang sudah ada ingin diperbesar ataupun diperkecil juga bisa, namun gambar
yang sudah diubah-ubah ukurannya akan selalu mengalami penurunan kualitas, dan hal ini memang tidak bisa diantisipasi. Oleh karena itu, usahakan untuk menggunakan gambar dengan ukuran yang lebih sesuai ukurannya saat kita membuat sebuah desain gambar. Sehingga pengubahan ukuran, jika perlu dilakukan, tidaklah terlalu banyak dilakukan.
Pixel itu sendiri merupakan unsur gambar atau representasi sebuah titik terkecil dalam sebuah gambar grafis yang dihitung berdasarkan banyaknya titik dalam satu inci. Piksel sendiri berasal dari akronim bahasa Inggris Picture Element yang disingkat menjadi Pixel. Berikut ini merupakan rumus untuk mengukur sebuah file Bitmap. Monitor atau layar datar yang sering kita temui terdiri dari ribuan piksel yang terbagi dalam baris-baris dan kolomWidth x Height x color byte = byte Sumber: http://www.edukasi.net/pengpop/pp_full.php?ppid=201&fname=monitor. htm
Warna merupakan suatu aspek penting dalam pembangunan sebuah desain interface. Warna diyakini memberikan banyak kontribusi bagi kenyamanan interaksi user dengan antar muka yang dipergunakannya. Oleh karena itu pihak programmer sudah sewajibnya memperhatikan aspek psikologi pemakaian warna dalam perancangan desain interface aplikasi yang dibuatnya. Beberapa hal penting lain dalam Psikologi Warna yang harus diperhatikan antara lain adalah :
y y
Width bitmap Height bitmap. = tinggi dari suatu file = lebar dari suatu file
Hindarkan penggunaan kombinasi warna yang melelahkan mata, seperti biru, merah, kuning secara bersama. Untuk pemakai yang berusia lanjut, sebaiknya mempergunakan warna yang tajam. Menghindarkan penggunaan warna merah dan hijau dalam skala besar pada tempat berseberangan. Dalam hal ini perpaduan yang terbaik adalah biru dengan kuning. Kombinasi warna hijau dan biru secara psikologis menimbulkan citra yang jelek. Warna berlawanan yang dapat dipergunakan bersama adalah birukuning dan hijau-merah. Hindarkan penggunaan warna tunggal untuk menolong pengguna yang mempunyai keterbatasan dalam melihat warna.(dna)
Seperti halnya jika kita akan membeli sebuah barang, dengan dua pilihan: barang yang asli dari pabrik, dan barang bekas yang hasil diservis. Tentu secara umum kita akan memilih barang yang dari pabrik. Seperti itu juga gambar / foto yang akan kita edit.
kolom. Jumlah piksel yang terdapat dalam sebuah monitor dapat kita ketahui dari resolusinya. Resolusi maksimum yang disediakan oleh monitor adalah 1024x768, maka jumlah pixel yang ada dalam layar monitor tersebut adalah 786432 piksel. Semakin tinggi jumlah piksel yang tersedia dalam monitor, semakin tajam gambar yang mampu
y y y
Color byte
= besar dari ukuran suatu warna
(konversi bit warna ke byte)
Saat kita mengubah ukuran gambar dengan Photoshop, jika pengubahan tersebut adalah memperkecil ukuran gambar / foto maka akan ada beberapa informasi pixel gambar yang dihilangkan. Sedangkan jika pengubahan tersebut adalah memperbesar ukuran gambar, maka akan ada beberpa pixel yang ditambahkan secara otomatis oleh Photoshop.
ditampilkan oleh monitor tersebut. Contoh: Sumber: http://id.wikipedia.org/wiki/Pixel Misalnya suatu file bitmap memiliki bit depht 24. Kemudian lebar dari image tersebut adalah 164 dan tingginya adalah 161. Berapakah besar file image tersebut? Resolusi gambar adalah tingkat detil yang bisa ditangani suatu piranti saat menampilkan suatu citra grafis (image). Sama dengan resolusi (ketajaman) sebuah lensa. Menurut ukurannya makin tinggi suatu resolusi, maka makin halus (tajam) rincian yang bisa anda lihat Jawab: Color byte Diketahui besar bit depht file tersebut adalah 24 bit jika dikonversikan ke byte, maka byte untuk warnanya adalah 3 byte. Tampilan grafis dengan ukuran besar dan memiliki kualitas yang baik, akan memerlukan resolusi yang tinggi. Hal ini Ukuran file image 164 x 161 x 3 = 79.212 byte Jika dalam kilobyte berarti 79.212 / 1024 = 77,35546875 kb
Sumber: http://www.beritanet.com/Literature/Tutorial/psikologiwarna-design-interface.html Untuk mendisain aplikasi multimedia, disain dibagi dalam 3 objek besar yaitu : 1. Background Merupakan suatu image atau gambar yang menjadi latar belakang dari suatu interface. 2. Button Merupakan tombol yang digunakan dalam interface baik untuk navigasi maupun fasilitas-fasilitas lain yang disediakan oleh interface tersebut. Partial image
Akan lebih baik jika gambar yang akan diubah resolusinya tersebut dipindai (scan) ulang saja dengan ukuran resolusi yang lebih sesuai.
menyebabkan pengolahan gambar beresolusi tinggi menuntut komputer bekerja keras karena semakin tinggi
3. INTERFACE DESIGN
Sumber: http://mbahdewo.com/2008/05/mengubah-ukuran-gambar/
resolusi dari suatu gambar yang dihasilkan maka memerlukan mesin dengan kemampuan yang lebih baik lagi untuk menghasilkannya.
Sumber: Untuk pembuatan Aplikasi Multimedia, kita harus melihat ukuran-ukuran yang standard digunakan dalam tampilan layar monitor. Jadi alangkah baiknya jika saat pertama pembuatan image, ukurannya juga diperhatikan sesuai dengan kebutuhan. Berikut ini merupakan berbagai ukuran image untuk pembuatan elemen-elemen multimedia: Resolusi monitor Resolusi adalah ukuran banyaknya elemen gambar (pixel) dalam arah vertikal dan horisontal. Nilai resolusi umumnya adalah 800 X 600 (SVGA) , 1024 X 768 (XGA) , 1280 x Umumnya perbandingan layar monitor adalah 4 : 3, sedangkankan yang layar lebar (wide screen) 16 : 9. 1024 (SXGA) atau 1600 X 1200 (UXGA). Monitor modern umumnya dapat diset pada beberapa ukuran resolusi yang berbeda namun harus ditunjang oleh kemampuan dari video card. http://id.wikipedia.org/wiki/Resolusi_gambar
Interface desain digunakan untuk melakukan perancangan terhadap antarmuka aplikasi multimedia yang akan dikembangkan, dengan tujuan agar aplikasi menjadi lebih menarik dan memiliki nilai estetika yang tinggi. Setelah mempelajari Modul 3 Interface Design ini, diharapkan peserta dapat :
Merupakan image atau gambar yang terpisah dari background dan dapat berfungsi sebagai point of view sebuah interface.
1.
2.
3.
Melakukan perancangan antarmuka (interface) dengan baik, sesuai dengan kebutuhan pengembangan media ajar berbasis multimedia Merancang komponen-komponen pendukung interface, yang diseuaikan dengan kebutuhan materi ajar yang dikembangkan Mengintegrasikan komponen-komponen pendukung tersebut menjadi satu kesatuan interface yang utuh.
Sumber: http://ilmukomputer.com/2008/05/04/multimediainstructional-design-3-interface-design/
Anda mungkin juga menyukai
- RINGKASAN: G Is For Gene / G Adalah Untuk Gen: Dampak Genetika Pada Pendidikan Dan Prestasi Oleh Kathryn AsburyDari EverandRINGKASAN: G Is For Gene / G Adalah Untuk Gen: Dampak Genetika Pada Pendidikan Dan Prestasi Oleh Kathryn AsburyBelum ada peringkat
- 4.3 Variasi Salinitas A. Teori Asal-Usul Garam-Garam Di LautDokumen17 halaman4.3 Variasi Salinitas A. Teori Asal-Usul Garam-Garam Di LautandreBelum ada peringkat
- Laporan Teknik Pembenihan Ikan Nilem. Nabila Shifa RamadhaniDokumen53 halamanLaporan Teknik Pembenihan Ikan Nilem. Nabila Shifa Ramadhaninabila shifa ramadhaniBelum ada peringkat
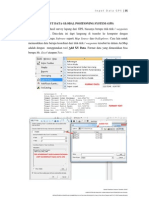
- Tugas Pendahuluan SigDokumen9 halamanTugas Pendahuluan Siggriselda novitaBelum ada peringkat
- Laporan Akhir StatistikaDokumen170 halamanLaporan Akhir StatistikaBima Gana0% (1)
- Pembuatan Perkedel Ikan Bandeng (Chanos Chanos)Dokumen9 halamanPembuatan Perkedel Ikan Bandeng (Chanos Chanos)Riska Ayu Nuryahya100% (1)
- Laporan Praktikum Rekayasa Akuakultur (Kel 4)Dokumen13 halamanLaporan Praktikum Rekayasa Akuakultur (Kel 4)MardianisafitriBelum ada peringkat
- Protein, Lemak, Karbohidrat Dan Vitamin Pada IkanDokumen4 halamanProtein, Lemak, Karbohidrat Dan Vitamin Pada IkanAnonymous Xv7CMDETqBelum ada peringkat
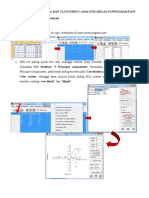
- Cara Kerja Pca Dan Clustering Analysis Pada Program PastDokumen2 halamanCara Kerja Pca Dan Clustering Analysis Pada Program PastDiana FathiaBelum ada peringkat
- Rumpon AgilDokumen8 halamanRumpon Agileka damayantiBelum ada peringkat
- LP Ikan MasDokumen21 halamanLP Ikan MasIndra Syarif0% (1)
- Modul 1Dokumen27 halamanModul 1FatihBelum ada peringkat
- Limbah PpsDokumen35 halamanLimbah Ppscindy yunashintiaBelum ada peringkat
- Kerangka Proposal PKM AI 2018Dokumen12 halamanKerangka Proposal PKM AI 2018prasetyo widhy utomoBelum ada peringkat
- Cara Instalasi ArduinoDokumen3 halamanCara Instalasi ArduinoAbdul MalikBelum ada peringkat
- Makalah Biologi Kelautan Kelompok 3 (Produktivitas Primer)Dokumen18 halamanMakalah Biologi Kelautan Kelompok 3 (Produktivitas Primer)Nur'Aini AbdullahBelum ada peringkat
- Makalah SIGDokumen14 halamanMakalah SIGadindnovianBelum ada peringkat
- KHS SementaraDokumen1 halamanKHS SementaraAnielVerdeBelum ada peringkat
- Rancangan Percobaan Sistem KoloidDokumen4 halamanRancangan Percobaan Sistem KoloidAudi MirantiBelum ada peringkat
- Jaring Insang DasarDokumen11 halamanJaring Insang DasarBasuki RahmatBelum ada peringkat
- Arsitektur KomputerDokumen15 halamanArsitektur KomputerOonk Tony0% (1)
- 41 Macam Model Metode Pembelajaran EfektifDokumen34 halaman41 Macam Model Metode Pembelajaran EfektifNurmliaBelum ada peringkat
- GENETIKA Acara 2Dokumen20 halamanGENETIKA Acara 2onielBelum ada peringkat
- Tugas Manajemen Kualitas AirDokumen5 halamanTugas Manajemen Kualitas AirSamsul RiadiBelum ada peringkat
- Jurnal Limnologi - 2 Analisis Kualitas AirDokumen24 halamanJurnal Limnologi - 2 Analisis Kualitas AirCarissa Paresky Arisagy100% (1)
- Koreksi Radiometrik & GeometrikDokumen43 halamanKoreksi Radiometrik & GeometrikDiva TriyanandaBelum ada peringkat
- Laporan KewirausahaanDokumen17 halamanLaporan KewirausahaanAjudarsin La odeBelum ada peringkat
- Modul IDokumen6 halamanModul IMemin SetoBelum ada peringkat
- Desa Apps Vs SIPINDO - Farah - 455636Dokumen3 halamanDesa Apps Vs SIPINDO - Farah - 455636faraBelum ada peringkat
- Makalah IkanDokumen13 halamanMakalah IkanRani JunaidaBelum ada peringkat
- Laporan Akhir IchtyologiDokumen60 halamanLaporan Akhir IchtyologiSintha MaharaniBelum ada peringkat
- Laporan FermentasiDokumen32 halamanLaporan FermentasifatimahBelum ada peringkat
- Dresti Ngurah Dwi Saputra - Barcoding DNA FIXDokumen15 halamanDresti Ngurah Dwi Saputra - Barcoding DNA FIXngurahdwisaputraBelum ada peringkat
- Buku Panduan Praktikum Akustik KelautanDokumen24 halamanBuku Panduan Praktikum Akustik KelautanZulfikarGilangMaulanaBelum ada peringkat
- Sejarah PythonDokumen2 halamanSejarah Pythonbest sky100% (1)
- Makalah Fisiologi Hewan Air Kelompok 1Dokumen13 halamanMakalah Fisiologi Hewan Air Kelompok 1IzaaBelum ada peringkat
- Modul Praktikum OseanografiDokumen84 halamanModul Praktikum OseanografiJULIBelum ada peringkat
- 271Dokumen40 halaman271Wahyu TedjaBelum ada peringkat
- Tutorial Seadas Dan Ocean Data ViewDokumen10 halamanTutorial Seadas Dan Ocean Data ViewNila Karnia100% (1)
- PEMPROV Sulawesi SelatanDokumen11 halamanPEMPROV Sulawesi SelatanRahma SitiRahmahBelum ada peringkat
- Faktor Penyebab Kemiskinan NelayanDokumen8 halamanFaktor Penyebab Kemiskinan NelayanFajarBelum ada peringkat
- Jurnal Kerang Manis, PDFDokumen5 halamanJurnal Kerang Manis, PDFMuh Amal PratamaBelum ada peringkat
- Trick Download Citra Satelit Dengan Software Google Satellite Maps DownloaderDokumen3 halamanTrick Download Citra Satelit Dengan Software Google Satellite Maps Downloaderinoe78Belum ada peringkat
- Modul Praktikum Statistik & SPSS 18Dokumen84 halamanModul Praktikum Statistik & SPSS 18KristiaBelum ada peringkat
- Laporan 2Dokumen16 halamanLaporan 2Desi IrawatiBelum ada peringkat
- Panduan Praktikum Akustik Kelautan UndipDokumen15 halamanPanduan Praktikum Akustik Kelautan UndipMuhammad Jeckha100% (1)
- Pengantar Teknologi Hasil Perikanan (Review Jurnal Ilmiah)Dokumen9 halamanPengantar Teknologi Hasil Perikanan (Review Jurnal Ilmiah)Hemi TrifaniBelum ada peringkat
- Input Data GPSDokumen2 halamanInput Data GPSObes BessiarBelum ada peringkat
- Langkah TpsdigDokumen6 halamanLangkah TpsdigLutfiBelum ada peringkat
- Kelompok 4 Makalah Tataniaga Ikan Nila-1Dokumen13 halamanKelompok 4 Makalah Tataniaga Ikan Nila-1DefiBelum ada peringkat
- UntitledDokumen62 halamanUntitledImam MajidBelum ada peringkat
- PIS PK Revisi-Desa Ngepanrejo PKM BandonganDokumen35 halamanPIS PK Revisi-Desa Ngepanrejo PKM BandonganNaifahLuthfiyahPutriBelum ada peringkat
- Rumput Laut CrispyDokumen11 halamanRumput Laut Crispysalsabila rahayu putriBelum ada peringkat
- AnnelidaDokumen11 halamanAnnelidaMuhammad AfwanBelum ada peringkat
- 1-Proposal PKM DRPMM UNIMORDokumen31 halaman1-Proposal PKM DRPMM UNIMORIdoBelum ada peringkat
- Laporan Hasil Praktikum Sistem Informasi PerikananDokumen5 halamanLaporan Hasil Praktikum Sistem Informasi PerikananNathalia CarlaBelum ada peringkat
- Siap Tayang Nila SalinDokumen25 halamanSiap Tayang Nila SalinZubaidi MukhlisBelum ada peringkat
- Tugas M1KB4Dokumen8 halamanTugas M1KB4Medirama JohandiasBelum ada peringkat
- DESAIN GRAFIS (Prinsip Dan Format Gambar)Dokumen19 halamanDESAIN GRAFIS (Prinsip Dan Format Gambar)Sephia LarasatiBelum ada peringkat
- Modul DG Kelas 7Dokumen10 halamanModul DG Kelas 7Kudo FuryBelum ada peringkat