Dialog Perancangan Antarmuka Mesin Penjual Minuman
Diunggah oleh
tofik hidayatDeskripsi Asli:
Judul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Dialog Perancangan Antarmuka Mesin Penjual Minuman
Diunggah oleh
tofik hidayatHak Cipta:
Format Tersedia
NOTASI DIALOG DAN DESAIN
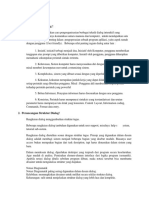
APAKAH DIALOG ITU?
Dialog dalam arti umum adalah:
percakapan antara dua kelompok atau lebih
Dialog dalam konteks perancangan user interface adalah:
struktur dari percakapan antara user dan sistem
komputer
Bahasa komputer dapat dibagi atas tiga tingkatan:
1. Leksikal
¾ merupakan tingkat yang paling rendah
¾ yaitu bentuk icon pada layar
¾ pada bahasa manusia, ekuivalen dengan bunyi dan
ejaan suatu kata
2. Sintaksis
¾ yaitu urutan dan struktur dari input dan output
¾ pada bahasa manusia, ekuivalen dengan grammar
suatu kalimat
3. Semantik
¾ yaitu arti dari percakapan yang berkaitan dengan
pengaruhnya pada struktur data internal komputer
dan/atau dunia eksternal.
¾ pada bahasa manusia, ekuivalen dengan arti yang
berasal dari para partisipan dalam percakapan
Dalam user interface, istilah dialog hampir mirip dengan
tingat sintaksis, tapi juga meliputi sifat-sifat leksikal.
Dialog manusia-komputer
• Berbeda dengan dialog antar manusia pada umumnya,
dialog dengan komputer biasanya terstruktur dan
terbatas
IMK – Notasi Dialog dan Desain 1/8
• Beberapa ciri-ciri dari dialog terstruktur yang nantinya
ditemukan dalam dialog komputer:
- menyebutkan beberapa hal tertentu secara berurutan
- beberapa bagian dari dialog dilakukan secara
bersamaan (concurrently)
- dialog berikutnya tergantung pada respons dari
partisipan
- dialog terstruktur biasanya tidak langsung menuju
pada arti kata-katanya / semantik tapi pada level
sintaksis
PROSES PERANCANGAN DIALOG
Advice:
1. Rangkaian Dialog menggambarkan struktur tugas, i.e. 1
rangkaian dialog 1 goal
achieve
2. Beberapa rangkaian dialog tambahan digunakan untuk
user support, mis. help system, tutorial sub-sytem
3. Rangkaian dialog diurutkan sesuai dengan struktur
tugas
IMK – Notasi Dialog dan Desain 2/8
DFD untuk desain dialog
Task Design Task Specification
Specify UI Specification Add User
Interface Access &
Modules Control
Design Metaphor
designs
Prototype Standard designs
Using UI
Design
component Design
GUI design Metaphor
& GUI
Design
Interaction
Dialogue
Dialogue network
Detail
Evaluation
UI program Checked design Verify
specification Dialogue
Code and
Implementation
• Prinsip yang digunakan dalam desain dialog adalah
membagi sistem menjadi beberapa bagian yang disebut
module
IMK – Notasi Dialog dan Desain 3/8
Contoh: Sistem Pemesanan Buku di Perpustakaan
Reservation
Borrower details Book reservation
Reader Reader First title More
number details reservation
(input) (display)
Title Title Titles
code details
Module-1 (input) (display)
Module-2
Title Title
code details
(input) (display)
• Biasanya user access bukan merupakan bagian dari
task description, tapi harus dimasukkan dalam sistem
yang baru
• Empat hal utama dalam desain yang harus diperhatikan
dalam GUI metaphor:
- Pemilihan dan representasi dari conceptual metaphor
- Representasi dari obyek interaktif dalam metaphor
- Perancangan manipulasi untuk mengimplemen-
tasikan user action
- Desain micro-metaphors untuk control action dan
representasi dari commands
IMK – Notasi Dialog dan Desain 4/8
Dalam mendesain dialog, diperlukan deskripsi yang
terpisah dari program secara keseluruhan.
Mengapa perlu digunakan notasi deskripsi dialog yang
terpisah?
• Agar mudah dianalisa
• Pemisahan elemen-elemen interface dari logika
program (semantik)
• Apabila notasi dialog ditulis sebelum program dibuat,
maka notasi tersebut bisa membantu desainer untuk
menganalisa struktur yang diajukan.
NOTASI DIAGRAMATIK
• Notasi diagramatik paling sering digunakan dalam
desain dialog
• Kelebihan:
¾ Memungkinkan desainer untuk melihat secara
sekilas struktur dialog
• Kekurangan:
¾ Sulit untuk menjelaskan struktur dialog yang lebih
luas dan kompleks
Contoh notasi diagramatik adalah :
State transition networks (STN)
Harel's state charts
Traditional flow diagrams
JSD diagrams
State transition networks (STN)
Komponen STN:
• Lingkaran, menggambarkan "state" dari sistem
• Tanda panah, yang terdapat antara state; disebut juga
transisi.
IMK – Notasi Dialog dan Desain 5/8
Tanda panah ini diberi label yang menjelaskan tentang
tindakan user yang menyebabkan transisi dan response
dari sistem.
STN dapat menggambarkan beberapa pilihan dialog:
• Urutan tindakan dan response dari sistem (sequence)
• Pilihan bagi user (choice)
dari contoh: dari state Menu, user dapat memilih
"Circle" sehingga sistem berpindah ke state Circle-1
sehingga option "Circle" highlight; alternatif lain, user
dapat memilih "Line" sehingga sistem berpindah ke
state Line-1.
• Iterasi (iteration)
dari contoh: terdapat pilihan dari state Line-2: user
dapat melakukan double click pada suatu titik dan
menyelesaikan polyline, berpindah ke state Finish; atau
user dapat melakukan single click yang berarti
menambah titik baru pada polyline sehingga terjadi
transisi kembali ke state Line-2
STN Hirarki dapat digunakan untuk mendeskripsikan
suatu sistem lengkap.
(lihat contoh pada file gambar_1Notasi.doc, A-6/8)
Flow Chart
• Flow Chart digunakan untuk mendeskripsikan dialog
yang sederhana
• Flow Chart mudah dimengerti dan simple
IMK – Notasi Dialog dan Desain 6/8
Contoh penggunaan flow chart dalam desain dialog:
Delete D1
Please enter
Employee no. : _______
C1
read record
Delete D2 Delete D3
Name : Alan Dix Name : Alan Dix
Dept : Computing Dept : Computing
delete? (Y/N) : ________ delete? (Y/N) : ________
Please enter Y or N
C2 other
answer?
N
Y Finish
C3
delete record
Finish
IMK – Notasi Dialog dan Desain 7/8
Keterangan:
• Persegi panjang adalah screen yang digunakan untuk
berkomunikasi dengan user
• Segi-enam adalah proses dan keputusan yang dibuat
oleh sistem
• Elips "Finish" berarti kembali ke menu utama
• Tape berarti membaca atau mengubah database
LINK TO PROGRAMMING LANGUAGE
• Sequences dalam notasi dialog dapat langsung
ditransformasikan ke bahasa pemrograman dalam
bentuk Sequence and Selection
• Modularity dalam desain dialog Î event handling
dalam bahasa pemrograman (misal VB)
SOAL LATIHAN
Suatu perusahaan minuman akan mengeluarkan mesin penjual
minuman yang nantinya akan diletakkan di beberapa tempat
umum, seperti bandara, stasiun KA.
Untuk itu dibentuk satu tim yang terdiri dari ahli elektronik
untuk menangani masalah hardware dan ahli interface designer
untuk menangani masalah interface.
Dalam hal ini para interface designer benar-benar dituntut untuk
mendesain suatu interface yang baik dan mudah dimengerti
karena hasil penjualan sangat tergantung dari hal tersebut.
Konsumen tidak akan membeli minuman lewat mesin tersebut
apabila mereka mengalami kesulitan atau kebingungan saat akan
melakukan transaksi.
Sekarang anda diminta bertindak sebagai interface designer
yang mendesain dialog antara konsumen dan mesin penjual
minuman.
IMK – Notasi Dialog dan Desain 8/8
Anda mungkin juga menyukai
- Mari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Dari EverandMari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Penilaian: 4 dari 5 bintang4/5 (16)
- Not DialogDokumen8 halamanNot Dialogmuhammad iqbal ramadhanBelum ada peringkat
- Not DialogDokumen8 halamanNot Dialogmuhammad iqbal ramadhanBelum ada peringkat
- Membuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013Dari EverandMembuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013Penilaian: 3.5 dari 5 bintang3.5/5 (7)
- IMK - NOTASI DAN PERANCANGAN DIALOGDokumen26 halamanIMK - NOTASI DAN PERANCANGAN DIALOGTika Pratika26Belum ada peringkat
- Dialog Mesin Penjual MinumanDokumen10 halamanDialog Mesin Penjual Minumancallme_nishaBelum ada peringkat
- M6-Notasi Dialog Dan DesainDokumen7 halamanM6-Notasi Dialog Dan DesainFriska Salindri PratiwiBelum ada peringkat
- Interaksi Manusia Dan Komputer (Singkat)Dokumen11 halamanInteraksi Manusia Dan Komputer (Singkat)inggi dwi elvandariBelum ada peringkat
- Dialog DesainDokumen8 halamanDialog DesainSyafruddin BustanBelum ada peringkat
- Desain Dan Notasi DialogDokumen20 halamanDesain Dan Notasi DialogYudismile SweetBelum ada peringkat
- Makalah Tata Letak Dialog (Khamsah Anugrah NST)Dokumen16 halamanMakalah Tata Letak Dialog (Khamsah Anugrah NST)Khamsah NaasutionBelum ada peringkat
- Prinsip Dan Perancangan Perangkat LunakDokumen10 halamanPrinsip Dan Perancangan Perangkat LunakBambang Perdana NBelum ada peringkat
- Jawaban Final Logika SamarDokumen9 halamanJawaban Final Logika SamarJuniadin bangodeBelum ada peringkat
- Pertemuan 5: Desain Antarmuka (InterfaceDokumen30 halamanPertemuan 5: Desain Antarmuka (InterfaceNur VarahimBelum ada peringkat
- DIALOG ImkDokumen26 halamanDIALOG ImkRobi Wit BimaBelum ada peringkat
- Tugas 5Dokumen4 halamanTugas 5Jesica Trivena SinagaBelum ada peringkat
- Ragam Dialog dan Struktur InteraksiDokumen3 halamanRagam Dialog dan Struktur Interaksifrezco coffeBelum ada peringkat
- SOFTWARE BASICDokumen28 halamanSOFTWARE BASICMuvhaBelum ada peringkat
- ADS Pertemuan 13 - Perancangan AntarmukaDokumen18 halamanADS Pertemuan 13 - Perancangan AntarmukaAyunda ClarasariBelum ada peringkat
- DESAIN DIALOG DAN INTERFACEDokumen17 halamanDESAIN DIALOG DAN INTERFACEArif SaipuddinBelum ada peringkat
- Pertemuan 5: Desain Antarmuka (InterfaceDokumen35 halamanPertemuan 5: Desain Antarmuka (InterfaceAhmad Rais RuliBelum ada peringkat
- QasabDokumen27 halamanQasabrovawa9904Belum ada peringkat
- Desain Dialog InteraksiDokumen42 halamanDesain Dialog InteraksiMhdSyafrizalBelum ada peringkat
- Pertemuan Ke 7Dokumen12 halamanPertemuan Ke 7Muhammad Irfan BaariBelum ada peringkat
- Interaksi Manusia Dan KomputerDokumen19 halamanInteraksi Manusia Dan KomputerAngga ArdiansyahBelum ada peringkat
- BDokumen13 halamanBmuhammadbismaa3Belum ada peringkat
- Modul KD 3.6 - User InterfaceDokumen6 halamanModul KD 3.6 - User InterfaceCintya Dewi100% (2)
- DESAIN MODULARDokumen27 halamanDESAIN MODULARKamaludinBelum ada peringkat
- Asas PengaturcaraanDokumen35 halamanAsas Pengaturcaraanayg_cumey67% (3)
- Afii fuddin Mini Task Design System in UI Design Desember 2023Dokumen6 halamanAfii fuddin Mini Task Design System in UI Design Desember 2023Afii fuddinBelum ada peringkat
- Prinsip Fundamental Dalam Desain Perangkat LunakDokumen21 halamanPrinsip Fundamental Dalam Desain Perangkat Lunakalfiah fajrianiBelum ada peringkat
- OOP-ProgrammingDokumen20 halamanOOP-ProgrammingaaaaBelum ada peringkat
- Makalah Desain GrafisDokumen29 halamanMakalah Desain GrafisD3-17 TI 04 Sertu Bah SuliyonoBelum ada peringkat
- Temu4 Desain Perangkat LunakDokumen13 halamanTemu4 Desain Perangkat LunakduckyfuvlBelum ada peringkat
- RPL 6aDokumen23 halamanRPL 6aHayunda AzmiBelum ada peringkat
- IDE-MODERNDokumen8 halamanIDE-MODERNAhmad Miftahul AziszBelum ada peringkat
- SOP Praktekt - Junior - WebDokumen4 halamanSOP Praktekt - Junior - WebEka Prasetia HusenBelum ada peringkat
- BAHASA ARSITEKTURDokumen28 halamanBAHASA ARSITEKTURamar komengBelum ada peringkat
- Z80-INSTRUKSIDokumen45 halamanZ80-INSTRUKSIIbrohimBelum ada peringkat
- Penerapan Pola Desain Untuk PerancanganDokumen7 halamanPenerapan Pola Desain Untuk PerancanganmusytaharBelum ada peringkat
- Perancangan (Desain) PDFDokumen32 halamanPerancangan (Desain) PDFRois AbidinBelum ada peringkat
- Analisis & Perancangan Sistem InformasiDokumen19 halamanAnalisis & Perancangan Sistem Informasik4milBelum ada peringkat
- Makalah EmbeddedDokumen22 halamanMakalah EmbeddedDaniel SinuratBelum ada peringkat
- Model Driven DevelopmentDokumen4 halamanModel Driven DevelopmentRianti DjuzmanBelum ada peringkat
- Ukbm Kelas 12 Pkwu - Tik Semester 1Dokumen135 halamanUkbm Kelas 12 Pkwu - Tik Semester 1asta angga100% (2)
- Imk 5 Piranti InteraktifDokumen15 halamanImk 5 Piranti InteraktifAnggit Prima WardanaBelum ada peringkat
- 1 Konsep Dasar PemrogramanDokumen8 halaman1 Konsep Dasar PemrogramanMuhamad ShalmanBelum ada peringkat
- Pertemuan 5 ADokumen85 halamanPertemuan 5 AAfdhal AlhabsyBelum ada peringkat
- Desain UI PDFDokumen24 halamanDesain UI PDFAzharBelum ada peringkat
- Chap 1a.en - IdDokumen14 halamanChap 1a.en - IdFauziah MunifaBelum ada peringkat
- SPK AnalisisDokumen5 halamanSPK AnalisisMuzainiBelum ada peringkat
- Pertemuan 3 - Desain Sistem - MSMLDokumen27 halamanPertemuan 3 - Desain Sistem - MSMLRMIK polbitradaBelum ada peringkat
- Teknis Pembuatan AplikasiDokumen5 halamanTeknis Pembuatan AplikasiAchmad FathullahBelum ada peringkat
- RANCANGANDokumen6 halamanRANCANGANdeniBelum ada peringkat
- SKPL CCTVDokumen6 halamanSKPL CCTVujiwaraBelum ada peringkat
- Covid Big Project Template PsiDokumen7 halamanCovid Big Project Template PsiRaihan MaulanaBelum ada peringkat
- SPK Analisis dan Desain SistemDokumen17 halamanSPK Analisis dan Desain Sistempastel skiesBelum ada peringkat
- Cover 1Dokumen1 halamanCover 1tofik hidayatBelum ada peringkat
- Kwitansi Iuran Air, Pelayanan Keamanan & Kebersihan Lingkungan Cluster Nuansa Citra LestariDokumen1 halamanKwitansi Iuran Air, Pelayanan Keamanan & Kebersihan Lingkungan Cluster Nuansa Citra Lestaritofik hidayatBelum ada peringkat
- Rab SawarnaDokumen1 halamanRab Sawarnatofik hidayatBelum ada peringkat
- 8.jadwal 1Dokumen1 halaman8.jadwal 1tofik hidayatBelum ada peringkat
- Surat Pernyataan Keberatan TaufikDokumen1 halamanSurat Pernyataan Keberatan Taufiktofik hidayatBelum ada peringkat
- Tugas Widhi Setyowati Transportasi LogisticDokumen9 halamanTugas Widhi Setyowati Transportasi Logistictofik hidayatBelum ada peringkat
- Form Pendataan Kondisi InfrastukturDokumen5 halamanForm Pendataan Kondisi Infrastukturtofik hidayatBelum ada peringkat
- RAB Hunian Lapas JadwalDokumen16 halamanRAB Hunian Lapas Jadwaltofik hidayatBelum ada peringkat
- MolenDokumen1 halamanMolentofik hidayatBelum ada peringkat
- Paradigma&DesainDokumen5 halamanParadigma&DesainAlexsanderz FreiBelum ada peringkat
- Makala HDokumen10 halamanMakala Htofik hidayatBelum ada peringkat
- Makala HDokumen10 halamanMakala Htofik hidayatBelum ada peringkat
- Teknik EvaluasiDokumen15 halamanTeknik Evaluasik03mBelum ada peringkat
- Pendataan Kondisi Infrastruktur (Sekolah Dan Madrasah)Dokumen6 halamanPendataan Kondisi Infrastruktur (Sekolah Dan Madrasah)tofik hidayatBelum ada peringkat
- Pedoman Teknis #7b PDFDokumen118 halamanPedoman Teknis #7b PDFMoch Ramdan A MBelum ada peringkat
- Pedoman Teknis #7b PDFDokumen118 halamanPedoman Teknis #7b PDFMoch Ramdan A MBelum ada peringkat
- Tata Alur Sekolah Madrasah - r2 - Pak Usman & BU KusriantiDokumen30 halamanTata Alur Sekolah Madrasah - r2 - Pak Usman & BU KusriantiElza SarjuBelum ada peringkat
- Ipi 270424Dokumen10 halamanIpi 270424BayuBelum ada peringkat
- SilabusDokumen3 halamanSilabustofik hidayatBelum ada peringkat
- Berita Acara Serah Terima BarangDokumen3 halamanBerita Acara Serah Terima Barangtofik hidayatBelum ada peringkat
- M Sistem BTPDokumen12 halamanM Sistem BTPRakaNoorAdityaBelum ada peringkat
- CorelDRAW Graphics Suite X7Dokumen62 halamanCorelDRAW Graphics Suite X7tofik hidayatBelum ada peringkat
- Group WareDokumen20 halamanGroup Waretofik hidayatBelum ada peringkat
- Cover RKSDokumen2 halamanCover RKStofik hidayatBelum ada peringkat
- T. KerusakanDokumen8 halamanT. Kerusakantofik hidayatBelum ada peringkat
- Foto Pelaksanaan Rehabilitas Jamban SMPN 6 SatapDokumen6 halamanFoto Pelaksanaan Rehabilitas Jamban SMPN 6 Sataptofik hidayatBelum ada peringkat
- Spesifikasi Teknis Gor JayabayaDokumen2 halamanSpesifikasi Teknis Gor Jayabayatofik hidayatBelum ada peringkat
- RPD M16-18Dokumen78 halamanRPD M16-18tofik hidayatBelum ada peringkat
- Cover RKSDokumen302 halamanCover RKStofik hidayat100% (1)