MATERI PELATIHAN DESIGN GRATIS Update 25 Februari 2024
Diunggah oleh
Nur azizaJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
MATERI PELATIHAN DESIGN GRATIS Update 25 Februari 2024
Diunggah oleh
Nur azizaHak Cipta:
Format Tersedia
MATERI PELATIHAN DESIGN GRATIS
MENGGUNAKAN PHOTOSHOP
BASIC DESAIN MENGGUNAKAN PHOTOSHOP
A. Pengenalan Tools-tools yang Sering Di Pakai Mendesain di Photoshop
Teman-teman, jadi di bawah ini saya bagikan beberapa tools-tools yang sering saya gunakan di
Photoshop. Dengan mengetahui fungsi dan cara penggunaan dari tools-tools di bawah ini, teman-
teman sudah bisa membuat suatu karya design yang berguna dan bermanfaat bagi masing-masing
kepentingan teman-teman, entah itu untuk di tempat bekerja, untuk karya sendiri, untuk social media
teman-teman ataupun untuk yang lainnya dan yang paling penting pastikan karya itu berguna dan
bermanfaat ya temen-temen.
1. Move Tool ( Shorcut V ) Digunakan untuk memindahkan objek atau layer dalam
dokumen.
2. Rectangular Marquee Tool ( Shorcut M ) Alat ini digunakan untuk membuat pemilihan
berbentuk persegi atau persegi panjang di dalam dokumen.
3. Lasso Tool ( Shorcut L ) Digunakan untuk membuat pemilihan bebas atau berbentuk
garis tangan.
4. Magic Wand Tool ( Shorcut W ) Memungkinkan Anda memilih area berdasarkan warna
dan kepadatan piksel yang serupa.
5. Quick Selection Tool ( Shorcut W ) Memungkinkan Anda dengan cepat memilih area
berdasarkan warna dan tekstur secara otomatis.
6. Brush Tool ( Shorcut B ) Alat untuk menggambar atau melukis pada dokumen dengan
berbagai opsi bentuk dan ukuran kuas.
7. Clone Stamp Tool ( Shorcut S ) Memungkinkan Anda menyalin area tertentu dari gambar
dan menggantikannya ke area lain.
8. Eraser Tool ( Shorcut E ) Menghapus bagian dari gambar atau layer yang dipilih.
9. Text ( Shorcut T ) Digunakan untuk menambahkan teks ke dalam gambar dengan
berbagai opsi gaya dan format teks.
10. Pen Tool ( Shorcut P ) Alat yang kuat untuk membuat jalur vektor dan seleksi.
11. Rectangle Tool ( Shorcut U ) Membuat bentuk persegi panjang atau persegi di dalam
dokumen.
12. Gradient Tool ( Shorcut G ) Digunakan untuk membuat efek gradasi warna pada gambar.
13. Spot Healing Brush Tool ( Shorcut J ) Memungkinkan Anda menghapus noda atau
imperfeksi kecil pada gambar dengan cepat.
14. Crop Tool ( Shorcut C ) Digunakan untuk memotong atau menyesuaikan ukuran gambar.
15. Slice Tool ( Shorcut C ) Digunakan untuk memotong gambar menjadi potongan-
potongan yang dapat dioptimalkan secara terpisah untuk web. (Catatan: Shortcut yang
disebutkan di sini untuk Crop Tool dan Slice Tool sama, sebaiknya dicek lagi.)
B. Layer dan Pengelolaannya
Mengelola layer itu penting ya temen-temen, menurut saya guna nya untuk mempermudah kita
dalam proses ketelitian kerja. Apalagi jika bahan-bahan seperti element-element, tulisan ataupun
gambar yang kita gunakan untuk membuat suatu design sudah terlalu banyak, maka pengelolaan layer
ini menjadi sangat penting.
1. Definisi Layer : lapisan terpisah dalam proyek Photoshop yang memungkinkan Temen-temen
menumpuk elemen desain satu di atas yang lain. Setiap layer dapat berisi gambar, teks, atau
elemen grafis lainnya.
2. Mengapa Layer Penting:
Keteraturan : Menggunakan layer memungkinkan Temen-temen mengatur elemen desain
dengan lebih terstruktur, seperti meletakkan latar belakang di layer bawah dan teks di layer
di atasnya.
Edit Tersendiri : Setiap layer dapat diedit secara terpisah, memudahkan untuk memodifikasi
atau memperbarui elemen tanpa memengaruhi bagian lain dari desain.
3. Pengelolaan Layer :
Panel Layer : Di sini kita akan belajar untuk menggunakan Panel Layer di Photoshop, tempat
di mana semua layer dalam proyek dapat dilihat, diorganisir, dan dimodifikasi.
Mengganti Nama Layer : Memberikan nama yang jelas kepada setiap layer membantu
memahami isinya, memudahkan navigasi, dan menghindari kebingungan.
Mengunci dan Menggabungkan Layer: Pengenalan konsep mengunci layer agar tidak sengaja
diubah, serta menggabungkan layer untuk mengurangi kerumitan proyek.
4. Penggunaan Layer dalam Praktik:
Layer Gambar : Bagaimana menambahkan dan mengatur gambar pada layer terpisah.
Layer Teks : Cara menambahkan teks ke dalam desain dan mengatur propertinya.
Layer Efek : Penggunaan efek seperti bayangan, glow, dan blending modes pada layer.
C. Fungsi dasar seperti membuat, membuka, dan menyimpan dokumen
1. Membuat Dokumen Baru:
- Tekan CTRL + N pada keyboard untuk membuat Dokumen / Canvas Baru.
- Memilih ukuran dan resolusi dokumen sesuai dengan kebutuhan proyek.
2. Menyimpan Dokumen
- Tekan CTRL + S atau CTRL + ALT + S secara Bersamaan dan pilih direktori folder
penyimpanannya.
- Memilih format file yang sesuai (misalnya, PSD untuk menyimpan pekerjaan dalam
format kerja Photoshop).
3. Format File dan Ekstensi:
- Format file yang biasa di gunakan atau di simpan yaitu PSD, JPEG dan PNG
CARA MEMBUAT DESAIN BANNER
A. Tujuan : Memandu peserta dalam membuat desain banner yang menarik dan efektif
B. Materi :
- Ukuran dan resolusi yang tepat untuk banner.
- Pemilihan tema dan warna yang sesuai.
- Pengaturan layout dan komposisi.
- Penambahan teks yang efektif.
- Integrasi gambar dan grafik.
C. Langkah :
1. Langkah 1: Membuat Dokumen Baru
- Buka Photoshop: Jalankan aplikasi Photoshop di komputer Anda.
- Pilih 'File' > 'New': Ini akan membuka jendela pembuatan dokumen baru.
- Atur Dimensi: Tentukan ukuran dokumen sesuai kebutuhan banner Anda (misalnya, 400
cm x 70 cm untuk banner horizontal).
- Pilih Resolusi dan Mode Warna: Gunakan resolusi yang memadai (biasanya 300 dpi) dan
mode warna RGB.
2. Langkah 2 : Menetapkan Latar Belakang
- Tambahkan Warna atau Gambar Latar Belakang
- Pilih alat 'Paint Bucket' atau 'Gradient Tool'.
- Atur warna latar belakang atau terapkan gradien.
- Atau Cari Background di internet
3. Langkah 3 : Menetapkan Tema dan Layout
Pilih Tema dan Warna Utama:
- Tentukan tema dan warna yang sesuai dengan pesan atau merek.
Atur Layout:
- Gunakan 'Guides' untuk membantu menetapkan batas dan elemen utama.
4. Langkah 4 : Tambahkan Teks
Gunakan Teks yang Menarik :
- Pilih alat 'Type' dan tambahkan teks untuk judul atau pesan utama.
- Atur jenis huruf, ukuran, dan warna teks.
5. Langkah 5 : Integrasi Gambar atau Grafik
Tambahkan Gambar atau Grafik :
- Gunakan alat 'Place' untuk menambahkan gambar atau grafik.
- Sesuaikan ukuran dan posisi dengan mengggunakan 'Transform' (Ctrl+T).
6. Langkah 6 : Efek dan Detail Tambahan
Berikan Efek:
- Gunakan 'Layer Styles' untuk menambahkan efek seperti bayangan, glow, atau gradient
overlay.
- Eksperimen dengan efek-efek ini untuk menambah dimensi visual.
7. Langkah 7 : Penyesuaian Akhir
Cek Keseimbangan dan Keselarasan :
- Pastikan semua elemen terlihat seimbang dan terorganisir.
8. Langkah 8 : Simpan Desain Anda
Pilih 'File' > 'Save As' dan simpan sebagai file PSD untuk menyimpan layer terpisah, serta
'File' > 'Export' > 'Quick Export as PNG' atau format lain untuk penggunaan online.
CARA MEMBUAT DESAIN FEED INSTAGRAM
A. Langkah 1: Membuat Dokumen Baru
1. Buka Photoshop: Mulai aplikasi Photoshop di komputer Anda.
2. Pilih 'File' > 'New': Ini membuka jendela pembuatan dokumen baru
3. Atur Dimensi Dokumen:
- Tentukan ukuran sesuai dengan feed media sosial yang akan Anda gunakan (misalnya,
1080 x 1080 piksel untuk Instagram).
- Pilih mode warna RGB dan resolusi 300 dpi.
B. Langkah 2: Menetapkan Tema dan Warna
1. Pilih Tema dan Palet Warna:
- Tentukan tema yang konsisten dengan merek atau pesan Anda.
- Atur palet warna yang sesuai dengan suasana atau estetika yang diinginkan.
C. Langkah 3: Desain Grid dan Keteraturan
1. Atur Grid:
- Gunakan 'View' > 'Show' > 'Grid' untuk menampilkan grid yang membantu menetapkan
keteraturan.
- Tentukan posisi dan ukuran elemen secara konsisten.
D. Langkah 4: Penggunaan Elemen Visual Kohesif
1. Gunakan Templat atau Elemen Bersifat Sama:
- Pilih elemen visual yang konsisten, seperti filter foto, gaya teks, atau ikon merek.
- Buat templat yang dapat digunakan kembali untuk menjaga kohesivitas.
E. Langkah 5: Penyusunan Konten dan Teks
1. Rencanakan Penyusunan Konten:
- Tentukan letak untuk foto, teks, dan elemen lainnya.
- Pertimbangkan ruang negatif untuk menjaga keseimbangan visual.
F. Langkah 6: Integrasi Logo dan Merek
1. Tambahkan Logo dan Identitas Merek:
- Integrasikan logo atau elemen merek ke dalam desain.
- Pastikan elemen ini mendukung keterbacaan dan kesan visual.
G. Langkah 7: Penyempurnaan dengan Filter dan Efek
1. Tambahkan Efek atau Filter:
- Gunakan 'Layer Styles' atau 'Filter' untuk memberikan sentuhan kreatif pada gambar atau
latar belakang.
- Pastikan efek yang digunakan mendukung suasana keseluruhan.
H. Langkah 8: Penyesuaian Akhir
1. Periksa dan Sesuaikan:
- Periksa apakah semua elemen terlihat seimbang dan kohesif.
- Sesuaikan elemen yang perlu diperbaiki atau disesuaikan.
I. Langkah 9: Simpan dan Bagikan
1. Simpan Desain:
- Pilih 'File' > 'Save As' dan simpan dalam format yang sesuai (misalnya, PNG untuk kualitas
gambar tinggi).
J. Bagikan ke Media Sosial:
- Jika desain sudah sesuai, bagikan ke media sosial atau simpan untuk digunakan nanti.
CARA MEMBUAT DESAIN FLYER/POSTER
A. Langkah 1: Membuat Dokumen Baru
1. Buka Photoshop: Mulai aplikasi Photoshop di komputer Anda.
2. Pilih 'File' > 'New': Ini membuka jendela pembuatan dokumen baru.
3. Atur Dimensi Dokumen:
- Tentukan ukuran sesuai dengan jenis flyer/poster yang Anda inginkan (misalnya, 8.5 x 11
inci untuk flyer).
- Pilih mode warna CMYK untuk hasil cetak yang optimal.
B. Langkah 2: Menetapkan Tujuan dan Pesan
1. Tentukan Tujuan Desain:
- Pahami tujuan flyer/poster, apakah untuk promosi acara, produk, atau informasi lainnya.
- Tetapkan pesan utama yang ingin disampaikan.
C. Langkah 3: Pemilihan Warna dan Gaya
1. Pilih Palet Warna:
- Tentukan palet warna yang sesuai dengan merek atau tema acara.
- Pastikan kontras yang mencolok antara elemen dan latar belakang.
D. Langkah 4: Tambahkan Foto atau Ilustrasi
1. Integrasi Gambar:
- Gunakan alat 'Place' untuk menambahkan foto atau ilustrasi.
- Sesuaikan ukuran dan posisi gambar sesuai kebutuhan.
E. Langkah 5: Tambahkan Foto atau Ilustrasi
1. Tambahkan Teks:
- Pilih alat 'Type' untuk menambahkan judul, subjudul, dan informasi lainnya.
- Sesuaikan jenis huruf, ukuran, dan warna teks agar sesuai dengan desain.
F. Langkah 6: Layout yang Menarik
1. Atur Layout:
- Susun elemen secara strategis untuk menarik perhatian pembaca.
- Gunakan grid atau panduan untuk menjaga keteraturan.
G. Langkah 7: Efek Visual dan Penekanan
1. Tambahkan Efek dan Penekanan:
- Berikan elemen-elemen khusus seperti bayangan, highlight, atau garis untuk
menonjolkan informasi penting.
- Pastikan ada hierarki visual dalam desain.
H. Langkah 8: Penyesuaian Warna dan Kontras
1. Atur Warna dan Kontras:
- Sesuaikan warna dan kontras untuk memastikan desain terlihat jelas dan menarik.
- Periksa keseimbangan antara elemen-elemen grafis dan latar belakang.
I. Langkah 9: Periksa Konsistensi dan Keselarasan
1. Periksa Konsistensi:
- Pastikan bahwa desain tetap konsisten dengan identitas merek atau tema acara.
- Cek keterbacaan dan keselarasan elemen.
J. Langkah 10: Simpan dan Cetak
1. Simpan Desain:
- Pilih 'File' > 'Save As' dan simpan dalam format yang sesuai (misalnya, PDF untuk hasil
cetak yang berkualitas).
K. Cetak atau Bagikan Digital:
- Cetak flyer/poster atau bagikan versi digitalnya sesuai kebutuhan.
ISTILAH UMUM DALAM DUNIA DESAIN GRAFIS
1. Layout: Tata letak elemen-elemen desain seperti teks, gambar, dan ruang negatif pada
sebuah halaman atau media.
2. Typography: Ilmu tentang pemilihan dan pengaturan huruf. Ini melibatkan pemilihan jenis
huruf, ukuran, ruang antar huruf, dan sebagainya.
3. Color Theory: Studi tentang kombinasi warna dan pengaruhnya terhadap persepsi visual.
Termasuk konsep seperti roda warna, harmoni warna, dan kontrast.
4. Hierarchy: Penataan elemen-elemen desain untuk menyoroti hierarki visual dan memandu
mata pemirsa melalui informasi dengan urutan yang diinginkan.
5. Whitespace (Ruang Negatif): Area kosong di sekitar elemen-elemen desain. Ini penting
untuk memberikan keseimbangan visual dan meningkatkan pemahaman konten.
6. Vector Graphics: Grafik yang dihasilkan oleh vektor matematika, yang memungkinkan
skalabilitas tanpa kehilangan kualitas. Adobe Illustrator adalah salah satu perangkat lunak
desain grafis yang sering digunakan untuk membuat vektor.
7. Raster Graphics: Gambar yang terdiri dari piksel atau titik-titik kecil. Format file JPEG dan
PNG adalah contoh gambar raster.
8. Resolution: Jumlah piksel dalam satu inci atau unit lainnya pada gambar. Resolusi yang
tinggi memberikan detail yang lebih baik, sedangkan resolusi yang rendah dapat
menyebabkan kehilangan detail.
9. DPI (Dots Per Inch): Jumlah titik cetak dalam satu inci. Ini seringkali penting dalam mencetak
gambar.
10. Pixel: Titik kecil yang membentuk gambar raster. Semakin banyak piksel, semakin tinggi
resolusi gambar.
11. Crop: Proses pemotongan bagian gambar yang tidak diinginkan untuk meningkatkan
komposisi atau fokus pada subjek utama.
12. Masking: Menyembunyikan atau membatasi sebagian dari sebuah objek atau gambar
menggunakan bentuk atau pola tertentu.
13. Mockup: Presentasi visual dari desain dalam konteks nyata, seperti produk atau lingkungan
pengguna.
14. Brand Identity: Keseluruhan tampilan dan persepsi merek, termasuk logo, warna, tipografi,
dan elemen desain lainnya.
15. Grid System: Sistem pengaturan yang terdiri dari baris dan kolom untuk membantu
penempatan dan penataan elemen-elemen desain.
16. Pixel Art: Gaya desain yang menggunakan piksel kecil untuk membuat gambar, umumnya
ditemukan dalam permainan video retro.
17. UI (User Interface) dan UX (User Experience): Terkait dengan desain antarmuka pengguna
dan pengalaman pengguna untuk aplikasi dan situs web.
Anda mungkin juga menyukai
- LKPD Membuat Logo SendiriDokumen4 halamanLKPD Membuat Logo SendirimutiseiraBelum ada peringkat
- TMK CasperDokumen7 halamanTMK CasperJitjushi ChungckBelum ada peringkat
- Modul Macromedia FlashDokumen65 halamanModul Macromedia FlashZulfatul AfifahBelum ada peringkat
- Desain Grafis VektorDokumen11 halamanDesain Grafis VektorIsmaildoanxz BorneoBelum ada peringkat
- Makalah: Adobe PhotoshopDokumen15 halamanMakalah: Adobe PhotoshopEndradno KurniaBelum ada peringkat
- Mendesain Media BKDokumen15 halamanMendesain Media BKTata Mawar0% (2)
- Makalah CorelDRAW X7Dokumen19 halamanMakalah CorelDRAW X7Ajii SetiawannBelum ada peringkat
- Satria Khadaffi Erlangga Tugas DGPDokumen2 halamanSatria Khadaffi Erlangga Tugas DGPBloodykniveBelum ada peringkat
- KG RahmadiniDokumen15 halamanKG RahmadiniRahma DiniBelum ada peringkat
- Modul Pelatihan ICTDokumen32 halamanModul Pelatihan ICTMohdYunusBelum ada peringkat
- 8 Desain Interface Dengan PhotoshopDokumen14 halaman8 Desain Interface Dengan PhotoshopRizky Dwi AnandaBelum ada peringkat
- Auto CadDokumen10 halamanAuto CadA A Kenta EkayanaBelum ada peringkat
- Microsoft Power PointDokumen7 halamanMicrosoft Power PointRoni100% (1)
- Laporan Praktikum IV 058 BaruDokumen10 halamanLaporan Praktikum IV 058 BaruRoyBelum ada peringkat
- Makalah PhotoshopDokumen23 halamanMakalah PhotoshopSarah IguBelum ada peringkat
- Makalah Tentang Software Aplikasi Adobe Photoshop - TKJ SMK GONDANGDokumen19 halamanMakalah Tentang Software Aplikasi Adobe Photoshop - TKJ SMK GONDANGSiti Rosmalina EdelwisBelum ada peringkat
- Identifikasi Adobe PhotoshopDokumen16 halamanIdentifikasi Adobe PhotoshopclarestaBelum ada peringkat
- Adobe XDDokumen16 halamanAdobe XDfahmiBelum ada peringkat
- Tugas Membuat BreakdownDokumen4 halamanTugas Membuat BreakdownALdoni AdiaBelum ada peringkat
- Mendesain MediaDokumen15 halamanMendesain MediaTata MawarBelum ada peringkat
- Membuat Animasi Menggunakan Macromedia Flash 8Dokumen37 halamanMembuat Animasi Menggunakan Macromedia Flash 8ahmadfahruddin25Belum ada peringkat
- RPP 2Dokumen14 halamanRPP 2NirmaBelum ada peringkat
- Adobe Photoshop Cs3Dokumen10 halamanAdobe Photoshop Cs3Lili' Lukito Dewantoro100% (4)
- Selecta KapitaDokumen16 halamanSelecta Kapitakerjagw8Belum ada peringkat
- Modul Praktikum SketchupDokumen11 halamanModul Praktikum Sketchupirgie100% (1)
- Dasar Dasar PowerpointDokumen8 halamanDasar Dasar PowerpointJhon TreyBelum ada peringkat
- Bab IiiDokumen18 halamanBab IiiKenny AleardoBelum ada peringkat
- MODUL TKJ-Microsoft Power PointDokumen13 halamanMODUL TKJ-Microsoft Power PointAi RahmayatiiBelum ada peringkat
- Uji Keterampilan - RikiDokumen3 halamanUji Keterampilan - RikiRiki ErteBelum ada peringkat
- Aplikasi DesainDokumen2 halamanAplikasi DesainSandy standBelum ada peringkat
- Canva Tips & TricksDokumen9 halamanCanva Tips & Trickspalmboy321Belum ada peringkat
- Adobe Photoshop 7Dokumen26 halamanAdobe Photoshop 7Novika Tri HardiniBelum ada peringkat
- NOTA Aplikasi Adobe PhotoshopDokumen29 halamanNOTA Aplikasi Adobe Photoshopnafizah67Belum ada peringkat
- Gunawan - Desain - Forum 1Dokumen2 halamanGunawan - Desain - Forum 1Sandy standBelum ada peringkat
- Materi Ms Power PointDokumen13 halamanMateri Ms Power PointGusye LatuwaelBelum ada peringkat
- Cara Menggunakan Microsoft PowerpointDokumen12 halamanCara Menggunakan Microsoft PowerpointYusup SofyanBelum ada peringkat
- Menggambar Dengan Sketchup Pemula01Dokumen17 halamanMenggambar Dengan Sketchup Pemula01mamanjhoe.03856Belum ada peringkat
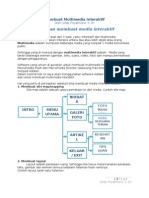
- Membuat Multimedia InteraktifDokumen20 halamanMembuat Multimedia Interaktifgurukomputer100% (4)
- Adobe Flash Cs6Dokumen16 halamanAdobe Flash Cs6Shofian AtstsauryBelum ada peringkat
- Adobe Flash Cs6Dokumen16 halamanAdobe Flash Cs6Shofian AtstsauryBelum ada peringkat
- Kata PengantarDokumen14 halamanKata PengantarAhasyuiTetsuyaIIBelum ada peringkat
- Adobe PhotoshopDokumen30 halamanAdobe PhotoshopAdy MagicaBelum ada peringkat
- Adobe Photoshop Cs3Dokumen45 halamanAdobe Photoshop Cs3NOORMAN B. SA'AT MoeBelum ada peringkat
- Mengenal Nama Dan Fungsi Tool Google Sketchup Untuk PemulaDokumen23 halamanMengenal Nama Dan Fungsi Tool Google Sketchup Untuk PemulaNoviati Indri Astuti100% (1)
- Materi DDG 22 FEB 2022, Pembuatan Gambar Berbasis BitmapDokumen3 halamanMateri DDG 22 FEB 2022, Pembuatan Gambar Berbasis BitmapEli LasmiBelum ada peringkat
- Modul CorelDokumen87 halamanModul CorelSangRatoBelum ada peringkat
- Cara Menggunakan Microsoft Power Point 2007Dokumen19 halamanCara Menggunakan Microsoft Power Point 2007Rido SDBelum ada peringkat
- Lks Cara Membuat Desain Spanduk Dengan Photoshop Cs3Dokumen8 halamanLks Cara Membuat Desain Spanduk Dengan Photoshop Cs3Gema YulieBelum ada peringkat
- Efek BlurDokumen5 halamanEfek BlurRakhmadi MadiBelum ada peringkat
- Panduan Lengkap Menggunakan SketchUp Untuk Pemula PDFDokumen13 halamanPanduan Lengkap Menggunakan SketchUp Untuk Pemula PDFerBelum ada peringkat
- Cara Instal SketchUp Pro 2016 16Dokumen28 halamanCara Instal SketchUp Pro 2016 16sultan100% (1)
- 05.menggunakan Perangkat Lunak Presentasi Tingkat Dasar PDFDokumen38 halaman05.menggunakan Perangkat Lunak Presentasi Tingkat Dasar PDFYessi Mawarini100% (1)
- Tugas Simdig PDFDokumen10 halamanTugas Simdig PDFShawn HensleyBelum ada peringkat
- PhotoshopDokumen74 halamanPhotoshopArizal ThamalaBelum ada peringkat
- Modul Materi Corel Drawx7Dokumen90 halamanModul Materi Corel Drawx7rivanmoehBelum ada peringkat
- Materi - CorelDraw 11Dokumen28 halamanMateri - CorelDraw 11Dita MartiyanaBelum ada peringkat
- Mari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Dari EverandMari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Penilaian: 4 dari 5 bintang4/5 (16)
- Membuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013Dari EverandMembuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013Penilaian: 3.5 dari 5 bintang3.5/5 (7)
- Panduan Menginstall Windows Vista Sp2 Edisi Bahasa InggrisDari EverandPanduan Menginstall Windows Vista Sp2 Edisi Bahasa InggrisPenilaian: 5 dari 5 bintang5/5 (1)
- Khutbah Jumat - Ibadah Kurban Dan Nilai Sosial Kemasyarakatan - NU OnlineDokumen6 halamanKhutbah Jumat - Ibadah Kurban Dan Nilai Sosial Kemasyarakatan - NU OnlineNur azizaBelum ada peringkat
- Contoh KasusDokumen4 halamanContoh KasusNur azizaBelum ada peringkat
- Khutbah Jum'at Hikmah BerqurbanDokumen4 halamanKhutbah Jum'at Hikmah BerqurbanNur azizaBelum ada peringkat
- Membahas Tentang TadarusDokumen1 halamanMembahas Tentang TadarusNur azizaBelum ada peringkat
- Konduktivitas TermalDokumen3 halamanKonduktivitas TermalNur azizaBelum ada peringkat
- Contoh KasusDokumen4 halamanContoh KasusNur azizaBelum ada peringkat
- Distribusi NormalDokumen9 halamanDistribusi NormalNur azizaBelum ada peringkat
- Distribusi GammaDokumen9 halamanDistribusi GammaVetty PuspitaBelum ada peringkat
- Terjemahan The RoleDokumen31 halamanTerjemahan The RoleNur azizaBelum ada peringkat
- Jurnal UtsDokumen1 halamanJurnal UtsNur azizaBelum ada peringkat
- Absen RapatDokumen3 halamanAbsen RapatNur azizaBelum ada peringkat
- Ad-Art Himasta (Revisi) Fix-1Dokumen17 halamanAd-Art Himasta (Revisi) Fix-1Nur azizaBelum ada peringkat
- Dunia Ladang Bagi AkhiratDokumen2 halamanDunia Ladang Bagi AkhiratNur azizaBelum ada peringkat
- Dunia Ladang Bagi AkhiratDokumen9 halamanDunia Ladang Bagi AkhiratSepti WidiawatiBelum ada peringkat
- Cerita SederhanakuDokumen50 halamanCerita SederhanakuNur azizaBelum ada peringkat
- Sejarah DuniaDokumen1 halamanSejarah DuniaPutri Devi LarasatyBelum ada peringkat
- Buku 24 Ramadhan 148x210mm Maret 2019 Tablet Version PDFDokumen117 halamanBuku 24 Ramadhan 148x210mm Maret 2019 Tablet Version PDFYessieBelum ada peringkat
- Sejarah DuniaDokumen1 halamanSejarah DuniaPutri Devi LarasatyBelum ada peringkat