Dasar Multimedia 3 - Text
Diunggah oleh
Dasril Aldo0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
12 tayangan54 halamanok ini
Hak Cipta
© © All Rights Reserved
Format Tersedia
PPTX, PDF, TXT atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen Iniok ini
Hak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PPTX, PDF, TXT atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
12 tayangan54 halamanDasar Multimedia 3 - Text
Diunggah oleh
Dasril Aldook ini
Hak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PPTX, PDF, TXT atau baca online dari Scribd
Anda di halaman 1dari 54
KE3
UA N
TEM
PER
Text, Gambar, dan Grafik
Dosen Pengampu:
Muhammad Azrino Gustalika S.Kom., M. Tr. T (MAG)
Dasril Aldo, S.Kom., M.Kom (DSA)
Apa itu Text?
Introduction
Teks merupakan alat komunikasi yang utama. Dengan perkembangan
teknologi multimedia, teks dapat dikombinasikan dengan media lain
dengan cara yang lebih powerful dan bermakna untuk menyajikan
informasi dan mengekspresikan perasaan.
Kebutuhan Text dalam Multimedia
Game
Ensiklopedia
Video
Website
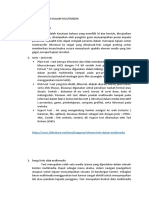
Macam macam text
I. Plain Text (Unformatted Teks) Yaitu kumpulan karakter murni, tanpa ada embedded information
didalamnya dan tidak membutuhkan proses formatting khusus berupa ASCII dengan 7 -- 8 bit.
Contohnya Notepad (.txt)
II. Formatted Text (Rich Text Format): Serangkaian karakter format yang telah didefinisikan yang bisa
diedit, diformat, diubah ukuran, warna, jenis huruf, serta efek khusus. Biasanya digunakan dalam
penulisan naskah formal atau desain. Contoh : dokumen di MS Word, browser Corel Draw, buku di
Indesign, Wordpad (.rtf) dsb.
III. Hypertext Teks yang digunakan untuk membangun situs/Website. Memiliki aturan penulisan
khusus. (HTML atau XML)
IV. Static Text, Digunakan sebagai materi utama dalam web, media inteaktif atau iklan. Static text
memiliki ciri khas seperti Rich dan Hyper Text.
V. Dynamic Text, Digunakan untuk menampilkan informasi yang dapat berubah sewaktu -- waktu.
Contoh : scoe game, penunjuk waktu, dan visitor counter pada web
VI. Input Text, Biasanya digunakan dalam website login atau high score pada game yang diketikkan
pada kolom yang tersedia. Contoh : input teks pada kolom search, username, dan password
ELEMEN TEKS
o Abjad atau huruf yang terdiri dari karakter alphabet A – Z termasuk
huruf kecil dan huruf besar bergantung pada bahasa yang digunakan.
o Nomor terdiri dari 0 – 9
o Huruf-huruf khusus, serti tanda bacaan ( . , ; : ‘ “ ), tandatanda / sign
( $ + - = ) dan karakter/huruf tidak bercetak (carriage return, line feed)
CIRI-CIRI TEXT
I. Ascender = merupakan huruf-huruf yang mempunyai upstroke seperti
huruf ‘h’ , ‘b’ dan ‘d’.
II. Descender = merupakan huruf-huruf mempunyai downstroke yang
terletak di bawah garis dasar seperti huruf ‘p’ , ‘q’ dan ‘y’.
III. Leading = merupakan ruang antara font yang berada di atas font yang
berada di bawah ruang diantara baris (line spacing).
IV. Tracking = merupakan diantara huruf.
V. Kerning = merupakan ruang diantara dua huruf yang biasanya kelihatan
seperti berdempetan.
VI. Serif = merupakan bendera/flag atau dekorasi pada ujung suatu huruf yang
mempunyai stroke
KELEBIHAN TEXT
a) Hanya membutuhkan media penyimpanan yang berukuran kecil.
b) Untuk menyampaikan informasi yang padat (condensed).
c) Untuk materi yang rumit dan komplek seperti rumus-rumus
matematika atau penjelasan suatu proses yang panjang.
d) Untuk menampilkan teks pada layar komputer relatif lebih
sederhana dibandingkan untuk menampilkan elemen media
lainnya.
e) Digunakan sebagai media input maupun umpan balik (feedback).
KELEMAHAN TEXT
a. Kurang tepat untuk digunakan sebagai media memberikan motivasi.
b. Materi melalui teks yang panjang dan padat pada layar komputer
mengakibatkan mata lelah dan gangguan fisik lainnya.
STRUKTUR TEKS
Struktur linear = struktur teks yang tradisional. Organisasi berbentuk
linear di mana ia mempunyai bagian awal dan akhir.
Struktur Tidak Linear = struktur teks yang dikenal sebagai Hypertext.
Susunan teksnya tidak linear dan mempunyai struktur data graf
BENTUK TEKS
TYPEFACE
Typeface merupakan kumpulan abjad/alphabet, nomor, huruf atau
karakter grafik (graphic characters) yang biasanya terdiri dari berbagai
bentuk dan ukuran yang berbeda-beda.
FONT
Font merupakan satu koleksi huruf yang mempunyai gaya sama yang
dimiliki oleh kumpulan typeface
Ukuran font bisa ditentukan dengan:
Mengukur dari bagian atas huruf besar pada bagian bawah decender
yang diperoleh pada huruf ‘p’ atau ‘y’.
Menggunakan point yaitu point tunggal seperti 1/72 (0.138 inc)
KATEGORI ATAU JENIS FONT
1. Serif: Font serif menggunakan tip-tip dekoratif atau bendera/flags
pada penghujung suatu huruf.
2. Sans Serif: Kata sans bermakna “tanpa” (without) dalam bahasa
Perancis maka font sans serif bermakna font yang tidak mempunyai
serif atau tanpa serif.
3. Dekoratif: Dekoratif merupakan font yang mempunyai unsurunsur
sastera lama dan agak berbunga-bunga seperti tulisan zaman
dahulu
FONT DALAM GRAFIK
• Rasterization = Rasterization merupakan sistem bergrafik yang
mampu menggunakan font untuk suatu proses.
• Anti-aliasing = Anti-aliasing merupakan teknik yang digunakan untuk
menggabungkan font dengan latar belakang melalui pemindahan dari
warna font ke warna latarbelakang
MAKNA PADA FONT
i. Case – merupakan versi huruf besar dan huruf kecil.
ii. Regular – merupakan versi untuk font seperti Times New Roman atau
Arial
iii. Bold – menyediakan kemudahan dalam memberikan penekanan
untuk highlight dan judul.
iv. Italic – digunakan untuk menarik perhatian/minat pembaca.
v. Underline – digunakan untuk highlight.
vi. Strikeout – digunakan untuk menunjukkan suatu teks yang telah
dihapuskan atau tidak digunakan. Contohnya: Budi suka baca komik
novel.
TIPE FONT
A. Font Bitmap: Font Bitmap tersimpan sebagai karakter tunggal, yang
terdiri dari kumpulan titik-titik yang nampak di layar ketika
diperlukan.
B. Font Outline (truetype fonts dan multiple master): Font outline
terdiri dari outlines yang terisi suatu warna/objek yang terbentuk
setiap kali digunakan.
UKURAN TEKS
I. Judul Utama (Heading) ukurannya 14-48 point
II. SubJudul (SubHeading) ukurannya separuh dari ukuran judul
III. Isi materi ukurannya 10 hingga 12 point
Effects dari penulisan teks.
• 1. Strikethrough
• 2. Double strikethrough
• 3. Superscript
• 4. Subscript
• 5. Shadow
• 6. Outlane
• 7. Emboss
• 8. Engrave
PENGGUNAAN TEKS DALAM APLIKASI
MULTIMEDIA
a. Penggunaan teks yang ringkas tetapi padat
b. Gunakan typeface dan font yang sesuai
c. Pastikan teks bisa dibaca
d. Pemilihan gaya tulisan dan warna teks
e. Pemilihan font dan konsep secara konsisten
PENGGUNAAN TEKS DALAM PRODUK
MULTIMEDIA
a) Pengenalan pada suatu objek seperti gambar atau labe untuk suatu
program.
b) Menghantarkan informasi dalam bentuk penjelasan yang
mengandung sebagian besar berisi teks.
c) Membiasakan pengguna melakukan aplikasi.
Gambar
Intro
Gambar (image) adalah suatu representasi spatial dari suatu obyek,
dalam pandangan 2D maupun 3D.
Why Images?
Andleigh (1995), mengatakan bahwa gambar, yang disebut juga dengan
image citra, terdiri dari semua tipe data kecuali yang berkode teks
seperti ASCII dan tidak mempunyai properti
Kelebihan Gambar
Lebih mudah dalam mengidentifikasi obyek-obyek.
Lebih mudah dalam mengklasifikasikan obyek.
Mampu menunjukkan hubungan spatial dari suatu obyek.
Membantu menjelaskan konsep abstrak menjadi konkret
GAMBAR BITMAP DAN VEKTOR DALAM
MULTIMEDIA
Bitmap
Vektor
GAMBAR BITMAP DALAM
MULTIMEDIA
Gambar bitmap adalah kumpulan bit yang membentuk sebuah gambar.
Gambar-gambar yang merupakan hasil scan adalah gambar-gambar
bitmap. Gambar tersebut memiliki kandungan satuan-satuan titik
(pixel) yang memiliki warnanya masing-masing yang disebut dengan bit,
yaitu unit terkecil dari informasi pada komputer
Jenis gambar bitmap
1. Line Art
2. Grayscale Images
3. Multitones
4. Full Colour Images
Aplikasi Data Bitmap
Photoshop
Corel
Paint
Gimp
dll
Format File Data Bitmap
A. GIF (Graphic Interchange Format)
B. Joint Photographic Experts Group (JPEG)
C. BMP (Bitmap)
D. TIFF (Tagged Image File Format)
E. PICT
F. TGA (Targa)
G. EPS (Encapsulated PostScript)
H. WMF (Windows Metafile Format)
Format Extensi Penjelasan
BMP .bmp BMP adalah BitMap Grafics. Format yang biasa digunakan pada DOS dan Windows.
CDR .cdr Format gambar yang dihasilkan CorelDraw
DXF .dxf DXF (Drawing eXchange Format) adalah format gambar yang dihasilkan program AutoCAD.
EPS .eps EPS adalah Encapsulated PostScript. Format yang dapat digunakan untuk teks dan gambar.
GIF .gif GIF adalah Grafics Interchange Format. Dikembangkan oleh Compuserve pada tahun 1987. Hanya
dapat menangani 256 warna.
HPG .hpg Format dari Hewlett Packard (Hewlett Packard Graphics Language).
JPG .jpg JPG adalah Joint Photographic Expert Group. Tingkat kompresinya sangat tinggi.
.jpeg
.jpe
PCX .pcx Format yang digunakan oleh perangkat lunak Paintbrush
PNG .png PNG (Portable Network Graphics) dirancang oleh W3C (World Wide Web Consortium) untuk
menggantikan GIF dan JPEG. Formatnya didesain supaya tidak tergantung pada mesin, sehingga dapat
ditangani oleng sembarang jenis computer dan sistem operasi.
TGA .tga Format Targa (TGA) merupakan format berkas gambar yang dimuat oleh True Vision, Inc. untuk
mengimplementasikan true color (warna alami yang mengandung jutaan warna).
TIFF .tif TIFF adalah Tagged Image File Format. Format ini bisa digunakan pada desktop publishing.
.wmf
Gambar Vektor
• Gambar vektor sangat sesuai dan mudah dikendalikan untuk tujuan
memanipulasi gambar dan menyesuaikannya. Gambar vektor kurang
realistik dan tidak memenuhi ciri-ciri objek sebenarnya di dalam
kehidupan seharian.
Kelebihan Gambar Vektor
Vector image bersifat scalable
Vector image biasanya memiliki ukuran file lebih kecil dibanding
grafis dalam format bitmap
Gambar vektor dapat diubah dalam berbagai tampilan tiga dimensi.
Aplikasi Data Vektor
I. Freehand
II. Adobe Illustrator
III. Corel Draw
IV. macromedia freehand
Format file yang digunakan untuk data vektor
• EPS, yaitu Encapsulated PostScript. Format yang dapat digunakan
untuk teks dan gambar. Format file ini paling populer untuk
menyimpan gambar vektor walaupun format EPS juga dapat berisi
data bitmap.
• PDF; format file yang cukup serbaguna, yang dapat berisi data apa
saja termasuk halaman-halaman lengkap.
• PICT; format file yang dapat berisi data bitmap maupun vektor, tetapi
biasanya hanya dapat digunakan oleh komputer macintosh.
Bitmap vs Vektor
1. Bitmap tidak dapat dengan mudah di konversi ke vector, tidak
demikian dengan yang sebaliknya
2. Bitmap tidak dapat dengan mudah diskalakan (di ubah ukurannya)
3. Vektor dapat dengan mudah di skalakan
4. Ukuran file vector biasanya lebih kecil daripada bitmap
5. Bitmap dapat dengan mudah di sertakan / disisipkan dalam dokumen
apapun
GRAFIK
Istilah grafik berasal dari kata ‘graphikos’ (Yunani) yang artinya
melukiskan atau menggambarkan garis-garis. Webster mendefinisikan
graphics sebagai seni atau ilmu menggambar, terutama diartikan untuk
menggambar mekanik.
• Grafik adalah medium berbasis visual. Seluruh gambar dua dimensi adalah grafik.
Apabila gambar di render dalam bentuk tiga dimensi (3D), maka tetap disajikan melalui
medium dua dimensi.
• Grafik merupakan media yang paling utama dan popular digunakan untuk
memperlihatkan keterampilan sebuah aplikasi multimedia. Grafik juga memberikan arti
penggunaan visual untuk menerangkan konsep yang tidak dapat atau sukar diterangkan
oleh teks. Dan mampu menambah daya tarik untuk sesuatu paparan atau persembahan.
• Grafik merupakan dasar untuk menghasilkan produk multimedia . Penggunaan grafik
memerlukan pengguna atau pembangun software khusus multimedia , paham dan
mengetahui bagaimana merealisasikan grafik dengan lebih berkesan. Penghasilan
produk multimedia memerlukan kombinasi grafik yang menarik.
• Menurut Agnew dan Kellerman (1996) grafik adalah garis, bulatan,
kotak, bayangan, warna dan sebagainya dengan menggunakan
program melukis. Dengan adanya grafik penyampaian sebuah
informasi akan lebih menarik dan efektif. Grafik merupakan rumusan
informasi dalam bentuk visual.
• Menurut Newby et al. (2006), grafik sering digunakan dalam suatu
multimedia interaktif, karena grafik merupakan salah satu media
visual yang dapat menjadikan suatu proses pembelajaran menjadi
lebih bermakna.
PENTINGNYA GRAFIK
• Grafik dikatakan sebagai sumber penyampai informasi yang sangat
bermakna karena segala bentuk pesan yang diterima oleh manusia
melalui penglihatan dapat diterima secara terperinci dan mempunyai
daya tahan dan daya ingat yang tinggi terhadap informasi tersebut.
Selain itu grafik juga untuk penggunaan visual dalam menerangkan
konsep yang tidak dapat atau sukar dijelaskan oleh teks.
JENIS GRAFIK
A. BITMAP
B. GAMBAR DIGITAL
C. HYPERGAMBAR (HYPERPICTURE)
D. Raster : dimana setiap pixel didefinisikan secara terpisah.
(photoshop, paint)
E. Vector : dimana formula matematika digunakan untuk menggambar
graphics primitives (garis, kotak, lingkaran, elips, dll) dan
menggunakan atributnya. Gambar vector biasanya berukuran lebih
kecil, gambar tidak pecah, semua manipulasi dilakukan melalui
rumus. (corel draw, illustration, freehand)
BITMAP
Gambar biasanya disimpan secara komprehensif di dalam komputer
berbentuk gambar raster atau bitmap. Ini untuk menghasilkan gambar
dua dimensi di dalam penyajian komputer. Gambar grafik bitmap
terbentuk dari kumpulan piksel-piksel
Kedalaman warna dapat digambarkan melalui berapa banyak data
dalam bits yang menghasilkan warna. Contohnya:
1 bit menghasilkan 2 warna (hitam atau putih)
2 bit menghasilkan 4 warna
4 bit menghasilkan 16 warna
8 bit (1 byte) menghasilkan 256 warna
16 bit (2 byte) menghasilkan 65,536 warna
24 bit (3 byte) menghasilkan 16,777,216 warna
Ada tiga cara untuk menghasilkan gambar jenis bitmap, yaitu:
1. Dihasilkan dari awal dengan menggunakan Program Lukisan
berdasarkan komputer(Paint Program).
2. Menggunakan Screen Capture
3. Scanner, kamera digital, atau video captureuk menghasilkan gambar
jenis bitmap
Kelebihan Menggunakan Gambar Bitmap
• Bitmap mampu menyimpan informasi dalam jumlah yang besar dan
bisa mengubah warna setiap piksel yang ada pada gambar tersebut.
Kelemahan Gambar Bitmap
1. Bergantung pada resolusi dan membentuk ukuran file yang besar.
2. Ukuran atau skala sebuah gambar bitmap sebenarny merupakan
proses memaparkan piksel gambar yang bisa dibesarkan atau
dikecilkan. Namun ini akan menimbulkan masalah dalam menangani
kualitas sebuah gambar pada sebuah program grafik karena perlu
menambah atau membuang piksel tertentu untuk memenuhi
keperluan ukuran gambar yang dikehendaki.
3. Gambar hasil dari proses pengecilan/pembesaran ukuran ini biasanya
kabur dan tidak menarik. Jika gambar bitmap dibesarkan, piksel
gambar tersebut akan membesar pula dan selanjutnya mengubah
informasi untuk setiap piksel yang ada.
GAMBAR DIGITAL
• Parameter dalam pemilihan gambar digital adalah bit/color resolution,
device/output resolution, screen resolution, dan image resolution.
• Resolusi adalah bilangan pixel yang terdapat pada gambar
HYPERGAMBAR (HYPERPICTURE)
• Pada gambar terdapat bagian yang bisa digunakan untuk memicu
sebuah multimedia event, maka gambar demikian itu disebut
hyperpicture
Kelebihan raster
• Dapat memberikan hasil objek gambar bitmap ke objek gambar
vector dengan sangat cepat dan mudah, sementara kualitas gambar
bisa ditentukan sendiri
• Objek gambar bitmap dapat menangkap warna dan bentuk secara
alami
• Kamu bisa menggunakan Raster untuk Photography, Digital
illustration, Web Design, Mobile App Design, Photo Manipulation,
Social Media Images
Kelebihan vector
• Gambar dengan jenis objek vector dapat diubah dalam bentuk dan
ukuran apapun tanpa menurunkan kualitas gambar atau grafis
• Kapasitas penyimpatan vector lebih sedikit
• Proses pembuatan dan edit gambar sangat mudah
• Kamu bisa menggunakan Vektor untuk Logo Design, Illustration,
Poster, Brochures, T-Shirt, Packaging
Tugas 3 Mata Kuliah Dasar Multimedia (DM)
1. Buatlah sebuah Poster yang terdiri dari Unsur Multimedia (Text, Gambar, Grafik)
• Untuk aplikasi bebas, hasilnya dalam bentuk .png
• Buat Kelompok dengan jumlah maksimal 4 orang per kelompok
• Pengumpulan melalui LMS mata kuliah dasar multimedia dengan format
Tugas3_[judul poster]. Contoh = Tugas3_Corona di Indonesia.png
• Untuk pengumpulan di LMS, salah satu anggota kelompok saja yang
mengumpulkan, tidak perlu semua anggota di kelompok tersebut
• Deadline minggu depan (26 Oktober 2020) sebelum perkuliahan dimulai.
• Pertemuan Selanjutnya di presentasikan
Detail Format Tugas 3
1. Buat Poster yang berkaitan dengan isu terkini (sumber harus jelas, tidak boleh asal asalan)
2. Jangan lupa cantumkan nama kelompok kalian pada poster tersebut
3. Untuk aplikasi saya bebaskan, bisa memakai adobe Photoshop, After Effect, Illustrator, Corel dll
4. Posting di media sosial (melalui salah satu akun Instagram anggota kelompok anda), kemudian anda beri
caption
“Tugas 3_Dasar Multimedia IF_ITTP @muhammad_azrino_gustalika1
Nama Kelompok:
a. [Nama _Kelas_NIM]
b. [Nama _Kelas_NIM]
c. [Nama _Kelas_NIM]
d. [Nama _Kelas_NIM]
“
5. Kemudian anda mention ke akun instagram saya untuk saya cek posternya
Anda mungkin juga menyukai
- Membuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013Dari EverandMembuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013Penilaian: 3.5 dari 5 bintang3.5/5 (7)
- Mari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Dari EverandMari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Penilaian: 4 dari 5 bintang4/5 (16)
- Tugas Aplikasi MultimediaDokumen14 halamanTugas Aplikasi MultimediaIndahAzizahBelum ada peringkat
- Multimedia Kelompok 3Dokumen27 halamanMultimedia Kelompok 3Endang AldillaBelum ada peringkat
- Aplikasi MultimediaDokumen10 halamanAplikasi MultimediaKangen Masa Lalu0% (1)
- 03 Komponen MultimediaDokumen30 halaman03 Komponen MultimediaDowo BeatdownBelum ada peringkat
- Aplikasi MultimediaDokumen20 halamanAplikasi MultimediaLutrianiBelum ada peringkat
- MAKALAH KELOMPOK 2 Komputer MultimediaDokumen17 halamanMAKALAH KELOMPOK 2 Komputer Multimediadeca aisyahBelum ada peringkat
- Ku Is Sistem MultimediaDokumen6 halamanKu Is Sistem MultimediadestinattBelum ada peringkat
- Elemen Teks Dalam MultimediaDokumen6 halamanElemen Teks Dalam Multimediadalfa hudaifaBelum ada peringkat
- Teks Dalam Multi MediaDokumen8 halamanTeks Dalam Multi MediasyaefulBelum ada peringkat
- Multimedia Kisi UtsDokumen11 halamanMultimedia Kisi UtsrevolverBelum ada peringkat
- Artikel Text & HypertextDokumen3 halamanArtikel Text & HypertextYohanes Arief WidarsaBelum ada peringkat
- TEKSDokumen9 halamanTEKSDayatBelum ada peringkat
- Multimedia Pertemuan 2Dokumen70 halamanMultimedia Pertemuan 2Fenroy YedithiaBelum ada peringkat
- 2 Dasar Multimedia Elemen Multimedia 2015 PDFDokumen34 halaman2 Dasar Multimedia Elemen Multimedia 2015 PDFAlriefqy DesmitoBelum ada peringkat
- Pertemuan 3 - TeksDokumen55 halamanPertemuan 3 - TeksFatimah Al FauziyahBelum ada peringkat
- Materi MultimediaDokumen17 halamanMateri MultimediaAfrilandoAnandaDharmaIqla100% (2)
- Font Multimedia PembelajaranDokumen73 halamanFont Multimedia PembelajaranAnđela BošnjakBelum ada peringkat
- Team 1 - 2019 Bilingual Mathematics Education - Mini ResearchDokumen12 halamanTeam 1 - 2019 Bilingual Mathematics Education - Mini ResearchauzaOne 4youBelum ada peringkat
- Dasar Multimedia 3 - Text, Gambar, Dan GrafikDokumen17 halamanDasar Multimedia 3 - Text, Gambar, Dan GrafikDasril AldoBelum ada peringkat
- Tugas Pemrograman DasarDokumen13 halamanTugas Pemrograman DasarDewaAirlanggaBelum ada peringkat
- Mikrokontroler Bahasa Pemograman Rada MarzalenaDokumen21 halamanMikrokontroler Bahasa Pemograman Rada MarzalenaRada MarzalenaBelum ada peringkat
- Makalah Kelompok 2 Teknologi Informasi ISIDokumen9 halamanMakalah Kelompok 2 Teknologi Informasi ISIacaa damongayoBelum ada peringkat
- Perangkat Lunak Pengolah KataDokumen20 halamanPerangkat Lunak Pengolah Kataumbu windiBelum ada peringkat
- Pengertian Tentang PemogramanDokumen12 halamanPengertian Tentang PemogramanAnak BaruBelum ada peringkat
- Mengidentifikasi Komponen Multimedia (Teks, Grafik, Audio, Video, Animasi)Dokumen11 halamanMengidentifikasi Komponen Multimedia (Teks, Grafik, Audio, Video, Animasi)Nurul HakimBelum ada peringkat
- Komponen MultimediaDokumen51 halamanKomponen MultimediaIrpan SeptiansyahBelum ada peringkat
- Resume Bahasa CDokumen50 halamanResume Bahasa Caids_106100% (1)
- Pengantar Micr. OfficeDokumen22 halamanPengantar Micr. OfficeHamka Surya NugrahaBelum ada peringkat
- Bahan Ajar DmiDokumen8 halamanBahan Ajar DminovitaBelum ada peringkat
- Tugas PPT - Kelompok 1Dokumen31 halamanTugas PPT - Kelompok 1Kelas2MN 2021Belum ada peringkat
- MATERI Simkomdig KD 3.3Dokumen8 halamanMATERI Simkomdig KD 3.3Agnes RosintaBelum ada peringkat
- Artikel Microsoft WordDokumen12 halamanArtikel Microsoft Wordino gawonkBelum ada peringkat
- Makalah Muhamad Apriadin - 073448Dokumen18 halamanMakalah Muhamad Apriadin - 073448starsamsung428Belum ada peringkat
- Aplikasi MultimediaDokumen5 halamanAplikasi MultimediaWawan MardiansyahBelum ada peringkat
- Teks Gambar Dan Grafik Dalam MultimediaDokumen6 halamanTeks Gambar Dan Grafik Dalam Multimediasuwandi andi0% (2)
- SimdigDokumen13 halamanSimdigSEPUTAR VAPEBelum ada peringkat
- Alat Komunikasi Dan KomputerDokumen7 halamanAlat Komunikasi Dan KomputerJerigen BiruBelum ada peringkat
- Logika PemrogramanDokumen3 halamanLogika PemrogramanAnastasya RosinitaBelum ada peringkat
- WPS ProjectDokumen25 halamanWPS ProjectKangaroo_PerseusBelum ada peringkat
- Rangkuman Dasar Pemrograman Menggunakan Bahasa CDokumen7 halamanRangkuman Dasar Pemrograman Menggunakan Bahasa CLogistikAlifia Dini RamdianiBelum ada peringkat
- Pertemuan 3 - Teks PDFDokumen40 halamanPertemuan 3 - Teks PDFilham pratamaBelum ada peringkat
- TM C++Dokumen79 halamanTM C++Satrya PusakaBelum ada peringkat
- Bab 4 - PresentasiDokumen15 halamanBab 4 - PresentasiAdinda Putri FatihahBelum ada peringkat
- Storyboard Multimedia InteraktifDokumen5 halamanStoryboard Multimedia InteraktifFajar SyahputraBelum ada peringkat
- Pengertian Flowchart Secara UmumDokumen13 halamanPengertian Flowchart Secara UmumArdi WiranataBelum ada peringkat
- Format TeksDokumen6 halamanFormat TeksZulfa Nindiyana SanjayaBelum ada peringkat
- Modul 1 - Teks, Tipografi Dan FontDokumen6 halamanModul 1 - Teks, Tipografi Dan FontNurul KhotimahBelum ada peringkat
- BAB 4 Siap UploadDokumen9 halamanBAB 4 Siap Uploadlia indah setyawatiBelum ada peringkat
- Tugas2 Kelompok15Dokumen6 halamanTugas2 Kelompok15Amalia Ralita LanuruBelum ada peringkat
- Soal Ulangan Harian Desain GrafisDokumen4 halamanSoal Ulangan Harian Desain GrafisIfna JunaidiBelum ada peringkat
- BASICDokumen11 halamanBASICSartika AnggrainiBelum ada peringkat
- Pelaksanaan Bimbingan TIK WORD 1 Materi I Dan IIDokumen13 halamanPelaksanaan Bimbingan TIK WORD 1 Materi I Dan IIwawan setiawanBelum ada peringkat
- MATERI 3 - Pemrograman MultimediaDokumen25 halamanMATERI 3 - Pemrograman MultimediaSyaiful NugrahaBelum ada peringkat
- Bahan Ajar RyanDokumen25 halamanBahan Ajar RyanRyan Betta Adhi PremanaBelum ada peringkat
- RPP Desain Grafis-Format Gambar X TKJ 2Dokumen15 halamanRPP Desain Grafis-Format Gambar X TKJ 2setyaxs100% (1)
- Fungsi Area Kerja Di Microsoft WordDokumen12 halamanFungsi Area Kerja Di Microsoft WordSekar Ingsih100% (1)
- Teks Dalam MultimediaDokumen3 halamanTeks Dalam MultimediaWahyudianto YudiBelum ada peringkat
- Pemrograman Berorientasi Objek dengan Visual C#Dari EverandPemrograman Berorientasi Objek dengan Visual C#Penilaian: 3.5 dari 5 bintang3.5/5 (6)
- Dasar Multimedia 4 - AudioDokumen31 halamanDasar Multimedia 4 - AudioDasril AldoBelum ada peringkat
- Dasar Multimedia 3 - Text, Gambar, Dan GrafikDokumen17 halamanDasar Multimedia 3 - Text, Gambar, Dan GrafikDasril AldoBelum ada peringkat
- Dasar Multimedia 3 - Text, Gambar, Dan GrafikDokumen17 halamanDasar Multimedia 3 - Text, Gambar, Dan GrafikDasril AldoBelum ada peringkat
- 30kurikulum Merdeka Belajar - Kampus Merdeka - PortraitDokumen1 halaman30kurikulum Merdeka Belajar - Kampus Merdeka - PortraitDasril AldoBelum ada peringkat
- 1317 2774 1 PBDokumen7 halaman1317 2774 1 PBRima JamonaBelum ada peringkat
- Jurnal 4Dokumen12 halamanJurnal 4Dasril AldoBelum ada peringkat
- Jurnal 5Dokumen8 halamanJurnal 5Dasril AldoBelum ada peringkat
- Lazuli Free Presentation TemplateDokumen10 halamanLazuli Free Presentation TemplateDasril AldoBelum ada peringkat
- Jurnal 3Dokumen26 halamanJurnal 3Dasril AldoBelum ada peringkat