1 MODUL PELATIHAN DESAIN GRAFIS YPP DH - Oleh FITRI AYU
Diunggah oleh
mts darulhudaJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
1 MODUL PELATIHAN DESAIN GRAFIS YPP DH - Oleh FITRI AYU
Diunggah oleh
mts darulhudaHak Cipta:
Format Tersedia
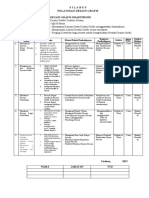
Pelatihan Desain Grafis - 23 November 2023 1
SILABUS
PELATIHAN DESAIN GRAFIS
INFORMASI PELATIHAN
TEMA PELATIHAN : GRAPHIC DESIGNER
PESERTA : 25 Peserta
LOKASI : YPP Darul Huda Blitar
WAKTU : 32 JP @45 menit
OUTPUT : Peserta Pelatihan dapat membuat Desain Banner dan Desain Promosi
Digital untuk kegiatan di pondok maupun usahanya
TABEL SILABUS DIKLAT
UNIT AKTIVITAS
NO TOPIK OUTCOME WAKTU
KOMPETENSI KELAS
o pengetahuan o Pemahaman o Pre-test by
dasar seni rupa Pengetahuan Quizizz
o Jenis Gambar dasar seni rupa o mempelajari
Bitmap dan Vektor o Pemahaman modul, bahan
o Format Gambar tentang prinsip tayang, dan
o Prinsip Dasar dasar desain bahan ajar
Prinsip Dasar
1. Desain lainnya 4 JP
Desain
o Proses o learning
Perancangan feedback
Desain Grafis session
o Tugas Teori
1.1 : Pilihan
Ganda
o Menyusun design o Memahami o mempelajari
brief design brief modul, bahan
atau project tayang, dan
Design Brief o Contoh Format brief bahan ajar
Design Brief o Keterampilan lainnya
2 5 JP
membuat o Tugas Teori
o Mengidentifikasi design brief 2.1 : menyusun
design brief design brief
atau project
brief
o Menjelaskan o memahami o mempelajari 6 JP
pemilihan jenis pemilihan jenis modul, bahan
Mengoperasikan
perangkat lunak perangkat lunak tayang, dan
3 perangkat lunak
desain o memahami bahan ajar
desain
o Menerapkan penetapan lainnya
o Tugas Praktik
Pelatihan Desain Grafis - 23 November 2023 1
penetapan 3.1 : Membuat
perangkat lunak perangkat atwork
o Membuat lunak sederhana untuk
sketsa/atwork o Membuat memproduksi
sederhana sketsa/atwork design brief
sederhana
o Mengembangka o o Tugas Praktik
n wujud karya Mengembangkan 4.1 : Membuat
desain brief wujud karya media cetak
dengan desain sesuai dengan
mengaplikasikan teks panduan
Menciptakan prinsip desain o Menciptakan design brief
4 karya karya desain sebelumnya: 17 JP
desain grafis untuk 1. desain banner
o Menciptakan media cetak dan dan kegiatan
karya desain brief digital 2. desain
untuk media cetak carousel/ feed
dan digital Instagram
kegiatan
Pelatihan Desain Grafis - 23 November 2023 2
UNIT KOMPETENSI 1
PRINSIP DASAR DESAIN
A. Pengetahuan Dasar Seni Rupa
Pekerjaan desain grafis erat hubungannya dengan seni. Seorang desainer juga
merangkap seorang seniman. Banyak arti mengenai seni (tergantung dari sudut mana
kita melihat). Arti seni secara umum adalah suatu usaha penciptaan bentuk yang
menyenangkan (sense of beauty) dan harmoni bentuk yang baik. Herbert Read
menyebutkan bahwa seni adalah menciptakan plus mengekspresikan bentuk-bentuk
yang menyenangkan dan bentuk-bentuk itu menciptakan keindahan. Akan timbul
kenikmatan bagi si penikmat seni yang kemudian akan memberikan penghargaan
mulai dari empati sampai dengan apresiasi. Seni erat hubungannya dengan
keindahan, kreativitas, dan keterampilan. Salah satu bagian kesenian yang
penerapannya berbentuk dua atau tiga dimensi, dikenal dengan istilah seni rupa.
Seni rupa merupakan ungkapan gagasan dan perasaan manusia yang diwujudkan
melalui pengolahan media dan penataan elemen (yang meliputi unsur titik,
garis, warna, bidang, tekstur, gelap terang) serta prinsip-prinsip desain. Seni rupa
merupakan realisasi dari sebuah imajinasi tanpa batas dan tidak ada batasan,
sejatinya, dalam berkarya seni tidak akan kehabisan ide dan imajinasi.
Seni rupa dilihat dari segi fungsinya dibedakan antara seni rupa murni (fine art) dan
seni rupa terapan (applied-art).
1. Seni rupa murni (fine art) adalah seni yang dibuat untuk mengekspresikan nilai
budaya dan keindahan. Artinya, seni murni tidak memiliki fungsi lain selain sebagai
ekspresi (ungkapan) dan estetis (keindahan). Biasa disebut dengan Art for Art, yaitu
proses penciptaan dan penjabaran sebuah konsep seni yang senantiasa
berorientasi pada keberadaan seni itu sendiri. Namun, apa yang disebut seni murni
pada awal penciptaannya bisa saja bergeser menjadi seni terapan ketika sebuah
karya seni murni sebagai idiom artistik digunakan sebagai sebuah komponen artistik
dalam sebuah tampilan seni terapan, misalnya lukisan, patung, graffity, kaligrafi,
dan sebagainya.
Pelatihan Desain Grafis - 23 November 2023 3
2. Seni rupa terapan (applied-art) berbeda dengan seni murni. Selain memiliki nilai
ekspresi dan estetis, seni terapan juga memiliki fungsi yang pragmatis, yakni
berperan dalam memenuhi keperluan hidup manusia. Membuat karya seni rupa
terapan tidak sebebas membuat karya seni rupa murni karena di dalamnya harus
mempertimbangkan persyaratan-persyaratan tertentu, seperti syarat keamanan
(security), kenyamanan (comfortable), dan keluwesan dalam penggunaan
(flexibility). Karya seni rupa terapan dapat digolongkan menjadi dua kelompok, yaitu
desain dan kriya. Contoh desain: desain grafis, desain produk, desain ruangan
(interior), desain pakaian, desain arsitektur. Contoh kriya: kriya kayu, kriya keramik,
kriya batu, kriya batik, kriya tenun, kriya anyaman, kriya bordir, kriya kulit, kriya
tekstil, kriya bambu, kriya rotan, kriya logam, dan sebagainya.
Pelatihan Desain Grafis - 23 November 2023 4
Seni rupa murni dan seni rupa terapan adalah dua kutub yang berbeda berdasarkan
pada konsep penciptaan, tetapi keduanya adalah seni yang terkadang tak bisa
dipisahkan dan yang satu tak melebihi nilai yang lain. Dalam lingkup keilmuan yang
dibahas dalam buku ini, desain grafis sendiri merupakan bagian dari seni terapan yang
memiliki peranan fungsi. Desain grafis yang baik tidak hanya mempersembahkan
karya visual yang indah dan ekspresif, namun juga karya tersebut menjadi solusi yang
menjawab problem grafis yang ada. Untuk itu, seorang yang mampu memberikan
solusi visual dalam lingkup grafis, dapat disebut dengan perancang grafis.
Perancang grafis atau sering disebut dengan desainer grafis (bahasa Inggris: graphic
designer) adalah profesi yang berhubungan dengan ilustrasi, tipografi, fotografi, atau
graphic motion/gambar bergerak/ animasi. Seorang desainer grafis menciptakan karya
untuk (misalnya: penerbit, media cetak, elektronik, dan lain-lain), termasuk di
dalamnya brosur dan iklan suatu produk. Mereka bertanggung jawab untuk sebuah
tampilan agar tampak menarik, yang bisa diaplikasikan dalam berbagai bentuk materi
promosi yang berkaitan dengan produk dan publik. Perancang grafis bertugas untuk
menyampaikan sebuah informasi yang diinginkan oleh produk/klien dalam bentuk
desain yang menarik. Kata desain memiliki arti merancang atau merencanakan. Kata
grafis sendiri mengandung dua pengertian: (1) graphien (Latin = garis, marka) yang
kemudian menjadi graphic arts atau komunikasi grafis, (2) graphise vakken (Belanda
= pekerjaan cetak) yang di Indonesia menjadi grafika, diartikan sebagai percetakan.
Pengertian desain grafis yang dalam perkembangannya disebut juga sebagai desain
komunikasi visual, umumnya berhubungan dengan grafika (cetakan) dan/atau media
tayang (desain web, desain tampilan apps, desain interaktif). Secara khusus, desain
grafis adalah keahlian menyusun dan merancang unsur visual menjadi informasi yang
dimengerti publik/masyarakat. Bidang profesi desain grafis menangani konsep
komunikasi grafis, merancang, dan me-nyelaraskan unsur yang ditampilkan dalam
desain (huruf, gambar, dan atau foto, elemen grafis, warna) sesuai dengan tujuan
Pelatihan Desain Grafis - 23 November 2023 5
komunikasi, sekaligus mengawasi produksi (cetak). Dalam kerjanya, desainer grafis
memberi brief dan pengarahan kepada ilustrator atau fotografer agar hasil yang
diperoleh sesuai dengan rancangan desainnya.
Bidang profesi desain grafis meliputi kegiatan penunjang dalam kegiatan penerbitan
(publishing house), media massa cetak koran dan majalah, dan biro grafis (graphic
house, graphic bou que, production house). Selain itu, desain grafis juga menjadi
penunjang pada industri nonkomunikasi (lembaga swasta/pemerintah, pariwisata,
hotel, pabrik/manufaktur, usaha dagang) sebagai inhouse graphics di departemen
promosi ataupun tenaga grafis pada departemen hubungan masyarakat perusahaan.
Bidang desain grafis merupakan bagian dari ilmu seni rupa yang dimanfaatkan untuk
berkomunikasi. Karena itu, ada beberapa hal yang diprasyaratkan bagi yang akan
bekerja dalam bidang profesi ini, antara lain menyangkut wawasan, keterampilan,
kepekaan, dan kreativitas. Dalam buku FI9UR, Yongky Safanayong mengungkapkan
“Desainer itu harus smart, tidak hanya strategi tetapi juga taktis” Dalam bidang
kompetensi desain grafis hal yang harus dikuasai sebagai prakondisi sebelum bekerja
adalah sebagai berikut.
Pelatihan Desain Grafis - 23 November 2023 6
1. Pengertian Desain Grafis
Desain grafis adalah suatu bentuk komunikasi visual yang menggunakan gambar
untuk menyampaikan informasi atau pesan seefektif mungkin. Dalam disain grafis,
teks juga dianggap gambar karena merupakan hasil abstraksi simbol-simbol yang bisa
dibunyikan. disain grafis diterapkan dalam disain komunikasi dan fine art.
Definisi Desain Grafis: adalah salah satu bentuk seni lukis (gambar) terapan yang
memberikan kebebasan kepada sang desainer (perancang) untuk memilih,
menciptakan, atau mengatur elemen rupa seperti ilustrasi, foto, tulisan, dan garis di
atas suatu permukaan dengan tujuan untuk diproduksi dan dikomunikasikan sebagai
sebuah pesan. Gambar maupun tanda yang digunakan bisa berupa tipografi atau
media lainnya seperti gambar atau fotografi. Desain grafis umumnya diterapkan dalam
dunia periklanan, packaging, perfilman, dan lain-lain.
Beberapa tokoh menyatakan pendapatnya mengenai desain grafis. Menurut Suyanto
desain grafis didefinisikan sebagai: ”Aplikasi dari keterampilan seni dan komunikasi
untuk kebutuhan bisnis dan industri”. Aplikasi-aplikasi ini dapat meliputi periklanan dan
penjualan produk, menciptakan identitas visual untuk institusi, produk dan
perusahaan, dan lingkungan grafis, desain informasi, dan secara visual
menyempurnakan pesan dalam publikasi. Sedangkan Jessica Helfand dalam situs
mendefinisikan desain grafis sebagai kombinasi kompleks kata-kata dan gambar,
angka-angka dan grafik, foto-foto dan ilustrasi yang membutuhkan pemikiran khusus
dari seorang individu yang bisa menggabungkan elemen-eleman ini, sehingga mereka
dapat menghasilkan sesuatu yang khusus, sangat berguna, mengejutkan atau
subversif atau sesuatu yang mudah diingat.
Menurut Danton Sihombing desain grafis mempekerjakan berbagai elemen seperti
marka, simbol, uraian verbal yang divisualisasikan lewat tipografi dan gambar baik
dengan teknik fotografi ataupun ilustrasi. Elemen-elemen tersebut diterapkan dalam
dua fungsi, sebagai perangkat visual dan perangkat komunikasi. Menurut Michael
Kroeger, visual communication (komunikasi visual) adalah latihan teori dan konsep-
konsep melalui terma-terma visual dengan menggunakan warna, bentuk, garis dan
penjajaran (juxtaposition). Warren dalam Suyanto memaknai desain grafis sebagai
suatu terjemahan dari ide dan tempat ke dalam beberapa jenis urutan yang struktural
dan visual. Sedangkan Blanchard mendefinisikan desain grafis sebagai suatu seni
komunikatif yang berhubungan dengan industri, seni dan proses dalam menghasilkan
gambaran visual pada segala permukaan.
2. Kategori Desain Grafis
Secara garis besar, desain grafis dibedakan menjadi beberapa kategori:
a. Printing (Percetakan) yang memuat desain buku, majalah, poster, booklet, leaflet,
flyer, pamflet, periklanan, dan publikasi lain yang sejenis.
b. Web Desain: desain untuk halaman web.
c. Film termasuk CD, DVD, CD multimedia untuk promosi.
d. Identifikasi (Logo), EGD (Environmental Graphic Design) : merupakan desain
profesional yang mencakup desain grafis, desain arsitek, desain industri, dan arsitek
Pelatihan Desain Grafis - 23 November 2023 7
taman.
e. Desain Produk, Pemaketan dan sejenisnya.
Setelah mengetahui apa saja hasil karya desain grafis dan begitu pula arti desain
grafis, saatnya kita akan memahas apa saja yang harus dikuasai pertama kali oleh
seorang desainer grafis.
1) Nirmana
Nirmana adalah ilmu yang mempelajari tentang elemen-elemen desain grafis beserta
prinsip-prinsip desain grafis. Didalamnya kita akan mempelajari tentang garis, bentuk,
ruang, tekstur, warna dan lain sebagainya.
2) Typografi
Tipografi merupakan suatu ilmu dalam memilih dan menata huruf dengan pengaturan
penyebarannya pada ruang-ruang yang tersedia, untuk menciptakan kesan tertentu,
sehingga dapat menolong pembaca untuk mendapatkan kenyamanan membaca
semaksimal mungkin. Dikenal pula seni tipografi, yaitu karya atau desain yang
menggunakan pengaturan huruf sebagai elemen utama. Dalam seni tipografi,
pengertian huruf sebagai lambang bunyi bisa diabaikan.
3) Pewarnaan
Pewarnaan penting bagi pencitraan hasil karya desin grafis, karena dengan warna
seseorangan akan memahami estetika dari gambar yang kita buat. Warna masuk
dalam ilmu nirmana tetapi sebegitu pentingnya sehingga pewarnaan saya buat point
tersendiri.
4) Software
Software adalah pendukung dari apa yang bisa Anda hasilkan, dilihat dari bidangnya
software desain terbagi menjadi dua sofware pengolah grafis 2 dimensi dan pengolah
grafis tiga dimensi. Menurut medianya terbagi menjadi tiga, yaitu media cetak, digital
dan multimedia.·
5) Scetch
Lebih mudah dinamai dengan menggambar dengan tangan. Kemampuan
menggambar tidak begitu mempengaruhi hasil karya Anda dalam bidang desain grafis,
namun orisinalitas dalam menggambar manual akan sangat terasa dan efeknya
adalah memudahkan Anda dalam mengolah karya desain menggunakan software.
3. Peranan Desain Grafis pada Media
Desain grafis adalah ilmu yang mempelajari dan mengembangkan bahasa visual
(salah satunya) untuk keperluan informasi dan komunikasi dari pelontar pesan. Pesan
visual yang disampaikan misalnya bisa berupa informasi produk, jasa atau gagasan
kepada sasaran (audiensi) secara komunikatif dan persuasif (dengan tujuan publikasi,
promosi, dan pemasaran) menggunakan media informasi (misalnya: televisi, website,
majalah, surat kabar, brosur).
Agar pesan dapat efektif dipahami, diterima, dan dapat mengubah sikap sasaran
(audiensi) sesuai tujuan pemasaran, perlu diperhatikan hal-hal sebagai berikut.
1. Komunikatif
Ada 5 cara untuk membuat karya visual menjadi komunikatif bagi audiensi.
1) Visualisasi pendukung agar mudah diterima olah sasaran.
Pelatihan Desain Grafis - 23 November 2023 8
2) Pelajari pesan yang akan disampaikan secara mendalam.
3) Pelajari kebiasaan dan hal-hal yang diminati/disu ai oleh sasaran yang berkaitan
dengan hal visual (ikon, gambar dan elemen visual lain).
4) Olah pesan (verbal) menjadi pesan visual, dengan memperhatikan tanda-tanda
pesan visual yang dipahami publik, mudah, gampang, dan nyaman dilihat/dibaca.
5) Buatlah sederhana dan menarik.
2. Kreatif
Visualisasi diharapkan disajikan secara unik dan tidak klise (sering digunakan),
agar menarik perhatian. Rancangan elemen desain grafis (objek, warna, huruf, dan
layout) dibuat secara asli (original/ baru). Penjelasan pesan disusun secara
sistematik untuk kemudahan tata alir dan alur (lancar). Kemudahan informasi
didukung oleh navigasi dengan susunan tata letak yang luwes tanpa meninggalkan
kaidah komunikasi dan keindahan (fleksibel).
3. Sederhana
Visualisasi tidak rumit supaya kejelasan isi pesan mudah diterima dan diingat.
Pengembangan yang kompleks dapat menimbulkan ciri yang khas terhadap suatu
eleman visual. Hal itu akan lebih cepat menimbulkan kebosanan visual. Prinsip
generalisasi diperlukan untuk menyederhanakan elemen visual menjadi elemen
Pelatihan Desain Grafis - 23 November 2023 9
yang paling mendasar sehingga menimbulkan persepsi yang lebih luas dan lebih
berumur panjang
4. Kesatuan (Unity)
Penggunaan bahasa visual yang harmonis, utuh, dan senada agar materi pesan
dipersepsi secara utuh (komprehensif) yang menyatu dan harmonis di dalam
sebuah karya grafis. Hal ini menjadi sebuah upaya yang bertujuan memudahkan
pengamat desain menangkap sebuah nuansa visual yang tematik dan
mempermudah proses pembentukan pemetaan hierarki informasi yang hendak
disampaikan.
5. Penggambaran Objek dalam Bentuk Image yang Presentatif Gambar dapat berupa
fotografi atau gambar informasi berupa tabel/ diagram dan gambar bergerak
(animasi dan film). Gambar dapat diklasifikasikan sebagai gambar latar belakang
desain atau gambar objek yang dapat memperjelas informasi.
Pelatihan Desain Grafis - 23 November 2023 10
6. Pemilihan Warna yang Sesuai Penggunaan kunci warna atau panduan warna
berdasar teori warna Munsel, untuk mendapatkan warna-warna yang selaras.
Harmoni dalam perpaduan warna dapat membuat nuansa yang berbeda walaupun
menggunakan gambar yang sama.
7. Tipografi (Font dan Susunan Huruf) Untuk memvisualkan bahasa verbal agar
mendukung isi pesan, baik secara fungsi keterbacaan maupun fungsi
psikologisnya, digunakan tipoggafi secara kreatif sesuai dengan keperluan dan
tidak berlebihan. Seorang pakar desainer grafis, William Caslon mengungkapkan:
“Tipografi adalah permainan keseimbangan dari suatu kalimat, bentuk halaman,
juga sebuah ungkapan visual yang membantu para pembaca memahami pesan
yang terkandung dalam konten sebuah halaman”.
8. Tata Letak (Layout) Layout adalah usaha untuk membentuk dan menata unsur-
unsur grafis (teks dan gambar) menjadi media komunikasi yang efektif. Jika
Pelatihan Desain Grafis - 23 November 2023 11
data/unsur grafis dan warna yang akan dipakai telah dipastikan sebelumnya,
selanjutnya kita dapat melakukan proses layouting. Peletakan dan susunan unsur-
unsur visual harus terkendali dengan baik agar memperjelas hierarki/tingkatan
perhatian sasaran terhadap semua unsur yang ditampilkan.
9. Unsur Visual Bergerak (Animasi dan/atau Movie) Animasi/movie yang dibuat
sebagai daya tarik di media televisi, web, dan gadget. Sebelumnya dibutuhkan
storyboard yang merupakan acuan beberapa gambar untuk panduan proses
produksi syuting.
10. Navigasi (Ikon) Ikon navigasi berfungsi sebagai tanda untuk mengeksekusi
arah/tujuan yang dikehendaki maka gunakan ikon navigasi yang akrab dan
konsisten agar efektif dalam penggunaannya. Ikon dirancang sederhana,
berkarakter, dan menarik karena fungsinya hanya pemandu
Pelatihan Desain Grafis - 23 November 2023 12
4. Program pengolah grafik/grafis
Oleh karena desain grafis dibagi menjadi beberapa kategori maka sarana untuk
mengolah pun berbeda-beda, bergantung pada kebutuhan dan tujuan pembuatan
karya.
1) Aplikasi Pengolah Tata Letak (Layout)
Program ini sering digunakan untuk keperluan pembuatan brosur, pamflet,
booklet, poster, dan lain yang sejenis. Program ini mampu mengatur penempatan teks
dan gambar yang diambil dari program lain (seperti Adobe Photoshop). Yang
termasuk dalam kelompok ini adalah:
- Adobe In Design
- Adobe PageMaker
- Corel Ventura
- Microsoft Publisher
- Quark Xpress
2) Aplikasi Pengolah Vektor/Garis
Program yang termasuk dalam kelompok ini dapat digunakan untuk membuat gambar
dalam bentuk vektor/garis sehingga sering disebut sebagai Illustrator Program.
Seluruh objek yang dihasilkan berupa kombinasi beberapa garis, baik berupa garis
lurus maupun lengkung. Aplikasi yang termasuk dalam kelompok ini adalah:
Pelatihan Desain Grafis - 23 November 2023 13
- Adobe Illustrator
- CorelDraw
- Macromedia Freehand
3) Aplikasi Pengolah Pixel/Gambar
Program yang termasuk dalam kelompok ini dapat dimanfaatkan untuk mengolah
gambar/manipulasi foto (photo retouching). Semu objek yang diolah dalam
progamprogram tersebut dianggap sebagai kombinasi beberapa titik/pixel yang
memiliki
kerapatan dan warna tertentu, misalnya, foto. Gambar dalam foto terbentuk dari
beberapa kumpulan pixel yang memiliki kerapatan dan warna tertentu. Meskipun
begitu, program yang termasuk dalam kelompok ini dapat juga mengolah teks dan
garis, akan tetapi dianggap sebagai kumpulan pixel. Objek yang diimpor dari
program pengolah vektor/garis, setelah diolah dengan program pengolah pixel/titik
secara otomatis akan dikonversikan menjadi bentuk pixel/titik. Yang termasuk
dalam aplikasi ini adalah:
- Adobe Photoshop
- Corel Photo Paint
- Pixelmator
- Manga studio
4) Aplikasi Pengolah Film/Video
Program yang termasuk dalam kelompok ini dapat dimanfaatkan untuk mengolah
film dalam berbagai macam format. Pemberian judul teks (seperti karaoke, teks
terjemahan, dll) juga dapat diolah menggunakan program ini. Umumnya, pemberian
efek khusus (special effect) seperti suara ledakan, desingan peluru, ombak, dan
lainlain juga dapat dibuat menggunakan aplikasi ini. Yang termasuk dalam kategori ini
adalah:
- Adobe After Effect
- Power Director
- Show Biz DVD
- Ulead Video Studio
- Easy Media Creator
- Pinnacle Studio Plus
- WinDVD Creater
- Nero Ultra Edition
5) Aplikasi Pengolah Multimedia
Program yang termasuk dalam kelompok ini biasanya digunakan untuk membuat
sebuah karya dalam bentuk Multimedia berisi promosi, profil perusahaan, maupun
yang sejenisnya dan dikemas dalam bentuk CD maupun DVD. Multimedia tersebut
dapat berisi film/movie, animasi, teks, gambar, dan suara yang dirancan sedemikian
rupa sehingga pesan yang disampaikan lebih interktif dan menarik. Yang termasuk
dalam kelompok ini adalah:
- Macromedia Authorware
- Macromedia Director
Pelatihan Desain Grafis - 23 November 2023 14
- Macromedia Flash
- Multimedia Builder
- Hyper Studio
- Ovation Studio Pro
6) Pengolah 3 dimensi
- Xara 3D
- 3Ds Max
- Houdini
- Lightware
- Pixar
- Maya
- Poser
- AutoCad
B. Gambar Bitmap dan Gambar Vector
1. Gambar Vektor
Vector merupakan gambar digital yang berbasiskan persamaan perhitungan
matematis. Gambar vektor umumnya berukuran lebih kecil bila dibandingkan dengan
gambar bitmap. Beberapa format gambar vektor di antaranya: .CDR, .AI, .SVG, .EPS,
dan dll . Gambar Vektor menggabungkan titik dan garis untuk menjadi sebuah objek,
sehingga gambar tidak menjadi pecah biarpun diperbesar atau diperkecil, tidak seperti
gambar Bitmap. Gambar bertipe vektor terbentuk dari garis dan kurva hasil dari
perhitungan matematis dari beberapa titik, sehingga membentuk suatu objek gambar.
Vektor menampilkan sebuah gambar berdasarkan perhitungan koordinat geometris
gambar tersebut. Tampilan gambar vektor, walaupun bersifat relatif lebih kaku
daripada tampilan bitmap, kualitasnya tidak bergantung kepada resolusi gambar.
Gambar tipe ini bisa diubah-ubah ke berbagai ukuran dan juga dapat dicetak pada
tingkat resolusi sebesar apapun tanpa kehilangan detil dan ketajaman gambar.
Tampilan vektor merupakan pilihan terbaik ketika harus menampilkan gambar-gambar
yang harus bisa mempertahankan ketajaman garis ketika ukuranya diubah. Ketika
bekerja dengan gambar Vektor, kita akan mengedit objek berdasarkan perhitungan
matematis-nya. Karena monitor menampilkan gambar dengan cara menggunakan
jaringan titik, maka kedua macam tipe gambar (bitmap dan Vektor) akan diperlihatkan
sebagai pixel pada layar monitor. Begitu juga ketika kita hendak menampilkan gambar
Vektor ke suatu halaman web, dimana kita harus melakukan export gambar Vektor
tersebut ke format yang di dukung oleh browser (JPG, GIF, PNG, dll). Sifat gambar
vektor yang telah di export tersebut otomatis berubah menjadi tipe bitmap/raster,
meskipun dibuat dengan program/software penghasil gambar Vektor.
Berbeda dengan bitmap, vektor grafik merepresentasikan gambarnya tidak dengan
menggunakan pixel, tetapi dengan kurva dan garis yang didefinisikan dalam
persamaan matematis yang disebut vektor. Misal untuk menggambar lingkaran maka
didefinisikan persamaan matematis dari lingkaran sehingga membentuk garis
Pelatihan Desain Grafis - 23 November 2023 15
pembatas lingkaran. Didalam garis pembatas tersebut diberi warna sehingga
terbentuklah lingkaran. Kedua cara perepresentasian gambar tersebut mempunyai
kekurangan dan kelebihan masing masing. Pada gambar bitmap sangat baik
digunakan untuk merepresentasikan gambar yang sangat kompleks dan detail. Tetapi
kekurangannya adalah ukuran filenya tergantung dari ukuran gambar dan resolusinya.
2. Gambar Bitmap
Bitmap yaitu representasi dari citra grafis yang terdiri dari susunan titik yang tersimpan
di memori komputer. Dikembangkan oleh Microsoft dan nilai setiap titik diawali oleh
satu bit data untuk gambar hitam putih, atau lebih bagi gambar berwarna. Kerapatan
titik-titik tersebut dinamakan resolusi, yang menunjukkan seberapa tajam gambar ini
ditampilkan, ditunjukkan dengan jumlah baris dan kolom, contohnya 300px/inch
(satuan ini sering dipakai agar hasil cetak tidak pecah, lebih besar lebih bagus).
Terkadang resolusi diartikan sebagai lebar dan panjangnya suatu media, namun pada
pembahasan format gambar Resolusi diartikan sebagai banyaknya warna atau titik
warna dalam satuan ukuran tertentu. Untuk menampilkan citra bitmap pada monitor
atau mencetaknya pada printer, komputer menterjemahkan bitmap ini menjadi pixel
(pada layar) atau titik tinta (pada printer). Beberapa format file bitmap yang populer
adalah BMP, PCX ,TIFF. JPEG, GIF, dll. Gambar bitmap bisa disebut juga dengan
gambar raster merupakan kumpulan kotak-kotak kecil (pixel). Titik-titik pixel tersebut
ditempatkan pada lokasi-lokasi tertentu dengan nilainilai warna tersendiri yang secara
keseluruhan akan membentuk sebuah tampilan.
Gambar bertipe bitmap sesungguhnya adalah mozaik dari ribuan atau jutaan pixel.
Ketika bekerja dengan gambar bitmap kita akan mengedit pixel-pixel yang merupakan
bagian dari sebuah objek gambar. Tampilan bitmap mampu menunjukkan kehalusan
gradasi warna dan bayangan dari sebuah gambar, karena itu tipe bitmap merupakan
media elektronik yang paling tepat untuk gambar-gambar dengan perpaduan gradasi
warna yang rumit, seperti foto dan lukisan digital. Gambar bitmap sangat tergantung
dengan resolusinya, karena setiap gambar mempunyai jumlah pixel yang pasti. Hal ini
berarti bahwa sebuah gambar akan sangat tergantung dari jumlah pixel yang
membentuknya. Apabila dilakukan pembesaran ukuran gambar dengan resolusi kecil,
maka gambar akan kehilangan detil dan akan terlihat kotakkotak pixel yang berundak
(jagged).
Pixel-pixel yang membentuk gambar tersebut memiliki warna warna tertentu dan
jumlah warna yang boleh dimiliki oleh suatu gambar dinamakan intensitas. Biasanya
dikenal istilah 256 warna, high color, 16 juta warna (true color) gradasi abu-abu
(grayscale), serta hitam-putih (black & white). Semakin banyak jumlah warna dalam
suatu gambar maka gambar yang dihasilkan akan semakin bagus. Jumlah warna
maksimum dari gambar dapat dilihat dari jenis filenya. Misal file gambar yang
berekstensi .jpg akan memiliki maksimum 16 juta warna, atau file yang berekstensi .gif
memiliki jumlah warna maksimum 256. Jika file bitmap diperbesar maka ketajaman
gambar akan berkurang. Sedangkan pada vektor grafis ukuran gambar tidak
mempegaruhi ukuran file. Jika gambar diperbesar maka ketajamannya tetap sama
dengan sebelumnya.Ukuran file dari gambar vektor grafis dipengaruhi oleh
Pelatihan Desain Grafis - 23 November 2023 16
kompleksitas dari persamaaan vektor yang digunakan. Misal ada dua gambar yang
besarnya sama. Gambar yang pertama adalah gambar lingkaran sedangkan
gambar yang kedua adalah gambar tali yang melingkar tidak beraturan. Ukuran file
gambar tali akan lebih besar daripada gambar lingkaran. Kekurangan dari vektor grafis
tidak mampu menampilkan gambar secara detail dan kompleks.
Perangkat lunak untuk Image editor yang menggunakan gambar jenis bitmap antara
lain adobe photoshop, corel photopaint, dan lain lain. Sedangkan yang menggunkan
gambar vektor grafik antara lain corel draw adobe ilustrator, macromedia flash. Dari
kelebihan dan kekurangan kedua jenis gambar tersebut maka sebelum mendesain
suatu obyek perlu dipertimbangkan terlebih dahulu tujuan dari pembuatan obyek
tersebut.
Tabel 1.1 Perbedaan Gambar Bitmap dan Vektor
Pelatihan Desain Grafis - 23 November 2023 17
C. Format Gambar
1. PSD (Photoshop Document).
Format file ini merupakan format asli dokumen Adobe Photoshop. Format ini
mampu menyimpan informasi layer dan alpha channel yang terdapat pada sebuah
gambar, sehingga suatu saat dapat dibuka dan diedit kembali. Format ini juga
mampu menyimpan gambar dalam beberapa mode warna yang disediakan
Photoshop. Anda dapat menyimpan dengan format file ini jika ingin mengeditnya
kembali.
2. EPS (Encapsuled Postcript).
Format file ini merupakan format yang sering digunakan untuk keperluan
pertukaran dokumen antar program grafis. Selain itu, format file ini
sering pula digunakan ketika ingin mencetak gambar. Keunggulan format file ini
menggunakan bahasa postscript sehingga format file ini dikenali oleh hampir
semua program persiapan cetak. Kelemahan format file ini adalah tidak mampu
menyimpan
alpha channel, sehingga banyak pengguna Adobe Photoshop menggunakan
format file ini ketika gambar yang dikerjakan sudah final. Format file ini mampu
menyimpan gambar dengan mode warna RGB, CMYK, Lab, Duotone, Grayscale,
Indexed Color, serta Bitmap.
3. JPEG (Joint Photographic Expert Group) atau JPG.
Format file ini mampu mengkompres objek dengan tingkat kualitas sesuai dengan
pilihan yang disediakan. Format file sering dimanfaatkan untuk menyimpan gambar
yang akan digunakan untuk keperluan halaman web, multimedia, dan publikasi
elektronik lainnya. Format file ini mampu menyimpan gambar dengan mode warna
RGB, CMYK, dan Grayscale. Format file ini juga mampu menyimpan alpha
channel, namun karena orientasinya ke publikasi elektronik maka format ini
berukuran relatif lebih kecil dibandingkan dengan format file lainnya
4. GIF (Graphics Interchange Format).
GIF terbatas dalam 256 warna saja (8 bit), hanya mendukung mode warna
Grayscale, Bitmap dan Indexed Color, tapi salah satu warnanya bisa dibikin
‘transparan’. Sehingga kita bisa meletakkan gambar dengan warna latar yang
berbeda-beda. Selain itu dapat dipakai sebagai animasi.. Format file ini
merupakan format standar untuk publikasi elektronik dan internet. Format file
mampu menyimpan animasi dua dimensi yang akan dipublikasikan pada internet,
desain halaman web dan publikasi elektronik. Format file ini mampu mengkompres
dengan ukuran kecil menggunakan kompresi LZW
5. PNG (Portable Network Graphics).
Merupakan jalan alternatif pengganti GIF dengan mencontoh metode kompresi
gambar LZW. Sekarang ini semua browser internet sudah mendukungnya. Format
ini memiliki keistimewaan untuk menyimpan bermacammacam kedalaman warna.
Format baru ini tidak mengikis 'informasi' warna dalam gambar seperti yang
dilakukan JPG. PNG juga membolehkan 'transparan'.
6. TIFF (Tagged Image File Format).
File yang dihasilkan adalah .tif, format ini sangat cocok digunakan untuk desktop
publishing. Format file ini mampu menyimpan gambar dengan kualitas hingga 32
Pelatihan Desain Grafis - 23 November 2023 18
bit. Format file ini juga dapat digunakan untuk keperluan pertukaran antar platform
(PC, Machintosh, dan Silicon Graphic). Format file ini merupakan salah satu format
yang dipilih dan sangat disukai oleh para pengguna komputer grafis terutama yang
berorientasi pada publikasi (cetak). Hampir semua program yang mampu
membaca format file bitmap juga mampu membaca format file TIFF
7. BMP (BitMap Graphics).
Format kuno dan abadi ini telah dikenal ketika sistem operasi DOS dan Windows
sampai sekarang. File yang dihasilkan adalah .bmp. Format yang
direkomendasikan oleh para desainer profesional adalah
o PSD = untuk dokumen yang masih ingin diedit kembali
o EPS = untuk dokumen yang sudah final untuk persiapan cetak
o JPG = untuk cetak dengan kompresi di atas 8 bit dan untuk foto dalam web
dengan kompresi di bawah
o GIF = untuk ilustrasi dan animasi pada halaman web.
o TIFF = untuk cetak, pertukaran dokumen antar platform serta sequence animas
D. Prinsip Dasar Desain Grafis
1. Komposisi (Composition)
Merancang/mendesain pada dasarnya adalah hasil penyusunan pengalaman
visual dan emosional dengan memperhatikan elemenelemen dan prinsip-prinsip
desain yang dituangkan dalam satu kesatuan komposisi yang mantap. Komposisi
= Composition = Componere (asal kata dari bahasa Latin), yang artinya
penggabungan. Pada dasarnya, suatu komposisi merupakan penggabungan dari
banyak bagian menjadi suatu bentuk yang serasi/sepadan.
Definisi umum: Suatu susunan unsur desain yang digunakan dalam perencanaan
komposisi, yang ditata/di-layout secara serasi/harmony dengan berlandaskan
prinsip-prinsip desain sehingga tercapai kesatuan antara unsur-unsur desain (total
organization). Komposisi sebagai pedoman dasar/arahan umum/wacana berpikir
awal ini mampu mencapai rancangan bentuk abstrak, alamiah, nonobjektif,
ornamental, ataupun struktural. Dalam menyusun unsur-unsur untuk membuat
suatu karya rancang harus mengetahui/memperhatikan 4 dasar pokok prinsip seni
dan desain berikut ini. Prinsip-prinsip ini patut dipahami, untuk mendapatkan satu
pandangan yang efektif (tepat guna) terhadap suatu karya seni/desain.
Pelatihan Desain Grafis - 23 November 2023 19
2. Keseimbangan (Balance)
Keseimbangan dapat dicapai dengan menampilkan unsur-unsur desain, seperti
bentuk dan ukuran, warna, tekstur, dan sebagainya agar unsurunsur yang ada
dikomposisikan dengan serasi, sepadan, dan memberi kesan mantap serta tepat
pada tempatnya. Secara garis besar, sifat keseimbangan dibagi 2 macam, yaitu:
1. Keseimbangan Nyata (Formal Balance)
2. Keseimbangan Tak Nyata (Informal Balance)
Dalam ilmu dasar desain, bentuk keseimbangan terbagi 2 macam, yaitu
Simetris (symmetric) dan Asimetris (asymmetric).
Prinsip Dasar: Bilamana pada dua sisi terdapat benda dengan berat dan jarak
yang sama terhadap sumbu khayal/maya, pada kedua belah sisi dari sumbu khayal
tersebut tampak seolah-olah berbobot sama.
1.) Simetris/symmetric (Berkesan Statis
Pada umumnya, yang terjadi bersifat formal balance, tetapi bisa juga informal
balance. Keseimbangan simetris terbagi dalam 2 macam, yaitu axial balance
(berdasar garis sumbu), bentuk yang sama (posisi, letak, ukuran, warna, dan
lain-lain) dalam 2 ruang (kiri-kanan, atas bawah sebagai garis sumbu), dan
radial balance (berdasarkan titi sumbu). Keseimbangan bisa terjadi, baik secara
fisik maupun secara optis. Untuk menghayati ya hanya diperlukan satu titi atau
sumbu khayal, guna menentukan letak objek yang akan disusun menurut
prinsip keseimbangan.
Pelatihan Desain Grafis - 23 November 2023 20
2.) Asimetris/asymmetric (Berkesan Dinamis)
Memiliki sifat informal balance, karena bagian-bagiannya (entah itu posisinya,
letaknya, ukurannya, warnanya, atau lainnya) dirancang variatif untuk
pencapaian kedinamisan, namun, memiliki kesan sama berat/seimbang. Hal ini
merupakan upaya menciptakan penekanan dalam sebuah tampilan visual.
Penekanan ini dilakukan untuk mengurangi unsur kejenuhan visual yang tampil
dari sudut visual yang simetris. Pola asimetris ini pada hakikatnya juga
menyentuh upaya aplikasi golden ratio dalam meningkatkan unsur estetika.
3. Irama (Rhythm)/Gerakan
Merupakan upaya memvisualisasikan unsur gerak pada media grafis yang statis.
Penampilan gerak ini dilakukan untuk mendapatkan unsur dinamis dalam
menambah nuansa penekanan yang informatif. Untuk itu, unsur gerak tidak selalu
ditampilkan dalam visual yang ikonik, tetapi juga permainan psikologi visual yang
dapat mengarahkan mata pengamat. Secara psikologi, mata manusia akan
mengarah dari unsur warna yang gelap ke terang, dan/atau dari area yang
kompleks ke area yang sederhana (simple).
Pelatihan Desain Grafis - 23 November 2023 21
4. Perbandingan/Proporsi (Proportional)
Suatu perbandingan antara suatu unsur/materi yang satu dengan yang lain,
berhubungan dengan ukuran dan bentuk bidang yang akan disusun untuk
menunjukkan ukuran perbandingan bagian-bagian atau keseluruhan antara
serangkaian unsur yang dikomposisikan. Perbandingan merupakan salah satu
prinsip yang menentukan baiktidaknya suatu komposisi/struktur/susunan, dan
seterusnya dalam mewujudkan bentuk, bisa merupakan perbandingan ukuran,
perbandingan posisi, ataupun perbandingan ruang (space) yang berelasi dengan
satuan ukuran: panjang, lebar, dan tinggi.
Golden ratio adalah sebuah perbandingan satuan ukuran yang banyak dipakai
dalam membuat sebuat karya seni dan grafis.
Pelatihan Desain Grafis - 23 November 2023 22
Perbandingan ukuran ini dapat ditemukan dengan mengukur pembagian lingkar
sebuah kerang, sehingga dipakai sebagai patokan ukuran proporsi yang
sempurna. Seperti halnya ilustrasi Vitruvian Man milik Leonardo da Vinci,
didalamnya terdapat perbandingan golden ratio yang memperkuat asumsi
kesempurnaan sebuah proporsi tubuh manusia. Saat ini perbandingan satuan
ukuran yang proposional ini banyak dipakai oleh para pencipta seni, terutama yang
terkait dengan pendekatan estetika manusia.
5. Kesatuan (Unity)/Total Organization/Harmony
Keserasian adalah prinsip desain yang diartikan sebagai keteraturan di antara
unsur-unsur desain lainnya. Penggabungan elemen-elemen/ unsur-unsur desain
dengan memperhatikan keseimbangan, irama, perbandingan, dan semuanya
dalam suatu komposisi yang utuh agar nikmat untuk dipandang. Semua hal yang
membentuk suatu rancangan harus ada hubungannya satu sama lain dengan
seluruh rancangan sehingga memberi kesan menjadi satu (hubungan/ikatan antara
unsur- unsur yang satu dengan yang lainnya sebagai suatu bentuk yang tak dapat
dipisahkan).
Pelatihan Desain Grafis - 23 November 2023 23
6. Kontras/Stressing/Emphasis
Prinsip penekanan (emphasis) terhadap elemen atau pesan yang ingin
disampaikan sangat diperlukan sebagai daya tarik. Misalnya memanfaatkan style
bold dan italik pada body teks, memilih typeface display agar lebih atraktif,
bidang/elemen yang ingin ditonjolkan, diperbesar dengan ukuran yang kontras
dengan bidang/elemen pendampingnya. Selain itu, desainer harus memiliki
kepekaan dalam menentukan bagian-bagian tertentu agar tercapai fokus/titik
perhatian (eye catching) dalam rancangan publikasi. Pada sebuah karya desain
publikasi memungkinkan adanya lebih dari satu titik perhatian, namun harus
memiliki tingkat perhatian (hirarki) dimana yang akan dijadikan fokus utama dan
fokus lainnya, agar tidak terkesan berebut perhatian dan membuat pesan menjadi
tidak efektif.
7. Keharmonisan
Keharmonisan merupakan keselarasan/kesepadanan dan memiliki kesan satu
kesatuan antara elemen grafi s dalam satu rancangan, baik itu harmoni dari segi
bentuk, harmoni dari segi warna, harmoni dari segi pemilihan jenis huruf, dan lain-
lain.
Pelatihan Desain Grafis - 23 November 2023 24
E. Proses Perancangan Desain Grafis
Proses perancangan grafis secara umum
Diagram tersebut merupakan rentetan pekerjaan desainer grafis
secara umum. Secara lebih detail, dijelaskan sebagai berikut.
1. Konsep
Konsep adalah hasil kerja berupa pemikiran yang menentukan tujuan, kelayakan,
dan sasaran yang dituju. Konsep bisa didapatkan dari pihak nongrafis, antara lain
ekonomi, politik, hukum, budaya, dan sebagainya, yang kemudian diterjemahkan
ke dalam visual (bentuk, warna, tipografi, dan seterusnya). Contoh: Sebuah
perusahaan bank ingin menampilkan logonya sesuai dengan visi-misinya. Dengan
mempelajari karakter visi-misi perusahaan, seorang desainer dapat
membuat konsep, seperti kepercayaan, keuntungan, investasi, bonafide.
Pelatihan Desain Grafis - 23 November 2023 25
2. Media
Mengkaji pemilihan media dari beberapa aspek seperti aspek rutinitas target pada
media, jenis produk, bentuk pesan, serta biaya pemakaian media. Contoh, untuk
mengiklankan produk yang memiliki sasaran lokal, disarankan dengan media
lokal, selain efisien, efektif, juga target pasar lebih tepat. Sebaliknya, jika target
atau sasaran berskala nasional, maka gunakan media nasional dari mulai TV
sampai koran dan majalah yang bersifat nasional pula.
3. Ide/Gagasan
Untuk mencari ide yang kreatif diperlukan studi banding, literatur wawasan yang
luas, diskusi, wawancara, dan lain-lain agar desain bisa efektif diterima sasaran
dan membangkitkan kesan tertentu yang sulit dilupakan
4. Persiapan Data dan Perancangan
Data berupa teks atau gambar terlebih dahulu harus kita pilah dan seleksi. Apakah
data itu sangat penting sehingga harus tampil atau kurang penting sehingga harus
dapat ditampilkan lebih kecil, samar, atau dibuang sama sekali. Data dapat berupa
data informatif atau data estetis. Data informatif bisa berupa foto atau teks dan
judul. Data estetis dapat berupa bingkai background, efek garis-garis atau bidang.
Untuk desain menggunakan komputer, data harus dalam format digital/sofcopy.
Oleh karena itu, peralatan yang diperlukan untuk mengubah data analog ke digital
seperti scanner, dan kamera digital akan sangat membantu.
Pelatihan Desain Grafis - 23 November 2023 26
Tugas desainer adalah menggabungkan data informatif dan data estetis menjadi
satu kesatuan yang utuh. Tujuan desain grafis adalah untuk mengkomunikasikan
karya secara visual. Oleh karena itu, jangan sampai estetik mengorbankan
pesan/informasi.
5. Revisi
Revisi dilakukan apabila tidak adanya kesesuaian dari apa yang sudah
direncanakan dan atau ada perubahan lainnya. Dalam melalui proses revisi ini,
sikap dan mentalitas seorang desainer grafis sangat menentukan keberhasilan
proses. Hal ini tentunya terkait dengan sejauh mana desainer dapat melihat dari
sudut pandang klien terhadap permintaan solusi visual mereka.
6. Final Artwork (FA)
Final Artwork (FA) adalah materi final design yang sudah approved (disetujui)
oleh klien untuk dilanjutkan ke bagian produksi cetak. Beberapa hal yang harus
diperhatikan, antara lain ukuran artwork, bleed dan crop marks, font (TTF), resolusi
/dpi, mode warna, image link, format file (Pdf, Tiff, Jpg).
Pelatihan Desain Grafis - 23 November 2023 27
7. Produksi
Setelah desain selesai, sebaiknya lebih dahulu di-proofing (print preview hasil
cetak mesin sebelum diperbanyak), untuk memastikan kesesuaian warna dan
hasil cetak. Jika tidak ditemukan kesalahan apa pun, desain siap untuk
diperbanyak/cetak.
Pelatihan Desain Grafis - 23 November 2023 28
Tugas Teori 1.1
1. Nama Peserta/Nomor : ……………………………………………../…………
2. Unit Kompetensi : Prinsip Dasar Desain Grafis
3. Waktu Penyelesaian : 360 menit
Pilihlah jawaban yang paling tepat !
1. Secara teknis bitmap disebut juga dengan ….
a. Solid
b. Raster
c. Simentris
d. Gradient
e. Grafir
2. Salah satu kelemahan yang dimiliki gambar berekstensi PNG adalah...
a. Resolusi rendah
b. Ukuran besar
c. Ukuran kecil
d. Kompress tinggi
e. Gambar terlihat buram
3. Secara garis besar desain grafis terbagi menjadi dua, yaitu Bitmap dan...
a. Vektor
b. TIFF DAN JPEG
c. PNG DAN PSD
d. DOC DAN EXL
e. WMA DAN DOCX
4. Berikut ini yang bukan prinsip-prinsip dari sebuah desain grafis adalah...
a. Irama
b. Ritme
c. Keseimbangan
d. Tekanan
e. Kesatuan
5. CorelDRAW adalah…..
a. Aplikasi Editor grafik vector
b. Aplikasi Browser Internet
c. Aplikasi Virtualisasi
d. Aplikasi Emulator
e. Aplikasi Membuat Program
6. Adobe Photoshop, atau biasa disebut Photoshop, adalah perangkat lunak editor
citra buatan AdobeSystems yang dikhususkan untuk...
a. Untuk Editor Video
b. Pengeditan foto/gambar dan pembuatan efek
Pelatihan Desain Grafis - 23 November 2023 29
c. Membersihkan Virus
d. Converter
e. Aplikasi Chating
7. Perbandingan ukuran yang digunakan untuk menentukan perbandingan yang
dianggap tepat antara panjang dengan lebar antara bagian dengan bagian lain
atau bagian dengan unsur secara keseluruhan adalah pengertian dari ….
a. proporsi
b. keseimbangan
c. keselarasan
d. irama
e. penekanan
8. Gambar dibawah ini berupakan contoh dari …
a. Keselarasan
b. Keseimbangan
c. Irama
d. Penekanan
e. Repetisi
9. Berikut gambar yang bertipe bitmap adalah...
a. kubus
b. persegi panjang
c. lingkaran
d. photo
e. garis kurva
10. Tipe file gambar grafis bitmap yang juga mendukung gambar desain grafis vektor
adalah..
a. BMP
b. JPEG
c. GIF
d. PNG
e. TIFF
Catatan :
Kompeten/BelumKompeten*
…………………………………………………………………………………………………….
Pelatihan Desain Grafis - 23 November 2023 30
UNIT KOMPETENSI 2
DESIGN BRIEF
A. Menyusun Design Brief
Design brief adalah dokumen risalah desain dari pertemuan desainer dan klien yang
berisikan ruang lingkup proyek, jangka waktu pengerjaan, tujuan pembuatan dan
rincian biaya. Risalah ini sangat penting dan wajib dibuat oleh desainer bersama-sama
dengan klien dalam tahap awal pertemuan konsultasi desain sebelum proyek desain
dapat dimulai.
Tujuan pembuatan desain brief ini untuk membantu desainer mendapatkan informasi
dan data lengkap dan menyeluruh tentang maksud serta latar belakang pembuatan
desain. Informasi yang harus diketahui meliputi visi misi, sejarah dan bisnis
perusahaan hingga target market serta sifat produk yang akan dipasarkan. Daftar
Informasi dan data tersebut dapat dilihat secara lengkap dibawah. Manfaat dan fungsi
dari pembuatan desain brief adalah untuk memahami dengan jelas kebutuhan klien
agar desain final yang dihasilkan dapat memenuhi keinginan dan harapan hingga
memberikan hasil yang nyata bagi bisnis klien tersebut.
Dibawah ini adalah informasi penting yang wajib diisi form desain brief, baik dalam
logo desain maupun design grafis yaitu antara lain :
• Nama perusahaan, produk, jasa, layanan atau service
• Tagline atau slogan yang berada dibawah logo
• Penjelasan singkat dan jelas tentang apa yang perusahaan lakukan dan tawarkan
yang membuat perusahaan berbeda dengan para pesaing (unique value
proposition)
• Jenis industri perusahaan bergerak
• Tiga hal utama yang ingin disampaikan dan dikomunikasikan kepada pelanggan
melalui desain. Contoh: Profesionalism, Bersahabat, Ceria, Mahal, Eksklusif,
Sederhana, Maskulin, Feminin dsb.
• Penjelasan mengenai target market dan pelanggan juga sangat membantu dalam
mendesign logo yang baik. Target market ini seperti demografi yaitu umur, jenis
kelamin, pendapatan, pekerjaan dan pendidikan atau psikografis seperti hobby,
minat, gaya hidup, tingkah laku, pendapat, nilai dan sebagainya
• Tips dan saran tambahan tentang apa yang harus dihindari dalam mendesign logo,
poster, brosur, website ataupun item yang ingin dimasukkan dalam design.
• Warna atau kombinasi warna yang diinginkan untuk dipakai dalam design karena
warna memiliki arti dan makna yang unik seperti contoh :
Merah – Cinta, Dedikasi, Berani.
Kuning – Semangat, Cerdas, Muda, Hati-hati.
Pelatihan Desain Grafis - 23 November 2023 31
Hijau – Subur, Sejuk, Menyembuhkan, Pertumbuhan.
Putih – Sempurna, Bersih, Suci, Murni.
Biru – Berpengetahuan, Terpercaya, Tenang, Damai, Dingin.
Hitam – Rahasia, Mahal, Kemewahan.
Ungu – Bijaksana, Imaginasif, Kreatif, Bangsawan.
Orange – Energetik, Kreatifitas, Unik.
Abu-abu – Netral, Canggih
B. Contoh Design Brief
Contoh Project Brief
Nama Project : Logo Biso Bakery & Cakery
Nama Perusahaan : Biso Bakery & Cakery
Nama Slogan : Made fresh for YOU !!
Apa Yang Anda Kerjakan : Kami adalah pembuat dan penjual segala macam roti, cake
dan ice cream di daerah Tulungagung. Kami akan melakukan
grand opening pada 17 Oktober 2023. Sehari sebelum grand
opening dilaksanakan, logo kami harus sudah jadi.
Industri : Makanan dan Minuman
2 Hal Utama Yang Ingin Dikomunikasikan:
• Fresh
• Modern bakery
Target Market : Kalangan menengah keatas
Warna Yang (Tidak) Diinginkan : Biru, Ungu
Tambahan Ide, Informasi atau Link Yang Mungkin Berguna:
Logo harus mencantumkan nama Biso Bakery & Cakery.
Dimana Logo Akan Digunakan :
Plastik roti, kardus, karton, seragam pelayan toko, neonsign dan billboard
Pelatihan Desain Grafis - 23 November 2023 32
Contoh Kerangka Design Brief
Pelatihan Desain Grafis - 23 November 2023 33
Pelatihan Desain Grafis - 23 November 2023 34
Tugas Praktik 2.1
1. Unit Kompetensi : Design Brief
2. Waktu Penyelesaian : 60 menit
3. Tujuan Pelatihan : Agar peserta mampu menyusun design brief berdasarkan
project brief yang diterima masing-masing peserta
pelatihan
4. Daftar Alat/Mesin dan Bahan :
NO NAMA BARANG SPESIFIKASI KET
A ALAT
1 Pensil 2B-6B
2 Penghapus
3 Penggaris Min 30 cm
B BAHAN
1 Kertas HVS A4 70g-80g
2 Printer A4
3 Tinta Printer
5. Indikator Unjuk Kerja (IUK):
Mampu mengolah project brief yang diterima dari customer ke dalam tek design brief
yang sudah disediakan
6. Keselamatan dan Kesehatan Kerja
Keselamatan dan kesehatan kerja yang perlu dilakukan pada waktu melakukan
praktik kerja ini adalah:
a. Bertindak berdasarkan sikap kerja yang sudah ditetapkan sehingga diperoleh hasil
seperti yang diharapkan, jangan sampai terjadi kesalahan karena ketidak-telitian.
b. Menggunakan alat sesuai dengan peruntukkannya dan sesuai dengan
SOP.
7. Tugas
Analisis dan susunlah teks design brief berdasarkan project brief yang diterima.
8. Instruksi Kerja
a.Siapkan informasi project brief yang sudah diterima
b.Siapkan alat dan bahan untuk sebelum mengerjakan
b.Analisis dan susun ke dalam teks brief yang sudah dibagikan
Pelatihan Desain Grafis - 23 November 2023 35
Tugas Teori 2.1
PROJECT BRIEF
Nama Project : Desain Banner dan Feed Instagram Ucapan Hari Besar Nasional
Nama Client : YPP Darul Huda
Contact : Telpon : 0342 551684
Instagram : ponpes_darulhuda
Facebook : Ponpes Tahfidz Darul Huda
Youtube : Masdha Pro
Apa Yang Anda Kerjakan : Kami merupakan lembaga pendidikan berbasis pondok pesantren
yang mana dalam waktu dekat akan mengadakan banyak kegiatan
dalam rangka peringatan hari besar nasional di lingkungan pondok.
Dalam kegiatan-kegiatan yang akan diselenggarakan, kami
membutuhkan media cetak dan digital untuk menunjang sosialisasi
dari kegiatan tersebut. Oleh karena itu, sebelum kegiatan
terlaksana maka media yang dibutuhkan harus sudah dipersiapkan
dan selesai pada tanggal 26 November 2023. Media cetak yang
dibutuhkan adalah banner untuk diletakkan di lokasi kegiatan dan
media digital akan diupload di sosial media Instagram.
Adapun agenda peringatan dilaksanakan pada :
1. Tanggal 8 Februari 2024 : Isra Mi’raj Nabi Muhammad SAW
2. Tanggal 10 April 2024 : Hari Raya Idul Fitri 1445 H
3. Tanggal 1 Juni 2024 : Hari Lahir Pancasila
4. Tanggal 17 Juni 2024 : Hari Raya Idul Adha
5. Tanggal 17 Agustus 2024 : Hari Kemerdekaan RI 79
2 Hal Utama Yang Ingin Dikomunikasikan:
• Nuansa Islamic
• Visualisasi Modern
Target Audience : Warga Pondok dan Pengguna Sosial Media Instagram
Warna Yang (Tidak) Diinginkan : Background Hitam
Tambahan Ide, Informasi atau Link Yang Mungkin Berguna:
Perlunya mencantumkan logo, no telepon, sosial media, website dari client
Teks yang harus dicantumkan :
1. Ucapan sesuai hari besar nasional yang ditentukan
2. Lokasi kegiatan pada media cetak
3. Penyelenggara
Pelatihan Desain Grafis - 23 November 2023 36
LKPD 2.1
Design Brief
Brief Date
Project Description
Project Name
Client’s Brand
Industri
Contact Details
Brand Overview
Tagline/Slogan
Tujuan Project
Ruang Lingkup
Pekerjaan
Target Audience
Media
Timeline
Design References
Dos and DON’T’s
Visual
Preferences
Text
(Teks untuk
dimasukkan
dalam desain)
Catatan :
Kompeten/BelumKompeten*
…………………………………………………………………………………………………….
Pelatihan Desain Grafis - 23 November 2023 37
UNIT KOMPETENSI
MENGOPERASIKAN
3
PERANGKAT LUNAK DESAIN
A. Jenis Perangkat Lunak Desain Grafis
Berikut beberapa perangkat lunak desain grafis yang masih banyak digunakan.
a. Perangkat lunak yang digunakan untuk mengolah/mengedit gambar, membuat
gambar, layout sederhana gambar, pemberian efek pada gambar, dan berbasis
bitmap. Contohnya Adobe Photoshop, Corel Photo Paint, dan sebagainya.
b. Perangkat lunak yang digunakan untuk mendesain suatu karya visual sederhana,
layout sederhana gambar, dan berbasis percetakan/vektor. Contohnya CorelDRAW,
Adobe Illustrator, dan sebagainya.
c. Perangkat lunak yang digunakan untuk membuat layout majalah, tabloid, koran,
buku, dan sebagainya. Contohnya Adobe InDesign, Adobe FrameMaker, dan
sebagainya.
d. Perangkat lunak yang digunakan untuk membuat bentuk tiga dimensi atau
modeling. Contohnya 3D Max, Blender, Maya, dan sebagainya.
e. Perangkat lunak yang digunakan untuk membuat animasi dua dimensi. Contohnya
Adobe Flash, Anime Studio, dan sebagainya.
f. Perangkat lunak yang digunakan untuk mengedit video. Contohnya Adobe Premiere,
Sony Vegas, dan sebagainya.
1. Coreldraw
Pengertian Corel Draw adalah sebuah program komputer yang melakukan editing
pada garis vektor. Program ini dibuat oleh Corel, sebuah perusahaan software yang
berkantor pusat di Ottawa, Kanada. Corel draw memiliki kegunaan untuk mengolah
gambar, oleh karena itu banyak digunakan pada pekerjaan dalam bidang publikasi
atau percetakan ataupun pekerjaan di bidang lain yang membutuhkan proses
visualisasi.
Keunggulan program Corel Draw
Suatu program yang baik tentu saja memiliki keunggulan yang signifikan. Beberapa
keunggulan program Corel Draw antara lain adalah: Gambar yang dihasilkan dengan
vektor atau berbasis vektor bisa ditekan pada tingkat yang paling rendah namun
hasilnya tidak kalah dengan gambar yang berbasis bitmap atau raster. Penggunaan
Corel Draw, terutama pada tool-tool yang ada di dalamnya sangat mudah dipahami
oleh penggunanya, bahkan oleh orang yang baru pertama menggunakannya. Corel
Draw sangag baik untuk mengkolaborasikan antara tulisan dengan gambar, seperti
layaknya Adobe Potoshop. Banyaknya pengguna Corel Draw, membuat adanya
komunitas dengan jumlah anggota yang besar. Hal ini akan membuat kita tidak
kesulitan jika ingin mempelajari Corel Draw lebih mendalam karena banyak ditemukan
tutorial, tips dan trik yang diproduksi oleh pengguna lain.
Pelatihan Desain Grafis - 23 November 2023 38
Kegunaan dari program Corel Draw
Jika berbicara masalah kegunaan Corel Draw, sebenarnya ada cukup banyak dan
bahkan bisa dikatakan sangat banyak. Namun bagi para penggunanya, program Corel
Draw seringkali dimanfaatkan untuk melakukan pekerjaan-pekerjaan dibawah ini,
yaitu:
1. Menciptakan desain logo atau simbol, yang mana ini adalah kegunaan Corel Draw
yang paling banyak dimanfaatkan oleh penggunanya, terutama pembuatan logo dua
dimensi karena kemudahannya dalam mengolah garis dan warna.
2. Membuat desain undangan, brosur dan lain-lain juga menjadi suatu kegunaan dari
program Corel Draw. Media publikasi offline lainnya juga menggunakan Corel Draw
sebagai alat untuk mendesain. Corel Draw memiliki banyak jenis font yang dapat
memudahkan desainer untuk mengeksplorasi imajinasi desain dan tulisan yang akan
dibuat.
3. Membuat cover buku juga dapat dilakukan di Corel Draw. Dengan Corel Draw maka
tugas desain akan menjadi mudah karena dapat memanfaatkan desain sampul dan
teknik pewarnaan yang lebih sempurna oleh Corel Draw. Detail gambar pun akan
terlihat lebih jelas.
4. Pembuatan gambar ilustrasi juga dapat dilakukan dengan Corel Draw. Gambar yang
dihasilkan lebih berkualitas, terutama ketika berhubungan dengan lengkungan, garis
atau sudut. Ukuran yang diperoleh dijamin sangat akurat.
B. Pengenalan Penggunaan Perangkat Lunak Desain Grafis
Materi yang dipelajari adalah pengenalan area kerja, cara penggunaan tools, cara
membuat gambar dengan shape yang sudah disediakan, menggambar sebuah objek
baru, cara memberi warna solid dan gradasi, macam-macam cara menyeleksi gambar,
cara penggunaan layer, cara menggabungkan beberapa gambar, cara menggunakan
fitur-fitur lainnya, cara mengedit gambar, cara memberikan efek, cara menyimpan hasil
kerja, dan sebagainya.
Gambar 4.1 Pengenalan Lembar Kerja CorelDraw
Pelatihan Desain Grafis - 23 November 2023 39
Sebelum anda mengetahui lebih dalam apa itu aplikasi desain grafis CorelDraw,
alangkah baiknya anda mengetahui bagian lembar kerja terlebih dahulu. Di dalam
lembar kerja CorelDraw terdapat bagian-bagian seperti, Menu Bar, Property Bar,
Drawing Page, Color Pallete dan lain sebagainya. Dan sekarang saya akan bahas
tentang bagian-bagian yang ada di lembar kerja CorelDraw.
1. Title Bar
Nama judul dokumen kerja yang digunakan untuk menampilkan nama File yang
sedang dikerjakan.
2. Menu Bar
Menu bar merupakan kumpulan perintah-perintah yang sudah dikelompokan yang
terletak di bagian atas antara Title Bar dan Toolbar Standar. Di Menu bar berisi
perintah-perintah seperti File, Edit, View, Layout, Arrange, Effects, Bitmaps, Text,
Table, Tools, Window, dan Help.
3. Toolbar Standar
Toolbar Standar Berisi perintah-perintah yang di gunakan untuk mempersingkat
pekerjaan di CorelDraw. Toolbar ini terdiri dari New, Open, Save, Print, Cut, Copy,
Paste, Undo, Redo, Import, Export, Application Launcher, Welcome screen, Zoom
level, Snap to dan Options.
4. Property Bar
Property bar merupakan fasilitas tambahan yang muncul setelah kita memilih salah
satu alat di Toolbox. Property bar digunakan untuk mempermudah pemakaian alat di
Toolbox yang kita pilih, dan terletak di antara Standar Toolbar dan Rulers.
5. Rulers
Rulers adalah garis vertical dan horizontal yang digunakan untuk menentukan posisi
dan ukuran objek di lembar kerja.
6. Drawing Window
Merupakan jendela lembar kerja yang digunakan untuk mengolah atau
menggambar sebuah objek yang dibatasi oleh Scroll bar dan kontrol aplikasi.
7. Drawing Page
Merupakan area menggambar dan juga tempat untuk menempatkan hasil akhir dari
sebuah gambar yang akan di cetak.
8.Toolbox
Toolbox berisi macam-macam Tool yang digunakan untuk membuat objek,
mengedit objek dan memodifikasi objek sesuai dengan kebutuhan. Beberapa Tool
secara default terlihat pada Toolbox, untuk memunculkan Tool yang tersembunyi, kita
harus mengklik panah kecil yang berada di pojok kanan bawah Tool yang terlihat.
Dengan mengklik panah tersebut maka akan muncul Flyout yang berisi Tool yang
tersembunyi. Flyout tersebut akan menampilkan sekumpulan Tool yang berkaitan
dengan Tool yang kita klik. Jika ada panah kecil di pojok kanan bawah, itu menandakan
adanya Flyout pada Tool tersebut.
9. Dockers
Merupakan fasilitas kotak dialog di CorelDraw yang berisi perintah-perintah yang
sering digunakan dalam bentuk tetap, biasanya fasilitas kotak dialog Dockers terletak
di sebelah kanan lembar kerja, dan untuk menampilkan fasilitas Docker, anda tinggal
Pelatihan Desain Grafis - 23 November 2023 40
klik Menu Window dan pilih Docker, setelah itu pilihlah Docker yang akan anda
gunakan dalam menggambar objek di lembar kerja.
10. Scroll Bar
Scroll bar digunakan untuk menggulung layar secara vertical maupun horizontal.
11. Navigator
Tombol Navigasi digunakan untuk melihat keseluruhan area gambar dengan ukuran
kecil, yang berada di sebelah kanan bawah Drawing window, dan di antara Scroll bar
vertical dan horizontal.
12. Color Pallete
Color Pallete digunakan untuk memberikan warna pada objek gambar maupun text
dengan pilihan warna yang beragam, yang terletak di bagian kanan halaman utama,
yang membentuk secara vertical. Untuk memberikan warna pada sebuah objek, anda
tinggal mengklik saja warna yang anda sukai.
13. Page Number
Berisi informasi halaman CorelDraw yang berada di bagian bawah lembar kerja.
14. Status Bar
Digunakan untuk meletakan berbagai infomasi pada baris status yang terletak di
bagian paling bawah halaman utama. Informasi tersebut berkenaan dengan objek
gambar atau text atau juga alat proses yang terpilih
C. Membuat Atwork Sederhana untuk Memproduksi Design Brief
Pembuatan Desain grafis sederhana secara manual atau elektronik
untuk di sesuaikan dengan desain brief
Layout miniatur merupakan layout gagasan atau ide merupakan tahap awal dalam proses
visualisasi grafis komunikasi. Dapat dibuat secara manual atau elektronik. Secara visual
merupakan gagasan berupa beberapa coretan dasar ukuran skala kecil dengan
mempertimbangkan susunan komposisi tata letak. Layout ini merupakan proses
eksperimen dalam pencarian susunan yang sesuai, cocok, dan artistik yang selanjutnya
akan dibuat langsung secara manual atau komputer sesuai dengan ukuran yang
sederha. Layout miniatur dapat dibuat selera ukuran, tetapi harus mempunyai
perbandingan tertentu atau skala dengan ukuran sebenarnya. Layout miniatur
mempunyai tiga keuntungan yaitu:
(1) Merupakan sarana ekonomis untuk menguji berbagai rancangan.
(2) Dapat dikerjakan dengan cepat dan bebas membuat beberapa rancangan.
(3) Akan menimbulkan gagasan-gagasan lebih lanjut, karena ada kesempatan
untuk berkreasi dan produktif.
Pelatihan Desain Grafis - 23 November 2023 41
Pemeriksaan ulang Layout artwork untuk menghindari kelalaian dan
kesalahan.
Artwork sederhana yang sudah dibuat, perlu diperiksa kembali. Walaupun sederhana,
tetapi kesesuaian dengan arahan desain (desain brief) perlu diperiksa kembali. Masing-
masing desain memiliki karakter yang berbeda, tergantung konsep yang dikehendaki dari
desain brief. Yang terpenting inti dari isi, atau garis besar dari desain ini sudah terpenuhi
semua. Catatan bagian-bagian dari teks, image sudah tertulis dengan jelas.
Panduan Dasar Memulai Pekerjaan Tata Letak
Tata letak yang ideal, selain memiliki nilai estetika, juga memudahkan pembaca
menyerap dan mengikuti informasi yang disajikan. Berikut panduan dasar untuk memulai
pekerjaan tata letak untuk kebutuhan desain publikasi.
1.) Mempelajari dengan baik brief dari pemberi kerja/klien berdasarkan keinginan dan
kepentingan naskah yang akan dirancang
2.) Menentukan tujuan desain yang akan dirancang sebelum mulai merancang, sekaligus
mengidentifi kasi target pembaca berdasarkan 5W1H (Where, When, What, Who, Why,
How).
a. Where
Di mana artikel kebanyakan akan dibaca? di kota?, di desa?, di sekolah?, di kantor?,
di dalam ruangan/ di luar ruangan?
b. When
Pelatihan Desain Grafis - 23 November 2023 42
Kapan artikel akan dibaca?, malam/siang?, bulan Januari ?, bulan Desember?, hari
Minggu?
c. What
Berita apa yang dirancang?, berita politik?, berita hiburan?, berita kecelakaan?, iklan
layanan masyarakat?, iklan olahraga?
d. Who
Siapa yang membaca?, anak-anak?, remaja?, ibu rumah tangga?, businessman?
e. Why
Mengapa hal ini menarik atau penting untuk dibaca?
f. How
Bagaimana artikel dibaca?, di surat kabar?, di majalah?, di website?, ukuran media?,
di papan reklame?
3.) Dengan memahami/mengevaluasi 5W1H di atas perancangan bisa dimulai dengan
sketsa. Buatlah beberapa ide alternatif untuk rencana tata letak berdasarkan dasar-
dasar naskah yang akan diberikan. Faktor-faktor 5W1H sangat menentukan bentuk
desain, misalnya who (siapa yang membaca?), penggunaan huruf sebuah pesan
layanan masyarakat dengan target remaja berbeda dengan target orang tua. How
(bagaimana dibaca?) jika untuk papan reklame di lalu lintas, ukuran huruf harus
besar, mudah dibaca dan pesan sesingkat mungkin.
Pelatihan Desain Grafis - 23 November 2023 43
4.) Konsultasikan dengan pemberi kerja/klien untuk mendapatkan hasil yang terbaik.
Dalam hal ini sangat diperlukan untuk mendapatkan hasil diskusi yang lebih objektif,
netral/ tidak berpihak
Ilustrasi Konsultasi
Sumber : https://www.freepik.com
Pelatihan Desain Grafis - 23 November 2023 44
Tugas Praktik 3.1
1. Nama Peserta/Nomor : ……………………………………………../…………
2. Unit Kompetensi : Mengoperasikan Perangkat Lunak Desain
3. Waktu Penyelesaian : 120 menit
4. Tujuan Pelatihan : Agar peserta mampu membuat atwork sederhana secara
manual dan elektronik
5. Daftar Alat/Mesin dan Bahan :
NO NAMA BARANG SPESIFIKASI KET
A ALAT
1 Pensil 2B-6B
2 Penghapus
3 Penggaris Min 30 cm
4 Komputer/Laptop/PC
5
B BAHAN
1 Kertas HVS A4 70g-80g
2 Printer A4
3 Tinta Printer
6. Indikator Unjuk Kerja (IUK):
Mampu membuat atwork sederhana secara manual dan elektronik
7. Keselamatan dan Kesehatan Kerja
Keselamatan dan kesehatan kerja yang perlu dilakukan pada waktu melakukan
praktik kerja ini adalah:
a. Bertindak berdasarkan sikap kerja yang sudah ditetapkan sehingga diperoleh hasil
seperti yang diharapkan, jangan sampai terjadi kesalahan karena ketidak-telitian.
b. Menggunakan alat sesuai dengan peruntukkannya dan sesuai dengan
SOP.
8. Tugas
Dari project Brief yang sudah dianalisis ke dalam teks panduan brief, mulailah
membuat atwork sederhana secara manual di kertas HVS A4 kemudian buat secara
elektroniknya melalui software Coreldraw
9. Instruksi Kerja
a.Siapkan informasi teks brief yang sudah dibuat sebelumnya
b.Siapkan alat dan bahan untuk sebelum mengerjakan
c.Cari referensi atwork atau layout sederhana
d.Kerjakan secara manual di kertas HVS A4 yang sudah disipakan
e.Buatlah secara digitalnya dengan menggunakan tools pada CorelDraw yang sudah
dipelajari sebelumnya
Pelatihan Desain Grafis - 23 November 2023 45
10.Daftar Cek Unjuk Kerja Tugas 2
PENCAPAIAN PENILAIAN
NO DAFTAR TUGAS POIN YANG DICEK
YA TIDAK K BK
1 Siapkan informasi teks brief Teks brief
yang sudah dibuat
sebelumnya
2 Siapkan alat dan bahan untuk Alat dan bahan
sebelum mengerjakan
3 Cari referensi atwork atau Referensi atwork
layout sederhana
4 Kerjakan secara manual di Hasil di kertas
kertas HVS A4 yang sudah
disipakan
5 Buatlah secara digitalnya Hasil pada komputer
dengan menggunakan tools
pada CorelDraw yang sudah
dipelajari sebelumnya
Catatan :
Kompeten/BelumKompeten*
…………………………………………………………………………………………………….
NAMA TANDA TANGAN
PESERTA
………………………… …………………………
PENILAI
………………………… …………………………
Pelatihan Desain Grafis - 23 November 2023 46
UNIT KOMPETENSI
MENCIPTAKAN KARYA
4
DESAIN
A. Mengembangkan Karya Desain Grafis Untuk Media Cetak Dan Digital
Beberapa hal yang perlu diperhatikan dalam membuat desain :
1. Image Resolution
Pengertian resolusi pada sebuah image terkait dengan format image bitmap. Hal ini
karena image bitmap yang dibangun dengan sistem piksel per piksel memiliki tingkat
kepadatan antarpiksel. Resolusi image adalah tingkat kepadatan antarpiksel
tersebut yang membangun image bitmap. Pengertian kualitas pada piksel adalah
bila kepadatan piksel semakin rapat, yaitu angka resolusi tinggi, kualitas ketajaman
image semakin baik. Bila sebuah image memiliki resolusi yang tinggi, pembesaran
ukuran cetak/print untuk gambar dengan kualitas tersebut pun lebih fleksibel
daripada yang berkualitas resolusi rendah. Satuan format resolusi yang dipakai
adalah ppi atau piksel per inci karena terkait dengan tampilan layar/monitor (sebelum
tahun 2007, ppi ini lebih dikenal dengan format dpi atau dot per inci. Hal ini bergeser
setelah istilah dot dinilai kurang tepat, dan digantikan oleh piksel sebagaimana
harusnya) akan tetapi, jika terkait dengan industri cetak, istilah dpi masih sering
digunakan. Tujuan mengetahui cara kerja komputer untuk resolusi gambar adalah:
mencegah pecahnya ketajaman gambar pada hasil print atau cetakan. Ada
beberapa resolusi image adalah sebagai berikut:
2. Mode Warna
Mode warna adalah salah satu sistem format warna agar hasil yang dicapai sesuai
dengan keinginan desainer dalam berbagai media yang diperlukan (digital ataupun
cetak). Istilah mode warna lain, yaitu sephia, duotone, index colour, tetapi semua
mode warna tambahan ini sifatnya tetap mengacu pada turunan mode warna dasar
RGB atau CMYK. Selain itu, warna dalam sistem komputer juga sangat berbeda.
Kita tidak hanya menemui warna sebagai mana yang kita temui pada dunia nyata,
tetapi sistem warna digital mampu memberikan nuansa warna yang lebih luas.
Ada dua mode warna yang paling mendasar:
Pelatihan Desain Grafis - 23 November 2023 47
Tabel 4.1 Klasifikasi Mode Warna
Mode
Kepanjangan dari Kegunaan
Warna
Media Digital (cahaya pada
monitor)
RGB Red – Green - Blue
Media Printing (digital, indigo,
plotter)
Cyan - Magenta –
CMYK Yellow - Keycolour Media offset (tinta pada kertas)
(Black)
1.) Additive Colour (RGB: Red-Green-Blue). Warna Additive dibuat dengan
bersumber pada sinar. Sebagai contoh yang mudah, bola lampu memancarkan
sinar yang secara umum disebut sinar putih. Namun, jika bola lampu itu kita
letakkan di balik kaca yang berwarna biru, sinar yang memancar seolah
berwarna biru. Jika warna kacanya diganti dengan warna kuning, sinarnya pun
akan berubah menjadi kuning. Additive colour dipergunakan jika image yang
dibuat akan ditampilkan sebagai display di layar monitor, misalnya desain web
page maupun untuk slide show.
2.) Substractive Colour (CMYK: Cyan-Magenta-Yellow-Black). Warna CMYK secara
umum bisa dikatakan sebagai warna yang dapat dilihat mata karena adanya
pantulan cahaya. Dengan demikian, warna yang terdapat mata bukanlah
merupakan sumber cahaya yang dipancarkan oleh permukaan benda berwarna
itu. Sebagai contoh, lampu spotlight yang diarahkan ke tembok bercat kuning
akan memantulkan cahaya kuning ke mata. Tetap tidak diubah jika semua warna
akan diserap oleh cat, kecuali warna kuning. Sementara itu, tembok itu sendiri
tidak memancarkan warna apa pun. Hal tersebut terbukti dengan
dipadamkannya lampu spotlight sehingga tembok itu tidak berwarna (gelap).
Berikut beberapa model warna:
a. Model warna CMYK. CMYK adalah kependekan dari komponen warna dasar
cyan (biru muda), magenta (merah), yellow (kuning), dan black (hitam).
b. Model warna HSL. HSL mendifinisikan warna menggunakan komponen hue
(H), saturation (S), lightness (L). Hue menyatakan nilai dari pigman warna dan
diukur dalam suatu derajat (degree) dari nol hingga 359. Sebagai contoh, 0
derajat berarti merah (red), 60 derajat berarti kuning (yellow), 120 derajat berarti
Pelatihan Desain Grafis - 23 November 2023 48
hijau (green), 180 derajat berarti biru muda (cyan), 240 derajat berarti biru (blue),
dan 300 derajat berati merah jingga (magenta).
c. Saturation menyatakan ketajaman atau kepudaran warna yang diukur dalam
persentase dari 0 hingga 100 (semakin tinggi presentasenya, warna akan
semakin tajam).
d. Brightness menyatakan nilai putih yang terkandung dalam warna tersebut, ia
dinyatakan dalam persentase dari 0 hingga 100 (semakin tinggi nilai, semakin
cerah warnanya).
e. Model warna Lab. Lab merupakan kependekan dari luminance, yaitu unsur
untuk mengukur kecerahan (lightness) warna, dan “A” komponen warna
chromatic yang merepresentasikan nilai antara warna hijau ke merah, lalu “B”
komponen warna chromatic yang merepresentasikan nilai antara warna biru ke
kuning. Luminance terbagi antara nilai 0 (paling gelap) dan nilai 100 (paling
cerah), sedangkan unsur “A” dan “B” antara nilai warna. 128 dan minus 127.
f. Model warna YIQ. YIQ sama dengan yang dipakai dalam sistem NTSC (sistem
warna dalam televisi). Masingmasing unsur pada Y, I, dan Q diukur nilainya
antara 0 dan 255. Unsur Y berupa nilai luminance, sedangkan dan Q antara 0,
yang mewakili warna hijau , dan 255 yang mewakili unsur warna (yang mirip
dengan) magenta.
g. HEX Color (Hexa Color/Hexa Code/Hexadecimal Color) adalah salah satu
sistem kode warna umumnya digunakan untuk kebutuhan pemrograman
rancangan website. Penulisannya menggunakan angka (0 sampai 9) dan huruf
(A sampai F) dengan jumlah 6 karakter yang didahului tanda pagar (#). Misalnya:
# FF0000 akan menghasilkan warna merah.
B. Contoh Karya Media Cetak
1) Desain Banner
Ukuran banner biasanya menyesuaikan dengan kebutuhan lokasi
pemasangannya.
Pelatihan Desain Grafis - 23 November 2023 49
2) Desain Baliho
3) Desain X Banner
X banner banyak dipilih sebagai media untuk mengiklankan produk barang
ataupun jasanya. Promosi dengan x banner dinilai lebih efektif ketimbang
menggunakan media cetak lainnya, seperti brosur, pamflet, atau leaflet.
Menurut laman US Press, x banner sangat cocok dipasang untuk pameran di
dalam ruangan yang mengharuskan Anda sering memasang dan melepas
spanduk. Selain itu, banner jenis ini juga tahan lama dan mudah dipindahkan
karena bingkainya yang ringan. Soal harga, biaya pembuatan x banner
umumnya lebih besar daripada spanduk yang dapat ditarik. Harga itu juga
disesuaikan pada ukuran yang dipilih. Berikut ukuran x banner berdasarkan
jenis-jenisnya yang umum digunakan:
Pelatihan Desain Grafis - 23 November 2023 50
a) Mini X Banner
Dijelaskan dalam buku Meraup Rupiah Bermodal Photoshop Asep Effendhy,
ukuran mini x banner yang umum digunakan adalah 30 cm x 42 cm. Mini x
banner dapat dilapisi dengan stainless ataupun tanpa lapisan. Karena
ukurannya termasuk kecil, mini x banner lebih sering digunakan untuk
menyampaikan promosi tau informasi secara singkat dengan teks yang tidak
begitu banyak.
b) X Banner Standar
Ukuran x banner standar bervariasi, tapi lebih besar dibandingkan mini x
banner. Ukuran yang umum dipilih adalah 60 cm x 160 cm atau 80 x 200 cm.
Dengan ukuran yang cukup besar, x banner standar mampu memuat informasi
secara lebih lengkap sehingga cocok digunakan untuk perusahaan, sekolah,
seminar, dan semacamnya.
c) X Banner Indoor
X banner indoor memiliki ukuran yang sama dengan x banner standar. Banner
jenis ini sering dipilih untuk promosi produk dalam acara pameran.
4) Desain Cover Buku/Majalah
Pelatihan Desain Grafis - 23 November 2023 51
5) Desain Calender
6) Desain Pin
7) Desain Sablon
8) Desain Mug
Pelatihan Desain Grafis - 23 November 2023 52
9)
C. Contoh Karya Media Digital
1) Desain Poster
2) Desain Brosur
3) Carousel/ Feed Instagram
Pelatihan Desain Grafis - 23 November 2023 53
Tugas Praktik 4.1
1. Nama Peserta/Nomor : ……………………………………………../…………
2. Unit Kompetensi : Menciptakan Karya Desain untuk Media Cetak
3. Waktu Penyelesaian : 360 menit
4. Tujuan Pelatihan : Mampu menciptakan karya desain dari project brief
5. Daftar Alat/Mesin dan Bahan :
NO NAMA BARANG SPESIFIKASI KET
A ALAT
1 Pensil 2B-6B
2 Penghapus
3 Penggaris Min 30 cm
4 Komputer/Laptop/PC
B BAHAN
1 Kertas HVS A4 70g-80g
2 Printer A4
3 Tinta Printer
6. Indikator Unjuk Kerja (IUK):
Mampu menciptakan karya desain dari project brief
7. Keselamatan dan Kesehatan Kerja
Keselamatan dan kesehatan kerja yang perlu dilakukan pada waktu melakukan
praktik kerja ini adalah:
a. Bertindak berdasarkan sikap kerja yang sudah ditetapkan sehingga diperoleh hasil
seperti yang diharapkan, jangan sampai terjadi kesalahan karena ketidak-telitian.
b. Menggunakan alat sesuai dengan peruntukkannya dan sesuai dengan
SOP.
8. Tugas
Dari panduan teks Brief dan atwork yang sudah dibuat, buatlah desainnnya dengan
menggunakan software CorelDraw atau Photoshop.
9. Instruksi Kerja
a.Siapkan teks brief dan atwork
b.Siapkan alat dan bahan untuk sebelum mengerjakan
c.Kerjakan desain banner menggunakan software CorelDraw atau Photoshop
d.Kerjaan desain feed instagram menggunakan software CorelDraw atau Photoshop
d.Hasil desain dikonsultasikan kepada instruktur
Pelatihan Desain Grafis - 23 November 2023 54
10.Daftar Cek Unjuk Kerja Tugas 2
POIN YANG PENCAPAIAN PENILAIAN
NO DAFTAR TUGAS
DICEK YA TIDAK K BK
1 Siapkan teks brief dan Teks brief dan
atwork atwork
2 Siapkan alat dan bahan Alat dan bahan
untuk sebelum mengerjakan
3 Kerjakan desain banner Hasil desain
menggunakan software banner
CorelDraw atau Photoshop
4 Kerjaan desain feed Hasil desain feed
instagram menggunakan instagram
software CorelDraw atau
Photoshop
5 Hasil desain dikonsultasikan Hasil desain
kepada instruktur
Catatan :
Kompeten/BelumKompeten*
…………………………………………………………………………………………………….
NAMA TANDA TANGAN
PESERTA
………………………… …………………………
PENILAI
………………………… …………………………
Pelatihan Desain Grafis - 23 November 2023 55
DAFTAR PUSATAKA
BUKU ELEKTRONIK
Widya, Leonardo Adin Dharma dan Darmawan, Andreas James.2019.Pengantar Desain
Grafis.Jakarta:Direktorat Pembinaan Kursus dan Pelatihan Direktorat Jenderal
PAUD dan DIKMAS Kementerian Pendidikan dan Kebudayaan
Darmawan, Andreas James dan Widya, Leonardo Adin Dharma.2019.Pengantar Desain
Publikasi.Jakarta:Direktorat Pembinaan Kursus dan Pelatihan Direktorat Jenderal
PAUD dan DIKMAS Kementerian Pendidikan dan Kebudayaan
Darmawan, Andreas James dan Widya, Leonardo Adin Dharma.2019.Pengantar
Komputer Desain Grafis.Jakarta:Direktorat Pembinaan Kursus dan Pelatihan
Direktorat Jenderal PAUD dan DIKMAS Kementerian Pendidikan dan Kebudayaan
Setyowati, Asih.Modul Ajar Prinsip-Prinsip Dasar Desain
INTERNET
https://bpptik.kominfo.go.id
https://www.freepik.com
https://id.pinterest.com
https://kumparan.com/berita-hari-ini/ukuran-x-banner-sesuai-jenisnya-yang-sering-
dijadikan-acuan-1zhqZQonl8B/full
Pelatihan Desain Grafis - 23 November 2023 56
LEMBAR PENILAIAN
TEORI
Nama Peserta : ……………………………………………
No. Urut : ……………………………………………
JAWABAN PESERTA PENILAIAN
NO KUK NO SOAL
BENAR SALAH K BK
1.1 1
2
3
4
5
6
7
8
9
10
2.1 1
Catatan :
…………………………………………………………………………………………………….
…………………………………………………………………………………………………….
…………………………………………………………………………………………………….
Tanda Tangan Peserta Pelatihan : …………………………
Tanda Tangan Instruktur : …………………………
Pelatihan Desain Grafis - 23 November 2023 57
LEMBAR PENILAIAN
PRAKTIK
Nama Peserta : ……………………………………………
No. Urut : ……………………………………………
PENILAIAN
INDIKATOR UNJUK KERJA TUGAS
K BK
1. Membuat Teks Brief Membuat Teks Brief
2. Membuat Atwork Membuat Atwork
3. Menerapkan prinsip- Membuat desain dengan enerapkan
prinsip desain grafis prinsip-prinsip desain grafis
4. Membuat Desain Banner Membuat Desain Banner
5. Membuat Desain Feed
Membuat Desain Feed Instagram
Catatan :
…………………………………………………………………………………………………….
…………………………………………………………………………………………………….
…………………………………………………………………………………………………….
Tanda Tangan Peserta Pelatihan : …………………………
Tanda Tangan Instruktur : …………………………
Pelatihan Desain Grafis - 23 November 2023 58
LEMBAR PENILAIAN
SIKAP KERJA
Nama Peserta : ……………………………………………
No. Urut : ……………………………………………
PENILAIAN KETERANGAN
INDIKATOR UNJUK KERJA NO. KUK
K BK
1. Cermat, Teliti, Sesuai SOP 1.1
2. Cermat, Teliti, Sesuai SOP 2.1
3. Cermat, Teliti, Sesuai SOP 3.1
4. Cermat, Teliti, Sesuai SOP 4.1
Catatan :
…………………………………………………………………………………………………….
…………………………………………………………………………………………………….
…………………………………………………………………………………………………….
Tanda Tangan Peserta Pelatihan : …………………………
Tanda Tangan Instruktur : …………………………
Pelatihan Desain Grafis - 23 November 2023 59
Anda mungkin juga menyukai
- Silabus Pembelajaran Desain Grafis PercetakanDokumen11 halamanSilabus Pembelajaran Desain Grafis PercetakanAbraham SiahayaBelum ada peringkat
- DGPDokumen6 halamanDGPMultimedia SMK BAKTIBelum ada peringkat
- Alur Dan Tujuan PembelajaranDokumen5 halamanAlur Dan Tujuan Pembelajaraneka sanjayaBelum ada peringkat
- RPP Multimedia TH 2010 Desain Grafis1Dokumen9 halamanRPP Multimedia TH 2010 Desain Grafis1Refly MandagBelum ada peringkat
- SISTEM SILABUS DESAIN PUBLIKASIDokumen12 halamanSISTEM SILABUS DESAIN PUBLIKASIEdoRizkiPurnamaBelum ada peringkat
- Silabus C3-XI Desain Grafis Percetakan Semester 1Dokumen7 halamanSilabus C3-XI Desain Grafis Percetakan Semester 1ahmad zakky HidayatullahBelum ada peringkat
- Silabus Desain Grafis Percetakan KLS XiDokumen10 halamanSilabus Desain Grafis Percetakan KLS XiKamaludinBelum ada peringkat
- Silabus Desain Grafis Percetakan KLS XiDokumen10 halamanSilabus Desain Grafis Percetakan KLS XiYo VaBelum ada peringkat
- Silabus Desain Grafis Percetakan SMK N 9 SurakartaDokumen20 halamanSilabus Desain Grafis Percetakan SMK N 9 Surakartamila50% (2)
- Silabus Desain Grafis PercetakanDokumen17 halamanSilabus Desain Grafis PercetakanwulanBelum ada peringkat
- 36modul Dasar Desain GrafispdfDokumen43 halaman36modul Dasar Desain GrafispdfSMK ASSYAFIIYAHBelum ada peringkat
- 36modul Dasar Desain GrafispdfDokumen40 halaman36modul Dasar Desain GrafispdfVinna Syarifatul Arofa0% (1)
- Makalah Desain Grafis PTIKDokumen24 halamanMakalah Desain Grafis PTIKStudio ProduksiBelum ada peringkat
- Modul Ajar DDG Kelas X Kurikulum MerdekaDokumen7 halamanModul Ajar DDG Kelas X Kurikulum MerdekaRival ArdiansyahBelum ada peringkat
- SILABUS Desain Grafis Percetakan Semester 1Dokumen8 halamanSILABUS Desain Grafis Percetakan Semester 1Farfafat IerfaniBelum ada peringkat
- Silabus Desain Grafis Percetakan Kls Xi MM SMK GiDokumen9 halamanSilabus Desain Grafis Percetakan Kls Xi MM SMK GiRio Desyah20Belum ada peringkat
- 36modul Dasar Desain GrafispdfDokumen44 halaman36modul Dasar Desain GrafispdfAntoni PribadiBelum ada peringkat
- Ujian PraktekDokumen15 halamanUjian PraktekMuhammad Azri Fatihah SusantoBelum ada peringkat
- Modul Ajar DDG_Pandu Prasetio_SMK Dewi Sartika_Kelas 10Dokumen7 halamanModul Ajar DDG_Pandu Prasetio_SMK Dewi Sartika_Kelas 10Pandu PrasetioBelum ada peringkat
- Silabus DESAIN GRAFIS PERCETAKANDokumen8 halamanSilabus DESAIN GRAFIS PERCETAKANYENNITA SHELLY RAHMALIABelum ada peringkat
- Silabus Kelas Xi Semester 1 2 Desain Grafis PercetakanDokumen18 halamanSilabus Kelas Xi Semester 1 2 Desain Grafis PercetakanNurul HidayahBelum ada peringkat
- Desain GrafisDokumen6 halamanDesain Grafisjowo and shutterBelum ada peringkat
- C3 - Desain Publikasi - 3 TahunDokumen13 halamanC3 - Desain Publikasi - 3 TahunSamSam100% (1)
- Desain GrafisDokumen9 halamanDesain GrafisIda RosyidahBelum ada peringkat
- 3 Format Silabus Desain PublikasiDokumen14 halaman3 Format Silabus Desain PublikasiWahyu nur insaniBelum ada peringkat
- Modul Dasar Desain GrafisDokumen41 halamanModul Dasar Desain GrafisMuhammadIqbalBelum ada peringkat
- SKETSA ILLUSTRASIDokumen19 halamanSKETSA ILLUSTRASITaufik GassBelum ada peringkat
- Modul Ajar DDG Kelas X Kurikulum MerdekaDokumen7 halamanModul Ajar DDG Kelas X Kurikulum MerdekaRival Ardiansyah100% (2)
- Modul DDG Book 1Dokumen15 halamanModul DDG Book 1Heru WibowoBelum ada peringkat
- Kelas Singkat Muslim Graphic DesignDokumen9 halamanKelas Singkat Muslim Graphic DesignAris Yuli setiawanBelum ada peringkat
- Prinsip Dasar DesainDokumen68 halamanPrinsip Dasar DesainfajarBelum ada peringkat
- Makalah Dasar Desain GrafisDokumen11 halamanMakalah Dasar Desain GrafisYOSSY RAMADHANTIBelum ada peringkat
- Bab V - D.DKVDokumen60 halamanBab V - D.DKVArmy KurniaBelum ada peringkat
- Silabus Desain Grafis Percetakan KLS XiDokumen10 halamanSilabus Desain Grafis Percetakan KLS XiAnggie AriyantiBelum ada peringkat
- Silabus Desain Grafis Percetakan Kls XiDokumen10 halamanSilabus Desain Grafis Percetakan Kls XiMaulita HidaBelum ada peringkat
- Silabus Design Grafis Kelas XIDokumen12 halamanSilabus Design Grafis Kelas XIDIVA INDAH LESTARIBelum ada peringkat
- Silabus XI - Desain Grafis Percetakan - Dicky Surya - Semester 1 Dan 2Dokumen13 halamanSilabus XI - Desain Grafis Percetakan - Dicky Surya - Semester 1 Dan 2Disur DarmansyahBelum ada peringkat
- GAMBAR KERJADokumen36 halamanGAMBAR KERJAShanty SumiatyBelum ada peringkat
- SILABUS KELAS XI Semester 1 2 Desain Grafis PercetakanDokumen14 halamanSILABUS KELAS XI Semester 1 2 Desain Grafis PercetakanMutiara DewiBelum ada peringkat
- Modul Ajar Desain Komunikasi Visual - PRINSIP DASAR DESAIN DAN KOMUNIKASI VISUAL - Fase FDokumen15 halamanModul Ajar Desain Komunikasi Visual - PRINSIP DASAR DESAIN DAN KOMUNIKASI VISUAL - Fase Flillahsmkn31Belum ada peringkat
- Silabus Desain Grafis Percetakan KLS Xi-1Dokumen10 halamanSilabus Desain Grafis Percetakan KLS Xi-1putra arofikqBelum ada peringkat
- Modul BAB I - 4 DDGDokumen13 halamanModul BAB I - 4 DDGArDhanaBelum ada peringkat
- RPP DGP KD 1 GanjilDokumen18 halamanRPP DGP KD 1 GanjilMuhammad HasanBelum ada peringkat
- Pengertian DesainDokumen4 halamanPengertian DesainhendiariandiBelum ada peringkat
- Silabus Desain GrafisDokumen2 halamanSilabus Desain GrafisZafran ZeerenBelum ada peringkat
- Desain Grafis: Silabus Pembelajaran Desain Grafis PercetakanDokumen8 halamanDesain Grafis: Silabus Pembelajaran Desain Grafis PercetakanMulyadi Tenjo100% (4)
- SILABUS Desain Grafis Percetakan Semester 1Dokumen8 halamanSILABUS Desain Grafis Percetakan Semester 1BikoRiyoBelum ada peringkat
- SILABUS KELAS XI Semester 1 2 Desain Grafis PercetakanDokumen17 halamanSILABUS KELAS XI Semester 1 2 Desain Grafis PercetakanTEGUH WICAKSONO50% (2)
- Desain GrafisDokumen17 halamanDesain Grafisheri_cjb4294100% (6)
- Format Silabus - Desain PublikasiDokumen13 halamanFormat Silabus - Desain PublikasiAnsharBelum ada peringkat
- Desain GrafisDokumen107 halamanDesain Grafismohfathir746Belum ada peringkat
- Lesson PlanDokumen4 halamanLesson Planl RAKASIWA lBelum ada peringkat
- Desain GrafisDokumen8 halamanDesain GrafisPelawi80Belum ada peringkat
- Kunci Jawaban Hari SelasaDokumen4 halamanKunci Jawaban Hari Selasamts darulhudaBelum ada peringkat
- Soal PTS Semester 2 Kelas 4 Pendidikan PancasilaDokumen3 halamanSoal PTS Semester 2 Kelas 4 Pendidikan Pancasilamts darulhudaBelum ada peringkat
- OPTIMASI SISTEM RESPIRASIDokumen11 halamanOPTIMASI SISTEM RESPIRASImts darulhudaBelum ada peringkat
- Setor Guru Mapel (.... ) 8ADokumen74 halamanSetor Guru Mapel (.... ) 8Amts darulhudaBelum ada peringkat
- Kunci Jawaban Hari SeninDokumen4 halamanKunci Jawaban Hari Seninmts darulhudaBelum ada peringkat
- Soal PTS Semester 2 Kelas 5 PaiDokumen5 halamanSoal PTS Semester 2 Kelas 5 Paimts darulhudaBelum ada peringkat
- PTS II Fiqih Kelas IXDokumen5 halamanPTS II Fiqih Kelas IXmts darulhudaBelum ada peringkat
- Lampiran 7 UKBM Siklus 1 (123-143)Dokumen21 halamanLampiran 7 UKBM Siklus 1 (123-143)mts darulhudaBelum ada peringkat
- Lampiran 4 RPP KD 3.8 Siklus I (75-92)Dokumen20 halamanLampiran 4 RPP KD 3.8 Siklus I (75-92)mts darulhudaBelum ada peringkat
- Evaluasi Diri Guru MapelDokumen14 halamanEvaluasi Diri Guru Mapelmts darulhudaBelum ada peringkat
- RPP SISTEM KOORDINASI Genap 2022Dokumen21 halamanRPP SISTEM KOORDINASI Genap 2022mts darulhudaBelum ada peringkat
- Laporan Hasil Kegiatan Jamu HerbalDokumen9 halamanLaporan Hasil Kegiatan Jamu Herbalmts darulhudaBelum ada peringkat
- 2.18. RPP Penggunaan Media.Dokumen15 halaman2.18. RPP Penggunaan Media.mts darulhudaBelum ada peringkat
- Sistematika Dokumen 1 KOMDokumen2 halamanSistematika Dokumen 1 KOMmts darulhudaBelum ada peringkat
- DBD dan pencegahannyaDokumen2 halamanDBD dan pencegahannyamts darulhudaBelum ada peringkat
- Tugas PKWUDokumen1 halamanTugas PKWUmts darulhudaBelum ada peringkat
- Prestasi Karya Siswa Dan GuruDokumen8 halamanPrestasi Karya Siswa Dan Gurumts darulhudaBelum ada peringkat
- Foto Aktivitas Siswa Madrasah Aliyah Darul HudaDokumen4 halamanFoto Aktivitas Siswa Madrasah Aliyah Darul Hudamts darulhudaBelum ada peringkat